平时对Vue的总结
1.v-bind和v-on的区别
v-bind绑定的函数是立即执行的
v-on是需要一定触发执行的
2.computed和methods的区别
computed的函数是设置属性的
methods的函数是设置事件的
2.如果项目不是特别的需要单页面。可以直接把vue当成是jquery使用!
3.理解数据驱动和DOM驱动:
用两个简单的例子比较一下:
这是DOM驱动的 如果是span的class名字变化的 那么这个操作就要重新编写
function text(){
return "hello world;"
}
$(".spantext").text(text());
这是数据驱动的 只要保证app和msg不变的话 span的class的名字随便变化 也是不会出错的
<div id="app"><span class="spantext">"{{msg}}</span></div>
new Vue({
el:'#app',
data:{
msg:'hello world'
}
})
4.利用vue-cli构建项目的时候:
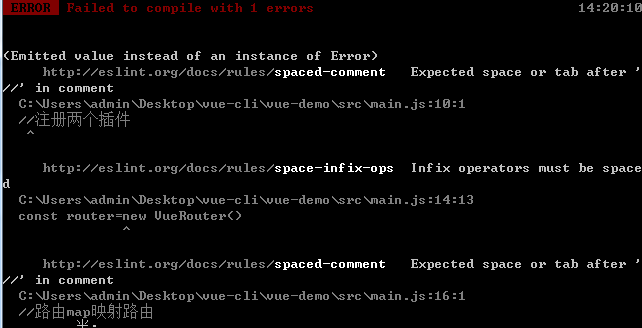
有时候会出现以下这种错误,这种错误的原因是,在你初始化的时候有个这个问题Use ESLint to lint your code? (Y/n),你可以重新初始化将它设置为n就成了
这是因为eslint会规范js代码,错误就是你可能是多了个空格什么的

5.在实际的项目的时候,用的是export default代替new Vue
export default代替new Vue
export default({
name:'demo',//组件的名字
data(){//初始化
return{
}
},
computed:{//一开始
save(){
}
} ,
methods:{//需要有动作
apply(){
}
}
})
6.在用vue-vli编写组件的时候,如果出现这样的问题的话

这种表示的可能是你的template中代码,需要一个根节点,你就可以在代码的最外面写一个div。当然具体问题,具体分析,我遇到的是这种情况!
7.怎样给vue中添加全局函数或者全局变量
插件utile.js
export default{
install(Vue,options){
Vue.prototype.getData=function(){
console.log(‘插件’)
}
}
}
main.js 引入 并且全局注册
import util from './util'
Vue.use(util);
其他组件使用
this.getDate()
8.在vue-cli中页面中的一部分是另一个页面,导入到这个页面,这个页面的编写:
需要导入的页面view.vue
<template>
<div>
...
<myview></myview>
</div>
</template>
<script>
import Myview from './view.vue'
export default {
...
components:{
"myview":Myview
}
}
</script>
这也是组件
9.在一个页面中methods中两个函数互相调用:
methods:{
a(){
...
this.b();
} ,
b(){
...
}
}
10.从一个页面加参数跳转到另一个页面?
<div class="home-every" v-for="(item,index) in homelists" :key="index" v-on:click="clickDetail(item._id)" :data-Id="item._id">
<h3 >{{item.title}}</h3>
<div style="height:30px;line-height:30px;">
<p><span><img src="static/time.png"></span>{{item.time}}</p>
<p><span><img src="static/sort.png"></span>{{item.sort==1?"文章":"随笔"}}</p>
<p><span><img src="static/user.png"></span>{{item.author}}</p>
</div>
<div style="margin-top:15px;">{{item.con}}</div>
</div> //点击进入详情页面
clickDetail(e){
this.$router.push({path:'/detail/view',params:{userid:e}})
},
11.在新页面加入一个页面
在router中写入
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/components/Login'
import home from '@/components/home'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
},
{
path:'/home',
name:'home',
component:home
}, ]
})
12.vue中实现选项卡可以直接用动态组件
平时对Vue的总结的更多相关文章
- 聊聊VUE中的nextTick
在谈nextTick之前,先要说明一件事,可能在我们平时使用vue时并没有关注到,事实上,vue执行的DOM更新是异步的. 举个栗子: <template> <div class=& ...
