[fiddler] 使用fiddler script自定义代理规则
场景
fiddler作为调试代理工具,可以捕获电脑与互联网之间所有http通讯。
通过可视化操作或命令行可以按某些规则截获特定请求并修改,但当我们需要批量对请求进行更复杂的逻辑操作时,则不是很方便。
此时就可以考虑使用fiddler script了~
fiddler script
简单讲,fiddler script提供了请求/响应过程中的事件接口,通过这些接口,我们可以编写代码,注册自定义逻辑。
如:OnBeforeRequest、OnBeforeResponse定义了请求发送前及响应前的事件接口,在此函数中添加的逻辑,可以在每个http请求前和响应前执行,十分灵活。
配置
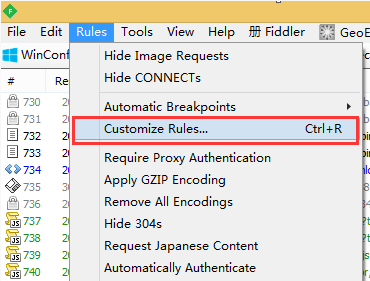
1、打开fiddler,工具栏选择Rules->Customize Rules,此时fiddler会创建Customize Rules.js

2、打开Customize Rules.js,我们就可以在此编写自定义规则了

举个栗子
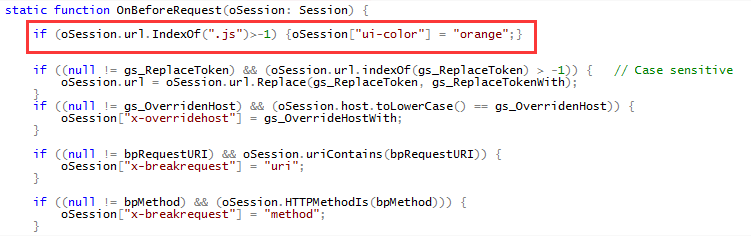
1、Customize Rules.js中找到函数OnBeforeRequest,添加以下逻辑:当请求的资源为js时,高亮为橙色

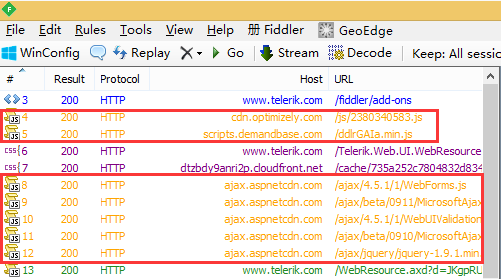
2、保存后浏览器刷新,查看fiddler请求列表

以上只是一个简单的功能,此外还可以自定义修改请求头及请求内容,截获响应修改返回值等等等等
FiddlerScript Editor
fiddler script基于JScript.NET编写,如果不熟悉API可能会在使用时造成困惑,为此fiddler官方提供了配套的编辑器:FiddlerScript Editor
此编辑器提供了语法高亮、智能感知等功能,帮助开发者编写代码。
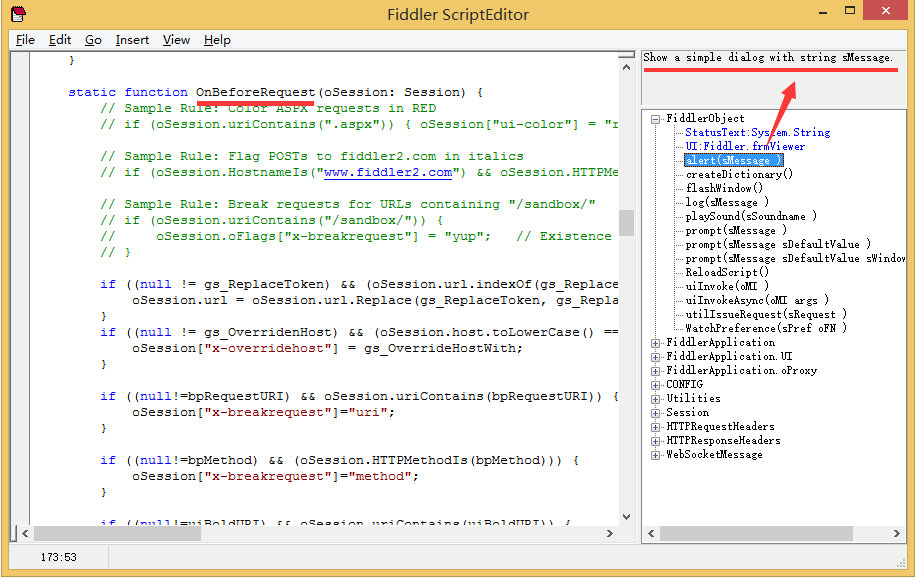
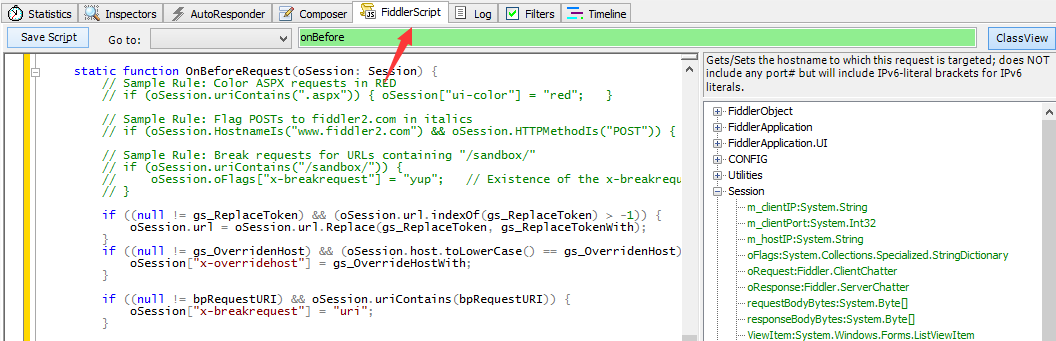
下载安装后,FiddlerScript Editor可以通过独立窗口打开,如图:

