微信小程序 获取用户信息授权
login.wxml界面
获取用户授权可以用微信提供的接口 wx.authorize, 但是获取用户信息的授权用这个接口不会弹出授权窗口
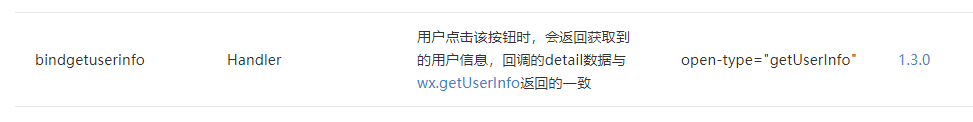
open-type="getUserInfo" : open-type为微信开放能力

这样就不用为按钮单独绑定点击事件,调用wx.getUserInfo接口(此接口同样不弹出授权弹窗)

login.js界面
微信小程序 获取用户信息授权的更多相关文章
- 微信小程序获取用户信息“授权失败”场景的处理
很多的时候我们在处理小程序功能的时候需要用户获取用户信息,但是呢为了信息安全,用户不授权导致授权失败场景:但是小程序第二次不在启动授权信息弹层,为了用户体验,可以用以下方式处理: function i ...
- 微信小程序 获取用户信息并保存登录状态
微信小程序 获取用户信息并保存登录状态:http://www.360doc.com/content/18/0124/11/9200790_724662071.shtml
- Laravel wxxcx 微信小程序获取用户信息
wxxcx 是Laravel5微信小程序登录获取用户信息扩展 部署 12345678 # 安装$ composer require iwanli/wxxcx# 注册服务# 在 /config/app. ...
- 微信小程序获取用户信息,解密encryptedData 包括敏感数据在内的完整用户信息的加密数据
package com.iups.wx.wxservice; import java.io.UnsupportedEncodingException; import java.security.Alg ...
- 微信小程序-获取用户信息(getUserInfo)
当小程序抹杀掉这个接口的时候,多少人心凉了.. 作为一个初级web前端开发,我是更加懵逼,小程序员跑路了... 当时以及现在用的办法就是: 1.增加一个登陆或授权页 2.上线以后自动获取 3.增加一个 ...
- 微信小程序 获取用户信息 encryptData解密 C#版本
最近学习小程序开发,需要对encryptData解密,获取用户信息,官方源码没有C#版本,网上的资料比较杂,有的使用还有问题,下面贴一下自己亲试可以使用的一个源码 1.code 换取 session_ ...
- [转]wx.getUserInfo(OBJECT) 微信小程序 获取用户信息
本文转自:http://mp.weixin.qq.com/debug/wxadoc/dev/api/open.html wx.getUserInfo(OBJECT) 获取用户信息,withCreden ...
- 微信小程序 - 获取用户信息的几种方式
1. 老接口(上线使用-测试用button先获取用户信息) // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, ses ...
- 微信小程序获取用户信息
App({ appData: { userInfo:{ user_portraitUrl: "", user_nick: "", user_gender: 0, ...
随机推荐
- Eggjs 设置跨域请求
1. 安装egg-cors npm install egg-cors --save 2.打开config/plugin.js exports.cors: { enable: true, package ...
- python高级编程
2,python一切皆对象 type,object,class的关系 python常见的内置类型 3,魔法函数 魔法函数 4,深入类和对象 python鸭子类型(多态)抽象基类(abc模块) pyth ...
- ES5 & ES6 基础
一.什么是ES5 附上一览表 (5.1中文 (2011.6)): http://lzw.me/pages/ecmascript/ (5.1英文PDF):http://www.ecma-internat ...
- java Arrays常用方法
1. 简介 Arrays类包含用于操作数组的各种方法(例如排序和搜索).此类还包含一个静态工厂,允许将数组视为列表. 如果指定的数组引用为null,则此类中的方法都抛出NullPointerExcep ...
- ie11兼容
项目里遇到ie11的问题, 1.控制台报:SCRIPT7002: XMLHttpRequest: 网络错误 0x80070005, 拒绝访问. 后来发现是由于传参过长,不应该用get请求,后改成pos ...
- jQuery和Vue的区别
1.jQuery和Vue的区别 jQuery是使用选择器($)选取DOM对象,对其进行赋值.取值.事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起 ...
- 访问链接出现 ERR_CONTENT_DECODING_FAILED 错误的解决办法
今天跑一个应用,别人的机器上都是好的,但是本地部署就是不行.访问页面调试工具console总是提示 ERR_CONTENT_DECODING_FAILED 错误. 就是数据表格无法显示,经排查,发现是 ...
- 小谈对Python的认知与期望
18级新生,在大学之前并未接触过程序语言编程,在众多语言编程中只对C语言有个名字上认知.在上个学期初次了解到Python语言,计算机老师表示Python是现在编程语言中如雨后春笋般的发展飞速的计算机语 ...
- Loadrunner录制https脚本
随着公司的发展,公司原有的SVN服务器存放的内容不断增加,容量已经不能满足后续需求,首先我们想到对服务器进行扩容,然而因为各种原因服务器不能进行扩容,所以公司决定更换新的SVN服务器,在做数据 ...
- Forth 编译程序
body, table{font-family: 微软雅黑; font-size: 13.5pt} table{border-collapse: collapse; border: solid gra ...
