前端seo基础规范
基本规范
TDK代码规范
A: 关键词,一般3~4个最好,要与当前页面内容相关(根据实际情况,不适宜过多堆积关键词);
B: 杜绝不同URL的页面标题重复现象,作为搜索结果摘要的重要选择目标之一,一定不要采用默认形式,用适当的语言对页面进行进一步描述,对title的进一步补充,能够使用户更进一步理解你页面的内容与其需求是否匹配,让你的目标用户更快找到你点击你。; 如下:
|
1
|
主题标题 - 产品中文全称官网 - 腾讯游戏 |
网页标签的合理应用
1):<h1><h2>等标签的使用应合理,<h1>整个页面只可出现一次 A: H标签相当于正文标题,是关键词优化的另一个页面元素,重要性仅次于页面title; B: H标签按重要性分为H1-H6,H1最重要,H6重要性最低; C: 在H1和H2融入关键词,有助于提高相关性,H3以下标签权重性很低了; 如下:H1----H2----H3----.依次至H6;
<h1>标题1</h1>
<p>内容1内容1内容1内容1内容1内容1内容1内容1</p>
<h2>标题2</h2>
<p>内容2内容2内容2内容2内容2内容2</p>
<h2>标题2</h2>
<p>内容2内容2内容2内容2内容2内容2</p>
<h3>标题3</h3>
<p>内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3</p>
<h3>标题3</h3>
<p>内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3</p>
<p>....</p>
应用H标签的时候避免出现,从H1直接跳过H2直接到H3的用法,这些都是不利于优化的做法; 如下:(不友好的方式)
<h1>标题1</h1>
<p>内容1内容1内容1内容1内容1内容1内容1内容1</p> <h3>标题3</h3>
<p>内容3内容3内容3内容3内容3内容3内容3内容3内容3内容3</p>
<h4>标题4</h4>
<p>内容4内容4内容4内容4内容4内容4</p>
<p>....</p>
2):IMG和A标签应带上涵盖主旨的文字
①ALT文字
A: ALT文字指图片的替换文字; B: 图片ALT文字中出现关键词对页面相关性也有一定影响,在图片ALT属性中以简要文字说明图片内容,同时包含关键词也是页面优化的一部分,与页面title一样,ALT文字中不要堆积关键词,只要出现一次即可; C: 描述性的替代文字能向用户提高重要信息; 如下:
<img src="http://ossweb-img.qq.com/images/roco/my/img.jpg" alt="QQ炫舞 炫舞时代 舞蹈 跳舞">
最差方案,要避免,可能会被视为垃圾网站;
不太好;
<img src="http://ossweb-img.qq.com/images/roco/my/img.jpg" alt="QQ炫舞">
稍微好点;
<img src="http://ossweb-img.qq.com/images/roco/my/img.jpg" alt="QQ炫舞是最时尚浪漫的舞蹈游戏">
最佳方案,简要文字描述图片内容,而且还带有“QQ炫舞”关键词;
总结:图片ALT属性不要留空,用描述性文字代替最佳:
①A标签(锚文字)
锚文字是告诉搜索引擎被链接页面主题内容的重要依据之一,锚文字出现完全匹配的关键词,有助于提高链接目标页面的相关度,以及发出链接页面的相关度,在这方面要避免过度; 如下:
<a title="QQ炫舞是最浪漫时尚的舞蹈游戏" href="http://x5.qq.com/" target="_blank">QQ炫舞</a>
页面中A标签的title属性不要留空;
3):重要的文字或关键词可用 或 标签包裹
<p>这里是介绍类的说明文字,页面的<strong>关键词1</strong>和<em>关键词2</em>可以加相应的标签增加权重</p>
