利用jquery给指定的table动态添加一行、删除一行,复制,值不重复等操作
$("#mytable tr").find("td:nth-child(1)") 1表示获取每行的第一列
$("#mytable tr").find("td:nth-child(3)") 3表示获取每行的第三列
功能:实现添加一行删除一行,上一行第二列值自动到下一行第三列

function copyRow(obj, selector) {
var pNode = $(obj).parents(selector);
var trIndex = pNode.parents("table").find(selector).index(pNode);
var chkValue = $(":radio[name=LevelType]:checked").val();
//1. 按分数;2.按百分比
if (chkValue == ) {
//第一行
if (trIndex == ) {
var tr = '<tr data-id=""><td><input id="Text1" type="text" /></td>';
tr = tr + '<td><input id="Text1" type="text" />-<input id="Text1" type="text" /></td>';
tr = tr + '<td><a href="javascript:void(0)" onclick="copyRow(this, \'' + selector + '\')">增加 </a><a href="javascript:void(0)" onclick="delRow(this,\'' + selector + '\')">删除 </a>'
tr = tr + "</tr>";
pNode.after(tr);
}
else {
pNode.after(pNode.clone(true, true));
}
}
else {
//var tr = '<tr><td><input id="Text1" type="text" /></td>';
//tr = tr + '<td><input id="Text1" type="text" />%</td>';
//tr = tr + '<td><a href="javascript:void(0)" onclick="copyRow(this, \'' + selector + '\')">增加 </a><a href="javascript:void(0)" onclick="delRow(this,\'' + selector + '\')">删除 </a>'
//tr = tr + "</tr>";
pNode.after(pNode.clone(true, true));
}
}
function delRow(obj, selector) {
var pNode = $(obj).parents(selector);
var trIndex = pNode.parents("table").find(selector).index(pNode);
var chkValue = $(":radio[name=LevelType]:checked").val();
//1. 按分数;2.按百分比
if (chkValue != ) {
var pLen = $(obj).parents("table").find(selector).length;
if (pLen==) {
alert("选项至少为2个!");
return false;
}
}
pNode.remove();
}
复制 删除
function delRow(obj, selector) {
var pNode = $(obj).parents(selector);
var trIndex = pNode.parents("table").find(selector).index(pNode);
var chkValue = $(":radio[name=LevelType]:checked").val();
//1. 按分数;2.按百分比
if (chkValue != ) {
var pLen = $(obj).parents("table").find(selector).length;
if (pLen==) {
alert("选项至少为2个!");
return false;
}
}
if (pNode.attr("data-id")) {
$.ajax({
type: 'post',
data: { optionId: pNode.attr("data-id") },
url: "",
success: function (data) {
if (data) {
pNode.remove();
}
else {
artDialog.alert('error', '错误提示', '删除选项失败!', function () { });
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
artDialog.alert('error', '错误提示', data.Message, function () { });
//alert(textStatus);
}
})
}
else {
pNode.remove();
}
}
删除
//上一行第二列赋值到下一行第三列
$("#fraction tr:not(:last) td:nth-child(2) input").blur(function () {
var curRow = $(this).parents("tr").find(":input:eq(1)").val();
$(this).parents("tr").next("tr").find(":input:eq(2)").val(curRow);
return false;
})
上一行赋值到下一行
//值不重复
$("table tr td:nth-child(1) input").blur(function () {
var optionName = $.trim($(this).eq().val());
if (optionName == "") {
alert("选项不能为空!");
return false;
}
var arrOptionName = [];
$(this).parents("tr").siblings().each(function(){
var siblName =$.trim($(this).find("td:nth-child(1) input:eq(0)").val());
arrOptionName.push(siblName)
});
if ($.inArray(optionName, arrOptionName)> -) {
alert("选项已存在!");
}
});
值不重复
$('#bar').index(); //1,不传递参数,返回这个元素在同辈中的索引位置。
