Material使用09 MdCheckboxModule、MdMenuModule、MdTooltipModule
1 MdCheckboxModule的使用
md-checkbox 实现的功能和 <input type="checkbox"> 相同,只不过 md-checkbox 新增了一些materil样式和动画而已
1.1 在共享模块中引入MdCheckboxModule

- import { NgModule } from '@angular/core';
- import { CommonModule } from '@angular/common';
- import {
- MdToolbarModule,
- MdIconModule,
- MdButtonModule,
- MdCardModule,
- MdInputModule,
- MdListModule,
- MdSlideToggleModule,
- MdGridListModule,
- MdDialogModule,
- MdAutocompleteModule,
- MdMenuModule,
- MdCheckboxModule,
- MdTooltipModule
- } from '@angular/material';
- @NgModule({
- imports: [
- CommonModule,
- MdToolbarModule,
- MdIconModule,
- MdButtonModule,
- MdCardModule,
- MdInputModule,
- MdListModule,
- MdSlideToggleModule,
- MdGridListModule,
- MdDialogModule,
- MdAutocompleteModule,
- MdMenuModule,
- MdCheckboxModule,
- MdTooltipModule
- ],
- declarations: [],
- exports: [
- CommonModule,
- MdToolbarModule,
- MdIconModule,
- MdButtonModule,
- MdCardModule,
- MdInputModule,
- MdListModule,
- MdSlideToggleModule,
- MdGridListModule,
- MdDialogModule,
- MdAutocompleteModule,
- MdMenuModule,
- MdCheckboxModule,
- MdTooltipModule
- ]
- })
- export class SharedModule { }
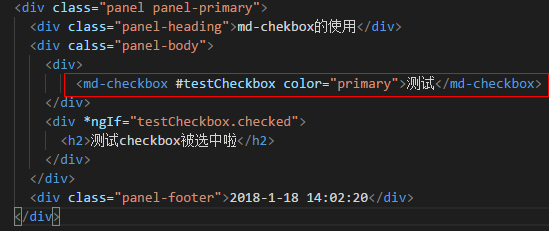
1.2 在组件中使用 md-checkbox 组件

- <div class="panel panel-primary">
- <div class="panel-heading">md-chekbox的使用</div>
- <div calss="panel-body">
- <div>
- <md-checkbox #testCheckbox color="primary">测试</md-checkbox>
- </div>
- <div *ngIf="testCheckbox.checked">
- <h2>测试checkbox被选中啦</h2>
- </div>
- </div>
- <div class="panel-footer">2018-1-18 14:02:20</div>
- </div>
1.3 md-checkbox组件的属性
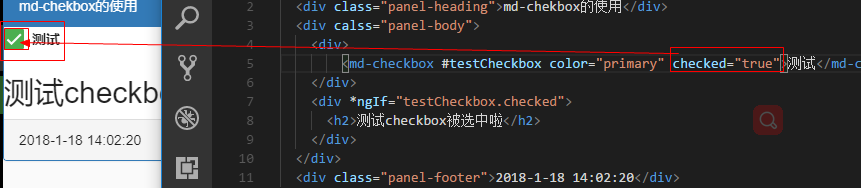
1.3.1 checked属性
boolean类型,复选框是否被选中

1.3.2 其他属性待更新...2018-1-18 14:20:26
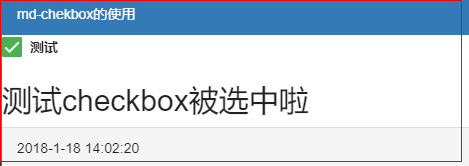
1.4 效果展示

1.5 官方文档
2 MdMenuModule的使用
是一个浮动型的选择面板,它必须依赖一个触发组件(按钮、单击等);对应的组件为md-menu
2.1 在共享模块中引入MdMenuModule

- import { NgModule } from '@angular/core';
- import { CommonModule } from '@angular/common';
- import {
- MdSidenavModule,
- MdToolbarModule,
- MdIconModule,
- MdButtonModule,
- MdIconRegistry,
- MdCardModule,
- MdInputModule,
- MdListModule,
- MdSlideToggleModule,
- MdGridListModule,
- MdDialogModule,
- MdAutocompleteModule,
- MdMenuModule
- } from '@angular/material';
- import { HttpModule } from '@angular/http';
- @NgModule({
- imports: [
- CommonModule,
- HttpModule,
- MdSidenavModule,
- MdToolbarModule,
- MdIconModule,
- MdButtonModule,
- MdCardModule,
- MdInputModule,
- MdListModule,
- MdSlideToggleModule,
- MdGridListModule,
- MdDialogModule,
- MdAutocompleteModule,
- MdMenuModule
- ],
- declarations: [],
- exports: [
- CommonModule,
- MdSidenavModule,
- MdToolbarModule,
- MdIconModule,
- MdButtonModule,
- HttpModule,
- MdCardModule,
- MdInputModule,
- MdListModule,
- MdSlideToggleModule,
- MdGridListModule,
- MdDialogModule,
- MdAutocompleteModule,
- MdMenuModule
- ],
- providers: [
- // MdDialog
- ]
- })
- export class SharedModule { }
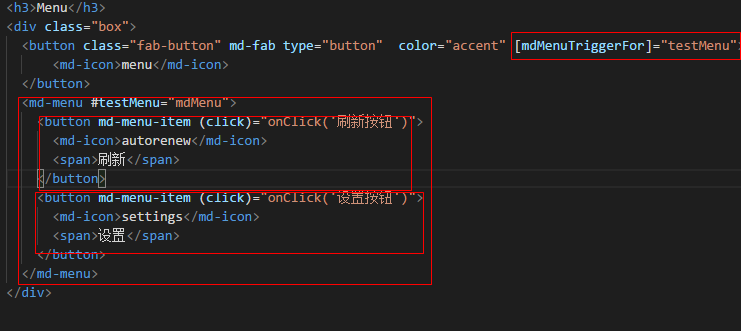
2.2 在组件中使用md-menu组件

