译——meta viewport
此文翻译PPK大神的——meta viewport。
主要讲到了第三种viewport——ideal viewport,以及使用meta viewport 设置移动浏览器的视口。
the meta viewport tag
<meta name="viewport" ....>包含了浏览器对于viewport和缩放的各种指令。尤其是,它允许web开发者设置layout viewport的宽度,从而直接影响CSS的声明的计算结果,比如width:20%。
具体语法如下:
<meta name="viewport" content="name=value,name=value">
指令
每个键值对都是指令。(这个词是我自己发明的)总共有六个:
- width:设置layout viewport的宽度
- initial-scale:设置页面与layout viewport之间的初始放大系数
- minimum-scale:设置最小放大系数(用户可以虽小的最小程度)
- maxmum-sacle:最大放大系数(用户可以放大的最大程度,比如300%)
- height:设置layout viewport的高度。应该设置布局视图的高度。它在任何地方都不受支持。(一般不会规定高度)
- user-scalable:设置为no,意味着阻止用户进行缩放操作。最好不要使用。
device-width value
width指令有一个特殊的值:device-width。设置layout viewport为ideal viewport。
理论上有一个device-height……(不用)
三种viewport
很久以前,我曾报道过移动浏览器有两个视图:可视视图和布局视图(visual viewport and layout viewport)。这里我假设读者已经了解他们,所以如果有需要,可以去读一下原文。(我的译文)
the ideal viewport(理想视口)
原来还有第三种视口,我决定称呼它为ideal viewport。它给出了设备上web页面的理想大小。因此,该值因设备不同。
在老旧或廉价的低分辨的设备上,ideal viewport与物理像素相同,但是这并不是必须的。具有更高物理像素密度的新设备很可能保留旧的ideal viewport,因为它非常适合该设备。
包括4S在内,iPhone的理想视口是320x480,无论它是否有视网膜屏幕(高分辨?)。这是因为320x480是这些iphone手机网页的理想尺寸。
关于ideal viewport重要的两点是:
- layout viewport 可以设置为visual viewport的大小。width=device-width和initial-scale=1就可以达到这样的效果
- 所有的缩放指令(scale directives)都是相对于ideal viewport的,而不是layout viewport的宽度。maximum-scale=3表示可以放大至ideal viewport三倍。
找到理想的视口尺寸(ideal viewport dimensions)
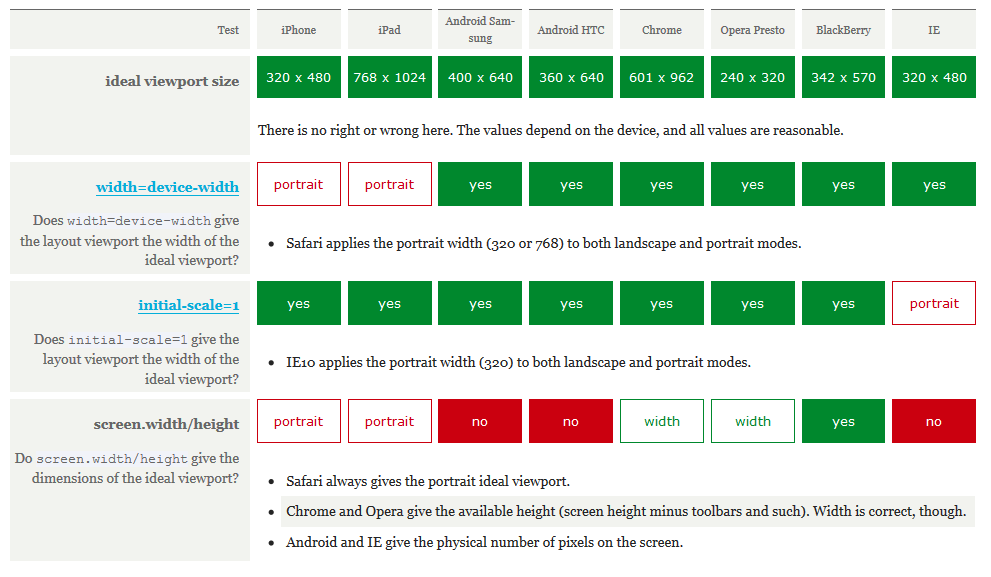
如果能够读出ideal viewport的尺寸,是非常有用的。事实并非如此。
well,you can do it。可以给页面设置元标签读出document.documentElement.clientWidth/Height:
<meta name="viewport" content="width=device-width,initial-scale=1">
如果不被支持那么就没有其他办法能够读出ideal viewport的尺寸。我本希望screen.width/height可以有所帮助,但是目前只有Blackburry可以给出正确的信息,其他浏览器给出各种无用信息。
开放式问题:screen.width/height应该给出ideal viewport 的尺寸吗?
