Css 动画的回调
在做项目中经常会遇到使用动画的情况。以前的情况是用js写动画,利用setTimeout函数或者window.requestAnimationFrame()实现目标元素的动画效果。虽然后者解决了刷新频率和移动频率同步的问题,但是因为js频繁地操作dom带来的额外开销和复杂的计算公式使得大多数开发者对用原生js动画望而却步而取道各种插件动画。这其实也是html的一块软肋,在网站上做动画,无论就效果还是性能,JS还是差了flash很多步。所以当html5和css3的标准出现后,这种情况转变成了多数人从js复杂的动画转向了稍微容易的css动画。css3为我们提供了很棒的api来实现之前需要费很大的功夫才能实现的功能。只需要很简单的代码,任何人都可以快速地学会css动画。下面是一个动画沿Y轴的上下游走的例子(此处均已webkit内核为默认标准,实际情况需要自己兼容):
transform:
- .mydiv {
- width:100px;
- height:100px;
- background:red;
- -webkit-transition: all 2s;
- }
- .newClass {
- -webkit-transform: translateY(100px)
- }
animation:
- @-webkit-keyframes mymove {
- from {top:0px;}
- to {top:200px;}
- }
- .mydiv {
- width:100px;
- height:100px;
- background:red;
- position:relative;
- -webkit-animation:mymove 2s forwards; /* Safari and Chrome */
- }
以上是目前css动画经常用到的两种写法。就简洁单的动画来说一般倾向使用第一种transoform,如果需要在做复杂的转换,可以使用第二种animation方法,通过在不同的运动帧上写下该帧的状态实现。
很多情况下我们需要知道动画何时完成,以及什么完成后需要做什么。也就是说需要一个动画完成的回调函数。在js动画中你不需要担心找不到回调函数,因为动画本身全依赖于js,回调只不过是一个普通的函数而已。首先,卤煮也是习惯性地用js思维思考这个问题。既然知道动画的变化时间,那么可以用延时解决回掉的问题。下面是延时的方法
- //css中代码可以看到动画持续2s
- var delay = 2000;
- setTimtout(function(){
- dosomething()
- }, delay);
上面的方法是不难理解,延时一个函数执行,延时的时长就是动画变化的时间,这样,看起来当动画完成时会立即执行函数。但是,这种方式存在着很多严重的缺陷。第一、setTimeout函数和css动画不一定是一致的。因为动画开始的时间和setTimeout的时间严格来说不是一直的,所以会出现要么函数提前执行,要么动画提前结束。第二、js代码和css代码耦合了。delay的时间要随时跟着css内的时间走,如果css代码改变或者js代码改变,两边都必须花时间修复同步(也就是改成为一致时间)这增加了工作量。第三、多个动画会带来更多的代码量和不确定因素。因为每一个定时器针对的是单独的动画元素,所以动画元素一多起来就必须添加更多的代码。第四、无法处理多个动画元素同一时间结束的情况。等。。。。
以上只是部分发现的缺点,对于复杂的动画来说,延时函数是完全不能适应。那么有方法处理动画的回调吗?答案当然是肯定的。而且很简单,跟之前绑定点击事件是一样的。js提供了css3中两种动画的结束事件。我们利用它们,可以很容易捕获到动画的完成情况。
transitionEnd
- document.getElementById('my').addEventListener('transitionEnd', function(){
- alert('Transform animation has done!');
- });
animationend
- document.getElementById('my').addEventListener('animationend', function(){
- alert('Animation has done!....');
- });
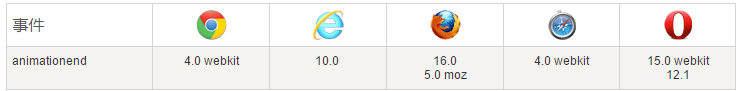
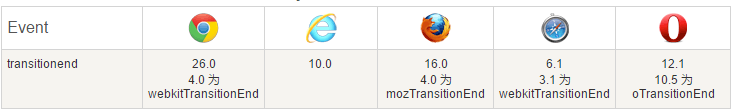
我们可以看到,它们对于开发者来说一点也不陌生。不论是用法还是字面名称,都使得我们能够一目了然。其实说了啰里吧嗦一大堆,这篇博客主要就是两个事件名称而已。下面是它们的兼容效果。大多数浏览器都支持了这两种事件,基本上支持css3动画的浏览器就会支持这两种事件。


补充一点:animationend只是animation变化事件中的一种。你应该能想到其他的变化状态,没错就是:animationstart,animationiteration. 利用这三种状态时间,我们可以随心所欲的控制变化中的动画效果。尤其是animationiteration事件,能够让我们在动画变化过程中插上一手。
Css 动画的回调的更多相关文章
- CSS动画效果的回调
用纯JS实现动画效果代码量大,计算复杂.因此现在前端页面的动画效果一般都采用CSS来实现. CSS动画实现简单高效,但是在处理动画,控制动画过程上却缺少一些有效手段. 例如我们想在动画效果完成时调用回 ...