4):善用有语义性的标签<dl></dl>或<ul></ul>等
<ul>
<li>项目一</li> <li>项目二</li> <li>项目三</li> </ul>
<dl>
<dt>活动规则</dt>
<dt></dt>
<dd>活动规则的相关解释</dd>
<dd></dd>
</dl>
5):少用例如iframe等标签引入内容,可以不用尽量不用,因为搜索引擎无法搜索到框架里面的内容;
6):常用标签的语义:
<table>
<tbody><tr>
<th>标签</th>
<th>语义</th>
</tr>
<tr>
<td>h1~h6</td>
<td>table的header</td>
</tr>
<tr>
<td>p</td>
<td>段落</td>
</tr>
<tr>
<td>ul</td>
<td>无序列表</td>
</tr>
<tr>
<td>ol</td>
<td>排序列表</td>
</tr>
<tr>
<td>dl</td>
<td>definition list,定义列表</td>
</tr>
<tr>
<td>dt</td>
<td>definition title,定义名称</td>
</tr>
<tr>
<td>dd</td>
<td>definition description定义描述</td>
</tr>
<tr>
<td>em</td>
<td>emphasized,局部强调,段落内强调</td>
</tr>
<tr>
<td>strong</td>
<td>更强烈的强调,全文强调</td>
</tr>
</tbody>
</table>
PC端与移动端规范差异化
移动端
终端适配
可在页面中中添加针对百度的meta标签来适配PC端页面和移动端页面的对应关系
其中上述代码中的[wml|xhtml|html5]可根据手机页面的协议语言,选择其中的一种 同时如果该网页只适合在电脑上进行浏览,可添加如下meta标签
同时如果该网页只适合在移动设备上进行浏览,可添加如下meta标签
如果网页采用了响应式网页设计,例如(http://tgideas.qq.com/)不需要经过url自适配跳转就可以根据浏览器的屏幕大小自适应的展现合适的效果,同时适合在移动设备和电脑上进行浏览,在html中加入如下meta:
网页可读性
与PC spider一样,百度通过一个叫Baiduspider2.0的程序抓取移动互联网上的网页,经过处理后建入移动索引中。当前Baiduspider只能读懂文本内容,对flash、图片等非文本内容暂时支持的都不好,放置在flash、图片中的文字,百度只能简单识别。
A: 页面的URL应具有可读性
如:http://xxx.qq.com/mobile/ vs URL:http://xxx.qq.com/m/
第一个URL无论是对于用户还是对于spider来说都明显更具备可读性。
URL优化应具备以下几点:
1):带有明显辨识读的英文作为关键词
2):详情页的URL尽量短,减少无效参数,例如统计参数等,保证同一页面只有一套URL地址,不同形式的URL301跳转到正常URL上
加载速度
由于移动端网速相比PC端有较大的差距,如果用户在3秒内都没有打开页面,基本会直接流失,造成页面PV和UV的减少。 移动端页面如果做了预加载的,可以在预加载的页面提供用户一下良好的引导,良性的引导用户完成预加载过程 如果没有做预加载的页面,页面打开速度必须控制在3秒以内打开
脚本放置
由于搜索引擎对javascript脚本支持的非常不好,所以外链的脚本和写在页面中的脚本应放置在前
<div>...</div>
<div>...</div>
<div>...</div>
<script src="/wiki/xxx.js">
<script>
PC端
合理应用flash
页面上,因为在视觉上要求更高不得不用到flash,但又由于搜索引擎无法读取flash文件中的文字内容和链接,这就是这里要说的要合理应用flash;