Pro:该属性对还是包含有用信息的
Con:ideal viewport的尺寸没有必要与设备的物理像素相同。
兼容性——ideal viewport

layout viewport的宽度
在渲染页面之前,浏览器需要知道layout viewport的宽高数值。这个数值会影响到CSS比如width:20%这样的声明的计算结果。
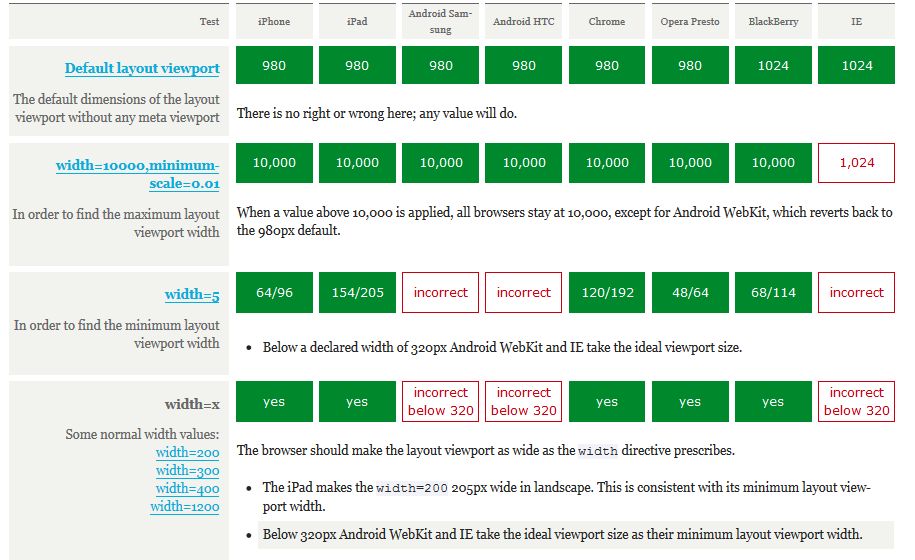
没有任何进一步的指示,浏览器自己选择宽度。在测试的8款浏览器中,有6款是980px,黑莓和IE10是1024px。这里没有对错之分;这只是浏览器厂商的选择。
当你在meta viewport中设置width=400或则其他数值,相当于设置了layout viewport的值。这我们已经知道。
然而,Android Webkit和IE浏览器的最小viewport是320px。当你低于320px时,他们会恢复到ideal viewport的宽度。
然后是layout viewport与ideal viewport相等的例子。这发生在当你设置width=device-width,initial-dcale=1的时候。这有点复杂,因为Sarari和IE10有bugs,使用initial-scale也有问题,但是这是普遍规律。
Minimum and maximum dimensions
layout viewport的最大宽度是10000像素。我并不完全相信这个数值,因为浏览器不会允许你放大页面到这个程度。但是,我依然接受这个数值。
layout viewport的最小宽度是ideal viewport的十分之一,也就是最大的缩放系数(IE的layout viewport不会变得比visual viewport更小)。例外:Android Webkit和IE浏览器从不会低于320px。
兼容性——layout viewport

Zoom(缩放)
缩放有点棘手。理论听起来很简单:可以决定用户放大或者缩小的缩放系数。有两方面的问题:
- 我们无法直接读取缩放系数。但是我们读取visual viewport的宽度,它与缩放系数蹭成反比例。缩放系数越大,visual viewport就越小。所以最小的缩放系数决定了visual viewport的最大值,反过来也一样。
- 事实证明,所有缩放因子都与ideal viewport相关,无论layout viewport的当前大小如何。
还有就是名字的问题。在Apple-speak(苹果语言?),缩放称为scale,对应的meta viewport指令为initial-scale,minimum-scale,maximum-scale。其他浏览器为了兼容IPhone的网站,也被迫遵循。
这三个指令都需要缩放系数,比如“缩放至ideal viewport的200%”。
Formulas(公式)
先来定义一个公式:
visual viewport width = ideal viewport width / zoom factor
zoom factor = ideal viewport width / visual viewport width
所以,如果ideal viewport 是320px,缩放系数是2,那么visual viewport就是160px。layout viewport在计算中不起作用。
最大和最小缩放因子
浏览器支持的最大和最小缩放系数是多少呢?