- 从vue源码看props
前言 平时写vue的时候知道props有很多种用法,今天我们来看看vue内部是怎么处理props中那么多的用法的. vue提供的props的用法 1. 数组形式 props: ['name', 'va ...
- vue组件is属性详解
查看官网对is属性的讲解,请移步:vue.js 本文参考资料 在vue.js组件教程的一开始提及到了is特性 下面是官网对is属性使用的说明: 组件功能是vue项目的一大特色.组件可以扩展html元素 ...
- 详解vue组件的is特性:限制元素&动态组件
在vue.js组件教程的一开始提及到了is特性 意思就是有些元素,比如 ul 里面只能直接包含 li元素,像这样: <ul> <li></li> </ul&g ...
- Vue源码翻译之渲染逻辑链
本篇文章主要要记录说明的是,Vue在Vdom的创建上的相关细节.这也是描绘了Vue在界面的创建上的一个逻辑顺序,同时我也非常拜服作者编码的逻辑性,当然或许这么庞大复杂的编码不是一次性铸就的,我想应该也 ...
- Vue相关问题
1. 说一下Vue的双向绑定数据的原理 vue 实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫持各个属性的 setter, ...
- Vue SSR初探
因为之前用nuxt开发过应用程序,但是nuxt早就达到了开箱即用的目的,所以一直对vue ssr的具体实现存在好奇. 构建步骤 我们通过上图可以看到,vue ssr 也是离不开 webpack 的打包 ...
- Vue学习系列(四)——理解生命周期和钩子
前言 在上一篇中,我们对平时进行vue开发中遇到的常用指令进行归类说明讲解,大概已经学会了怎么去实现数据绑定,以及实现动态的实现数据展示功能,运用指令,可以更好更快的进行开发.而在这一篇中,我们将通过 ...
- 基于Vue的工作流项目模块中,使用动态组件的方式统一呈现不同表单数据的处理方式
在基于Vue的工作流项目模块中,我们在查看表单明细的时候,需要包含公用表单信息,特定表单信息两部分内容.前者表单数据可以统一呈现,而后者则是不同业务的表单数据不同.为了实现更好的维护性,把它们分开作为 ...
随机推荐
- BootStrap2学习日记23---弹出对话框
<a href="#login" data-toggle="modal" class="btn btn-primary">登陆& ...
- 滴水穿石 C#中多线程 委托的使用
什么是多线程?我们在建立以个C#项目时,往往会在Form1上添加控件,然后写代码,初 学者都是在重复这个过程,其实这个过程是单线程的,可以理解为只有“main”主线程,有 的时候往往需要同时测量多个东 ...
- java二分法查找实现代码
package util; class BinarySearch { static int binarySearch(int[] array,int goal){//传入排好序的数组和目标数字 int ...
- hdu 2147 kiki's game(巴什博弈)
kiki's game HDU - 2147 题意:一个n*m的表格,起始位置为右上角,目标位置为左下角,甲先开始走,走的规则是可以向左,向下或者向左下(对顶的)走一格.谁先走到目标位置谁就胜利.在甲 ...
- Mysql-4-数据库的基本操作
1.创建数据库 create database database_name; 例:create database aa; show create database aa;(查看database aa) ...
- Android进阶书籍推荐
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/124 Android进阶书籍推荐 端午节前我写了drake ...
- 记一次工作中的小BUG
今天在调试代码的时候总是遇到一个bug,百思不得其解!先上bug图 我用的webapi 集成的swagger,错误提示是路由名称冲突,可我仔细检查了下并没有冲突的路由地址啊!于是上网查找资料,有位网友 ...
- C. Increasing by Modulo
给定n个模m的数字 可以选择k个数字进行操作,操作时对该数字进行+1模m 求解最少多少次操作可以使得该数列变成单调不下降序列 实际上就是二分操作数目,其中操作数目肯定不会超过m 然后我们将左右边界变成 ...
- sysbench压力测试总结
sysbench压力测试工具简介sysbench是一个开源的.模块化的.跨平台的多线程性能测试工具,可以用来进行CPU.内存.磁盘I/O.线程.数据库的性能测试.目前支持的数据库有MySQL.Orac ...
- 6、python数据类型之元组(dict)
字典字典的每个元素就是一个键值对,格式如下key:value{key1:value1,key2:value2,......} 1.创建 dict_eg = { "name":&qu ...
