【HTML 元素】标记文字
1.用基本的文字元素标记内容
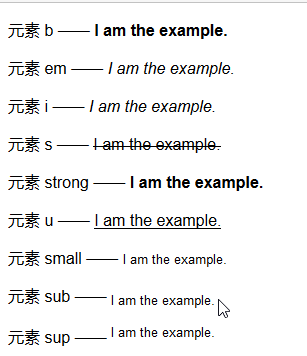
先看显示效果:

对应HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Learn4Font</title>
</head>
<body>
<p> 元素 b —— <b> I am the example.</b></p>
<p> 元素 em —— <em> I am the example.</em></p>
<p> 元素 i —— <i> I am the example.</i></p>
<p> 元素 s —— <s> I am the example.</s></p>
<p> 元素 strong —— <strong> I am the example.</strong></p>
<p> 元素 u —— <u> I am the example.</u></p>
<p> 元素 small —— <small> I am the example.</small></p>
<p> 元素 sub —— <sub> I am the example.</sub></p>
<p> 元素 sup —— <sup> I am the example.</sup></p>
</body>
</html>
对应元素习惯样式:
*一般表示关键词和产品名称*
b{font-weight: bolder;} *一般表示加以强调*
em {font-style: italic;} *一般表示外文词语或科技术语*
i {font-style: italic;} *一般表示不准确或校正*
s {text-decoration: line-through;} *一般表示重要文字*
strong {font-weight: bolder;} *一般表示为文字添加下划线*
u {text-decoration: underline;} *一般表示为添加小号字体内容*
small {font-size: small;} *一般表示添加上标和下标*
sup {vertical-align: sub; font-size: smaller;}
sub {vertical-align: super; font-size:smaller;}
2.使用语言元素
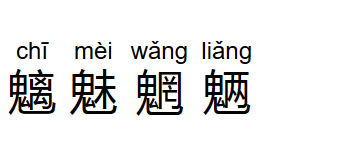
ruby、rt 和 rp 元素,先看效果:

对应代码:
<p style=" font-size: 3em;">
<ruby>魑<rp>(</rp><rt>chī</rt><rp>)</rp></ruby>
<ruby>魅<rp>(</rp><rt>mèi</rt><rp>)</rp></ruby>
<ruby>魍<rp>(</rp><rt>wǎng</rt><rp>)</rp></ruby>
<ruby>魉<rp>(</rp><rt>liǎng</rt><rp>)</rp></ruby>
</p>
3.使用预先编排好格式的内容
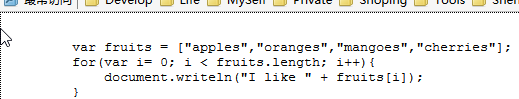
pre 元素可以改变浏览器处理内容的方式,阻止合并空白字符,让源文档中的格式得以保留。

<pre>
<code>
var fruits = ["apples","oranges","mangoes","cherries"];
for(var i= 0; i < fruits.length; i++){
document.writeln("I like " + fruits[i]);
}
</code>
</pre>
【HTML 元素】标记文字的更多相关文章
- 【HTML5】标记文字
1.用基本的文字元素标记内容 先看显示效果: 对应HTML代码: <!DOCTYPE html> <html lang="en"> <head> ...
- html5权威指南:标记文字
html5权威指南-第八章-用基本的文字元素标记内容 :http://www.cnblogs.com/yc-755909659/archive/2016/10/02/5928122.html html ...
- HTML5元素标记释义
HTML5元素标记释义 标记 类型 意义 介绍 文件标记 <html> ● 根文件标记 让浏览器知道这是HTML 文件 META标记 <head> ● 开头 提供文件整体信息 ...
- ObsoleteAttribute 可适用于除程序集、模块、参数或返回值以外的所有程序元素。 将元素标记为过时可以通知用户:该元素在产品的未来版本中将被移除。
官方文档:https://msdn.microsoft.com/zh-cn/library/system.obsoleteattribute(v=vs.110).aspx 备注 ObsoleteAtt ...
- html5权威指南:标记文字、组织内容、文档分节
HTML5新增及删除标签:http://www.cnblogs.com/starof/archive/2015/06/23/4581850.html 第八章:标记文字 ...
- line-height系列(二)——对行内元素(文字、图片、兄弟元素)、块级元素设置line-height后的表现
>原创文章,转载请注明来源! 二.对行内元素(文字.图片.兄弟元素).块级元素设置line-height后的表现 对块级元素无效,对行内元素有效.可继承给行内元素. 文字的line-height ...
- vue 点击当前元素添加class 去掉兄弟的class 获取当前点击元素的文字
点击当前标签给其添加class,兄弟标签class删除 然后获取当前点击元素的文字 演示地址: https://xibushijie.github.io/static/addClass.html &l ...
- HTML5:标记文字
文本层面的元素(简称文本元素).把这些元素加入文本其中,也就引入了结构和含义. HTML5规范明白指出:使用元素应该全然从元素的语义出发.但这类元素中有些元素的含义很明白,有些则比較含糊. 在元素的使 ...
- XAML 属性元素,标记扩展和注释
这节来讲一下XAML中的属性元素,标记扩展,和注释. 属性元素 一般的,我们想要对一个标签的属性赋值,可以直接在标签内部键入属性名给其赋值,如我们给button的Content属性赋值: <Bu ...
随机推荐
- HTTP Basic 机制
package com.enation.app.shop.component.payment.plugin.cod; import java.io.IOException; import java.u ...
- 我对 aspnetpager和repeater以及查询条件的封装
/// <summary> /// 绑定所有图片列表 /// </summary> /// <param name=&qu ...
- zmap zgrab 环境搭建
yum install cmake gmp-devel gengetopt libpcap-devel flex byacc json-c-devel libunistring-devel golan ...
- QML与C++混合编程详解
1.QML与C++为什么要混合编程 QML与C++为什么要混合编程,简单来说,就是使用QML高效便捷地构建UI,而C++则用来实现业务逻辑和复杂算法,下面介绍了两者间交互的方法与技巧. 2.QML访问 ...
- FIRST SCRAPY PRJ
zpc@Lenovo-PC:/prj/pyscrapy/a$ scrapy startproject helloword New Scrapy project 'helloword' created ...
- (转)vim 常用快捷键 二
转自:http://www.cnblogs.com/wangkangluo1/archive/2012/04/12/2444952.html 键盘移动 (Move) 一切都从键盘的移动 k -> ...
- IOS-NSDate之今天,昨天,这周,这个月,上个月
http://blog.csdn.net/xdrt81y/article/details/8425727 今天跟大家讨论日期的用法,相信大家在项目中,经常会设置一个默认时间段,比如一周前到今天.下面教 ...
- (七)insmod/rmmod
insmod: insmod命令用于将给定的模块加载到内核中.Linux有许多功能是通过模块的方式,在需要时才载入kernel.如此可使kernel较为精简,进而提高效率,以及保有较大的弹性.这类可载 ...
- Python基础-迭代器&生成器&装饰器
本节内容 迭代器&生成器 装饰器 Json & pickle 数据序列化 软件目录结构规范 作业:ATM项目开发 1.列表生成式,迭代器&生成器 列表生成式 我现在有个需求,看 ...
- shell中各种美元符号组合
$ 这个程式的执行名字 $n 这个程式的第n个参数值,n=.. $* 这个程式的所有参数,此选项参数可超过9个. $# 这个程式的参数个数 $$ 这个程式的PID(脚本运行的当前进程ID号) $! 执 ...
