练习html,css,js仿制百度首页
1.练习目的
练习使用html,scc,js
完成界面样式,用ul标签实现文本框下拉,通过js完成添加列表内容等功能
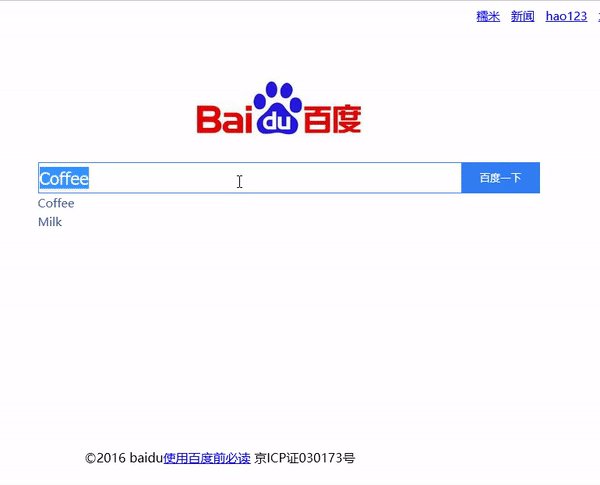
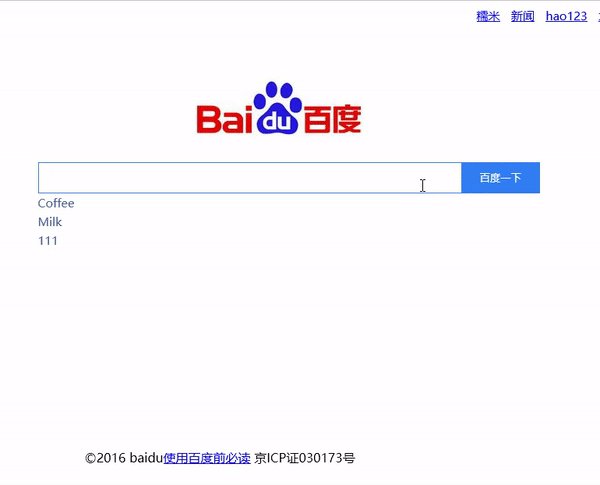
2.效果

3.程序代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>baidu</title>
<style>
div.list {
position: absolute;
margin: auto;
width: 550px;
height: 260px;
top: 150px;
left: 40px;
}
ul {
margin: 0;
padding: 0;
}
ul li {
width: 543px;
cursor: pointer;
position: relative;
padding: 2px 0 2px;
background: #ffffff;
color: rgb(71, 103, 150);
font-size: 15px;
transition: 0.2s;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
list-style-type: none;
}
ul li:hover {
background: #ddd;
}
input.inputer {
-web-kit-appearance: none;
-moz-appearance: none;
font-size: 1.4em;
height: 36px;
width: 540px;
border: 1px solid #c8cccf;
color: #6a6f77;
position: absolute;
margin: auto;
top: 110px;
left: 40px;
}
input[type=text]:focus {
border: #317EF3 1px solid;
}
div.search-bar {
width: 700px;
height: 700px;
position: absolute;
margin: auto;
top: 15%;
left: 0;
right: 0;
}
img.pic {
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
}
#button {
color: #FFF;
width: 100px;
height: 40px;
background: #317EF3;
border: 0px;
padding: 0px;
position: absolute;
margin: auto;
top: 110px;
left: 584px;
}
.ul1 li {
display: inline;
margin-right: 10px;
}
.topright {
float: right
}
.bottom {
height: 20px;
width: 500px;
position: absolute;
margin: auto;
left: 0;
right: 0;
bottom: 50px;
}
</style>
</head>
<body>
<div class="topright">
<ul class="ul1">
<li>
<a href="www.baidu.com">糯米</a>
</li>
<li>
<a href="www.baidu.com">新闻</a>
</li>
<li>
<a href="www.baidu.com">hao123</a>
</li>
<li>
<a href="www.baidu.com">地图</a>
</li>
<li>
<a href="www.baidu.com">视频</a>
</li>
<li>
<a href="www.baidu.com">贴吧</a>
</li>
<li>
<a href="www.baidu.com">登录</a>
</li>
<li>
<a href="www.baidu.com">设置</a>
</li>
<li></li>
</ul>
</div>
<div class="search-bar">
<img src="baidu.jpg" alt="" class="pic">
<input type="text" class="inputer" id="inputer" onfocus="display()" onblur="undisplay(this)">
<button class="btn-search" id="button" onclick="newElement()">百度一下</button>
<div class="list">
<ul class="dropdown-list" id="dropdown-list">
<li>Coffee</li>
<li>Milk</li>
</ul>
</div>
</div>
<div class="bottom">
©2016 baidu<a href="http://www.baidu.com/duty/">使用百度前必读</a> 京ICP证030173号
</div>
</body>
<script>
var list = document.getElementById("dropdown-list");
var input = document.getElementById("inputer");
window.onload = function () { list.style.display = "none"; }
input.addEventListener("click", display);
function newElement() {
var li = document.createElement("li");
var inputValue = input.value;
var t = document.createTextNode(inputValue);
li.appendChild(t);
if (inputValue != '') {
list.appendChild(li);
}
input.value = "";
}
function display() {
list.style.display = "";
}
function undisplay(x) {
var y;
var i;
var obj_lis = list.getElementsByTagName("li");
for (i = 0; i < obj_lis.length; i++) {
obj_lis[i].onclick = function () {
x.value = this.innerHTML;
}
}
setTimeout(function () { list.style.display = "none"; }, 200);
}
</script>
</html>
4.总结
通过短期的学习,对html、css、js有了一些了解,但是发现要把众多的元素组合起来实现效果比想象的还要复杂,需要学习和积累。
练习html,css,js仿制百度首页的更多相关文章
- 2019.4.9 HTML+CSS写静态百度首页
静态百度首页 4.10更新 更改所有样式为内部引入 换行全部换成使用边距实现 链接:https://pan.baidu.com/s/1iFNnQNw4PUtdj3MjlV-LZA 提取码:5b2i
- html+css 百度首页练习
这几天看完了<css权威指南>,写了个百度页面,不带js的纯静态,主要目的就是掌握页面布局,字体颜色之类的没有深究. 写完了觉得很简单,毕竟一开始觉得只要模仿的像就行,但是缩小了浏览器窗口 ...
