Django的Form、CSRF、cookie和session
Django是一个大而全的web框架,为我们提供了很多实用的功能,本文主要介绍Form、CSRF、cookie和session
一、Form
在web页面中form表单是重要的组成部分,为了数据安全和减少后台服务器的压力,通常我们在前端会对form表单进行数据合法性验证,但即使这样,后台的数据验证依然是必须不可省略的,原因很简单前端数据可以被伪造或js直接被禁用。
Django内置了一个强大的Form功能,帮我们快速自定义后台数据验证,它的形式非常类似model类的定义方法,并且两者也具有内在联系。
1.数据合法性验证
在app中新建form.py文件,开始写我们的form表单类:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
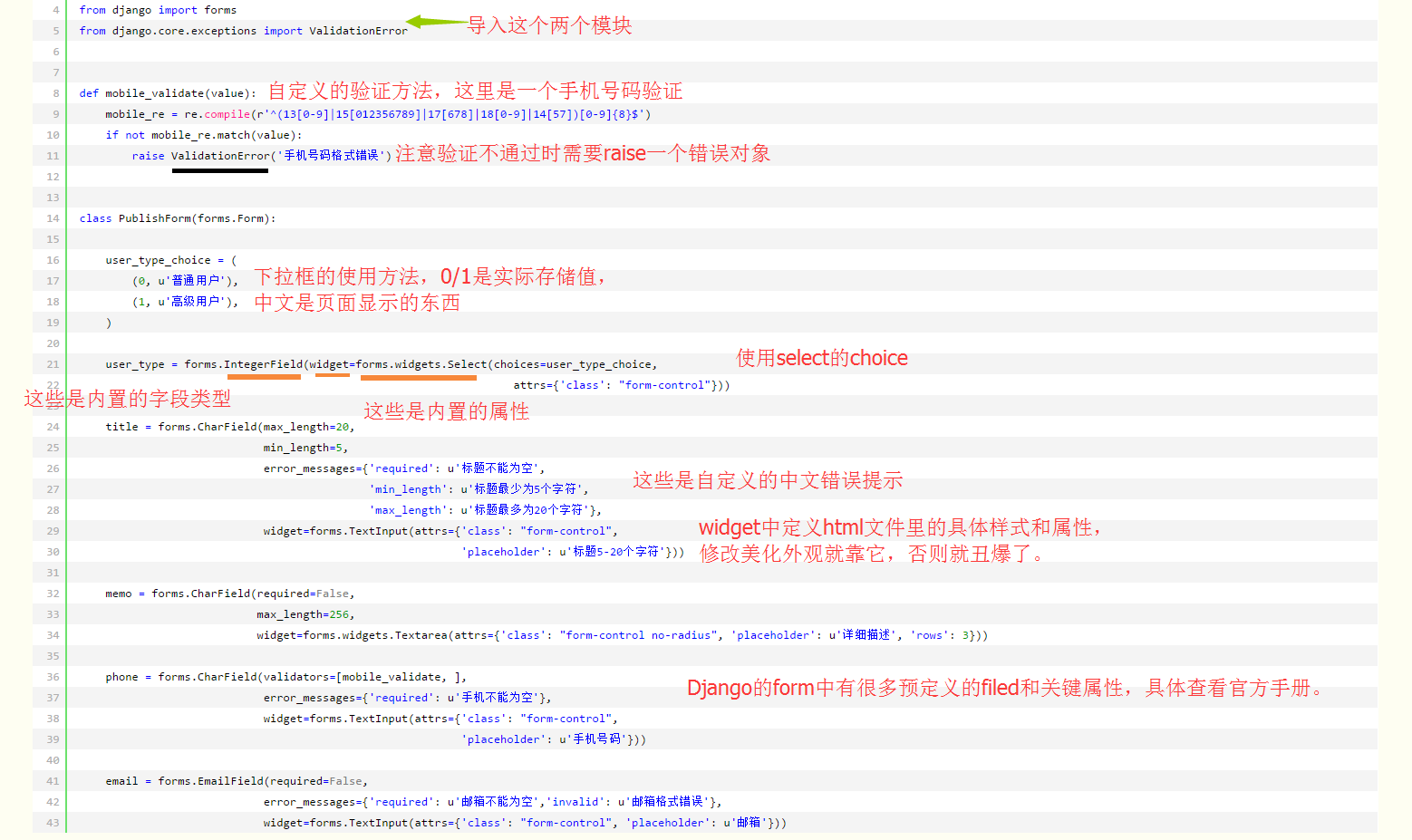
#!/usr/bin/env python# -*- coding:utf-8 -*-import refrom django import formsfrom django.core.exceptions import ValidationErrordef mobile_validate(value): mobile_re = re.compile(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$') if not mobile_re.match(value): raise ValidationError('手机号码格式错误')class PublishForm(forms.Form): user_type_choice = ( (0, u'普通用户'), (1, u'高级用户'), ) user_type = forms.IntegerField(widget=forms.widgets.Select(choices=user_type_choice, attrs={'class': "form-control"})) title = forms.CharField(max_length=20, min_length=5, error_messages={'required': u'标题不能为空', 'min_length': u'标题最少为5个字符', 'max_length': u'标题最多为20个字符'}, widget=forms.TextInput(attrs={'class': "form-control", 'placeholder': u'标题5-20个字符'})) memo = forms.CharField(required=False, max_length=256, widget=forms.widgets.Textarea(attrs={'class': "form-control no-radius", 'placeholder': u'详细描述', 'rows': 3})) phone = forms.CharField(validators=[mobile_validate, ], error_messages={'required': u'手机不能为空'}, widget=forms.TextInput(attrs={'class': "form-control", 'placeholder': u'手机号码'})) email = forms.EmailField(required=False, error_messages={'required': u'邮箱不能为空','invalid': u'邮箱格式错误'}, widget=forms.TextInput(attrs={'class': "form-control", 'placeholder': u'邮箱'})) |
具体解释看下图:

要点:
1.导入两个模块,继承forms.Form类;
2.名字以及field类型一定要和models数据库的类中的字段名一样,这样才方便存入数据
3.类似maxlength一类的参数一定要是数据库中的一致,不能发生冲突。
4.可以通过error_messages自定义中文错误信息
