jQuery对象和DOM对象的互换
Dom 对象:指的是普通的 JavaScript 对象
jQuery对象:是包装 Dom 对象后产生的对象。
一:JQuery 对象和 Dom 对象
在使用 JQuery 过程中,我们一般(也是绝大多数情况下,除非我们使用了第二个框架)只有两类对象,即:JQuery 对象和 Dom 对象。Dom 对象指的是普通的 JavaScript 对象,而 JQuery 对象则是包装 Dom 对象后产生的对象。在声明变量的时候,出于规范,我们一般在变量名字前加一个 $ 号以标记它是一个 JQuery 对象,如下:
var $var = … // JQuery 对象
var var = … // dom 对象
但是,后者也可以用来声明 JQuery 对象。
特点:
1:只有 JQuery 对象才能使用 JQuery 方法;
2:Dom 对象则使用原生的 JavaScirpt 方法;
如何判断一个对象是 JQuery 对象?如下:
1:JQuery 对象是一个数组对象;
2:它具备 JQuery 对象的属性和方法;
1.1 JQuery 对象转换成 Dom 对象
上面我们说到:JQuery 对象是一个数组对象。那么,实际,得到 [index] 或者使用 get(index) 方法,就能得到其 Dom 对象。如:
var $me= …;
var me1=$me[0];
var me2=$me.get(0); // me1 == me2
1.2 Dom 对象转换成 JQuery 对象
简单了,只要使用 JQuery() 方法就能转换,即:
var domTemp=…;
var $me1 = JQuery(domTemp);
var
me2=(domTemp); //
me1==me2
二:JQuery 中的事件
在 JQuery 中,可以使用 bind 方法来为元素绑定事件,该方法的声明如下:
bind( type [, data], fn)
第一个参数:事件类型,如 click,blue;
第二个参数:成为 event.data 属性值,在事件处理器方法中,作为参数传递进来;
第三个参数:事件处理器方法;
<div id="m">abc</div>
<script src="scripts/jquery.min.js"></script>
<script language="javascript">
$("#m").bind("click", "theValue", function(e){
alert(e.data);
});
</script>
上面的代码,是一个完整的例子,在这个例子中,我们可以看到 e.data 的值就是 theValue。
2.1 事件对象
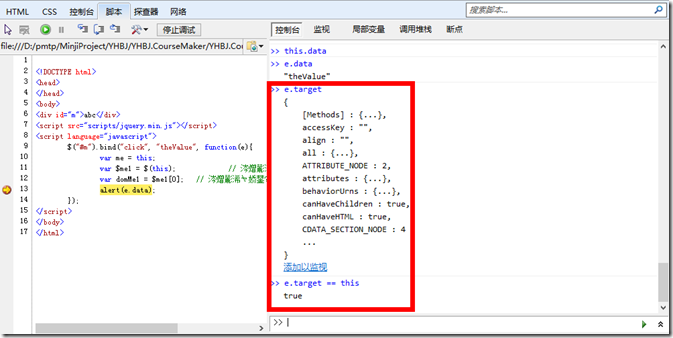
在上文中,我们看到 bind 方法的第三个参数事件处理器的参数 e,它俗称 事件对象,即 event.data 中的 event。虽然听上去很高端,但其实跟普通的方法参数没有任何区别。事件对象有一些重要的属性,这里主要强调下其 target 属性就是引发当前事件的 Dom 对象,即 e.target 就是 this(见下文 this 的函数),如下:

2.2 JQuery 和 Dom 对象的互转实例
在上面的这个例子中,我们再拓展一下,来看看 JQuery 对象和 Dom 对象之间的互转:
("#m").bind("click", "theValue", function(e){ var me = this; var("#m").bind("click", "theValue", function(e){ var me = this; varme1 =
也可以使用
(this);//也可以使用varme2 =
(me);vardomMe1=me1[0]; // 也可以使用 var domMe2 = $me1.get(0);
alert(e.data);
});
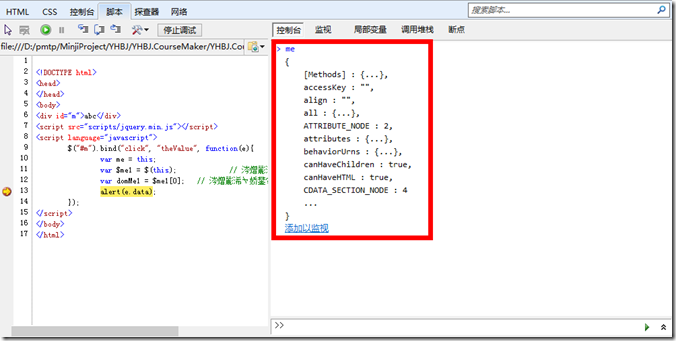
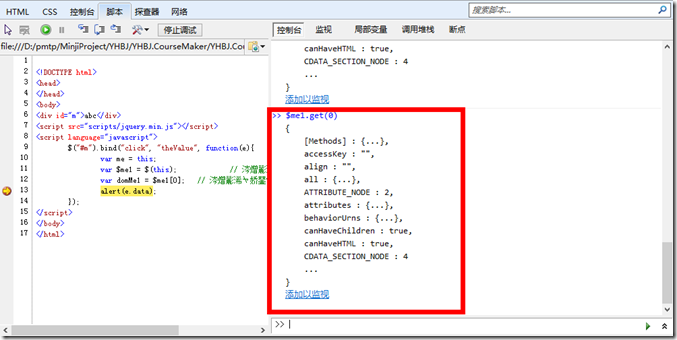
首先,this 是什么,它永远指的携带当前事件的那个 Dom 对象,于是,上文中的两个转换就可以看到效果了,如图:

观察其属性,上面是一个典型的 Dom 对象。
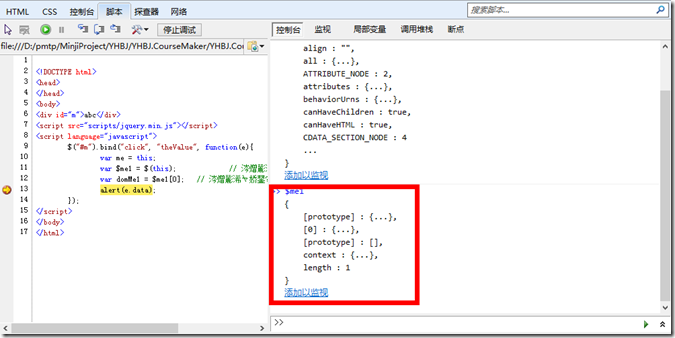
再看 $me1:

可以看到,这是一个典型的 JQuery 对象。
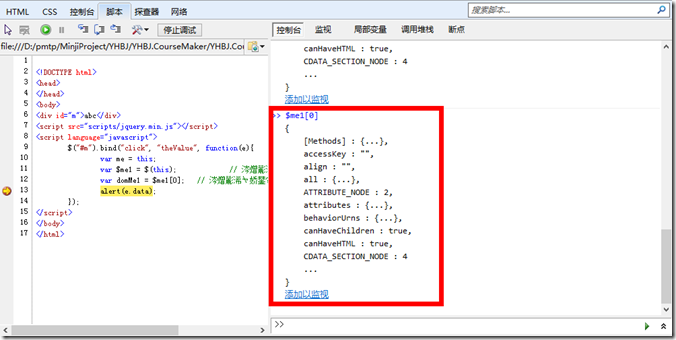
上文中,我们也说了,JQuery 对象是一个数组对象,而把它转为 Dom 对象,只需要使用 




 或者me1[0]或者me1.get(0) 就可以了,如下:
或者me1[0]或者me1.get(0) 就可以了,如下:

或者:

