css实现三角形(转)
css实现三角形
 (2012-09-10 14:17:26)
(2012-09-10 14:17:26)
HTML代码:
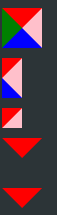
<div class="triangle1"></div>
<div class="triangle2"></div>
<div class="triangle3"></div>
<div class="triangle4"></div>
<div class="triangle5"></div>
Css代码:
.triangle2{width:0; height:0; border-color:#F00 #F0F #00F #0F0; border-width:20px 20px 20px 0;border-style: solid; margin-top:10px;}
.triangle3{width:0; height:0; border-color:#F00 #F0F #00F #0F0; border-width:20px 20px 0 0;border-style: solid; margin-top:10px;}
.triangle4{width:0; height:0; border-color:red transparent transparent transparent; border-width:20px;border-style: solid; margin-top:10px;}
.triangle5{width:0; height:0; border-color:red transparent transparent transparent; border-width:20px;border-style: solid; margin-top:10px; _border-left-color: white; _border-bottom-color: white; _border-right-color: white;}
.triangle1{width:0; height:0; border-color:red pink blue green; border-width:20px;border-style: solid;}
.triangle2{width:0; height:0; border-color:red pink blue green; border-width:20px 20px 20px 0;border-style: solid; margin-top:10px;}
.triangle3{width:0; height:0; border-color:red pink blue green; border-width:20px 20px 0 0;border-style: solid; margin-top:10px;}
.triangle4{width:0; height:0; border-color:red transparent transparent transparent; border-width:20px;border-style: solid; margin-top:10px;}
.triangle5{width:0; height:0; border-color:red transparent transparent transparent; border-width:20px;border-style: solid; margin-top:10px; _border-left-color: white; _border-bottom-color: white; _border-right-color: white;}
在ie6中显示如下:( border-color设置为transparent时在IE6中默认给了背景黑色)
解决方法:如triangle5的样式,加上_border-left-color: white; _border-bottom-color: white; _border-right-color: white;即可。也可以把transparent改为具体的颜色,比如#fff
css实现三角形(转)的更多相关文章
- CSS制作三角形和按钮
CSS制作三角形和按钮 用上一篇博文中关于边框样式的知识点,能制作出三角形和按钮. 我先说如何制作三角形吧,相信大家在平时逛网站的时候都会看到一些导航栏中的三角形吧,比如说: 网易首页的头部菜单栏中, ...
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- CSS 制作三角形原理剖析
使用css制作三角形其实原理很简单,下面一步步解析. 1.html代码如下 <div class="triangle"> </div> 2.CSS代码 .t ...
- CSS实现三角形
突然想起搞一把三角形. 简单来说: 建一个div 宽度.高度设为0 添加两个样式: border 和 border-color 如果需要一个三角形把其他边框都设为透明 transparent < ...
- css绘制三角形原理
1.新建一个元素,将它的宽高都设置为0:然后通过设置border属性来实现三角形效果,下面是css绘制三角形的原理: <!DOCTYPE html> <html> <he ...
- 纯CSS写三角形-border法
(1)有边框的三角形 我们来写下带边框的三角形. 如果是一个正方形,我们写边时,会用到border,但我们这里讨论的三角形本身就是border,不可能再给border添加border属性,所以我们需要 ...
- 经典CSS实现三角形图标原理解析
前言: 在写这篇文章之前,我也看过很多前端大神写的代码,But,都只是粘贴代码和给出显示效果,对于初学者来说大家都喜欢刨根问底,为什么要这样做呢? 接下来就让我给大家分享一下我对CSS实现三角形的理解 ...
- 用css制作三角形
用css制作三角形,主要是利用css元素给“盒模型”设置边框得到的. 上图,上边框和做边框,以及上边框和右边框的交合处,浏览器会按照直角的二分之一处绘制交合线.这是“盒模型”有宽和高时候的效果.我们假 ...
- 三种纯CSS实现三角形的方法
看到像上图这样的 tip 的小三角,你会怎么办? 切个图上去?恩,不错,简单,兼容性也一级棒,不但好控制,那点小东西也增加不了多少图片的大小.但有没有更好更讲究技巧的办法呢?哈哈,那必须有啊,而且还不 ...
- CSS画三角形引发的一些思考
今天刷知乎时看到了一个问题,有谁能详细讲一下css如何画出一个三角形?怎么想都想不懂? - 知乎.很巧,刚入前端坑的我前不久也遇到过这个问题,今天再来谈一谈这个问题则是因为知乎的一些答案引发了我的 ...
随机推荐
- 代码题(59)— 字符串相加、字符串相乘、打印最大n位数
1.415. 字符串相加 给定两个字符串形式的非负整数 num1 和num2 ,计算它们的和. 思路:和链表相加类似,求进位. class Solution { public: string addS ...
- 如何手动添加 WIFI 网络步骤
电脑手动添加WiFi网络步骤: 1.右键控制面板 2.进入控制面板 3.进入网络和Internet,点击设置新的连接或网络 4.点击手动连接到无线网络 5.输入网络SSID及秘钥 若需要自动连接请勾选 ...
- js对象数组 根据某个共同字段 分组
var arr = [ {"id":"1001","name":"值1","value":" ...
- 分布式事务_02_2PC框架raincat源码解析-启动过程
一.前言 上一节已经将raincat demo工程运行起来了,这一节来分析下raincat启动过程的源码 主要包括: 事务协调者启动过程 事务参与者启动过程 二.协调者启动过程 主要就是在启动类中通过 ...
- python爬虫框架Pyspider初次接触
pyspider网站地址:http://docs.pyspider.org/en/latest/.文档比较好,安装起来也非常方便.既然是基于python的框架,那么首先得安装python.微软出的一款 ...
- Oracle hash分区的秘密
转自:http://www.hellodb.net/2009/12/hash_partition.html 在面试时经常会问一个问题,请列举出hash在数据库内部的应用,hash的原理虽然简单,但是它 ...
- django1.7 HTML模板中{%url%}的使用
转载:https://my.oschina.net/jastme/blog/345265
- karma
一个简单的工具,允许你在多个浏览器中执行JavaScript代码. Karma的主要目的是使您的测试驱动开发变得简单.快速和有趣. 我什么时候该用Karma? 您希望在真正的浏览器中测试代码. 您希望 ...
- 基于Python语言使用RabbitMQ消息队列(二)
工作队列 在第一节我们写了程序来向命名队列发送和接收消息 .在本节我们会创建一个工作队列(Work Queue)用来在多个工人(worker)中分发时间消耗型任务(time-consuming tas ...
- 内存优化总结:ptmalloc、tcmalloc和jemalloc
概述 需求 系统的物理内存是有限的,而对内存的需求是变化的, 程序的动态性越强,内存管理就越重要,选择合适的内存管理算法会带来明显的性能提升.比如nginx, 它在每个连接accept后会malloc ...