5.可以通过widget定制CSS中的class,属性等等,美化全靠它
6.内置检验功能如果不够用,可以自定义。自定义方法的调用,参考phone部分的代码。
form类写好了,就要在views里使用它:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
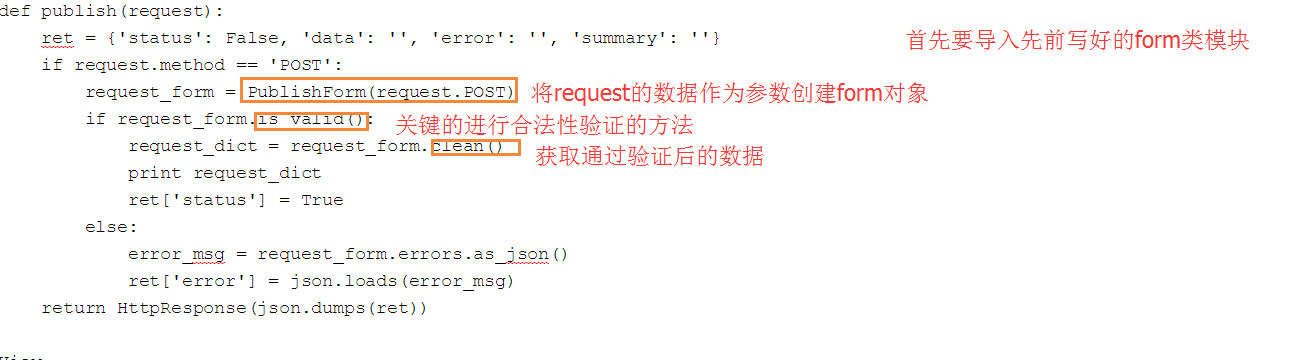
def publish(request): ret = {'status': False, 'data': '', 'error': '', 'summary': ''} if request.method == 'POST': request_form = PublishForm(request.POST) if request_form.is_valid(): request_dict = request_form.clean() print request_dict ret['status'] = True else: error_msg = request_form.errors.as_json() ret['error'] = json.loads(error_msg) return HttpResponse(json.dumps(ret)) |
详细解释:

erros是验证错误的提示信息,as_json()方法是将它转换成json格式。
实际上,可以通过data = cleaned_data()方法获取数据字典,然后,models.类名(**data)直接将数据传递给数据库进行保存,节省了大量的代码。
2. 自动生成html中的form元素
实际上form可以自动帮你在html文件中生成form表单元素(注意:不会生成<form>标签),省去了你一部分前端的工作,但同时也带来CSS和JS的麻烦。
就不上图了,具体使用方法:
1. views里生成一个form类的实例: obj = Book()
2.把这个实例当做参数传递给render方法:render(request, "xxx.html", {"book_form":obj})
3.在xxx.html中运用Django的模板语言进行编写,这个时候的book_form其实就是一个字典。
你可以简单的使用{{book_form}},样子会让你丑到哭,也可以使用额外的class和attr,这就需要你来回的在前后端之间进行倒腾。
3. 利用ModelForm表单
实际上Django为了懒惰的你,提供了进一步的form表单封装,你可以直接使用你在model数据库表类中写的class创建form类,这样你的form类和model类就保持了一致,
数据存储方便快捷。

class AdminModelForm(forms.ModelForm):
class Meta:
model = models.Admin
#fields = '__all__'
fields = ('username', 'email')
widgets = {
'email' : forms.PasswordInput(attrs={'class':"alex"}),
}

要点:
1.注意继承了哪个类
2.注意类里又建立了个Meta类
3.注意model = models.Admin 中model是固定的,models代表你的数据库模型哪个文件,Admin则是models里你想form验证的类。
4. fields = ('username', 'email')不能省略,还可以exclude=(xxxx),用于排除某些字段
5. widgets是具体的设置
6.最后提交数据的时候,甚至只需要简单的save()一下就可以将数据保存到数据库里。
7.去读官方文档吧,技术细节在需要的时候才去查看,你根本记不过来的!
二、CSRF
(1)开启CSRF功能
CSRF:跨站请求伪造。一种简单的web访问安全机制,拒绝接受未经授权的数据请求,常针对表单POST。
正常的情况下,第一次访问页面时,服务器会返回一条随机字符串给用户,用户下次提交表单时,携带该字符串就可以通过CSRF的判定了。
django内置了防止跨站请求伪造的功能,默认开启。通过中间件 django.middleware.csrf.CsrfViewMiddleware 来完成,