- 原生js判断css动画结束 css 动画结束的回调函数
原文:原生js判断css动画结束 css 动画结束的回调函数 css3 的时代,css3--动画 一切皆有可能: 传统的js 可以通过回调函数判断动画是否结束:即使是采用CSS技术生成动画效果,Jav ...
- CSS3动画效果——js调用css动画属性并回调处理详解
http://www.jb51.net/css/258407.html 这篇文章主要详细介绍了CSS3动画效果回调处理,需要的朋友可以参考下 我们在做js动画的时候,很多时候都需要做回调处理,如在一个 ...
- 原生CSS动画回调事件
原文链接: Detecting CSS Animation Completion with JavaScript 原文日期: 2014年02月20日 翻译日期: 2014年02月21日 翻译人员: 铁 ...
- css动画与js动画的区别
CSS动画 优点: (1)浏览器可以对动画进行优化. 1. 浏览器使用与 requestAnimationFrame 类似的机制,requestAnimationFrame比起setTimeout ...
- Animo.js :一款管理 CSS 动画的强大的小工具
Animo.js 是一个功能强大的小工具,用于管理 CSS 动画.它的特色功能包括像堆栈动画,创建跨浏览器的模糊,设置动画完成的回调等等.Animo 还包括惊人的 animate.css,为您提供了近 ...
- 关于CSS动画几点要注意的地方
关于CSS动画几点要注意的地方 js操作transition无效果 先看这个demo以及stackoverflow的问题 http://jsfiddle.net/ThinkingStiff/QNnnQ ...
- 这样使用 GPU 渲染 CSS 动画(转)
大多数人知道现代网络浏览器使用GPU来渲染部分网页,特别是具有动画的部分. 例如,使用transform属性的CSS动画看起来比使用left和top属性的动画更平滑. 但是如果你问,“我如何从GPU获 ...
- js监听指定元素的css动画属性
MDN 监听css动画,开始,迭代次数,结束,中断 回调函数返回 animationEvent属性 <!DOCTYPE html> <html> <head> &l ...
随机推荐
- mysql介绍及安装
一.MySQL介绍 1.标志 MySQL的海豚标志的名字叫"sakila",它是由MySQL AB的创始人从用户在"海豚命名"的竞赛中建议的大量的名字表中选出的 ...
- UE3名称结构(Name)
解释说明: (1) 直接通过FName的index进行比较来判断两个FName是否相等 (2) 通过FName的index从全局Names数组中取出对应的FNameEntry,可以获得FName的字符 ...
- OpenCv图像裁剪指点区域_roi
两种方式Range和ROI #include <opencv2/opencv.hpp> using namespace std; using namespace cv; void test ...
- C#排序算法小结
前言 算法这个东西其实在开发中很少用到,特别是web开发中,但是算法也很重要,因为任何的程序,任何的软件,都是由很多的算法和数据结构组成的.但是这不意味着算法对于每个软件设计人员的实际工作都是很重要的 ...
- Redis集群搭建1
wget .168.0.201:6379 192.168.0.201:6380 192.168.0.201:6381 192.168.0.202:16379 192.168.0.202:16380 1 ...
- java内存泄露
上一篇提到的是java垃圾回收,今天谈谈java的内存泄露. 首先谈下java的内存管理机制: 在Java程序中,我们通常使用new为对象分配内存,而这些内存空间都在堆(Heap)上. public ...
- BZOJ 1047 二维单调队列
题目链接:http://www.lydsy.com/JudgeOnline/problem.php?id=1047 题意:见中文题面 思路:该题是求二维的子矩阵的最大值与最小值的差值尽量小.所以可以考 ...
- LeetCode 1. Two Sum
Problem: Given an array of integers, return indices of the two numbers such that they add up to a sp ...
- VIew-CoordinatorLayout 笔记
CoordinatorLayout 协调者:一般会是两个控件,一个Dependency一个child ,CoordinatorLayout的主要功能就是协调这两个控件,使child跟随Dependen ...
- WPF 实现圆形进度条
项目中用到圆形进度条,首先就想到使用 ProgressBar 扩展一个,在园子里找到迷途的小榔头给出的思路和部分代码,自己加以实现. 进度小于60显示红色,大于60则显示绿色.效果如下: 基本思路: ...