- 左侧面板可以添加自定义逻辑
- 右侧面板可查询API接口含义及使用方法
- 工具栏中包含快速定向、查询及一些常规操作
在fiddler内添加FiddlerScript Tab
有时需要一边在Editor中编写script,一边在fiddler中观察请求信息,两个窗口不断切换,着实麻烦;这时可以使用懒癌福利:Syntax-Highlighting Add-Ons
安装后重启fiddler,发现右侧面板多了一个FiddlerScript选项卡,点击进入,看到FiddlerScript Editor已经被内置进来了

上面提到的Syntax-Highlighting Add-Ons是一个fiddler扩展插件,更多扩展请戳这里
结语
本篇简单介绍了下fiddler script配置及使用方法,之后会总结一些场景下使用fiddler script如何解决具体问题。
[fiddler] 使用fiddler script自定义代理规则的更多相关文章
- validatebox自定义验证规则以及使用
//===============jsp======state==== //开启验证 <script type="text/javascript"> y ...
- Scarpy 起始url 自定义代理 自定义去重规则
- start_urls - 内部原理 """ scrapy引擎来爬虫中去起始的URL: 1. 调用start_requests并获取返回值 2. v = iter(返回 ...
- iddler抓包过程以及fiddler抓包手机添加代理后连不上网解决办法
转载自:https://blog.csdn.net/m0_37554415/article/details/80434477,感谢博主的热心分享 1.(1)电脑端打开安装好的的fiddler,打开To ...
- 在ubuntu16.04中安装apache2+modsecurity以及自定义WAF规则详解
一.Modsecurity规则语法示例 SecRule是ModSecurity主要的指令,用于创建安全规则.其基本语法如下: SecRule VARIABLES OPERATOR [ACTIONS] ...
- 案例17-validate自定义校验规则校验验证码是否输入正确
1 自定义校验规则代码 <script type="text/javascript"> //使用validate插件进行表单的校验 $(function(){ $(&q ...
- 案例16-validate自定义校验规则校验用户名是否存在
1 知识点 2 register.jsp代码 注意自定义校验规则的时候,提交必须是同步的方式. <%@ page language="java" contentType=&q ...
- MVC系列——MVC源码学习:打造自己的MVC框架(三:自定义路由规则)
前言:上篇介绍了下自己的MVC框架前两个版本,经过两天的整理,版本三基本已经完成,今天还是发出来供大家参考和学习.虽然微软的Routing功能已经非常强大,完全没有必要再“重复造轮子”了,但博主还是觉 ...
- struts2 自定义校验规则
自定义校验规则:(了解) 在Struts2自定义校验规则: 1.实现一个Validator 接口. 2.一般开发中继承ValidatorSupport 或者 FieldValidatorSupport ...
- yii2中自定义验证规则rules
作者:白狼 出处:www.manks.top/article/yii2_custom_rules 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追 ...
随机推荐
- axis2+struts拦截地址冲突问题
axis2和struts在整合过程中,struts会把axis的地址也拦截了,默认当成一个action处理, 会因为找不到action而报错: <!-- struts配置 --> < ...
- HTML中的标记-遁地龙卷风
第三版 上一版本在未经验证的情况下,盲目的认为很多东西是那样,造成错误,非常抱歉. 0.什么是标记 <input type="checkbox" checked />& ...
- Scala 变长参数
如果Scala定义变长参数 def sum(i Int*), 那么调用sum时,可以直接输入sum(1,2,3,4,5) 但是不可以sum(1 to 5) 必须要将1 to 5 强制为seq sum( ...
- UIViewControllerTransitioningDelegate, UIViewControllerAnimatedTransitioning
#import "ModelAnimationDelegate.h" #import <UIKit/UIKit.h> #import "MapVC.h&quo ...
- 获取View的截图-将View转换为Bitmap对象
开发中,有时候需要获取View的截图来做动画来达到动画流程的目的 原理:将View的内容画到一个Bitmap画布上,然后取出 下面封装了一个从View生成Bitmap的工具类 /** * 将View转 ...
- JS导出excel 兼容ie、chrome、firefox
运用js实现将页面中的table导出为excel文件,页面显示如下: 导出的excel文件显示如下: 实现代码: <!DOCTYPE html> <html> <head ...
- 原创 C++之常量(一)
1概述 一个C++程序就是一系列数据与操作的集合.当一个C++程序开始运行的时候,与该程序相关的数据就会被加载到内存中.当数据与内存发生关联的时候,这些数据就会具有如下的特性: 数据在内存中的地址.这 ...
- ASP.NET MVC Controllers and Actions
MVC应用程序里的URL请求是通过控制器Controller处理的,不管是请求视图页面的GET请求,还是传递数据到服务端处理的Post请求都是通过Controller来处理的,先看一个简单的Contr ...
- Debain下解决sublime无法输入中文
sublime安装的方法在此不做过多介绍,网上有很多中教程的方式.本文描述在已经安装sublime的前提下如何输入中文. 1.保存下面的代码到文件sublime_imfix.c(位于~目录) #inc ...
- Spring MVC之@RequestParam @RequestBody @RequestHeader 等详解
(转自:http://blog.csdn.net/walkerjong/article/details/7946109#) 引言: 接上一篇文章,对@RequestMapping进行地址映射讲解之后, ...