注释settings中的该行则关闭该功能,但是通过下面的装饰器依然可以指定。
django中设置防跨站请求伪造功能分为全局设置和局部设置。其实就是你可以一股脑全拒绝或全接受,也可以设置例外的。
全局:
中间件 django.middleware.csrf.CsrfViewMiddleware
局部:(就是给要列外的函数加个装饰器)
- @csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件。
- @csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
注:需要导入from django.views.decorators.csrf import csrf_exempt,csrf_protect
(2)使用
对于普通的form标签post的时候:在<form></form>的范围内添加{% csrf_token %}就可以了。只要你学透了django的框架本质,这种
方法的原理就很容易明白,自己就能看懂。
但是上面的方法对于使用ajax发送表单数据的方式来说就行不通了,原因很简单,ajax发送什么都需要你自己指定,
它和django之间没有直接的交换csrf那串字符串的“通道”。因此,就比较费劲了,需要通过cookie的帮助。
下面是django官方提供的解决办法,不要研究为什么这么做,因为这是djanggo相关的,你直接copy过去用,一个字符都别改。
首先下载插件jquery.cookie.js.
在views文件里这么写:
from django.template.context import RequestContext
# Create your views here. def test(request): if request.method == 'POST':
return HttpResponse('ok')
return render_to_response('app01/test.html',context_instance=RequestContext(request))
Views
这是用来在get的时候返回csrf字符串的。
在html文件中这么写:
!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
{% csrf_token %} <input type="button" onclick="Do();" value="Do it"/> <script src="/static/plugin/jquery/jquery-1.8.0.js"></script>
<script src="/static/plugin/jquery/jquery.cookie.js"></script>
<script type="text/javascript">
var csrftoken = $.cookie('csrftoken'); function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function(xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X-CSRFToken", csrftoken);
}
}
});
function Do(){ $.ajax({
url:"/app01/test/",
data:{id:1},
type:'POST',
success:function(data){
console.log(data);
}
}); }
</script>
</body>
</html>
html
更多参考官网:https://docs.djangoproject.com/en/dev/ref/csrf/#ajax
三、cookie
cookie就是“小饼干”,是偷偷在你的计算机里存放的一些网站相关的信息。
它很不安全,是经常被攻击的对象,也是泄露个人重要信息的重灾区,因此,你在设计web页面时,请不要往cookie里存放敏感信息。
既然这样,我们直接在浏览器里禁用它得了 !很多人都这么干,但是又打开了,为啥?京东、天猫等网站没有cookie支持你登录不了的....