2.2 自定义事件
如下可以注册一个自定义事件:
$("#m").bind(“myclick”, function(){
});
出发它,则使用:
$("#m").trigger(“myclick”);
结尾说一个之前没注意的地方:onload 事件不能同时指定两个事件处理器,但是 ready 事件是可以的。
jQuery对象和DOM对象的互换的更多相关文章
- 判断一个对象是jQuery对象还是DOM对象
今天调试一段代码的时候,看到其中一个变量,想知道它到底是jquery对象还是dom对象. 虽然直接console出这个对象,看它的内部可以判断出来.但是我想有没有什么更方便的方法呢. 后来我想到了一个 ...
- jQuery对象和DOM对象的区别
jQuery对象和DOM对象使用说明,需要的朋友可以参考下.1.jQuery对象和DOM对象第一次学习jQuery,经常分辨不清哪些是jQuery对象,哪些是 DOM对象,因此需要重点了解jQuery ...
- jQuery对象与dom对象相互转换
核心提示:jquery选择器得到的jquery对象和标准的 javascript中的document.getElementById()取得的dom对象是两种不同的对象类型,一般情况下,如S('#id' ...
- JQuery对象与DOM对象的区别与转换
1.jQuery对象和DOM对象的区别 DOM对象,即是我们用传统的方法(javascript)获得的对象,jQuery对象即是用jQuery类库的选择器获得的对象; eg: var domObj ...
- 什么是jquery $ jQuery对象和DOM对象 和一些选择器
1什么是jQuery: jQuery就是将一些方法封装在一个js文件中.就是个js库 我们学习这些方法. 2为什么要学习jQuery: 原生js有以下问题: 1.兼容性问题2.代码重复3.DOM提供的 ...
- jQuery对象与DOM对象之间的转换方法
刚开始学习jquery,可能一时会分不清楚哪些是jQuery对象,哪些是DOM对象.至于DOM对象不多解释,我们接触的太多了,下面重点介绍一下jQuery,以及两者相互间的转换. 什么是jQuery对 ...
- jQuery jQuery对象与dom对象的转换
jQuery对象本质上是一个构造函数,主要作用是返回jQuery对象的实例. jQuery选择器返回的是一个类似数组的对象,用下标运算取出的对象如$('body')[0],是dom对象,对此jquer ...
- jQuery对象与dom对象的转换
一直以来对于通过jQuery方式获取的对象使不能直接使用JavaScript的一些方法的,开始的时候不理解,现在此案知道,原来jQuery获得的对象并不和我们平时使用getElementById获得的 ...
- jquery对象和dom对象的相互转换
更好的学习jquery,要区分好jquery对象和dom对象的区别. 先具体说说dom.举个例子 <html> <head></head> <body> ...
随机推荐
- python __name__及__main()__的妙处
#hello.py def sayHello(): str="hello" print(str); if __name__ == "__main__": pri ...
- STM32 HAL库 UART使用printf
// 添加这个函数 int fputc(int ch,FILE *f) { uint8_t temp[]={ch}; HAL_UART_Transmit(&UartHandle,temp,,) ...
- spring mvc入门教程 转载自【http://elf8848.iteye.com/blog/875830】
目录 一.前言二.spring mvc 核心类与接口三.spring mvc 核心流程图 四.spring mvc DispatcherServlet说明 五.spring mvc 父子上下文的说明 ...
- CodeForces - 597C Subsequences 【DP + 树状数组】
题目链接 http://codeforces.com/problemset/problem/597/C 题意 给出一个n 一个 k 求 n 个数中 长度为k的上升子序列 有多少个 思路 刚开始就是想用 ...
- 导出数据到表格PHP
导出数据到表格 public function excel(){ $filename = '导出表格'; $header = ['编号','名称']; $index = ['id','name']; ...
- 20145229吴姗珊 《Java程序设计》2天小总结
20145229吴姗珊 <Java程序设计>2天小总结 教材学习内容总结 由于这周学的内容比较简单,主要是关于日期.日期之类的东西.所以自己从书上看了一些内容 总结了第四章 认识对象 和第 ...
- case 练习
#!/bin/bash RED_COLOR="\E[1;31m" GREEN_COLOR="\E[1;32m" YELLOW_COLOR="\E[1; ...
- POJ 2492 并查集 A Bug's Life
#include<iostream> #include<algorithm> #include<stdio.h> #include<string.h> ...
- 算法(Algorithms)第4版 练习 1.3.1
package com.qiusongde; import java.util.Iterator; import java.util.NoSuchElementException; import ed ...
- Linux 查看CPU信息
Linux查看CPU信息的命令 more /proc/cpuinfo 结果 processor : 0 vendor_id : GenuineIntel cpu family : 6 model : ...













