Zbar -- 源码分析
博客转载自:https://blog.csdn.net/sunflower_boy/article/details/50783179
- //Img_scanner.c 文件内
- int zbar_scan_image (zbar_image_scanner_t *iscn, zbar_image_t *img)
经过Zbar example的分析后发现图像扫描的工作都是由zbar_scan_image完成的,zbar_scan_image主要根据设定的扫描密度(density)控制像素点读取(Z字形),scanner.c文件内的zbar_scan_y()来完成滤波,阈值,确定边缘,转化成宽度流。
- //先判断有没有设定y密度
- if(ydensity > 0)
{
while(y < h) //y从0以ydensity递增到h
{
- while(x < w) //x先从0递增到w,再递减回0
- {
- x += 1;
- zbar_scan_y();
- }
- x = w - 1;
- y = y+ ydensity //y从0以ydensity递增到h
- if(y >= h)
- break;
- while(x >=0)// x开始递减
- {
- x -= 1;
- zbar_scan_y();
- }
- x = 0 + 1;
- y = y + ydensity;
- }
- //接着判断x方向扫描密度(xdensity),同理Z字形扫描
}
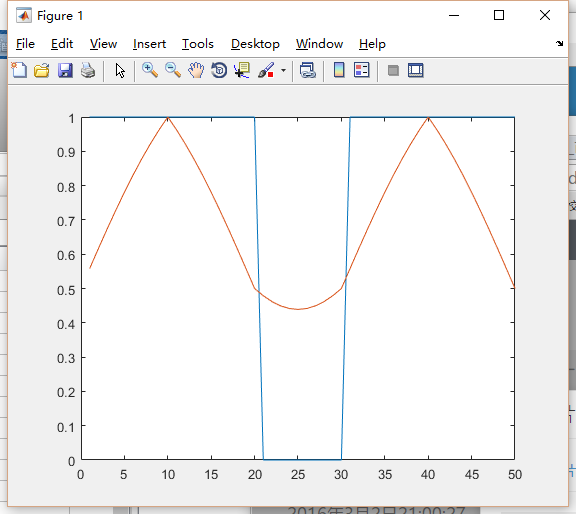
逐点扫描判断边界,实际的条形码波形不是理论中的方波,而是高斯退化的波,其边界处是凹凸交界的位置。求边界的原理是二阶导数为0或者异号的位置可能为边界即Scanner.c中247行的注释/* 2nd zero-crossing is 1st local min/max - could be edge */

通过第138行dprintf(1, ” thr=%d t=%ld x=%d last=%d.%d (%d)”, thresh, t, scn->x, scn->last_edge >> ZBAR_FIXED, 可以看出关于ZBAR_FIXED是小数位数,ROUND换算下就是0.5。 函数一开头使用EWMA对原始数据滤波,抑制突变。再用y0数组存储邻近点的数据,用来求一阶导数和二阶导数, scn->y0[(x - 1) & 3]很巧妙的限制住了数组索引不越界,循环使用。 紧接着开始求一阶导,二阶导. register int是设置变量常驻cpu,加快执行速度.

但第234行的判断不知何意
- if((abs(y1_1) < abs(y1_2)) &&
- ((y1_1 >= 0) == (y1_2 >= 0)))
- y1_1 = y1_2;
- //如果y11与y12同向且y11小于y12,则y11=y12
函数
- static inline unsigned calc_thresh (zbar_scanner_t *scn)
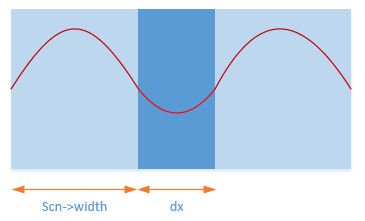
- dx = x - lastedge;
- t = thresh*dx;
- t /= scn->width;
- t /=8;