Jquery: $("#accuracy").val($("#accuracy").val().replace(/\ +/g,""));//去掉空格
.replace(/\ +/g,"") //去掉空格方法
$("#content").val($("#content").val().replace(/[ ]/g,"")); //去掉空格
.replace(/[ ]/g,"")//去掉空格
$("#content").val($("#content").val().replace(/[\r\n]/g,""));//去掉回车换行
.replace(/[\r\n]/g,"")//去掉回车换行
.replace(/-/g, '') //去掉"-"号
============================
转:http://www.cnblogs.com/linjiqin/archive/2013/06/21/3148181.html
给指定的table添加一行、删除一行,就直接找google,搜出来的东西不尽如人意,不是功能不好就是千篇一律,简直浪费时间还不讨好,于是乎就自己动手封装个,现就把代码分享出来,避免大伙重复造轮子,如有问题欢迎大伙拍砖指正,千万可别人身攻击,嘎嘎。。。
需求场景
1)、添加一行
支持在任意行添加一行且可配置的,如可在第一行添加一行、第二行添加一行、倒数第一行添加一行、倒数第二行添加一行,随需求的变化都不会影响。
前提条件:行数需在表中存在否则添加不成功。
2)、删除一行
支持动态删除一行。
先演示结果,如中意了在好好研究代码。
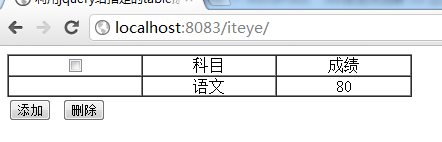
1、原始界面如下:  2、添加一行,如要添加一行需点击“添加”按钮,现点击两下会自动添加两行,效果如下截图:
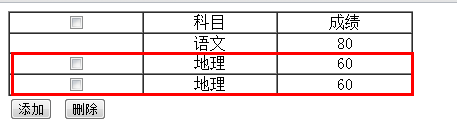
2、添加一行,如要添加一行需点击“添加”按钮,现点击两下会自动添加两行,效果如下截图:  3、删除一行,如要删除指定行,先要选中行然后在点击“删除”按钮进行删除(这不是废话嘛~~~),现选中一行,效果如下截图:
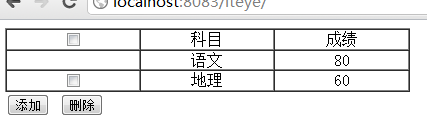
3、删除一行,如要删除指定行,先要选中行然后在点击“删除”按钮进行删除(这不是废话嘛~~~),现选中一行,效果如下截图:  4、对选中行进行删除,现点击“删除”按钮就会把选中的行删除掉,效果如下截图:
4、对选中行进行删除,现点击“删除”按钮就会把选中的行删除掉,效果如下截图: 
代码如下:
<%@ page language="java" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>利用jquery给指定的table添加一行、删除一行</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript"
src="<%=request.getContextPath()%>/js/jquery-1.5.1.js"></script>
<script type="text/javascript">
////////添加一行、删除一行封装方法///////
/**
* 为table指定行添加一行
*
* tab 表id
* row 行数,如:0->第一行 1->第二行 -2->倒数第二行 -1->最后一行
* trHtml 添加行的html代码
*
*/
function addTr(tab, row, trHtml){
//获取table最后一行 $("#tab tr:last")
//获取table第一行 $("#tab tr").eq(0)
//获取table倒数第二行 $("#tab tr").eq(-2)
var $tr=$("#"+tab+" tr").eq(row);
if($tr.size()==){
alert("指定的table id或行数不存在!");
return;
}
$tr.after(trHtml);
} function delTr(ckb){
//获取选中的复选框,然后循环遍历删除
var ckbs=$("input[name="+ckb+"]:checked");
if(ckbs.size()==){
alert("要删除指定行,需选中要删除的行!");
return;
}
ckbs.each(function(){
$(this).parent().parent().remove();
});
} /**
* 全选
*
* allCkb 全选复选框的id
* items 复选框的name
*/
function allCheck(allCkb, items){
$("#"+allCkb).click(function(){
$('[name='+items+']:checkbox').attr("checked", this.checked );
});
} ////////添加一行、删除一行测试方法///////
$(function(){
//全选
allCheck("allCkb", "ckb");
}); function addTr2(tab, row){
var trHtml="<tr align='center'><td width='30%'><input type='checkbox' name='ckb'/></td><td width='30%'>地理</td><td width='30%'>60</td></tr>";
addTr(tab, row, trHtml);
} function delTr2(){
delTr('ckb');
}
</script>
</head> <body>
<table border="1px #ooo" id="tab" cellpadding=""
cellspacing="" width="30%">
<tr align="center">
<td width="30%"><input id="allCkb" type="checkbox"/></td>
<td width="30%">科目</td>
<td width="30%">成绩</td>
</tr>
<tr align="center">
<td width="30%"></td>
<td width="30%">语文</td>
<td width="30%"></td>
</tr>
</table>
<input type="button" onclick="addTr2('tab', -1)" value="添加">
<input type="button" onclick="delTr2()" value="删除"> </body>
</html>
利用jquery给指定的table动态添加一行、删除一行,复制,值不重复等操作的更多相关文章
- 利用jquery给指定的table动态添加一行、删除一行
转自:http://www.cnblogs.com/linjiqin/p/3148181.html $("#mytable tr").find("td:nth-child ...