首先,有一个限制,visual viewport不能比layout viewport更宽,所以在大多实际情况中最小的缩放系数是 ideal viewport / layout viewport 。
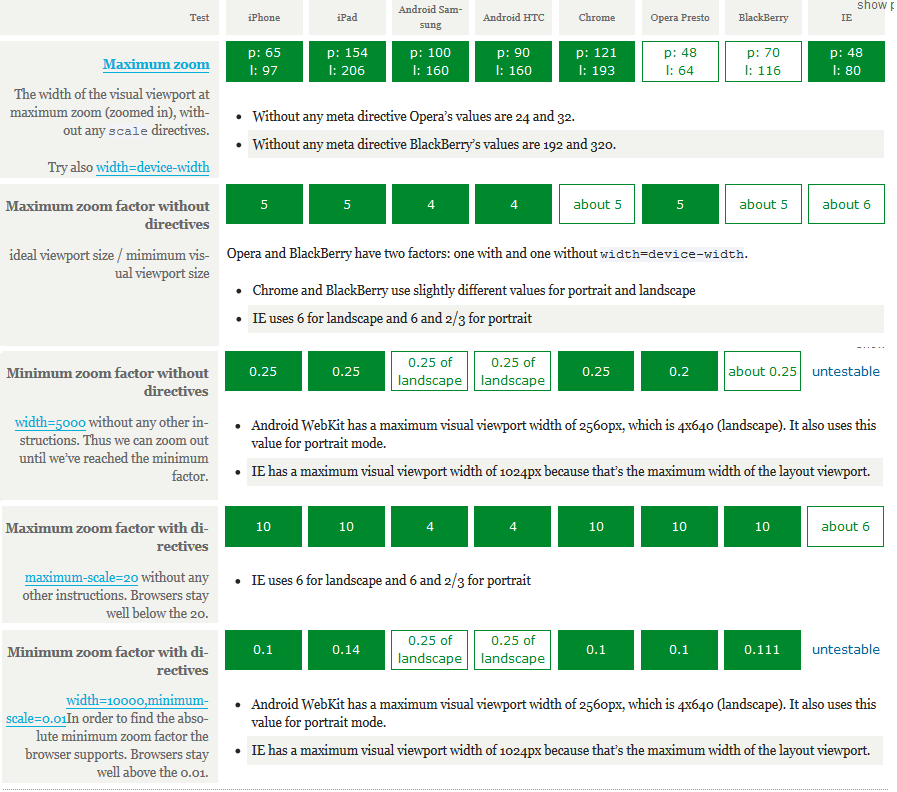
不过,在这些测试中,我可以使用荒谬的layout viewport宽度,比如5000。我这样做了,结果是:
- Android Webkit浏览器最小的缩放系数是0.25,最大是4。这不能改变。然而,它使用640 / 0.25 = 2560px,这适应横屏模式,也适应竖屏模式。
- IE最大的visual viewport是1024px,竖屏最大的缩放系数是6,横屏是6又2/3。这也不能改变。
- 在其他浏览器中,如果没有任何缩放指令,最小缩放系数约为0.25,最大为5。
- 如果通过添加一个较大layout viewport宽度或者一个较大的最大缩放系数,最小缩放系数会变成0.1,最大为10。
这些因素略有不同;见下表。
理论上,IPhone的visual viewport范围是32px (最大缩放系数为10)到3200px(最小缩放系数为0.1)。

initial-scale
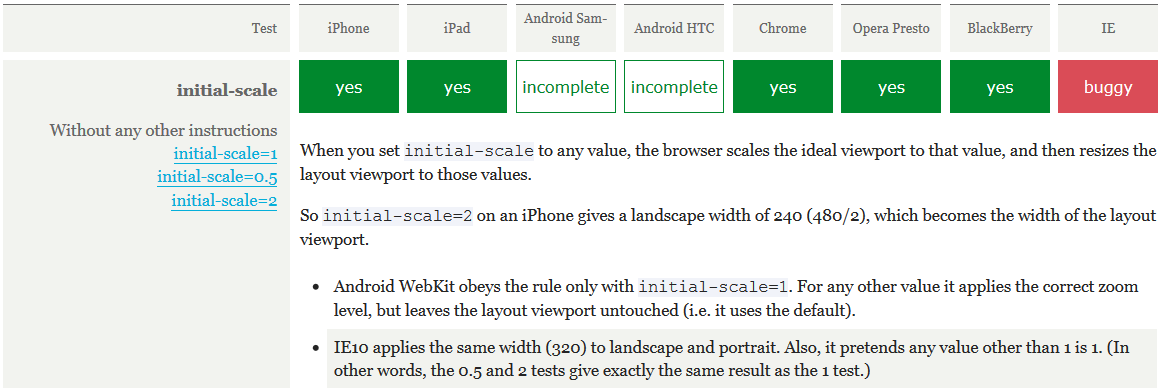
设置initial-scale指令可以做两件事:
- 设置初始页面缩放系数,相对于ideal viewport进行计算。因此生成了visual viewport。
- 将layout viewport设置为上一步计算的visual viewport。
假设我们有一个处于竖屏模式的iPhone手机,并设置了initial-scale=2,并没有下一步指示。于是visual viewport被设置成了160px。
然而,它也设置了layout viewport的宽度为160px。于是我们就有了一个最小缩放的宽度160px的web页面。(visual viewport不能比layout viewport更大,所以缩小操作没有用)
NO,这完全没有意义。我会说这是疯了之类的话。但是,浏览器就是这样工作的。
浏览器bugs