建议: A: 页面主要部分不建议用flash,如页面导航,左侧栏等页面主要框架部分; B: 页面上某一小部分使用flash(用于增强页面的视觉冲击力); C: 页面上链接尽量不要做在flash中; D: 通过脚本去插入标签;
产品侧SEO要点
网站规划
理想的网站结构是树型扁平,从首页到内容页的层级尽量少,这样更有利于搜索引擎进行处理。同时,网站内的链接也应该采用网状结构,网站上每个网页都要有指向上、下级网页以及相关内容的链接,避免出现链接孤岛:首页有到频道页的链接,频道页有到首页和普通内容页的链接、普通内容页有到上级频道以及首页的链接、内容相关的网页间互相有链接。网站中每一个网页,都应该是网站结构的一部分,都应该能通过其他网页链接到,这样才能使baiduspider 尽可能全地遍历网站内容。同时,重要内容应该距离首页更近,有利于价值传递。
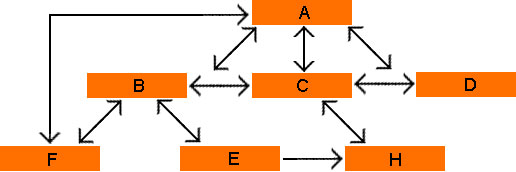
理想的网站结构应如下图:

F页面由于位于网站较深的层级,如果在首页有直接的链接可以链到F页面,F页面的权重将和B、C、D页面权重一样。
内容更新
A:建议产品侧的同事对移动官网内容的更新可以做到2-3天有一篇新的内容,网站长期没有更新内容,搜索引擎会降低对网站的抓取频率。如果官网长期未有更新,重构同学可以提醒一下产品侧的同事。
B:更新内容以原创为主,同时应该在官网最先发布再给到媒体来推广。
友情链接
搜索引擎在判断一个网站的质量的时候要采纳友情链接信息,也就是你的友情链接站点都是什么档次的,那么你的权重很有可能也会被归在哪个档次,所以建议添加的友情链接PR值和百度权重不应低于官网域名的PR值和百度权重。
移动端SEO常见Q&A
Q:我的移动站内容和PC站是一样的,这样需不需要屏蔽百度的PC搜索蜘蛛?
A:由于百度的PC搜索和移动搜索共用同一个spider,都带有baidu标示,不要进行屏蔽。Spider在抓取时会对页面进行识别,自动判断是PC页还是mobile页,因此建议站长使用规范的html5/xhtml协议语言来建设移动站。
Q:百度移动搜索对我的移动站收录较少,该如何做?
A:1. 如果您同时具有PC站,且PC与移动站是一一对应的关系,请利用开放适配工具进行提交,既可以帮助移动站的收录又可以帮助您将PC站的排名转移至移动搜 索;
2.如果您只有移动站,也可以通过我们的移动sitemap工具向百度进行提交。
SEO目的
- 更好的让百度搜索收录网站中的内容;
- 在搜索中获得更好的排名;
- 让用户从众多的搜索结果中快速地找到并点击你的网站;
关键词密度
定义:某个词在页面上出现的次数和页面其他内容的比例;
关键词密度一般建议:2%-8%,出现在页面上方和左侧是最好的,不要通过堆积关键词的方式来强行让某个关键词在指定范围,应该通过勤快的站点内容更新而达到目的;
前端seo基础规范的更多相关文章
- 前端SEO技巧
前几天在慕课网上学习了“SEO在网页制作中的应用”,觉得挺好.挺有用的,今天,特此做了一个小小的笔记,也算是对学习过后的一个总结. 一.搜索引擎工作原理 当我们在输入框中输入关键词,点击搜索或查询时, ...
- Web前端-JavaScript基础教程上
Web前端-JavaScript基础教程 将放入菜单栏中,便于阅读! JavaScript是web前端开发的编程语言,大多数网站都使用到了JavaScript,所以我们要进行学习,JavaScript ...
- 前端SEO
一.搜索引擎工作原理 当我们在输入框中输入关键词,点击搜索或查询时,然后得到结果.深究其背后的故事,搜索引擎做了很多事情. 在搜索引擎网站,比如百度,在其后台有一个非常庞大的数据库,里面存储了海量的关 ...
- 前端读者 | 前端面试基础手册(HTML+CSS)
本文来自@羯瑞:希望前端面试基础手册能帮助要找工作的前端小伙伴~~ HTML 前端需要注意哪些SEO? 合理的title.description.keywords:搜索对着三项的权重逐个减小,titl ...