- jQuery实现表格行的动态增加与删除(改进版)
之前写过一个简单的利用jQuery实现表格行的动态增加与删除的例子,有些人评论说"如果表格中是input元素,那么删除后的东西都将自动替换,这样应该是有问题的,建议楼主改进!",故 ...
- 利用jquery动态添加和删除表格的一行,并且保存单行数据
开发时遇到一个需求:要求要在页面的表格可以添加和删除一行,并能填写对应的数据后保存这一行数据. HTML代码 界面使用了freemarker框架,teams是后台传过来的list类型数据 <fo ...
- ASP.NET给Table动态添加删除行,并且得到控件的值
ASP.NET给Table动态添加控件并且得到控件的值 由于跟老师做一个小的项目,可是我自己又不太懂js,所以一直为动态建立表格并且能动态的取值和赋值感到苦恼.起初在网上找到了一些js资源,解决了动态 ...
- JQuery动态添加控件并取值
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- jquery 动态添加和删除 ul li列表
今天需要实现一个jquery动态添加和删除 ul li列表中的li行,自己简单的实现乐一个,分享一下 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML ...
- 使用 jQuery 基本选择器获取页面元素,然后利用 jQuery 对象的 css() 方法动态设置 <span> 和 <a> 标签的样式
查看本章节 查看作业目录 需求说明: 使用 jQuery 基本选择器获取页面元素,然后利用 jQuery 对象的 css() 方法动态设置 <span> 和 <a> 标签的样式 ...
- 原生JS动态添加和删除类
原生JS动态添加和删除类 由于需要, 给按钮组监听点击事件(要求用事件委托),当有一个按钮被点击时,相应的给该按钮添加一个类(激活类),其他没有点击的按钮就要移出该类 添加和和删除类有三种方法 首先等 ...
- js动态添加和删除标签
html代码 <h1>动态添加和删除标签</h1> <div id="addTagTest"> <table> <thead& ...
随机推荐
- java泛型与object的比较
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,“任意化”带来的缺点是要做显式的强制类型转换,而这种转换是要求开发者对实际参数类型可以预知的情况下 ...
- Android为 ContentProvider 提供了那些服务内容?
ContentProvider 可以调用系统想要共享的内容,安卓为我们提供了哪些和大家共享的东西呢? 官方文档: https://developer.android.com/reference/and ...
- UIDevice
iOS 的 APP 应用开发的过程中,有时为了 bug 跟踪或者获取用反馈的需要自动收集用户设备.系统信息.应用信息等等,这些信息方便开发者诊断问题,当然这些信息是用户的非隐私信息,是通过开发 api ...
- Build SSH for Development on Windows Subsystem for Linux
It seems that Windows Subsystem for Linux (WSL) is getting much more mature than the time when it fi ...
- 牛客寒假算法基础集训营4 E applese 涂颜色
链接:https://ac.nowcoder.com/acm/contest/330/E 精通程序设计的 Applese 叕写了一个游戏. 在这个游戏中,有一个 n 行 m 列的方阵.现在它要为这个方 ...
- mac os x忘记了root密码怎么办,忘记登录密码(普通帐号密码)也是一样的
有时候我们给mac设置了root密码,一段时间不用,却忘记了密码,怎么办?下面的办法帮你解决: 步骤1:先关闭你的mac系统 步骤2:开机,按住Command和s两个按键不松手直到出现下面的界面: 步 ...
- 电路中IC器件电压符号的解释
在电子芯片.运算处理器等集成电路行业中,存在多种电压.常用的的有:VDDQ->The supply voltage to output buffers of a memory chip 存储芯片 ...
- P5020 货币系统 (NOIP2018)
传送门 BFS解法 显然如果一个面额A可以被其他面额表示出来 那么这个面额A就没用了 且如果A不能被其他面额表示,那么A一定有用(A本身的值只有自己可以表示) 发现面额最大不超过 25000 那么设 ...
- P2896 [USACO08FEB]一起吃饭Eating Together
传送门 可以考虑DP 设 f [ i ] [ 1/2/3 ] [ 0/1 ] 表示当前考虑到第 i 头牛,打算让当前位置的编号变成 1/2/3,并且打算让整段序列上升/下降 0/1 然后就对每种情况慢 ...
- css兼容写法
css3 1.box-shadow: filter:progid:DXImageTransform.Microsoft.Shadow(color=#,direction=,strength=);/*兼 ...