除了Android Webkit's。显然,Android webkit's允许改变layout viewport ,当initial-scale等于1并且没有width指令的时候。所以initial-scale=1(没有其他指令)起作用了。
对于IE,它采用了错误的ideal viewport(320X320 代替 320X480),还假装值为1(initial-scale)。所以你设置其他值对于IE不起作用。
冲突的width指令
由于initial-scale设置了layoutViewport,现在你可以设置冲突指令:
<meta name="viewport" content="initial-scale=1,width=400">
那么会发生什么呢?浏览器得到了冲突的指令。让我们在回顾一下Iphone4s:
- initial-scale=1,会设置layout viewport竖屏模式下为320px,横屏模式下是480px。
- width=400设置layout viewport宽度为400px,无论是横屏还是竖屏。
浏览器会使用较大的宽度,无论横屏或者竖屏,来解决这个问题。我们例子,结果会是竖屏模式下layout viewport宽度为400(320和400中较大的一个),横屏模式下layout viewport是480(480 和400中较大的那个)。
有道理吗?其实并没有,但是浏览器依然这么工作。
无论哪种情况,我们都有一个layout viewport的最小宽度。上面的meta viewport设置layout viewport为400px,但是浏览器允许在设备尺寸或者方向需要的情况下,增长layout viewport。
我不确定设置最小宽度是否有实际效果,但是如果你需要,它就在这里。
浏览器bugs
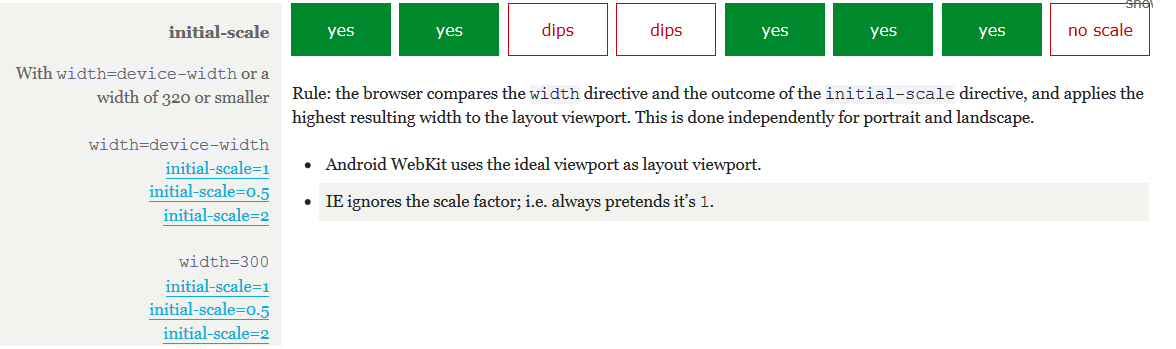
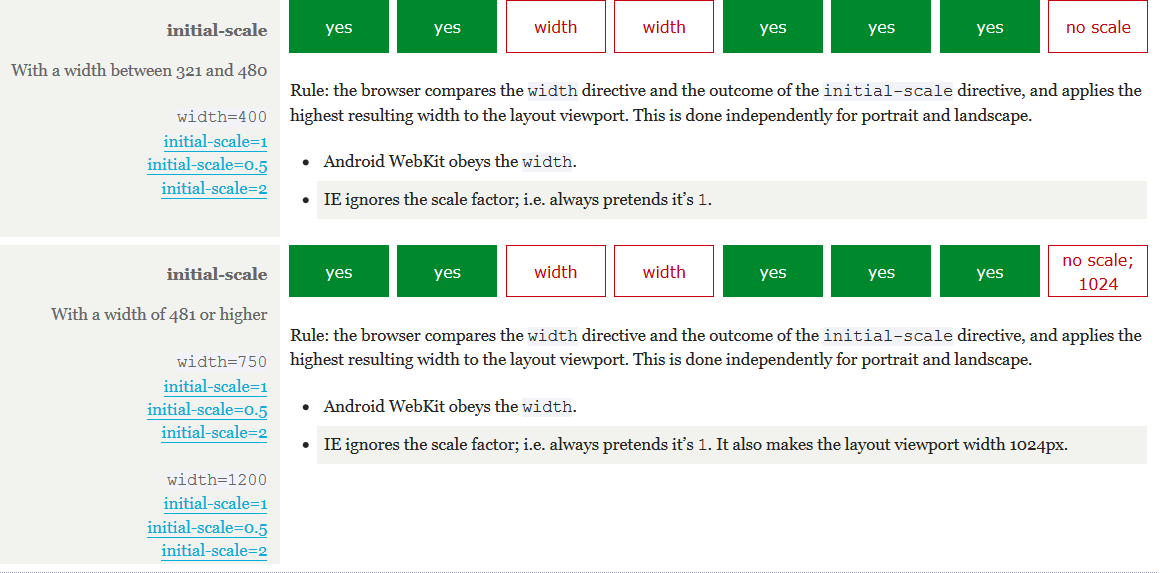
Android webkits不遵循以下规则:如果width等于device-width或者小于320px,它始终会让layout viewport等于ideal viewport的大小。大于320,始终采用width指令的值。