- 前端总结·基础篇·JS(一)五大数据类型之字符串(String)
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(二)补充 前端总结·基础篇·JS(一)五大数据类型之字符串(String) 目录 这是& ...
- 现代前端技术解析:Web前端技术基础
最近几年,越来越多的人投入到前端大军中:时至至今,前端工程师的数量仍然不能满足企业的发展需求:与此同时,互联网应用场景的复杂化提高了对前端工程师能力的要求,一部分初期前端工程师并不能胜任企业的工作 ...
- 前端总结·基础篇·JS(一)原型、原型链、构造函数和字符串(String)
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- Web前端开发基础 第一天(Html和CSS)
学习web前端开发基础技术需要掌握:HTML.CSS.JavaScript语言.下面我们就来了解下这三门技术都是用来实现什么的: 1. HTML是网页内容的载体.内容就是网页制作者放在页面上想要让用户 ...
- 网络统计学与web前端开发基础技术
网络统计学与web前端开发基础技术 学习web前端开发基础技术(网页设计)需要了解:HTML.CSS.JavaScript三种语言.下面我们就来了解一下这三门技术在网页设计中的用途: HTML是网页内 ...
随机推荐
- mysql修改查询出来的时间格式
var d = new Date(rss.createtime); let youWant = d.getFullYear() + ) + '-' + d.getDate() + ' ' + d.ge ...
- ubuntu 13.04 安装 JDK
ubuntu 13.04 安装 JDK 具体步骤参详了如下链接: http://blog.csdn.net/yang_hui1986527/article/details/6677450 1.到 Su ...
- 痞子衡嵌入式:恩智浦i.MX RTxxx系列MCU特性介绍(2)- RT685EVKA性能实测(Dhrystone)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是恩智浦i.MX RTxxx系列MCU的性能. 在前面的文章 i.MXRTxxx微控制器概览 里,痞子衡给大家简介过恩智浦半导体在2018 ...
- Java面向对象的三大特性 多态
多态 对象的多种形态 继承是实现多态的基础 1,引用多态 父类的引用可以指向本类的对象 父类的引用可以指向子类的对象 2,方法多态 创建本类对象时,调用的方法为本类方法 创建子 ...
- CodeForces 124C【连通块】
思路: a素数->b合数 c素数->b合数 a,c属于一类 so,预处理相同的,并且计数.1000怎么搞都无压力: 我这里也预处理了字母个数,从集合大的枚举下来,每次拿字母个数最多的去匹配 ...
- 用python实现杨辉三角
def yanghui(lines): currentlst,lastlst,n=[],[],1 if lines<1: return while n<=lines: lastlst=cu ...
- 【NOIP模拟赛】收银员(一道差分约束好题)
/* s[]表示最优方案的序列中的前缀和,那么s[23]就是最优方案 由题意我们可以列出这样一些式子: s[i]+s[23]-s[16+i]>=a[i] (i-8<0) s[i]-s[i- ...
- Mysql-2-数据库基础
(1)mysql是一个小型关系型数据库管理系统. (2)mysql是一个快速.多线程.多用户.健壮的SQL数据库服务器.与其他数据库管理系统比,mysql有以下的优势: mysql是一个关系数据库管理 ...
- ByteBuffer flip描述
# 关于flip ByteBuffer 的filp函数, 将缓冲区的终止位置limit设置为当前位置, 缓冲区的游标position(当前位置)重设为0. 比如 我们有初始化一个ByteBuffer ...
- 带权并查集【bzoj3362】: [Usaco2004 Feb]Navigation Nightmare 导航噩梦
[bzoj]3362: [Usaco2004 Feb]Navigation Nightmare 导航噩梦 农夫约翰有N(2≤N≤40000)个农场,标号1到N,M(2≤M≤40000)条的不同的垂 ...
