【志银】Dev-Cpp配置OpenGL图形库(成功版本:Dev-Cpp 5.7.1 MinGW 4.8.1)
★配置前须知:Dev-Cpp自带OpenGL的使用和OpenGL简介
(附Dev-Cpp下载地址:http://sourceforge.net/projects/orwelldevcpp/?source=directory)
OpenGL简介:OpenGL(全写Open Graphics Library)是一个功能强大,调用方便的底层图形库。
Dev-Cpp已经包含了开发OpenGL程序基本的功能。
■建立一个OpenGL工程:
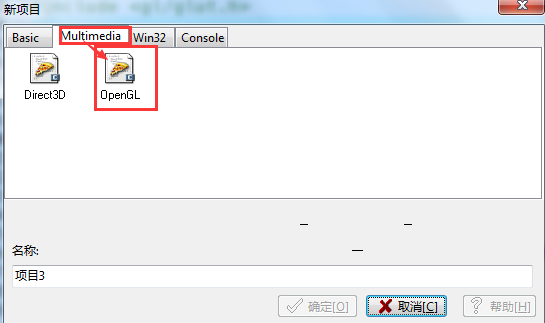
选择:(文件[F])-->(新建[N])-->(项目[P]...)-->(multimedia-->opengl)。《详情如下图:》


此工程包含了基本的OpenGL程序的结构,包括生成窗口,消息驱动机制,还有基本的OpenGL程序。
直接点击运行可以看到一个不断旋转的彩色三角形。

在该工程的 Project Option -> Parameters -> Link 中发现已经连接了库 libglu32.a, libopengl32.a
- -lopengl32
在工程根目录的 Makefile.win 中也能看到
- LIBS = -L"D:/Dev-Cpp/MinGW32/lib" -L"D:/Dev-Cpp/MinGW32/mingw32/lib" -static-libstdc++ -static-libgcc -mwindows -lopengl32
所以要想建立自己的 OpenGL 工程必须在建立win32工程的Link中加入下面参数
- -lglu32 -lopengl32
★开始配置实现Dev-cpp编译运行OpenGL程序
现在根据《OpenGL 编程指南》中的例程简单实现:在黑色背景中渲染一个白色的矩形
- #include<windows.h>
- //#include<gl/gl.h>//glut.h中已经包含
- //#include<gl/glu.h>
- #include<gl/glut.h>
- //绘制程序
- void display() {
- glClear(GL_COLOR_BUFFER_BIT);//将屏幕设置为黑色
- glColor3f(.,1.0,1.0);//设置当前颜色状态为白色
- glBegin(GL_POLYGON);//绘制多边形
- glVertex3f(0.25, 0.25,0.0);
- glVertex3f(0.75,0.25,0.0);
- glVertex3f(0.75,0.75,0.0);
- glVertex3f(0.25,0.75,0.0);
- glEnd();
- glFlush();//发送缓冲区
- }
- //初始化绘制
- void init() {
- glClearColor(0.0,0.0,0.0,0.0);//清除颜色设置
- glMatrixMode(GL_PROJECTION);//设置投影方式
- glLoadIdentity();
- glOrtho(0.0, 1.0, 0.0, 1.0,-1.0,1.0);//设置投影空间
- }
- int main(int argc, char** argv) {
- glutInit(&argc, argv);//初始化glut
- glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);//设置显示模式为单缓冲,RGB模式
- glutInitWindowSize(,);//设置窗口大小
- glutInitWindowPosition(,);//设置窗口位置
- glutCreateWindow("Hello");//设置窗口标题
- init();
- glutDisplayFunc(display);
- glutMainLoop();
- return ;
- }
OpenGL程序
有了上面的了解,然后就可以进一步理解在Dev-Cpp中配置OpenGL的原理了
(以下相关文件下载地址:链接:http://pan.baidu.com/s/1pK4SKRp 密码:faka)
❶WINDOWS配置:
C:/WINDOWS/SYSTEM32文件下需要有这些文件:glu32.dll, glut32.dll, glut.dll, opengl32.dll
(解压后文件位置:Dev-Cpp配置OpenGL图形库需要的文件\bin)
❷Dev-Cpp库的配置:
Dev-Cpp安装目录下的Lib文件中需要有如下文件:libglu32.a, libglut32.a, libglut.a, libopengl.a
(解压后文件位置:Dev-Cpp配置OpenGL图形库需要的文件\lib)
Dev-Cpp安装目录下的inlude\GL文件中需要有如下头文件:gl.h, glu.h, glut.h
(解压后文件位置:Dev-Cpp配置OpenGL图形库需要的文件\index)
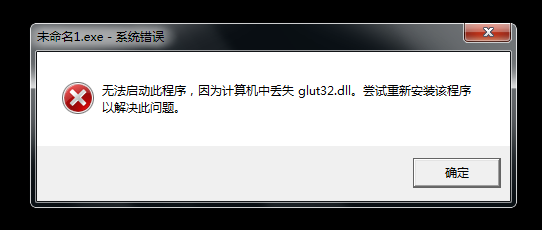
!!如果运行出现以下情况,则要进行如下操作,没有就不用
Dev-Cpp安装目录下的bin文件中需要有如下文件:glut32.dll(可以看提示添加需要的)
(解压后文件位置:Dev-Cpp配置OpenGL图形库需要的文件\bin)