IE在大于width=480时,不遵循规则,它会设置layout viewport宽度为1024px。
兼容——initial scale 和width



可以去看原文图示,有些交互没办法转过来
minor iPhone bugs
我发现一个iPhone的小bug,iPad没有。
- 如果同时声明width和initial-scale,浏览器会在横屏方面是自动放大页面(ie的visual viewport会layout viewport小得多)。
- 用户在横屏模式下缩小然后切换到竖屏模式。
- 横屏下的minimum-scale与竖屏的minimum-scale乘以(portrait-ratio/landscape-ratio)。(所以如果横屏模式viewport宽度为400px,竖屏minimum-scale为268)
- 解决:在竖屏尽可能放大,错误就会消失。
可以在这里试试。横向拿着iPhone手机,跳转到该页面,按照上面的步骤做。
minimum- and maximum-scale
关于minimum-scale和maximum-scale,我做了比较少的测试。基本上工作正常,除了在Abdroid webkit上,它不支持minimum-scale;还有IE,运行的一团糟——非常糟糕,我已经放弃去理解到底发生了什么。
下面的例子中,layout viewport应该按照上面描述的进行的计算,然后缩放系数从50%到200%,也就是说,visual viewport可以ideal viewport的两倍大到两倍小。
一个例外:visual viewport不会变的比layout viewport更小。

参考
- meta viewport
- 有关各种手机的屏幕尺寸——http://screensiz.es/phone
- W3C——css device adaptation module
- viewport——overview
译——meta viewport的更多相关文章
- HTML meta viewport属性详细说明
viewport并非只是ios上的独有属性,在android.winphone上同样也有viewport,下面为大家详细介绍下HTML meta viewport 什么是Viewport 手机浏览器是 ...