cookie还是有一点作用的,而且使用起来很方便。
1、获取Cookie:
|
1
2
3
4
5
6
|
request.COOKIES['key']request.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None) 参数: default: 默认值 salt: 加密盐 max_age: 后台控制过期时间 |
2、设置Cookie:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
rep = HttpResponse(...) 或 rep = render(request, ...) rep.set_cookie(key,value,...)rep.set_signed_cookie(key,value,salt='加密盐',...) 参数: key, 键 value='', 值 max_age=None, 超时时间 expires=None, 超时时间(IE requires expires, so set it if hasn't been already.) path='/', Cookie生效的路径,/ 表示根路径,特殊的:跟路径的cookie可以被任何url的页面访问 domain=None, Cookie生效的域名 secure=False, https传输 httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖) |
由于cookie保存在客户端的电脑上,所以,JavaScript和jquery也可以操作cookie。
|
1
2
|
<script src='/static/js/jquery.cookie.js'></script>$.cookie("list_pager_num", 30,{ path: '/' }); |
四、session 会话
Django自带Session功能,其内部提供了5种类型的Session供开发者使用:
- 数据库(默认)
- 缓存
- 文件
- 缓存+数据库
- 加密cookie
本质的区别是什么?session文件的存放位置!
1、数据库Session
友情提示:在初期,必须先makemigration,生成django_session表的哦!
Django默认是将Session数据存储在数据库中,即:django_session 表中。
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认)
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认)
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认)
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认)
SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认)
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认)
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认)
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认)
b. 使用
def index(request):
# 获取、设置、删除Session中数据
request.session['k1']
request.session.get('k1',None)
request.session['k1'] = 123
request.session.setdefault('k1',123) # 存在则不设置
del request.session['k1']
# 所有 键、值、键值对
request.session.keys()
request.session.values()
request.session.items()
request.session.iterkeys()
request.session.itervalues()
request.session.iteritems()
# 用户session的随机字符串
request.session.session_key
# 将所有Session失效日期小于当前日期的数据删除
request.session.clear_expired()
# 检查 用户session的随机字符串 在数据库中是否
request.session.exists("session_key")
# 删除当前用户的所有Session数据
request.session.delete("session_key")
2、缓存Session
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎
SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名
SESSION_COOKIE_SECURE = False # 是否Https传输cookie
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存
b. 使用
同上
3、文件Session
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎
SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() # 如:/var/folders/d3/j9tj0gz93dg06bmwxmhh6_xm0000gn/T
SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串
SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径
SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名
SESSION_COOKIE_SECURE = False # 是否Https传输cookie
SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输
SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)
SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期
SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存
b. 使用
同上
4、缓存+数据库Session
数据库用于做持久化,缓存用于提高效率
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎
b. 使用
同上
5、加密cookie Session
a. 配置 settings.py
SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎
b. 使用
同上
更多参考:https://docs.djangoproject.com/en/1.9/topics/http/sessions/
以及:https://docs.djangoproject.com/en/1.9/ref/settings/#settings-sessions
扩展:Session用户验证(将验证做成个装饰器,什么方法需要已登陆为前提,就给它加这顶帽子!)
def login(func):
def wrap(request, *args, **kwargs):
# 如果未登陆,跳转到指定页面
if request.path == '/test/':
return redirect('http://www.baidu.com')
return func(request, *args, **kwargs)
return wrap
Django的Form、CSRF、cookie和session的更多相关文章
- {Django基础八之cookie和session}一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session
Django基础八之cookie和session 本节目录 一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session 六 xxx 七 ...
- day 62.3 Django基础八之cookie和session
Django基础八之cookie和session 本节目录 一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session 六 xxx ...
