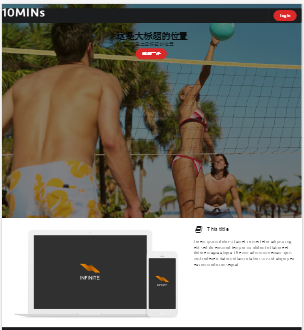
6.定制10MINS首页1
原始代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>First landing page</title>
<link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8">
</head>
<body>
<div class="ui fixed inverted menu">
<a href="#" class="item">Home</a>
<a href="#" class="item">About</a>
<a href="#" class="item">Other</a>
</div> <div class="ui vertical basic segment">
<div class="ui image">
<img src="data:images/banner.jpg" alt="" />
</div>
</div> <div class="ui vertical segment">
<div class="ui grid"> <div class="ten wide column">
<div class="ui image">
<img src="data:images/devices2.png" alt="" />
</div>
</div> <div class="six wide column">
<h2 class="u1 header">
<i class="icon star"></i>
This is title
</h2> <p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p> </div>
</div>
</div> <div class="ui vertical very padded inverted segment">
<div class="ui grid"> <div class="four wide column">
<div class="ui vertical inverted text menu">
<div class="item">
<h4 class="ui inverted header">Company</h4>
</div>
<div class="item">
Address:CN
</div>
<div class="item">
Fax:010-66666
</div>
<div class="item">
Tel:010-66666
</div>
</div>
</div> <div class="four wide column">
<div class="ui vertical inverted text menu">
<div class="item">
<h4 class="ui inverted header">Company</h4>
</div>
<div class="item">
Address:CN
</div>
<div class="item">
Fax:010-66666
</div>
<div class="item">
Tel:010-66666
</div>
</div>
</div> <div class="four wide column">
<div class="ui vertical inverted text menu">
<div class="item">
<h4 class="ui inverted header">Company</h4>
</div>
<div class="item">
Address:CN
</div>
<div class="item">
Fax:010-66666
</div>
<div class="item">
Tel:010-66666
</div>
</div>
</div> <div class="four wide column">
<div class="ui vertical inverted text menu">
<div class="item">
<h4 class="ui inverted header">Company</h4>
</div>
<div class="item">
Address:CN
</div>
<div class="item">
Fax:010-66666
</div>
<div class="item">
Tel:010-66666
</div>
</div>
</div> </div>
</div> </body>
</html>
1.header部分
(1)10mins图标
<div class="ui vertical segment">
<div class="ui inverted menu">
<div class="ui image">
<img src="data:images/tenlogo.png" alt="" />
</div>
</div>
</div>

(2).login按钮
<div class="ui vertical segment">
<div class="ui inverted menu">
<div class="ui image">
<img src="data:images/tenlogo.png" alt="" />
</div>
<div class="right menu">
<div class="item">
<button type="button" name="button" class="ui button">Login</button>
</div>
</div>
</div>

靠右menu
<div class="right menu">
button样式
<button type="button" name="button" class="ui red circular button">Login</button>

(3)大标题,二级标题,按钮
<h1 class="ui header">这是大标题的位置
<p class="sub header">
这是二级标题的位置
</p>
<button type="button" name="button" class="ui red circular button">注册一个</button>
</h1>

居中显示
<h1 class="ui center aligned header">

(4)初步完成

<div class="ui vertical basic segment">
<div class="ui inverted menu">
<div class="ui image">
<img src="data:images/tenlogo.png" alt="" />
</div>
<div class="right menu">
<div class="item">
<button type="button" name="button" class="ui red circular button">Login</button>
</div>
</div>
</div>
<h1 class="ui center aligned header">这是大标题的位置
<p class="sub header">
这是二级标题的位置
</p>
<button type="button" name="button" class="ui red circular button">注册一个</button>
</h1>
</div>
消除线条
<div class="ui vertical basic segment">
2.定制自己的样式
(1)创建css
<link rel="stylesheet" href="custom.css" media="screen" title="no title" charset="utf-8">
(2)添加背景图像
.ui.vertical.basic.segment{
height: 700px;
background: url('images/banner.png');
background-size: cover;
background-repeat: no-repeat;
}

.添加小名
<div class="ui vertical basic segment masterheader">
.ui.vertical.basic.segment.masterheader{
height: 700px;
background: url('images/banner.png');
background-size: cover;
background-repeat: no-repeat;
}

(3)10mins背景修改,修改按钮
<div class="ui inverted menu text">
<button type="button" name="button" class="ui inverted circular button">Login</button>

(4)内部收紧
.ui.vertical.basic.segment.masterheader{
height: 700px;
background: url('images/banner.png');
background-size: cover;
background-repeat: no-repeat;
padding-left: 40px;
padding-right: 40px;
}
(5).修改大标题
<h1 class="ui center aligned header masterslogan">
.ui.center.aligned.header.masterslogan{
font-size: 50px;
position: absolute;
top: 50%;
left:50%;
transform: translate(-50%,-50%);
}