- 模仿百度首页“元宵节汤圆”动图(js的定时任务:setInterval)
模仿百度首页“元宵节汤圆”动图:(js的定时任务:setInterval) 原理:需要一张切图,通过不断定位使得图片就像一帧一帧的图片在播放从而形成了动画 效果图: 切图地址: https://ss1 ...
- 一款基于jQuery的仿百度首页滑动选项卡
今天给大家分享一款基于jQuery的仿百度首页滑动选项卡.这款选项卡适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预览 ...
- CSS&JS定位器
一.CssSelector定位器 1.概述 CssSelector是效率很高的元素定位方法,Selenium官网的Document里极力推荐使用CSS locator,而不是XPath来定位元素,原因 ...
- 模仿百度首页“元宵节汤圆”动图,并实现360°不停旋转(CSS3的animation动画效果)
模仿百度首页“元宵节汤圆”动图,并实现360°不停旋转(CSS3的animation动画效果) 效果图: 切图地址: https://ss1.bdstatic.com/5eN1bjq8AAUYm2zg ...
- #3使用html+css+js制作网页 番外篇 使用python flask 框架 (II)
#3使用html+css+js制作网页 番外篇 使用python flask 框架 II第二部 0. 本系列教程 1. 登录功能准备 a.python中操控mysql b. 安装数据库 c.安装mys ...
- html布局小练习(百度首页)
绝对定位百度首页练习 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &l ...
- vs合并压缩css,js插件——Bundler & Minifier
之前做了一个大转盘的抽奖活动,因为比较火,部分用户反馈看不到页面的情况,我怀疑js加载请求过慢导致,所以今天针对之前的一个页面进行调试优化. 首先想到的是对页面的js和css进行压缩优化,百度了下vs ...
随机推荐
- matlab 常用函数
Matlab常用函数 Matlab的内部常数 eps 浮点相对精度 pi 圆周率 exp 自然对数的底数e i 或j 虚数单位 Inf或 inf 无穷大 Matlab概率密度函数 ...
- python selenium 最简单示例
使用 pip 安装 selenium 下载 chromedriver,添加在PATH中 # -*- coding: utf-8 -*- from selenium import webdriver ...
- git出现refusing to merge unrelated histories
问题描述当本地分支与远程分支没有共同祖先时,会出现 fatal: refusing to merge unrelated histories 的问题. 解决方案可以使用 rebase 的方式来进行合并 ...
- lambda+mutable配合move实现单函数多程序域
主代码 //-----------------------------------说明一的代码 void fun0{ int t = 10; auto loopFun = [=]() mutable{ ...
- THUWC2019 GG记
所以要什么时候才不会出现像这样的滚粗记呢? Day-?~Day-4 我也不清楚具体干了什么 不过学了很多东西,至少相对于去年还是个小菜鸡,今年已经变成大菜鸡了 Day-3~Day-1 几乎就是复习前面 ...
- 浅入深出Vue:环境搭建
浅入深出Vue:环境搭建 工欲善其事必先利其器,该搭建我们的环境了. 安装NPM 所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版本的NodeJS Windows安装程序 下载下来后,直 ...
- 设置下载文件路径 & 获取接口结尾名称。
// 获取下载位置 private String isExistDir(String saveDir) throws IOException { File downloadFile = new Fil ...
- 查询SQL Server执行过的SQL语句
SELECT TOP 1000 ST.text AS '执行的SQL语句', QS.execution_count AS '执行次数', QS.total_ ...
- 项目Alpha冲刺(团队)-代码规范、冲刺任务与计划
课程名称:软件工程1916|W(福州大学) 作业要求:项目Alpha冲刺(团队)-代码规范.冲刺任务与计划 团队名称:SkyReach 作业目标:确定团队项目的代码规范.冲刺任务与计划 代码规范:隐流 ...
- recurrent model for visual attention
paper url: https://papers.nips.cc/paper/5542-recurrent-models-of-visual-attention.pdf year: 2014 abs ...