❸Dev-Cpp工程的属性设置:
选择:(工具[T])-->(编译选项[C])。
在“在连接器命令行加入以下命令”中加入下面代码(千万注意每条链接间都要加空格):
- -lglut32 -lglu32 -lopengl32 -lwinmm -lgdi32
《详情如下图:》


ok!!现在可以用Dev-Cpp编译运行建立自己的 OpenGL 工程了,祝贺!!!
志银参考网址:http://www.2cto.com/kf/201505/399368.html
开始写于:2016.3.22
【志银】Dev-Cpp配置OpenGL图形库(成功版本:Dev-Cpp 5.7.1 MinGW 4.8.1)的更多相关文章
- Dev-Cpp配置OpenGL图形库(成功版本:Dev-Cpp 5.7.1 MinGW 4.8.1)
★配置前须知:Dev-Cpp自带OpenGL的使用和OpenGL简介 (附Dev-Cpp下载地址:http://sourceforge.net/projects/orwelldevcpp/?sourc ...
- 【志银】nginx_php_mysql_phpMyAdmin配置(Windows)
✄更新中... 更新日期:2018.11.22 ★版本说明+快捷下载(官网) nginx nginx-1.14.1 http://nginx.org/download/nginx-1.14.1. ...
- 【志银】Win764位配置Github环境及将代码部署到Github pages-志银强势总结
(软件及教程下载分享:链接:http://pan.baidu.com/s/1dFysay9 密码:pug0) 1-安装Git-2.9.2-64-bit.exe(解压安装文件,运行安装程序,除了记得修改 ...
- (2)在vs2010上配置opengl
参考自http://www.yakergong.net/nehe/ 在Visual Studio 2003 中创建基于Nehe SDK的应用程序分为以下几个步骤: 创建一个空白的工程文件 包含Nehe ...
- Mac使用Clion配置OpenGL
Mac使用Clion配置OpenGL 之前博主是用Xcode配置的openGL,但后来因为要与非Mac队友合作,于是大家决定统一使用Clion,博主于是再次配置开发环境,这里记录一下 预先准备 Mac ...
- Mac使用Xcode配置openGL
Mac使用Xcode配置openGL 博主这学期有图形学课要用到OpenGL,于是首先就开始配置开发环境了.应该说网上Windows上配置OpenGL教程比较多,Mac版的比较少.博主特来分享配置过程 ...
- 使用Editplus和Dev C++配置C++的编译运行环 境
或许大家会有疑问,为何不直接使用VC;VS;或Dev这些IDE呢?何必舍近求远.主要是因为写程序这么多年来已经习惯了Editplus,包括他的快捷键,语法自动完成,语法提示等等,Editplus用了这 ...
- 一步一步带你在VS 2017中配置OpenGL
在VS2017环境中配置OpenGL,我们分三步:配置GLFW.配置GLAD.导出项目模板. 配置GLFW 1.首先下载GLFW,点击这里,进入Github下载. 或者 点击这里从百度云下载,提取码为 ...
- Windows 7 Visual Studio 2008配置OpenGL开发环境
Windows 7 Visual Studio 2008配置OpenGL开发环境 glut下载地址: http://www.opengl.org/resources/libraries/glut/gl ...
随机推荐
- 问题 A: xiaoping学构造函数
题目描述 xiaoping刚接触类的构造和析构函数,对于构造函数的编写比较困惑.zhuangzhuang给小平布置了一道题目,xiaoping苦思两天也无法解答,请你帮帮xiaoping吧. #inc ...
- ceph-对象存储
ceph对象存储 作为文件系统的磁盘,操作系统不能直接访问对象存储.相反,它只能通过应用程序级别的API访问.ceph是一种分布式对象存储系统,通过ceph对象网关提供对象存储接口,也称为RADOS网 ...
- Java 类加载体系之 ClassLoader 双亲委托机制
Java 类加载体系之 ClassLoader 双亲委托机制 java 是一种类型安全的语言,它有四类称为安全沙箱机制的安全机制来保证语言的安全性,这四类安全沙箱分别是: 类加载体系 .class文件 ...
- 第28章 LTDC—液晶显示中英文—零死角玩转STM32-F429系列
第28章 LTDC—液晶显示中英文 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.com/f ...
- rectified units
from: http://en.wikipedia.org/wiki/Rectifier_(neural_networks) In the context of artificial neural n ...
- mac 开机白屏,卡进度条,无法进入系统
几个月前我的老Mac又一次的坏掉了,现在想起来就记录一下,哎,话说Apple的东西吧,好用是好用,一般都不会坏,质量保证,但是如果一旦坏了,那就是大问题!(坏了第一时间就应该打电话给apple客服小姐 ...
- 浅谈Docker
一.为什么使用Docker 软件开发最大的麻烦事之一,就是环境配置.很多人想到,能不能从根本上解决问题,软件可以带环境安装? 也就是说,安装的时候,把原始环境一模一样地复制过来. 目前有两个主流解决方 ...
- pycharm界面美化,个人喜欢
进入file-setting选项 界面设置主要是在appearance和editor里面.appearance主要是整个pycharm的主题设置,比如文件管理窗口的颜色,其实就是软件本身的主题设置.我 ...
- PL/sql中如何声明变量,常量,控制语句及for,loop,while和顺序控制的使用
pl/sql 什么是PL/SQL PL/SQL是结合oracle过程语言和机构化查询运行(SQL) 的一种扩展语言.使用PL/SQL可以编写具有很多高级功能的程序,有以下优点 PL/SOL可以采用过程 ...
- PHP常用180函数总结
数学函数 1.abs(): 求绝对值 <span style="font-size: 14px;">$abs = abs(-4.2); //4.2<br>& ...