修改大标题颜色:尽量使用ui自带的格式
<h1 class="ui center inverted aligned header masterslogan">
.ui.center.inverted.aligned.header.masterslogan{
修改按钮
<button type="button" name="button" class="ui red circular button">注册一个</button>
.ui.red.circular.button{
width: 220px;
}
(6)初步完成header修改
<div class="ui vertical basic segment masterheader">
<div class="ui inverted menu text">
<div class="ui image">
<img src="data:images/tenlogo.png" alt="" />
</div>
<div class="right menu">
<div class="item">
<button type="button" name="button" class="ui inverted circular button">Login</button>
</div>
</div>
</div>
<h1 class="ui center inverted aligned header masterslogan">
让你的生活不再无趣发现新意
<p class="sub header">
一个简洁、实用的技能学习平台
</p>
<button type="button" name="button" class="ui red circular button">注册一个</button>
</h1>
</div>
.ui.vertical.basic.segment.masterheader{
height: 700px;
background: url('images/banner.png');
background-size: cover;
background-repeat: no-repeat;
padding-left: 40px;
padding-right: 40px;
}
.ui.center.inverted.aligned.header.masterslogan{
font-size: 50px;
position: absolute;
top: 50%;
left:50%;
transform: translate(-50%,-50%);
}
.ui.red.circular.button{
width: 220px;
}

3. footer样式

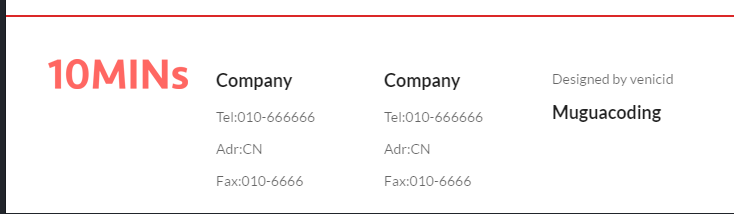
(1)red样式
<div class="ui vertical very padded red segment">

(2)修改字体颜色
<h3 class="ui header logo">Muguacoding</h3>
.ui.header.logo{
font-size: 30px;
color: rgb(128, 131, 136)
}

4.初步完成header和footer
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>10Mins</title>
<link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8">
<link rel="stylesheet" href="custom.css" media="screen" title="no title" charset="utf-8">
</head>
<body> <div class="ui vertical basic segment masterheader"> <div class="ui inverted menu text"> <div class="ui image">
<img src="data:images/tenlogo.png" alt="" />
</div> <div class="right menu">
<div class="item">
<button type="button" name="button" class="ui inverted circular button">Login</button>
</div>
</div> </div> <h1 class="ui center inverted aligned header masterslogan">
让你的生活不再无趣发现新意
<p class="sub header">
一个简洁、实用的技能学习平台
</p>
<button type="button" name="button" class="ui red circular button">注册一个</button>
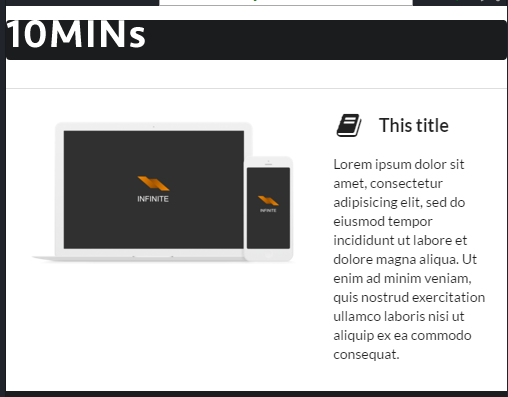
</h1> </div> <div class="ui basic segment"> <div class="ui grid"> <div class="ten wide column">
<div class="ui image">
<img src="data:images/devices2.png" alt="" />
</div>
</div> <div class="six wide column">
<h3 class="ui header">
<i class="ui icon book"></i>
This title</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
</p>
</div> </div> </div> <div class="ui vertical very padded red segment"> <div class="ui grid"> <div class="four wide column">
<div class="ui images">
<img src="data:images/ten_red_logo.png" alt="" />
</div>
</div> <div class="four wide column">
<div class="ui vertical text menu">
<div class="item">
<h3 class="ui header">Company</h3>
</div>
<div class="item">Tel:010-666666</div>
<div class="item">Adr:CN</div>
<div class="item">Fax:010-6666</div>
</div>
</div> <div class="four wide column">
<div class="ui vertical text menu">
<div class="item">
<h3 class="ui header">Company</h3>
</div>
<div class="item">Tel:010-666666</div>
<div class="item">Adr:CN</div>
<div class="item">Fax:010-6666</div>
</div>
</div> <div class="four wide column">
<div class="ui vertical text menu">
<div class="item">
Designed by venicid
</div>
<div class="item">
<h3 class="ui header logo">Muguacoding</h3>
</div>
</div>
</div> </div>
</div>
</div> </body>
</html>
.ui.vertical.basic.segment.masterheader{
height: 700px;
background: url('images/banner.png');
background-size: cover;
background-repeat: no-repeat;
padding-left: 40px;
padding-right: 40px;
}
.ui.center.inverted.aligned.header.masterslogan{
font-size: 50px;
position: absolute;
top: 50%;
left:50%;
transform: translate(-50%,-50%);
}
.ui.red.circular.button{
width: 220px;
}
.ui.header.logo{
font-size: 30px;
color: rgb(128, 131, 136)
}

