JS之类数组
类数组
什么是类数组?
定义:
- 拥有length属性,其属性(索引)为非负整数
- 不具有数组的所具有的方法
类数组与非类数组的比较
类数组:
var obj = {
0 : "a",
1 : "第二",
4 : "1234",
length : 3
};
console.log(obj);
非类数组:
var obj = {
0 : "a",
1 : "第二",
4 : "1234"
};
没有length属性,所以就不是类数组。
javascript中常见的类数组有arguments对象和DOM方法的返回结果。
比如 document.getElementsByTagName()。
类数组对象转化为数组:
有时候使用类数组最好的方式就是转化为数组
可以通过splice方法区转换。
var obj = {
0 : "a",
1 : "第二",
4 : "1234",
length : 4,
splice : Array.prototype.splice,
}

这时就可以使用数组的方法,
例如
var obj = {
0 : "a",
1 : "第二",
4 : "1234",
length : 4,
push : Array.prototype.push,
splice : Array.prototype.splice
}
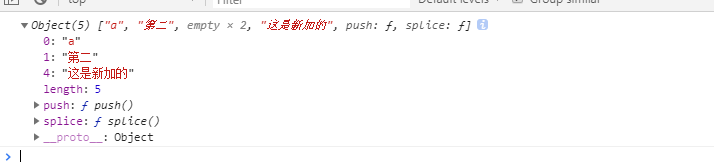
obj.push("这是新加的");

要注意的是,如果调用push方法,会动态的去改变length的长度,并且会在已有长度上进行属性的扩展。
JS之类数组的更多相关文章
- Js删除数组重复元素的多种方法
js对数组元素去重有很多种处理的方法,本篇文章中为网络资源整理,当然每个方法我都去实现了:写下来的目的是希望自己活学活用,下次遇到问题后方便解决. 第一种 function oSort(arr){ v ...
- js去除数组重复项
/** * js去除数组重复项 */ //方法一.使用正则法 // reg.test(str),匹配得到就返回true,匹配不到返回false var arr = ["345",& ...
- js 判断数组包含某值的方法 和 javascript数组扩展indexOf()方法
var questionId = []; var anSwerIdValue = []; ////javascript数组扩展indexOf()方法 Array.prototype.indexOf ...
- 探讨js字符串数组拼接的性能问题
这篇文章主要介绍了有关js对字符串数组进行拼接的性能问题,字符串连接一直是js中性能最低的操作之一,应该如何解决呢?请参看本文的介绍 我们知道,在js中,字符串连接是性能最低的操作之一. 例如: 复制 ...
- js之数组,对象,类数组对象
许久不写了,实在是不知道写点什么,正好最近有个同事问了个问题,关于数组,对象和类数组的,仔细说起来都是基础,其实都没什么好讲的,不过看到还是有很多朋友有些迷糊,这里就简单对于定义以及一下相同点,不同点 ...
- js对数组的操作函数
js数组的操作 用 js有很久了,但都没有深究过js的数组形式.偶尔用用也就是简单的string.split(char).这段时间做的一个项目,用到数组的地方很多, 自以为js高手的自己居然无从下手, ...
- JS 索引数组、关联数组和静态数组、动态数组
JS 索引数组.关联数组和静态数组.动态数组 数组分类: 1.从数组的下标分为索引数组.关联数组 var ary1 = [1,3,5,8]; //按索引去取数组元素,从0开始(当然某些语言实现从1开始 ...
- JS 中数组的排序和去重
在 PHP 中,数组有很多排序方法,不过其他语言的数组中大概是不会像 JS 的数组一样,包罗万象,啥都通吃的.所以 JS 的数组排序情况就略多一些了. 简单粗暴的排序: 赤果果的sort: var ...
- JS去除数组中重复值的四种方法
JS去除数组中重复值的四种方法 1 /// <summary> o[this[i]] = ""; } } newArr.p ...
- [记录] js判断数组key是否存在
数组中判断key是否存在 可以通过arrayObject.hasOwnProperty(key)来进行判断数组key是否存在,返回的是boolean值,如果存在就返回true,不存在就返回false ...
随机推荐
- ndk编译libx264生成库
编译脚本如下: TOOLCHAIN=$NDK/toolchains/arm-linux-androideabi-4.6/prebuilt/linux-x86_64 function build_x26 ...
- [Swift]LeetCode433. 最小基因变化 | Minimum Genetic Mutation
A gene string can be represented by an 8-character long string, with choices from "A", &qu ...
- [Swift]LeetCode771. 宝石与石头 | Jewels and Stones
You're given strings J representing the types of stones that are jewels, and S representing the ston ...
- [Swift]LeetCode1012. 至少有 1 位重复的数字 | Numbers With 1 Repeated Digit
Given a positive integer N, return the number of positive integers less than or equal to N that have ...
- Python面试真题答案或案例
Python面试真题答案或案例如下: 请等待. #coding=utf-8 #1.一行代码实现1--100之和 print(sum(range(1,101))) #2.如何在一个函数内部修改全局变量 ...
- redis 主从配置,主从切换
只需修改从配置文件 # slaveof <masterip> <masterport> slaveof 127.0.0.1 6379 # masterauth <mast ...
- mysql_study_2
select 代码: CREATE DATABASE mysql_shiyan; use mysql_shiyan; CREATE TABLE department ( dpt_name ) NOT ...
- 英语笔记3(git)
一: To create a new branch and switch to it at the same time, you can run the git checkout command wi ...
- Java8 LocalDateTime获取时间戳(毫秒/秒)、LocalDateTime与String互转、Date与LocalDateTime互转
本文目前提供:LocalDateTime获取时间戳(毫秒/秒).LocalDateTime与String互转.Date与LocalDateTime互转 文中都使用的时区都是东8区,也就是北京时间.这是 ...
- 【Git】(2)---checkout、branch、log、diff、.gitignore
常用命令 一.命令 1.checkout 切换分支 git checkout 分支名 #切换分支 #如果在当前分支上对文件进行修改之后,没有commit就切换到另外一个分支b, 这个时候会报错,因为没 ...