- <h3>GridList</h3>
- <div class="box">
- <md-grid-list cols="4">
- <md-grid-tile>
- <md-grid-tile-header>页眉</md-grid-tile-header>
- <md-icon>menu</md-icon>测试01
- <md-grid-tile-footer>页脚</md-grid-tile-footer>
- </md-grid-tile>
- </md-grid-list>
- </div>
- <hr />
- <h3>Dialog</h3>
- <div class="box">
- <button class="fab-button" md-fab type="button" (click)="openNewProjectDialog()" color="primary">
- <md-icon>add</md-icon>
- </button>
- </div>
- <h3>Menu</h3>
- <div class="box">
- <button class="fab-button" md-fab type="button" color="accent" [mdMenuTriggerFor]="testMenu">
- <md-icon>menu</md-icon>
- </button>
- <md-menu #testMenu="mdMenu">
- <button md-menu-item (click)="onClick('刷新按钮')">
- <md-icon>autorenew</md-icon>
- <span>刷新</span>
- </button>
- <button md-menu-item (click)="onClick('设置按钮')">
- <md-icon>settings</md-icon>
- <span>设置</span>
- </button>
- </md-menu>
- </div>
- <!-- <md-grid-list cols="4" rowHeight="1:1" gutterSize="1px">
- <md-grid-tile colspan="2">测试01:跨两行</md-grid-tile>
- <md-grid-tile rowspan="2">测试02:跨两列</md-grid-tile>
- <md-grid-tile>测试03</md-grid-tile>
- <md-grid-tile colspan="2" rowspan="2">测试04:跨两行,跨两列</md-grid-tile>
- <md-grid-tile>测试05</md-grid-tile>
- <md-grid-tile>测试06</md-grid-tile>
- <md-grid-tile>测试07</md-grid-tile>
- </md-grid-list> -->
2.3 效果展示

4 MdTooltipModule的使用
用途:当某个元素需要显示的内容不能完全显示时将鼠标放上去就会显示,或者鼠标放上去后给出一些提示信息
4.1 在共享模块中导入MdTooltipModule

- import { NgModule } from '@angular/core';
- import { CommonModule } from '@angular/common';
- import {
- MdToolbarModule,
- MdIconModule,
- MdButtonModule,
- MdCardModule,
- MdInputModule,
- MdListModule,
- MdSlideToggleModule,
- MdGridListModule,
- MdDialogModule,
- MdAutocompleteModule,
- MdMenuModule,
- MdCheckboxModule,
- MdTooltipModule
- } from '@angular/material';
- @NgModule({
- imports: [
- CommonModule,
- MdToolbarModule,
- MdIconModule,
- MdButtonModule,
- MdCardModule,
- MdInputModule,
- MdListModule,
- MdSlideToggleModule,
- MdGridListModule,
- MdDialogModule,
- MdAutocompleteModule,
- MdMenuModule,
- MdCheckboxModule,
- MdTooltipModule
- ],
- declarations: [],
- exports: [
- CommonModule,
- MdToolbarModule,
- MdIconModule,
- MdButtonModule,
- MdCardModule,
- MdInputModule,
- MdListModule,
- MdSlideToggleModule,
- MdGridListModule,
- MdDialogModule,
- MdAutocompleteModule,
- MdMenuModule,
- MdCheckboxModule,
- MdTooltipModule
- ]
- })
- export class SharedModule { }
4.2 在需要使用该功能的组件上直接使用md-tooltip指令就可以啦

- <div class="panel panel-primary">
- <div class="panel-heading">md-tooltip的使用</div>
- <div class="panel-body">
- <span md-tooltip="重庆火锅">鼠标放上去</span>
- </div>
- <div class="panel-footer">2018-1-18 14:26:58</div>
- </div>
4.3 效果展示