- day 73 Django基础八之cookie和session
Django基础八之cookie和session 本节目录 一 会话跟踪 二 cookie 三 django中操作cookie 四 session 五 django中操作session 六 x ...
- Django基础六之cookie和session
Django基础六之cookie和session 目录 Django基础六之cookie和session 1. cookie和session介绍 1.1 cookie 简介 1.2 cookie的缺陷 ...
- python_way day19 HTML-day5 (form表单验证,CSRF,cookie,session,缓存)
python-way day19 1. dJango的form表单验证 2.CSRF 跨站请求伪造 3.cookie,session 4.缓存 一,django表单验证功能 1.django验证基础: ...
- Django框架详细介绍---cookie、session、自定义分页
1.cookie 在HTTP协议介绍中提到,该协议是无状态的,也就是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不会直接影响后面的 ...
- Django(十)COOKIE和session
https://www.cnblogs.com/haiyan123/p/7763169.html from django.shortcuts import render,redirect # Crea ...
- Django框架介绍之cookie与session
cookie http请求时无状态的,一个客户端第一次,第二次,第n次访问同一个服务器都是一样的,服务器都会按照一个新的连接处理.但是,有时候客户端需要服务器记住客户端的登录状态,譬如离开一会,回来之 ...
- Django基础八之cookie和session
一 会话跟踪 我们需要先了解一下什么是会话!可以把会话理解为客户端与服务器之间的一次会晤,在一次会晤中可能会包含多次请求和响应.例如你给10086打个电话,你就是客户端,而10086服务人员就是服务器 ...
- Django学习笔记之Cookie、Session和自定义分页
cookie Cookie的由来 大家都知道HTTP协议是无状态的. 无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不 ...
随机推荐
- 求LCA最近公共祖先的离线Tarjan算法_C++
这个Tarjan算法是求LCA的算法,不是那个强连通图的 它是 离线 算法,时间复杂度是 O(m+n),m 是询问数,n 是节点数 它的优点是比在线算法好写很多 不过有些题目是强制在线的,此类离线算法 ...
- JavaEE中Filter实现用户登录拦截
实现思路是编写过滤器,如果用户登录之后session中会存一个user.如果未登录就为null,就可以通过过滤器将用户重定向到登陆页面,让用户进行登陆,当然过滤器得判断用户访问的如果是登陆请求需要放行 ...
- Python 求最大公因式~辗转相除法
从错误中学python(4)——最小公约数与辗转相除法 网上看到一篇很简洁辗转相除法的写法:不用判断a,b的大小 def gcp(a, b): while(b%a!=0): a,b=b%a,a ret ...
- Objective-C类族和工厂模式
http://www.cocoachina.com/ios/20141124/10296.html 相信大家都了解GoF的<Design Patterns>中提到的23种设计模式,其中将常 ...
- MFC中使用sqlite3操作数据库
需要用到的文件有sqlite3.h .sqlite3.dll.sqlite3.lib.网上很多人分享下载地址这里不再赘述. 将这三个文件拷贝到自己新建MFC项目目录下,在解决方案窗口下 添加现有项,选 ...
- 通过hover修改其他元素
hover,我们都知道,是监听组件“悬停状态”的一个伪类. 我们一般通过hover来修改组件的背景什么的,很少涉及到太复杂的操作.也就是说我们一般只是对加了hover伪类的元素自身的样式进行改变,比如 ...
- Mysql 连接池
数据库连接池的作用: 数据库连接池负责分配.管理和释放数据库连接,它允许应用程序重复使用一个现有的数据库连接,而不是再重新建立一个:释放空闲时间超过最大空闲时间的数据库连接来避免因为没有释放数据库连接 ...
- Spring与Struts2的整合
一.复制jar文件. 把struts2-spring-plugin-..*.jar和spring.jar复制到Web工程的WEB-INF/lib目录下,并且还需要复制commons-logging.j ...
- jQuery的动画方法
/* animate参数: 参数一:要改变的样式属性值,写成字典的形式 参数二:动画持续的时间,单位为毫秒,一般不写单位 参数三:动画曲线,默认为‘swing’,缓冲运动,还可以设置为‘linear’ ...
- ajax和json数据
一.Ajax概述 1.什么是同步,什么是异步 同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待 卡死状态 异步现象:客户端发送请求到服务器端,无论服务器是否返回响应, ...
