css3之border-radius理解
在日常项目过程中,border-radius这个属性算是非常常用的属性之一了,通过设置元素的border-radius值,可以轻松给元素设置圆角边框,甚至实现绘制圆、半圆、四分之一的圆等各种圆角图形。
通常我在使用这个属性的时候,一般都是用在给div或者button加上一点圆角弧度,显得好看一点,或者用来画一个圆形div。用的稍微高级一点的,也就是用来画了一个右半圆来做为侧边栏的展开/收缩按钮,记得当时还是刚刚开始学习前端不久,这个半圆怎么画还是百度来的,并没有深入去研究为什么这么设置就是这样一个形状。

后来对border-radius的使用也是平平淡淡,无非就是加个圆角画个圆。今天写代码的过程中,突然对border-radius值的设置好像加深了一点理解,就多研究尝试了一下,下面整理一下border-radius的使用方法以及我的理解,如果有理解不对的地方,欢迎指正,相互学习。
一、border-radius使用
border-radius的数值有三种表示方法:px、%、em,对于border-radius的值的设置,我们常用的有三种写法:
(1)仅设置一个值
第一种方法,应该是我们最常用的一种情况了,常用来给button加圆角边框,或者画一个圆形按钮,仅需设置一个数值,即可给元素的四个边角设置统一的圆角弧度,例如:
#test1 {
border: 3px solid red;
height: 100px;
width: 200px;
border-radius: 30px;
}

#test2 {
border: 3px solid red;
3 height: 100px;
width: 100px;
border-radius: 53px;
}

(2)设置四个方向的值
border-radius属性其实是border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius四个属性的简写模式,因此,border-radius : 30px;,其实等价于border-radius : 30px 30px 30px 30px;(ps:与padding和margin一样,各个数字之间用空格隔开)。
这里要注意四个数值的书写顺序,不同于padding和margin的“上、右、下、左”的顺序,border-radius采用的是左上角、右上角、右下角、左下角的顺序,如下图所示:
 (3)省略部分值
(3)省略部分值
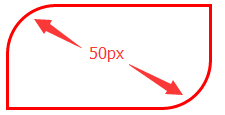
与padding和margin一样,border-radius同样可以省略部分值,省略时同样是采用对角线相等的原则,例如:
#test3 {
border: 3px solid red;
height: 100px;
width: 200px;
border-radius: 50px 0px;
}

二、border-radius数值设置及显示效果的理解
(1)使用px表示数值的情况
在使用px来表示圆角值的时候,圆角的弧度一般都是一个圆形的部分弧形,具体呈现的显示效果我是按如下方法与预估和理解的:
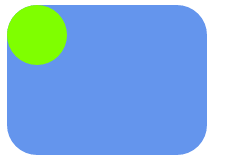
假设一个长200px,高150px的div对象,设置它的border-radius的值为30px,那么实际呈现的圆角,其实就是一个以30px为半径的圆顶格放置在四个边角后所呈现的弧度,语言表达的可能不够透彻,看下面的例子应该可以明白。
#test4 {
height: 150px;
width: 200px;
border-radius: 30px;
background-color: cornflowerblue;
}
#circle {
width: 60px;
height: 60px;
border-radius: 30px;
background-color: chartreuse;
}
<div id="test4">
<div id="circle"></div>
</div>

这么去理解以后,下次再需要绘制圆形、各个方向的半圆、四分之一圆的时候,再也不需要去百度或者记住什么宽和高的比例必须是1比2之类的了,想象一下,大概就能知道比例和数值该怎么去设置了。哈哈,感觉有点乱,也不知道我描述的内容,除了我自己,你能不能看懂。
(2)使用%表示数值的情况
使用%来表示圆角值的时候,如果对象的宽和高是一样的,那判断方法与第一点一致,只不过想象的时候,需要将宽高乘以百分数换算一下;
如果宽高不一致,那产生的效果,其实就是以对象的宽高乘以百分数后得到的值r1和r2,作为两条半径绘制出来的椭圆产生的弧度。
#test5 {
height: 100px;
width: 200px;
border-radius: 50%;
background-color: cornflowerblue;
}

(3)需要注意的情况
在设置对象为圆形的时候,如果使用了border、padding等情况时,对象的实际显示宽高已经不再是设置的width和height的数值,如果border-radius设置的值仍为原本的width和height的一半,可能达不到预期的真正的圆形的效果。
如下面这个例子,给div加了10px的边框,但是border-radius仍是以100px的一半来设置的,显示出来的效果显然就不是一个真正的圆形。
#test6 {
height: 100px;
width: 100px;
border-radius: 50px;
border: 10px solid #CCCCCC;
background-color: cornflowerblue;
}

可以通过设置百分比50%的方式来解决这一情况,或者计算一下实际的高度再来设置border-radius的数值。上面这个例子,div实际的宽高应该是100 + 10 * 2 = 120px,所以border-radius应该设置为60px。
#test7 {
height: 100px;
width: 100px;
border-radius: 60px;
border: 10px solid #CCCCCC;
background-color: cornflowerblue;
}