4.4 官方文档
Material使用09 MdCheckboxModule、MdMenuModule、MdTooltipModule的更多相关文章
- Windows7WithSP1/TeamFoundationServer2012update4/SQLServer2012
[Info @09:03:33.737] ====================================================================[Info @ ...
- Material使用10 MdRadioModule、MdDatepickerModule、MdNativeDateModule、MdSelectModule
1 MdRadioModule 相当于<input type="radio"> 2 使用步骤 2.1 在共享模块导入MdRadioModule import { NgM ...
- Material使用05 MdListModule模块 MdButtonToggleModule模块
1 在共享模块中导入MdListModule模块 import { NgModule } from '@angular/core'; import { CommonModule } from '@an ...
- Material使用07 MatGridListModule的使用
1 MatGridListModule简介 对相似数据的展现,尤其是像是图片的展示 使用起来很像表格 官方文档:点击前往 2 MatGridListModule提供的指令 2.1 mat-grid-l ...
- 仿知乎app登录界面(Material Design设计框架拿来就用的TexnInputLayout)
在我脑子里还没有Material Design这种概念,就我个人而言,PC端应用扁平化设计必须成为首选,手当其冲的两款即时通讯旺旺和QQ早就完成UI扁平化的更新,然而客户端扁平化的设计本身就存在天生的 ...
- [转]VS Code 扩展 Angular 6 Snippets - TypeScript, Html, Angular Material, ngRx, RxJS & Flex Layout
本文转自:https://marketplace.visualstudio.com/items?itemName=Mikael.Angular-BeastCode VSCode Angular Typ ...
- Material使用07 MdGridListModule的使用
1 MatGridListModule简介 对相似数据的展现,尤其是像是图片的展示 使用起来很像表格 官方文档:点击前往 2 MatGridListModule提供的指令 2.1 mat-grid-l ...
- Flutter实战视频-移动电商-09.首页_项目结构建立和获取数据
09.首页_项目结构建立和获取数据 在config下创建service_url.dart 用来配置我们后端接口的配置文件 一个变量存 接口地址,一个接口方法地址 所有后天请求数据的方法都放在这个文件夹 ...
- Material Design Reveal effect(揭示效果) 你可能见过但是叫不出名字的小效果
Material Design Reveal effect(揭示效果) 你可能见过但是叫不出名字的小效果 前言: 每次写之前都会来一段(废)话.{心塞...} Google Play首页两个tab背景 ...
随机推荐
- HDR(High Dynamic Range) - 高动态范围
1. Dynamic Range 动态范围是指一个场景的最亮和最暗部分之间的相对比值 2. Tone-mapping 现实真正存在的亮度差,即最亮的物体亮度和最暗的物体亮度之比为 , 而人类的眼睛 ...
- 《程序员代码面试指南》第三章 二叉树问题 判断t1 树中是否有与t2 树拓扑结构完全相同的子树
题目 判断t1 树中是否有与t2 树拓扑结构完全相同的子树 java代码 package com.lizhouwei.chapter3; /** * @Description: 判断t1 树中是否有与 ...
- Tornado--基于H5图片的上传
日记 好久没有分享过东西,一直在学习状态,学的并不好很多东西都没有,也写了很多demo,后续整理出来在分享,就不分享了,不为什么因为今天周六,好不容易双休,大早上的一个人醒来,刷刷知乎,听音乐.分享一 ...
- JsonSchema使用详解
JSON Schema是一个用于验证JSON数据结构的强大工具, 我查看并学习了JSON Schema的官方文档, 做了详细的记录, 分享一下. 我们可以使用JSON Schema在后续做接口测试中做 ...
- php 数字小写转为大写的函数
PHP把阿拉伯数字转换成中文,需要定义一个转换的算法: <?php /将数字转换为汉字,比如1210转换为一千二百一十 $num = "842105580";//九位数 fu ...
- java 任务调度实现的总结
Timer Timer的核心是Timer和TimerTask,Timer负责设定TimerTask的起始与间隔执行时间,使用者需要建立一个timeTask的继承类,实现run方法,然后将其交给Time ...
- 关于CMainFrm不接收鼠标事件响应原因
CMainFrm即主框架窗口对鼠标的左键和右键在OnLButtonDown中无响应 解决方案: 1.在OnNcLButtonDown中响应.(即非客户区中响应) 参考文献:http://www.cod ...
- 【python2/3坑】从gensim的Word2Vec.load()的中文vector模型输出时显示unicode码
服务器上python2.7 打印出的e[0]对应的是 unicode码 于是分别尝试了用e[0].encode('utf-8')转码 和 e[0].decode('unicode-escape')依然 ...
- C语言小程序(七)、石头剪刀布
本来挺简单的一个程序,但突然想把<Friends>给糅合进去,就多花了一些心思,这是我写过最有趣的程序了. #include <stdio.h> #include <st ...
- FEC(Forward Error Correction)前向纠错 UDP\RTP 中使用用于改善无线等网络丢包等问题--转
FEC(Forward Error Correction)前向纠错 UDP\RTP 中使用用于改善无线等网络丢包等问题 算法暂不介绍. 思路:FEC ENCODE 增加冗余包,当无线等网络丢包之后,接 ...
