input type file兼容性
input 中的type file类型 在ie10及以上还算正常,在ie9中你就找不到他在哪了
解决此类的问题就需要巧妙的运用的css 以及input 了

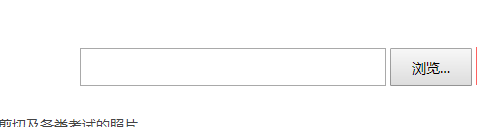
需要两个input配合来写,一个input为普通的text文档 一个input为button类型的浏览
然后将inputfile类型用定位定位在input text类型 和button类型上然后 用opacity =0 透明度为0将 file类型的input隐藏

这样在text类型和button类型上点击任何地方都可以浏览电脑中的文件了
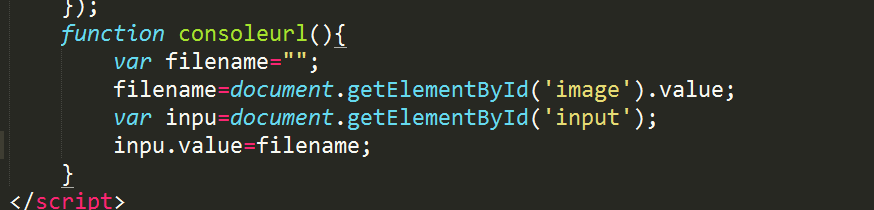
这样还不算完,这样你上传了,input text类型的input是空的,用户不知道他选中图片没有,这时候就需要获取图片的路径,然后赋值到text类型的input中去

获取本地图片的路径 并且赋值

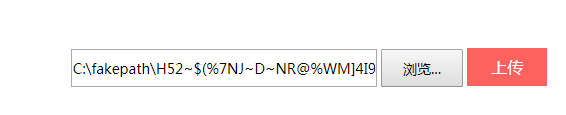
最终的效果如图

关注微信小程序 
input type file兼容性的更多相关文章
- 【原创】js中input type=file的一些问题
1.介绍 在开发中,文件上传必不可少,input[type=file] 是常用的上传标签,但是它长得又丑.浏览的字样不能换,但是他长得到底有多丑呢.我们来看看在不同浏览器里的样子吧. <inpu ...
- 用jQuery重置用于文件上传的input (type="file")
页面中有如下标签: <input type="file" id="upload"/> 此标签本用于文件上传,现在有需要将其值重置为空.于是想当然地写 ...
- js 实现 input type="file" 文件上传示例代码
在开发中,文件上传必不可少但是它长得又丑.浏览的字样不能换,一般会让其隐藏点其他的标签(图片等)来时实现选择文件上传功能 在开发中,文件上传必不可少,<input type="file ...
- [置顶] js 实现 <input type="file" /> 文件上传
在开发中,文件上传必不可少,<input type="file" /> 是常用的上传标签,但是它长得又丑.浏览的字样不能换,我们一般会用让,<input type ...
- input type=file文件选择表单元素二三事
一.原生input上传与表单form元素 如果想使用浏览器原生特性实现文件上传(如图片)效果,父级的form元素有个东西不能丢,就是: enctype="multipart/form-dat ...
- 前端实现input[type='file']上传图片预览效果
众所周知JavaScript在设计上处于安全角度考虑,是不允许读写本地文件的(原因请自行百度): 但是在实际项目应用中,经常会使用到上传图片,并且可以让用户直接预览图片.对于此种做法有两种方法可以实现 ...
- HTML input type=file文件选择表单的汇总(二)
1. 原生file input大小.按钮文字等UI自定义 元素input的原生样式,不是太好看: 有一种方法是这样的:让file类型的元素透明度0,覆盖在我们好看的按钮上.然后我们去点击好看的按钮,实 ...
- input type='file'上传控件假样式
采用bootstrap框架样式 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> &l ...
- <input type="file">上传文件并添加路径到数据库
注:这里是用的mvc所以没法用控件 html代码 <form method="post" enctype="multipart/form-data"> ...
随机推荐
- Linux删除/boot后该如何恢复
一.其实不光boot目录被删除,也有系统启动不起来等,一直因为/boot这个目录的的问题,今天就来解决一下 Centos 6 1.进入救援,先修复vmlinz(内核) chroot /mnt/sysi ...
- 未在本地计算机上注册microsoft.ace.12.0的解决办法
(1)去http://download.microsoft.com/download/7/0/3/703ffbcb-dc0c-4e19-b0da-1463960fdcdb/AccessDatabase ...
- ArrayList类源码解析——ArrayList动态数组的实现细节(基于JDK8)
一.基本概念 ArrayList是一个可以添加对象元素,并进行元素的修改查询删除等操作的容器类.ArrayList底层是由数组实现的,所以和数组一样可以根据索引对容器对象所包含的元素进行快速随机的查询 ...
- Ubuntu安装tomcat
1.下载需要的tomcat二进制包(tar.gz)结尾的. https://tomcat.apache.org/download-80.cgi 2.通过xftp5 上传到指定的文件夹 3.cd进指定文 ...
- 针对小程序for循环绑定数据,实现toggle切换效果(交流QQ群:604788754)
如有更好的方法实现,可以留言或加群交流学习.谢谢(交流QQ群:604788754) WXML: <block wx:for="{{datanum}}" wx:for-inde ...
- java AQS 一:
最近加班太多,很久没有更新博客了,周末看了下阿里大神并发的书籍,把知识点做个记录. 一:线程安全的定义 当多个线程并发访问某个类时,如果不用考虑运营环境下的调度和交替运行,且不需要额外的辅助,这里认为 ...
- Android 音视频深入 十七 FFmpeg 获取RTMP流保存为flv (附源码下载)
项目地址https://github.com/979451341/RtmpSave 这个项目主要代码我是从雷神那弄过来的,不愧是雷神,我就配个环境搞个界面就可以用代码了. 这一次说的是将RTMP流媒体 ...
- Ubuntu18下sudo apt install xxx出现问题
当执行sudo apt install rpm时失败(apt-get也失败),输出如下报错信息: E: Could not get lock /var/lib/dpkg/lock - open (11 ...
- 浅谈redis的HyperLogLog与布隆过滤器
首先,HyperLogLog与布隆过滤器都是针对大数据统计存储应用场景下的知名算法. HyperLogLog是在大数据的情况下关于数据基数的空间复杂度优化实现,布隆过滤器是在大数据情况下关于检索一个元 ...
- web分页控件AspNetPager的使用
首先要先引用AspNetPager.dll文件 然后在<html>上面添加下面代码: <%@ Register Assembly="AspNetPager" Na ...