6.定制10MINS首页1的更多相关文章
- 7 定制10MINs首页2
1.添加 <div class="ui basic segment"> <h1 class="ui center aligned header" ...
- 8 定制10MINs 3
1. <div class="ui inverted red basic segment"> <h3 class="ui header"> ...
- Python自学日志_2017/9/05
9月5日今天早晨学习了网易云课程<Python做Web工程师课程>提前预习课程<学会开发静态网页>.轻松的完成了第五节课的两个实战作业--感觉自己这几天的功夫没有白费,总算学会 ...
- SpringBoot第四集:静态资源与首页定(2020最新最易懂)
SpringBoot第四集:静态资源与首页定(2020最新最易懂) 问题 SpringBoot构建的项目结构如下:没有webapp目录,没有WEB-INF等目录,那么如果开发web项目,项目资源放在那 ...
- “全能”选手—Django 1.10文档中文版Part3
Django 1.10官方文档的入门教程已经翻译完毕,后续的部分将不会按照顺序进行翻译,而是挑重点的先翻译. 有兴趣的可以关注我的博客. 第一部分传送门 第二部分传送门 第四部分传送门 3.2 模型和 ...
- mediawiki 的使用
首先,程序里会先加载 includes/DefaultSettings.php,然后再加载 LocalSettings.php,这样定义一些权限.其中 DefaultSettings.php 是默认的 ...
- Part 7:自定义admin站点--Django从入门到精通系列教程
该系列教程系个人原创,并完整发布在个人官网刘江的博客和教程 所有转载本文者,需在顶部显著位置注明原作者及www.liujiangblog.com官网地址. Python及Django学习QQ群:453 ...
- Django学习笔记(2)——模型,后台管理和视图的学习
一:Web投票示例 本节我们首先从全局范围再复习一下Django的概念,让自己对Django的设计理念, 功能模块,体系架构,基本用法有初步的印象. Django初始的详细博客内容:请点击我 该应用包 ...
- 第一个Django应用
Django教程:http://www.liujiangblog.com/course/django/2 第一个Django应用 该应用包括以下两个部分: 一个可以让公众用户进行投票和查看投票结果的站 ...
随机推荐
- Eclipse JSP 页面设置 charset=UTF-8
windows —> Preferences —> 搜索框中输入:JSP,设置如下:
- SpringBoot 很重要的一个类WebMvcConfigurerAdapter 的使用
自定义资源映射addResourceHandlers 比如,我们想自定义静态资源映射目录的话,只需重写addResourceHandlers方法即可. @Configuration public cl ...
- Linux 下安装使用 oh-my-zsh
Ubuntu 下安装 oh-my-zsh 安装 zsh sudo apt install zsh 安装 git(如果你的系统没有自带的话) sudo apt install git 安装 oh-my- ...
- POJ-2029 Get Many Persimmon Trees---二维树状数组+枚举
题目链接: https://vjudge.net/problem/POJ-2029 题目大意: 有N棵树在一个n*m的田里,给出每颗树的坐标 用一个s*t的矩形去围,最多能围几棵树 思路: 用二维树状 ...
- 【CCPC-Wannafly Winter Camp Day3 (Div1) G】排列(水题)
点此看题面 大致题意:已知 \(p\)为\(n\)的一个排列,定义\(A(p)_i=min_{j=1}^ip_j\),若用\(q_i\)表示\(p\)第\(i\)小的前缀的长度(以值为第一关键字,下标 ...
- 昂贵的聘礼,(最短路的应用),Poj(1063)
题目链接:http://poj.org/problem?id=1062 很好的一道中文题. 思路: 把每种替换当做一条边,权重为交易优惠,就是求原点0到物品1的最短路. 这里有限制条件,每个节点还有等 ...
- Xamarin.Forms随手记
1. 更新Android SDK要从VS的工具栏上SDK Manager那里更新,不要像我一样之前搞了好几份SDK放在不同的地方,结果把自己搞糊涂了,更新了半天(真的是花了半天时间)才发现更新的地方不 ...
- 旧文备份: 怎样实现SDO服务
SDO是CANopen协议中最复杂的一部分,带有应答机制,有多种传输方式,并且完整的SDO功能节点需提供1个SDO server和多个SDO client,因此SDO的实现异常困难,协议多种传输方式的 ...
- 121. Best Time to Buy and Sell Stock——Leetcode
Say you have an array for which the ith element is the price of a given stock on day i. If you were ...
- xml中${}的使用含义(美元符号大括号,以Spring、ibatis、mybatis为例)
项目中,经常会在xml中看到这样的写法: <properties resource="properties/database.properties"/> <dat ...