三、border-radius完整结构形式(扩展了解一下,个人感觉好像用不到)
在W3C上查border-radius属性时,会发现上面描述的语法是这样的:
border-radius: 1-4 length|% / 1-4 length|%;
这是什么意思呢,我也看不懂,后来百度了解到,这是border-radius的完整写法,我们平时的写法其实都是简写,平时我们写的border-radius : 50px,其实完整的写法应该是:
border-radius : 50px 50px 50px 50px / 50px 50px 50px 50px;
“/”前的四个数值表示圆角的水平半径,后面四个值表示圆角的垂直半径,什么是水平半径和垂直半径呢,见下图

根据水平半径和垂直半径的值,可以形成一个椭圆或者圆形,然后再根据这个去给元素设置圆角的弧度。利用border-radius的完整属性表达方式,可以设置一些个性的圆角样式,如下图(随便举个例子)

以上,完结。
css3之border-radius理解的更多相关文章
- demo_01 css3中的radius
css属性:border-radius :border:边框:radius:弧度:所以这个属性的意思很明了. 下面实现一个小demo: <!doctype html> <html&g ...
- css3 的box-sizing属性理解
* { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } 有时候在某些项目中 ...
- 关于css3中transform的理解(只是改变状态未改变其真正的属性)
众所周知,在css3中可以用animation实现动画效果,在这里用一个transform:translateX举例. <div class="div1"></d ...
- css3学习--border
http://blog.sina.com.cn/s/blog_61671b520101gelr.html border-radius border-radius: 50px 20px;上下都是50px ...
- CSS3中box-sizing的理解
box-sizing属性可以为三个值之一:content-box(默认),border-box,padding-box,inherit(继承父级box-sizing 属性的值.) content-bo ...
- CSS3动画(个人理解)
随着学习的深入,越来越觉得Css3动画的重要,虽然JQ自定义动画和动画回调函数必须掌握,但是css3动画做起来更加绚丽,更加方便!1.常规使用1.1 使用transition属性,一般我们是配合hov ...
- css3实现border渐变色
案例1 .box{ width: 100px; height: 100px; border:10px solid #ddd; border-image: -webkit-linear-gradient ...
- [codeforces/gym/100431/E]KMP关于border的理解
题目链接:http://codeforces.com/gym/100431/ 考虑到对于一个串β,能cover它的最短的α必然是它的border的某个前缀,或者是这个β本身. 所谓border,就是n ...
- css3 做border = 0.5px的细线
参考: https://blog.csdn.net/Tyro_java/article/details/52013531
- CSS3 用border写 空心三角箭头 (两种写法)
之前一直在寻找这种空心三角箭头, 终于知道了原理! 自己记录一下,顺便分享给之前跟我一样想要的撸友们~ 第一种写法 利用常见的 after伪元素 <!DOCTYPE html> <h ...
随机推荐
- JavaWeb工程中web.xml基本配置(转载学习)
一.理论准备 先说下我记得xml规则,必须有且只有一个根节点,大小写敏感,标签不嵌套,必须配对. web.xml是不是必须的呢?不是的,只要你不用到里面的配置信息就好了,不过在大型web工程下使用该文 ...
- iOS开发基础-九宫格坐标(1)
一.功能分析 1)以九宫格展示图片信息,每一个 UIView 包含一个 UIImageView .一个 UILabel 和一个 UIButton . 2)加载App数据,根据数据长度创建对应的格子数: ...
- 全国天气预报信息数据 API 功能简介与代码调用实战视频
此文章对开放数据接口 API 之「全国天气预报信息数据 API」进行了功能介绍.使用场景介绍以及调用方法的说明,供用户在使用数据接口时参考之用,并对实战开发进行了视频演示. 1. 产品功能 接口开放了 ...
- virtualbox 设置centos7 双网卡上网
上次用virtualbox安装centos6.6,这次装了一个centos7.0.用两个版本的配置还是大同小异的. 1.修改/etc/sysconfig/network-scripts/ifcfg-e ...
- OracleSql语句学习(三)
--在SELECT子句中出现的函数或表达式会在结果集中作为字段名,这样的可读性差,因此可以为--这样的字段添加别名(别名中不能出现空隔,除非是用双引号括起来的)--别名中如果希望包含空隔或者区分大小写 ...
- express和cors跨域
使用express框架: Express: Express 是一个保持最小规模的灵活的 Node.js Web 应用程序开发框架,为 Web 和移动应用程序提供一组强大的功能. Express 框架核 ...
- 通过工厂方法配置Bean
前面几节,我们配过了好多Bean,通过反射机制,在class属性里填写全类名,现在我们来讲讲其他方式,通过工厂方法,还有通过FactoryBean,这个在我们整合第三方框架时会用到. 工厂方法可以分为 ...
- BEX5下增加sessionStorage监听器实现页面间数据刷新
场景: A页面修改了数据,希望B页面能进行及时的同步前端数据,但是假如当A页面修改保存后,去获得B页面的model对象,会增加开发的难度,同时A页面也不能重复利用:假如在B页面的激活事件里面写刷新代码 ...
- python json数据的转换
1 Python数据转json字符串 import json json_str = json.dumps(py_data) 参数解析: json_str = json.dumps(py_data,s ...
- css3多個佈局
分欄佈局: column-count:分欄數 column-gap:欄間間距 column-rule:欄間線條 記得消除瀏覽器兼容:-moz-和-webkit- 盒佈局: display:box 彈性 ...
