nodejs的http-server--web前端福利
很多web前端在日常开发的时候可能会想常开发是谁。
不好意思,说错了。
很多web前端在日常开发的时候总是避免不了让所写页面在服务器环境下执行。
比如当你在用angularjs的route模块等等等...
然后呢你可能回去下在比如Wampserver这种软件,然后在启动的时候各种失败。
那么现在,你只需要三步就可以让你的页面在服务器环境运行。
一、安装nodejs和npm
二、使用npm安装http-server
ps:很多人用window打开命令行总是要cd找到文件啥的,其实在当前所需要的文件下按住shift+鼠标右键就可以有命令行打开了。
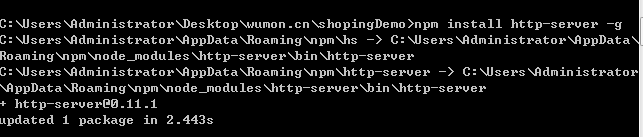
使用npm下载:npm install http-server -g //-g 全局安装

我安装过,所以显示可能不一样,你可以在下面找到http-server所在位置。
其实知不知道安装位置都无所谓。
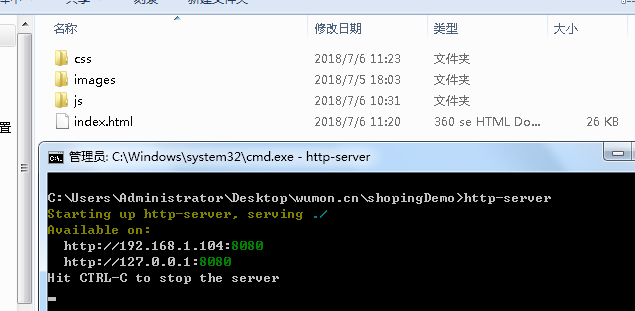
三、在你所需要在服务器运行的当前文件下开启命令行执行http-server

现在上面的两个url,你随便选一个用浏览器访问就ok辣,就是服务器环境拉。
nodejs的http-server--web前端福利的更多相关文章
- 【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过 ...
- 转:【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
原文地址:http://blog.csdn.net/wangfupeng1988/article/details/46418203 jQuery在使用grunt,bootstrap在使用grunt,百 ...
- [转] Web前端优化之 Server篇
原文链接: http://lunax.info/archives/3093.html Web 前端优化最佳实践第二部分面向 Server .目前共计有 6 条实践规则.[注,这最多算技术笔记,查看最原 ...
- Tencent Server Web(TSW) 腾讯开源的nodejs 基础设施
Tencent Server Web(TSW),是一套面向WEB前端开发者,以提升问题定位效率为初衷,提供染色抓包.全息日志和异常发现的Node.js基础设施.TSW关注业务的运维监控能力,适用于 ...
- 【前端福利】用grunt搭建自己主动化的web前端开发环境-完整教程
jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发者.假设你如今还不知道grunt或者听说过. ...
- 关于大型网站技术演进的思考(十九)--网站静态化处理—web前端优化—上(11)
网站静态化处理这个系列马上就要结束了,今天我要讲讲本系列最后一个重要的主题web前端优化.在开始谈论本主题之前,我想问大家一个问题,网站静态化处理技术到底是应该归属于web服务端的技术范畴还是应该归属 ...
- Web前端发展简史
Web前端发展简史 有人说“前端开发”是IT界最容易被误解的岗位,这不是空穴来风.如果你还认为前端只是从美工那里拿到切图, JS和CSS一番乱炖,难搞的功能就去网上信手拈来,CtrlC + Ctrl ...
- 网站静态化处理—web前端优化—上
网站静态化处理—web前端优化—上(11) 网站静态化处理这个系列马上就要结束了,今天我要讲讲本系列最后一个重要的主题web前端优化.在开始谈论本主题之前,我想问大家一个问题,网站静态化处理技术到底是 ...
- 网站静态化处理—web前端优化—上(11)
网站静态化处理这个系列马上就要结束了,今天我要讲讲本系列最后一个重要的主题web前端优化.在开始谈论本主题之前,我想问大家一个问题,网站静态化处理技术到底是应该归属于web服务端的技术范畴还是应该归属 ...
随机推荐
- 乐蜂网SALES倒计时原码展示
这是一个基于jquey写的倒计时.当然代码有点小改动,只是改了一下展示效果. 在静态页添加显示倒计时的容器,并引用下面脚本,代入时间参数即可使用. timeoutDate——到期时间,时间格式为201 ...
- Redis入门--(二)Redis的概述
1.Redis的由来 创始人觉得Mysql不好用,就自己写了: 国内使用Redis的网站有新浪微博,知乎: 国外GitHub: VMWare也支持redis的开发 2.Redis的概述 官方提供的测试 ...
- h5:WebSocket
实时 Web 应用的窘境 Web 应用的信息交互过程通常是客户端通过浏览器发出一个请求,服务器端接收和审核完请求后进行处理并返回结果给客户端,然后客户端浏览器将信息呈现出来,这种机制对于信息变化不是特 ...
- Dynamics CRM 4.0升级Dynamics CRM 2013后全局Ribbon的修改
最近在为一个客户在Dynamics CRM 4.0到Dynamics CRM 2013的升级,升级之后发现原来在Dynamics CRM 4.0中定义的全局Ribbon按钮像牛皮癣一样,在每个实体页面 ...
- Java设计模式—模板方法模式
模板方法模式仅仅使用了Java的继承机制,但它是一个应用非常广泛的模式. 1.定义: 一个操作中的算法的框架,而将一些步骤延迟到子类中.使得子类可以不改变一个算法的结构即可重定义该 ...
- JS的定时到底有多不准
博客逐步迁移到,独立博客,原文地址,http://www.woniubi.cn/js_hide_tab_setinterval/ 我们一直都在说,JS的定时非常的不准确,但是很少有人去验证他,今天我就 ...
- SQL获得连续的记录的统计
SELECT TYEAR, MIN(TDATE) AS STARTDATE, MAX(TDATE), COUNT(TYEAR) AS ENDNUM --TYEAR年,STARTDATE连续记录的开始时 ...
- Mono For Android如何在VS2012 中打开设计界面
刚接触 Mono For Android 没几天,不知不觉把设计界面弄丢了.辛辛苦苦才把设计界面弄出来,如果你在 Layout 下打开 *.xaml 的文件打开的却是 xml 文档,那么你可以按照 ...
- Redis在Windows下安装全过程
一.下载windows版本的Redis 去官网找了很久,发现原来在官网上可以下载的windows版本的,现在官网以及没有下载地址,只能在github上下载,官网只提供linux版本的下载 官网下载地址 ...
- 将 Azure SQL 内数据下载到本地,满足企业的「数据收集」
嫌长不看版 本文介绍了通过复制和导出两个操作,将 Azure SQL 数据库中的内容转移至其他位置(例如本地环境)的具体做法.借此可以帮助用户在 Azure 中运行数据库的同时,在本地或指定的其他位置 ...