- 浅谈meta viewport设置移动端自适应
1.viewport 移动设备上的viewport是设备屏幕上用来显示网页的那部分区域,再具体一点就是浏览器上用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器 ...
- 移动端网页宽度值(未加meta viewport标签)
移动端网页宽度值(未加meta viewport标签): iphone:980px Galaxy(盖乐世):980px Nexus:980px blackberry(黑莓):980px LG:980p ...
- Meta viewport 学习整理
The meta viewport tag contains instructions to the browser in the matter of viewports and zooming. I ...
- HTML meta viewport属性说明(mark)
什么是Viewport 手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤 到很小的窗口中(这样会破坏没有针对手 ...
- HTML meta viewport属性详解
什么是Viewport 手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机 ...
- jq 动态判断设备添加对应meta viewport属性内同
1.常见的单位 dip, dp, px, sp之间的区别: dip: device independent pixels(设备独立像素). 不同设备有不同的显示效果,这个和设备硬件有关,一般我们为了支 ...
- meta viewport 详解
ViewPort <meta>标记用于指定用户是否可以缩放Web页面,如果可以,那么缩放到的最大和最小缩放比例是什么.使用ViewPort <meta>标记还表示文档针对移动设 ...
- HTML meta viewport属性说明
什么是Viewport 手机浏览器是把页面放在一个虚拟的“窗口”(viewport)中,通常这个虚拟的“窗口”(viewport)比屏幕宽,这样就不用把每个网页挤 到很小的窗口中(这样会破坏没有针对手 ...
随机推荐
- FFMPEG内存操作(二)从内存中读取数及数据格式的转换
相关博客列表: FFMPEG内存操作(一) avio_reading.c 回调读取数据到内存解析 FFMPEG内存操作(二)从内存中读取数及数据格式的转换 FFmpeg内存操作(三)内存转码器 在雷神 ...
- Gym 100801J Journey to the "The World's Start"(二分+单调队列)
题意: 现在有1,2,3...N这N个站, 给定限定时间Limt, N-1种票的价格, 分别对应一个最远距离, 叫你选择一种票, 满足可以在规定时间到达N站台,而且价格最低 思路: 如果买距离为L ...
- 原 requirements.txt 介绍 & 快捷生成
requirements.txt介绍 requirements.txt 文件 里面记录了当前程序的所有依赖包及其精确版本号. 这个文件有点类似与Rails的Gemfile.其作用是用来在另一台 ...
- Poj 2136 Vertical Histogram(打印垂直直方图)
一.Description Write a program to read four lines of upper case (i.e., all CAPITAL LETTERS) text inpu ...
- 使用Azure CLI实现自动关闭Azure虚拟机的脚本
Azure除提供Portal界面.PowerShell进行管理外,还提供Xplate的CLI对其进行管理. 在Azure的管理界面上可以下载各种平台的Xplate CLI的安装程序. 下面是一个小的脚 ...
- RESTEasy常用注解
一.@Path,标注资源类或方法的相对路径 Path参数的形式有三种: 1.固定值 2.纯正则表达式 3.固定值和正则表达式的混 ...
- leetcode笔记-1 twosum
# -*- coding: utf-8 -*- #!/bin/env python # Python2.7 nums = [2, 4, 7, 0, 12, 6] print sorted(range( ...
- 记录对定时任务调度器的小小改进 - API调度计划
之前记录过一篇 [开源一个定时任务调度器 webscheduler],这是一个看似简单的小工具,昨天部署到服务器上开始试用下,听听反馈. 项目经理看过后,立马反馈说这个使用 Cron表达式 的计划太难 ...
- 【java并发编程艺术学习】(三)第二章 java并发机制的底层实现原理 学习记录(一) volatile
章节介绍 这一章节主要学习java并发机制的底层实现原理.主要学习volatile.synchronized和原子操作的实现原理.Java中的大部分容器和框架都依赖于此. Java代码 ==经过编译= ...
- linux日常管理-vmstat命令
系统负载用w查看.是什么原因造成了系统负载.查看系统负载状态 命令:vmstat vmstat就查看一次 vmstat 1 每秒钟更新一次.按ctrl+c取消. vmstat 1 5 每秒钟更新一次, ...
