GitKraken使用教程-基础部分(3)
5. 克隆服务器上的项目
首先,返回主界面,点击File => Clone Repo,选择 Clone with URL,如下图:

图 5‑1 SSH方式克隆仓库界面
1) SSH 方式连接仓库
SSH 方式的Clone步骤:
- 点击
 右侧的
右侧的  按钮,打开文档对话框,选择存放代码的本地目录;
按钮,打开文档对话框,选择存放代码的本地目录; - 填写服务器URL路径(仓库)以 服务器上的路径 /src/Test.git 为例,通过SSH方式连接到服务器上的仓库。
- URL填写 ssh://git@192.168.0.155/src/Test.git,将会以SSH方式连接服务器并克隆 Test仓库,代码存放在本地的 G:\18up\test 目录中。程序会自动为你创建一个子目录
- 点击绿色按钮
 ,克隆完成后在程序顶部会出现一些提示,如下图:
,克隆完成后在程序顶部会出现一些提示,如下图:
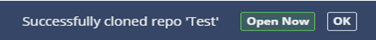
图 5‑2 完成仓库克隆
点击 Open Now 就会打开刚刚克隆到本地的仓库,点击OK则会确认该提示,但不执行操作。
2) 在服务器中查找链接
如果不知道服务器中仓库的位置,在浏览器中填写 192.168.0.155 并跳转。会出现以下界面:

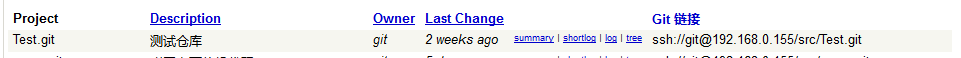
图 5‑3 网页上的仓库信息
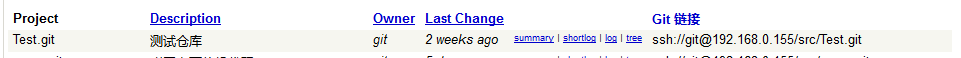
找到想要clone的仓库,复制对应行的最右侧的 Git 链接,并将该链接粘贴入程序的 URL 文本框中即可。
3) SCP 方式连接仓库
SCP 和 SSH 两种方式的差别在于填写的URL不同(即第2步开始,步骤会有所不同),如下图:

图 5‑4 SCP方式克隆仓库
填写的URL为 192.168.0.155:/src/Test.git,与SSh方式有所不同。
按照第3步的步骤,点击Clone按钮,在程序顶部即会出现一些提示如图 5‑5,点击  即可下载服务器上仓库的代码。
即可下载服务器上仓库的代码。
若顶部出现后续选项,连续点击相应的绿色按钮(如:Open, Initialize等)

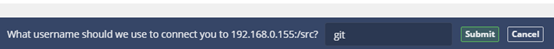
图 5‑5 用给定的用户名连接服务器
这里我们使用默认的git用户即可。
克隆好服务器上的仓库后,你还不能立即使用它来进行版本控制,有几个重要的地方需要修改:
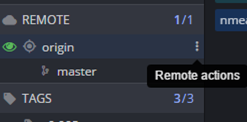
鼠标移动到REMOTE树状图下方的origin处,如图 5‑6,
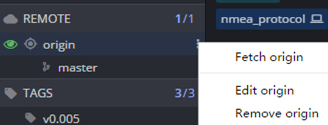
右键点击该栏(或者点击右侧的下拉菜单栏按钮),会出现如图 5‑7示的下拉菜单:

图 5‑6 鼠标移至远程origin分支

图 5‑7 点击下拉菜单按钮
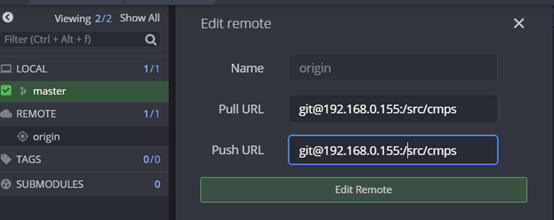
使用SCP方式进行连接时需要注意:GitKraken程序(version3.5.0)有个bug,我们需要手动修正它。点击Edit origin 可以看到类似图 5‑8的界面:

图 5‑8 编辑远程分支URL
如果编辑框内的 155: 和 src 之间缺少斜杠的话,我们就需要在“155:”后面添加一个斜杠“/”(若程序没有这个bug就可以跳过这一步),否则在Push和Pull时就会出现找不到远程仓库的错误。
4) 完成仓库的克隆
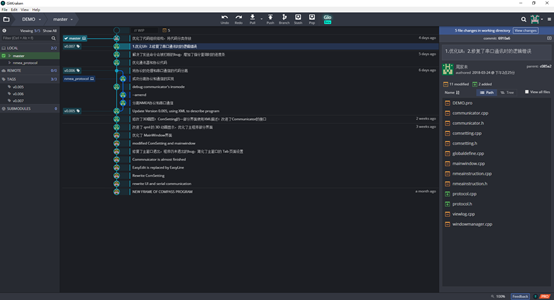
当添加远程仓库并且成功拉取(pull)操作后,可以看到如图 5‑9的程序界面:

图 5‑9 成功pull远程仓库后的界面
【附】
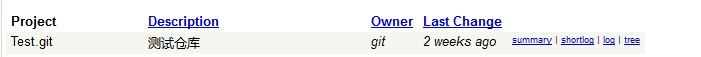
注:若直接使用 Gitweb 搭建 Git 服务器,那么默认的仓库列表是这样的:

并没有最后一列的 “Git 链接”,这一列是用 JavaScript 代码生成的,这里贴出用的 JS 代码(未使用 JQuery)
function gitLink() {
var createTable = function(params) {
// header
var t = document.createElement( params.type );
var tc = document.createElement( params.childType );
tc.setAttribute( "class", params.class );
tc.setAttribute( "id", params.childId );
tc.innerHTML= params.text || "";
t.appendChild( tc );
return t;
}
var tables = document.getElementsByTagName("table");
var table = tables[0];
var tableRows = tables[0].children;
var h1 = createTable( { type:"th",
text: "Git 链接",
class: "header",
childType: "a",
childId: "headerLink"
} );
tableRows[0].appendChild( h1 );
for( var i = 1; i < tableRows.length; i++ ) {
// console.log( tableRows[i] );
var project = tableRows[i].children[0].children[0].innerHTML;
var linkName = "ssh://git@" + location.hostname + "/src/" + project;
var r = createTable( { type: "td",
text: linkName,
class: "list",
childType: "a",
childId: "gitlink"+i
} );
tableRows[i].appendChild( r );
}
}
document.onreadystatechange = function() {
if( document.readyState == "complete" ) {
gitLink();
}
}
将代码保存成 js 文件(假设保存名为 gitlink.js),放在 gitweb 目录下的 static 目录下面。
以本服务器为例,gitlink.js 将被放在 /var/www/gitweb/static 目录下
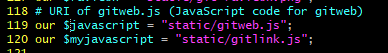
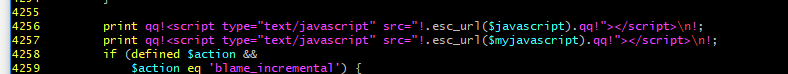
然后打开 gitweb 中的 gitweb.cgi 文件,搜索 javascript


如图, 120 行和 4257 行的代码是手动修改的,目的是为了在生成的 HTML 页面中引用 gitlink.js 文件。
然后打开浏览器,就能看到以下的内容:

如果不知道如何搭建 git 服务器,可以参考这篇文章 lighttpd 与 gitweb 搭建服务器。
GitKraken使用教程-基础部分(3)的更多相关文章
- GitKraken使用教程-基础部分(4)
6. 打开现有的Git仓库 点击左上角 File ==> open repo ,出现如图 6‑1的界面: 图 6‑1 打开本地仓库 点击图中的 按钮就会出现一个对话框,如图 6‑2,以 G:\ ...
- GitKraken使用教程-基础部分(2)
3. 修改用户名 为了方便项目中代码的管理,需要重新编辑用户名. 点击右上角的图像即可看到如下图 3‑1所示的下拉菜单,鼠标悬于Profile上,会出现一个Edit按钮. 图 3‑1 编辑个人信息 点 ...
- GitKraken使用教程-基础部分(1)
1. 首次打开程序 第一次打开GitKraken程序时, GitKraken会提示需要登陆,可以用github.com的账号登陆,或者用邮箱创建账号登陆(如图 1‑1). 图 1‑1登陆帐户界面 登陆 ...
- GitKraken使用教程-基础部分(9)
10. 合并分支并解决冲突(conflict) 1) 合并分支 在代码管理过程中,切换分支或者同步服务器代码时,常常会出现代码冲突的情况,这种情况出现的原因一般是由于两个分支对同一个文件进行修改, ...
- GitKraken使用教程-基础部分(8)
9. 远程(Remote)仓库 1) 添加远程仓库 一般在本地新建仓库后,需要添加一个远程仓库用于push/pull代码.鼠标移至GitKraken左侧区域的REMOTE栏,点击 该栏右边出现的 按 ...
- GitKraken使用教程-基础部分(7)
8. 本地分支和标签 1) 在提交记录区中查看分支状态 提交记录区中每一个分支都位于一个提交记录所在的行中. 从图 2‑1中可以看到,服务器上的master分支停留在整理格式(把这个提交记录记为or ...
- GitKraken使用教程-基础部分(5)
7. 提交代码 1) 查看文件改动 修改了某个文件后,在程序右侧会出现已修改文件的列表(如图 1‑1),这里以Test.git 为例,修改了19264.h 的文件编码,将其改为utf8.Unstage ...
- GitKraken使用教程-基础部分(6)
4) 放弃本次文件的改动 有些情况下,由于更改代码造成了编译无法通过等错误时,想要放弃这次对文件的修改,将文件还原成上一次提交后的状态,一种简单的恢复文件的方法就是,在Unstaged Files 列 ...
- iOS10 UI教程基础窗口的内容与设置起始窗口
iOS10 UI教程基础窗口的内容与设置起始窗口 iOS10 UI教程基础窗口的内容与设置起始窗口,本章我们从iOS10开发中UI的基础知识开始讲解,其中包括了窗口.视图以及UI层次结构和Views的 ...
随机推荐
- C#读取文本文件某一行
某一时候,我们只会读取文本文件内某一行.怎样读?还是用for或foreach循环?其实操作起来,很简单,先看看文本文件,如果你也想用下面的文档来做测试,你可以在这个链接进行拷贝:<VB.NET提 ...
- yum(Fedora和RedHat以及SUSE中的Shell前端软件包管理器)命令详解
yum官方网站:http://yum.baseurl.org/ Fedora对于yum的介绍:http://fedoraproject.org/wiki/Yum yum(全称为 Yellow dog ...
- New Distinct Substrings(后缀数组)
New Distinct Substrings(后缀数组) 给定一个字符串,求不相同的子串的个数.\(n<=50005\). 显然,任何一个子串一定是后缀上的前缀.先(按套路)把后缀排好序,对于 ...
- BZOJ1096 [ZJOI2007]仓库建设(斜率优化)
题目背景 小B的班级数学学到多项式乘法了,于是小B给大家出了个问题:用编程序来解决多项式乘法的问题. 题目描述 L公司有N个工厂,由高到底分布在一座山上. 工厂1在山顶,工厂N在山脚. 由于这座山处于 ...
- luogu1999 高维正方体
神仙题 分析法是个好方法 反正xjb分析就分析出来了 首先,i维立方体的点数(0维元素数)为\(2^i\) 首先0维肯定是1(不就是一个点吗) 你想想你是怎么用点拼成线段的 你把两个点往地上一扔 然后 ...
- 过河卒 NOIp 2002 dp
题目描述 棋盘上AAA点有一个过河卒,需要走到目标BBB点.卒行走的规则:可以向下.或者向右.同时在棋盘上CCC点有一个对方的马,该马所在的点和所有跳跃一步可达的点称为对方马的控制点.因此称之为“马拦 ...
- Eclipse使用Ctrl+C和Ctrl+V复制粘贴时总是卡顿
Eclipse使用Ctrl+C和Ctrl+V复制粘贴时总是卡顿,解决办法: 更改打开代码超链接按键Ctrl为Alt: Window -> Preferences -> General -& ...
- AngularJs ng-repeat解决循环对象出现重复项报错的问题
问题:ng-repeat 的循环对象是不能出现重复项的,所以如果有重复的就会报错,应该是 key value的问题吧,不是很了解内部运行机制:经过查询发现 在 循环后面加上 track by $i ...
- P3225 [HNOI2012]矿场搭建
传送门 对于一个点双联通分量,如果它连接了两个或更多割点 那么不论哪个点GG都有至少一条路通到其他的点双联通分量,所以我们不用考虑 如果它只连接一个割点,如果这个割点GG,那整个块也一起GG,所以要再 ...
- 基本数据类型 list and tuple 04
列表和元组 一,列表 1.列表 由[]括起来 可以存放各种数据类型: 存放量比较大 2.列表的索引和切片 列表也有索引 lst [i] i 即列表中各元素的位置 2.1列表的切片 lst[star ...