这一段程序主要是为了使thresh逐渐回归到thresh_min,如果dx在8width范围内,则thresh=thresh(1-dx/8w);即如果dx=width,则thresh=7/8thresh。如果dx超出8w范围,则直接置为thresh_min。thresh在每次确定新的边界时更新为此处的y11的0.44倍。
Zbar -- 源码分析的更多相关文章
- ABP源码分析一:整体项目结构及目录
ABP是一套非常优秀的web应用程序架构,适合用来搭建集中式架构的web应用程序. 整个Abp的Infrastructure是以Abp这个package为核心模块(core)+15个模块(module ...
- HashMap与TreeMap源码分析
1. 引言 在红黑树--算法导论(15)中学习了红黑树的原理.本来打算自己来试着实现一下,然而在看了JDK(1.8.0)TreeMap的源码后恍然发现原来它就是利用红黑树实现的(很惭愧学了Ja ...
- nginx源码分析之网络初始化
nginx作为一个高性能的HTTP服务器,网络的处理是其核心,了解网络的初始化有助于加深对nginx网络处理的了解,本文主要通过nginx的源代码来分析其网络初始化. 从配置文件中读取初始化信息 与网 ...
- zookeeper源码分析之五服务端(集群leader)处理请求流程
leader的实现类为LeaderZooKeeperServer,它间接继承自标准ZookeeperServer.它规定了请求到达leader时需要经历的路径: PrepRequestProcesso ...
- zookeeper源码分析之四服务端(单机)处理请求流程
上文: zookeeper源码分析之一服务端启动过程 中,我们介绍了zookeeper服务器的启动过程,其中单机是ZookeeperServer启动,集群使用QuorumPeer启动,那么这次我们分析 ...
- zookeeper源码分析之三客户端发送请求流程
znode 可以被监控,包括这个目录节点中存储的数据的修改,子节点目录的变化等,一旦变化可以通知设置监控的客户端,这个功能是zookeeper对于应用最重要的特性,通过这个特性可以实现的功能包括配置的 ...
- java使用websocket,并且获取HttpSession,源码分析
转载请在页首注明作者与出处 http://www.cnblogs.com/zhuxiaojie/p/6238826.html 一:本文使用范围 此文不仅仅局限于spring boot,普通的sprin ...
- ABP源码分析二:ABP中配置的注册和初始化
一般来说,ASP.NET Web应用程序的第一个执行的方法是Global.asax下定义的Start方法.执行这个方法前HttpApplication 实例必须存在,也就是说其构造函数的执行必然是完成 ...
- ABP源码分析三:ABP Module
Abp是一种基于模块化设计的思想构建的.开发人员可以将自定义的功能以模块(module)的形式集成到ABP中.具体的功能都可以设计成一个单独的Module.Abp底层框架提供便捷的方法集成每个Modu ...
随机推荐
- mysql 初识数据库
一 数据库管理软件的由来 基于我们之前所学,数据要想永久保存,都是保存于文件中,毫无疑问,一个文件仅仅只能存在于某一台机器上. 如果我们暂且忽略直接基于文件来存取数据的效率问题,并且假设程序所有的组件 ...
- 分布式_理论_03_2PC
一.前言 五.参考资料 1.分布式理论(三)—— 一致性协议之 2PC 2.分布式理论(三) - 2PC协议
- LeetCode OJ:Sum Root to Leaf Numbers(根到叶节点数字之和)
Given a binary tree containing digits from 0-9 only, each root-to-leaf path could represent a number ...
- mysql Replication机制
从上图可以看见MySQL 复制的基本过程如下: Slave 上面的IO线程连接上 Master,并请求从指定日志文件的指定位置(或者从最开始的日志)之后的日志内容: Master 接收到来自 Sl ...
- WordPress 中文图片 上传 自动重命名
由于国人很少有在上传图片前将图片名重命名为英语的,所以自动重命名对于WP来说尤为重要,特别是LINUX的不支持中文名的. WordPress上传多媒体的代码都存放于\wp-admin\includes ...
- UVALive - 4126 Password Suspects (AC自动机+状压dp)
给你m个字符串,让你构造一个字符串,包含所有的m个子串,问有多少种构造方法.如果答案不超过42,则按字典序输出所有可行解. 由于m很小,所以可以考虑状压. 首先对全部m个子串构造出AC自动机,每个节点 ...
- Python 2.7_爬取CSDN单页面博客文章及url(二)_xpath提取_20170118
上次用的是正则匹配文章title 和文章url,因为最近在看Scrapy框架爬虫 需要了解xpath语法 学习了下拿这个例子练手 1.爬取的单页面还是这个rooturl:http://blog.csd ...
- 【LeetCode】001. TwoSum
题目: Given an array of integers, return indices of the two numbers such that they add up to a specifi ...
- 巧用padding让图片宽高比固定并自适应布局
1.从上图知道原始图片大小是 800 * 250,即宽高比为 3.2: 2.html 及 css 代码如下, 可以知道就只是在一个div里面放了一张图片,那么如何让这张图片的宽高比固定呢,看了css之 ...
- BZOJ2648:SJY摆棋子
浅谈\(K-D\) \(Tree\):https://www.cnblogs.com/AKMer/p/10387266.html 题目传送门:https://lydsy.com/JudgeOnline ...
