ES6介绍
1.ES6简介
ECMAScript 6.0,是 JavaScript 语言下一代标准,发布于 2015 年 6 月。它的目标是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
1.1.let,var,const命令
ES6中新增了let命令,和var类似,也是用来声明变量的,
区别:
let声明的变量只在let命令所在的代码块内有效,而var声明的变量会污染全局
let不能重复定义,但是可以修改,但是var可以重复声明,但是会覆盖之前已经声明的
var声明变量存在变量提升,也就是在声明变量之前就可以使用该变量。而let必须先声明再使用
const是用来声明常量的,声明过后值不能在改变,即不能再做声明,作用域与let相同,只在声明所在的块级作用域内有效
1.2.变量的解构赋值
数组解构赋值,就是把数组元素的值按照顺序依次赋值
var [x, y, z] = [10, 20, 30]
x // 10
y // 20
z // 30
对象解构赋值
var {x, y} = {x: 10, y: 20}
x // 10
y // 20
1.3 字符串操作
ES6之前,JavaScript中只有indexOf方法可用来确定一个字符串是否包含在另一个字符串中
现在,还有include(),startwith(),endwith()三种方法:
var s = "Hello world!";
s.includes("o") // true
s.startsWith("Hello") // true
s.endsWith("!") // true
# 这三个方法都支持第2个参数,表示开始匹配的位置
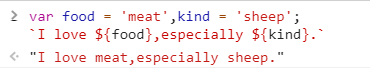
14.模板字符串
模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。在模板字符串中嵌入变量

# 这里注意大括号前还有$,别忘记了
1.5函数
关于箭头函数:顾名思义,就是 有一个 => 的函数
常规语法定义的函数:
function funcName(params) {
return params + 2;
}
funcName(2);
// 4
箭头函数:
var funcName = (params) => params + 2
funcName(2);
// 4
箭头函数特点:
如果参数只有一个,可以省略小括号
如果不写return,可以不写大括号
没有arguments变量
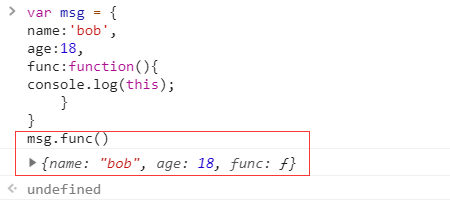
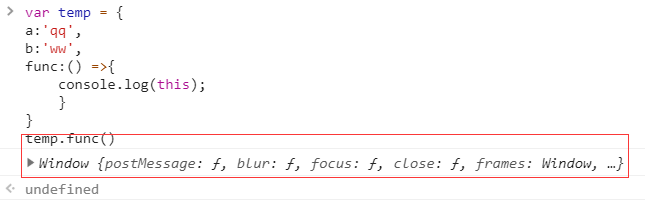
不改变this指向
和一般的函数不同,箭头函数不会绑定this,或则说箭头函数不会改变this本来的绑定。导致内部的this就是外层代码块的this。
一般函数,输出得到一个person对象:

箭头函数:

1.6 对象
Object.assign方法用来将源对象(source)的所有可枚举属性复制到目标对象(target)。它至少需要两个对象作为参数,第一个参数是目标对象,第二个参数是源对象。
参数必须都是对象,否则抛出TypeError错误。
Object.assjgn只复制自身属性,不可枚举属性(enumerable为false)和继承的属性不会被复制。
var x = {name: "learning", age: 18};
var y = x;
var z = Object.assign({}, x);
x.age = 20;
x.age // 20
y.age // 20
z.age // 18
1.7面向对象
ES5构造对象的方式是使用构造函数来创造,和构造函数唯一不同是函数名首字母需要大写
function Point(x, y){
this.x = x;
this.y = y;
}
// 给父级绑定方法
Point.prototype.toSting = function(){
return '(' + this.x + ',' + this.y + ')';
}
var p = new Point(10, 20);
console.log(p.x)
p.toSting();
// 继承
function ColorPoint(x, y, color){
Point.call(this, x, y);
this.color = color;
}
// 继承父类的方法
ColorPoint.prototype = Object.create(Point.prototype);
// 修复 constructor
ColorPoint.prototype.constructor = Point;
// 扩展方法
ColorPoint.prototype.showColor = function(){
console.log('My color is ' + this.color);
}
var cp = new ColorPoint(10, 20, "red");
console.log(cp.x);
console.log(cp.toSting());
cp.showColor()
ES6使用class构造对象
class Point{
constructor(x, y){
this.x = x;
this.y = y;
} // 不要加逗号
toSting(){
return `(${this.x}, ${this.y})`;
}
}
// 实例化,得到一个对象
var p = new Point(10, 20);
console.log(p.x)
p.toSting();
class ColorPoint extends Point{
constructor(x, y, color){
super(x, y); // 调用父类的constructor(x, y)
this.color = color;
} // 不要加逗号
showColor(){
console.log('My color is ' + this.color);
}
}
var cp = new ColorPoint(10, 20, "red");
console.log(cp.x);
cp.toSting();
cp.showColor()
1.9 Promise
Promise 是异步编程的一种解决方案,比传统的解决方案(回调函数和事件)更合理、更强大。
有了Promise对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。此外Promise 对象提供统一的接口,使得控制异步操作更加容易
详细介绍,查看阮一峰的ECMAScript 6 入门
ES6介绍的更多相关文章
- vue框架入门和ES6介绍
vue框架入门和ES6介绍 vue-mvvm模式,vue是一种轻量级的前端框架,主要为模板渲染,数据同步,组件化,模块化,路由等. https://cn.vuejs.org/ 源码:https://g ...
- es6(一):es6介绍以及let,const
es是js的规范,而js是具体实现 将es6转化为es5代码工具:运用的多的是babel 在线转换地址:babel,traceur(属于谷歌) 1.let申明变量:let其实可以完全取代var,并 ...
- ES6介绍二 函数的增强
ES6对于函数的使用新增了很多实用的API,JS的函数跟很多后台语言PHP,ASP.NET开始看齐: 1. 参数默认值: 以前我们为了给函数创建默认值,必须用一种冗杂的语句,而且有歧义的语句. //E ...
- ES6——介绍
什么是ES6? ECMAScript 6.0 (简称ES6)是继ECMAScript 5.1 之后 JavaScript 语言的下一代标准,发布在2015年6月.他的目标,是使得 JavaScript ...
- 35.ES6语法介绍——2019年12月24日
2019年12月24日16:22:24 2019年10月09日12:04:44 1. ES6介绍 1.1 新的 Javascript 语法标准 --2015年6月正式发布 --使用babel语法转换器 ...
- ECMAScript 6新特性介绍
箭头函数 箭头函数使用=>语法来简化函数.在语句结构上和C#.Java 8 和 CoffeeScript相似,支持表达式和函数体. . =>`操作符左边为输入的參数.而右边则是进行的操作以 ...
- 前端项目中常用es6知识总结 -- 箭头函数及this指向、尾调用优化
项目开发中一些常用的es6知识,主要是为以后分享小程序开发.node+koa项目开发以及vueSSR(vue服务端渲染)做个前置铺垫. 项目开发常用es6介绍 1.块级作用域 let const 2. ...
- ES6 快速入门
ES6 初识 ES6 是 ECMAScript 6.0 的简写,即 JavaScript 语言的下一代标准,已经在 2015年6月正式发布了,它的目标是让JS能够方便的开发企业级大型应用程序,因此,E ...
- ES6优缺点
看了一篇ES6语法示例,觉得还可以 here ES6是新一版的标准,对语言有扩展,添加了新的属性与方法.这一标准虽然现在还要用babel来做浏览器支持(将ES6编译成ES5才能被浏览器支持),但是未来 ...
随机推荐
- impdp参数TABLE_EXISTS_ACTION
[转自:http://space.itpub.net/519536/viewspace-631445] 当使用IMPDP完成数据库导入时,如遇到表已存在时,Oracle提供给我们如下四种处理方式:a. ...
- [原创]hibernate更新后jdbc读取不到数据问题
最近在做工作流插件时使用的是自己基于hibernate连接封装的orm框架,按说跟hibernate共用的一个连接,应该在同一个事务中,但在使用时hibernate saveOrUpdate后(未提交 ...
- 设置windows 10 wifi
1.cmd 管理员 2.执行:netsh wlan set hostednetwork mode=allow ssid=test key=123456789 3.执行:netsh wlan start ...
- IIS下不能下载文件的docx文档,XLSX文档的设置方法(转)
IIS下不能下载文件的docx文档,XLSX文档的设置方法 Office 2007的的界面风格默认格式中都是.DOCX,XLSX,PPTX等等后缀,连结中包含此类文件时,界面风格默认什么打不开的其实只 ...
- 异步对象(XMLHttpRequest)的帮助脚本
异步对象五部曲 这是post请求的. //1.00创建异步对象 var xhr = new XMLHttpRequest(); //2.0 xhr.open("post", url ...
- ping过程详解
原出处:http://wanicy.blog.51cto.com/509018/335207/ PS:这里只是给出了ping ip地址的例子,没有给出ping域名的例子. ping 域名还有域名转换成 ...
- MySQL GROUP_CONCAT长度限制引发的一场灾难
GROUP_CONCAT函数是对查处的分组数据对于分组列相同的数据合并成一列用逗号隔开的函数. 但是该函数的长度有个默认限制,默认是1024个字符,超过就会截断,从而导致用count统计GROUP_C ...
- spring mvc 与Struts的认识
首先,纠正一个概念上的错误.ssh一般意义上是指 struts,spring framework以及hibernate.这三个框架作用是不一样的.hibernate主要是用于持久层,struts主要是 ...
- Python并发编程之进程池与线程池
一.进程池与线程池 python标准模块concurrent.futures(并发未来) 1.concurrent.futures模块是用来创建并行的任务,提供了更高级别的接口,为了异步执行调用 2. ...
- 洛谷P4925 [1007]Scarlet的字符串不可能这么可爱(计数)
题意 题目链接 Sol 只要知道"回文连续子串"就能做了吧.. 想要满足这个条件,肯定是不能出现\(aa\)或\(aba\)这种情况 如果没有\(S\)的限制,答案为\(K * ( ...
