粗看ES6之数组
标签: javascript es6
数组新增方法
- map(可以理解为是映射,以一定规则修改数组每一项并返回全新数组)
- reduce(可以理解为是汇总,一堆出来一个)
- filter(可以理解为过滤,筛选的意思,以一定规则拿到符合的项并返回新数组)
- forEach(感觉和for循环是一个作用)
map示例
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>map</title>
</head>
<body>
<script>
var arr = [1,2,3,4];
var resultArr = arr.map(function(item){
return item*2
});
console.log(arr,resultArr);
</script>
</body>
</html>
reduce示例
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>reduce</title>
</head>
<body>
<script>
/*
*注:reduce默认有三个参数,第一个参数是每一次求值的结果值(初始等于数组第一项),
*第二个参数是下一项要计算的项,第三个值为第二个参数在数组中的索引
*/
var arr = [60,20,31,54];
//求数组各项和
var result = arr.reduce(function(temp,next,index){
return temp+next;
});
//求平均值
var result0 = arr.reduce(function(temp,next,index){
if(index < arr.length-1){
return temp + next;
}else{
return (temp+next) / arr.length;
}
})
console.log(arr,result,result0);
</script>
</body>
</html>
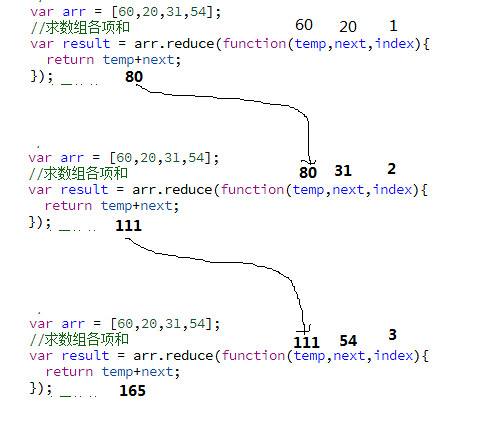
参数流程如下图:

测试地址
filter示例
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>filter</title>
</head>
<body>
<script>
/*
*注:根据函数的返回值的真假来决定当前项需不需要放入要返回的新数组中
*itme就是数组的每一项的值,如果return为空则把当前item放入返回的数组中
*/
var arr = [1,2,3,5,8,4];
//取出数组中的偶数项
var resultArr = arr.filter(function(item){
return item % 2 === 0;
})
console.log(arr,resultArr);
</script>
</body>
</html>
forEach示例
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>forEach</title>
</head>
<body>
<script>
/*
*对数组执行遍历,其中三个参数依次为当前遍历到的项,当前项的索引,和被遍历的数组本身
*/
var arr = [1,2,3,4];
arr.forEach(function(item,index,arr){
console.log(item,index,arr);
})
</script>
</body>
</html>
粗看ES6之数组的更多相关文章
- 粗看ES6之函数
标签: es6 javascript 箭头函数 ES6为了书写方便引入了函数的全新简写方式-箭头函数 <!DOCTYPE html> <html> <head> & ...
- 粗看ES6之面向对象写法
标签: es6 在es6以前,js没有类的概念,虽然有构造函数原型的方式用来做面向对向开发,但是对于书法并不是十分友好,而且对于继承实现也不是十分友好. es6引入class constructor ...
- 粗看ES6之JSON
标签: es6 ES6新增JSON特性不是特别多,只是针对JSON某些情况下的写法上有一些优化: 当key值和value值对应变量名相同时 json对像中的方法书写 示例代码如下: <!DOCT ...
- 粗看ES6之字符串
标签: javascript es6 字符串新增特性 新增二个方法 - startsWith/endsWith 字符串模板 - 反单引号的应用 startsWith 判断字符串以是否以某某开头,返回一 ...
- 粗看ES6之解构赋值
标签: javascript es6 什么是解构赋值? 示例如下: <!DOCTYPE html> <html> <head> <meta charset=& ...
- 粗看ES6之变量
标签: javascript var定义变量面临的问题 可以重复定义 无法限制变量不可修改 无块级作用域 ES6变量定义升级 新增let定义变量 新增const定义常量 let特性 有块级作用域 不可 ...
- ES6对数组的扩展(简要总结)
文章目录 数组的扩展(ES6) 1. 扩展运算符 2. Array.from 3. Array.of() 4. copyWithin() 5. find() 和 findIndex() 6. fill ...
- ES6定型数组
前面的话 定型数组是一种用于处理数值类型(正如其名,不是所有类型)数据的专用数组,最早是在WebGL中使用的,WebGL是OpenGL ES 2.0的移植版,在Web 页面中通过 <canvas ...
- 分别使用ES5和ES6进行数组去重以及注意事项
ES6,ES5数组去重 使用Es6进行数组去重 var arr = [false, true, undefined, null, NaN, 0, 1, {}, {}, 'a', 'a', NaN]; ...
随机推荐
- Java基础之8个基本类型及基本类型间转换
8种基本数据类型 Java语言有8种基本数据类型, 分别用于存储整数.浮点数.字符数据和布尔类型数据.需要注意的是: 现在所介绍的仅仅是基本数据类型,后续还会介绍很多非基本数据类型.基本数据类型如图 ...
- 视图view没有主键,但可以添加唯一索引
视图没有主键,但可以加上唯一索引 大致可以这样理解:视图是张虚拟的表.视图所对应的数据不进行实际的存储,数据库中只存储视图的定义,对视图的数据进行操作时,系统根据视图的定义去操作与视图相关联的基本表. ...
- SAP 740GUI客户端快捷方式取消密码登陆
客户端电脑:WIN10 专业版64位. 1. 进入注册表编辑器(regedit) .进入如下路径:HKEY_LOCAL_MACHINE\SOFTWARE\WOW6432Node\SAP\SAPLogo ...
- 拓扑排序+数学+DP【洛谷P1685】 游览
P1685 游览 题目描述 顺利通过了黄药师的考验,下面就可以尽情游览桃花岛了! 你要从桃花岛的西头开始一直玩到东头,然后在东头的码头离开.可是当你游玩了一次后,发现桃花岛的景色实在是非常的美丽!!! ...
- 10.8 wtx模拟题题解
填坑 orz w_x_c_q w_x_c_q的模拟赛(150pts,炸了) money 题目背景: 王小呆又陷入自己的梦里.(活在梦里...) 题目描述: 王小呆是一个有梦想的小菜鸡,那就是赚好多好多 ...
- 2017第八届蓝桥杯决赛(C++ B组)4.发现环
描述 小明的实验室有N台电脑,编号1~N.原本这N台电脑之间有N-1条数据链接相连,恰好构成一个树形网络.在树形网络上,任意两台电脑之间有唯一的路径相连. 不过在最近一次维护网络时,管理员误操作使得某 ...
- 【STL基础】list
list 构造函数: //default: list<T> l; //空的list //fill: list<T> l(n); //n个元素, 元素默认初始化 list< ...
- sublime 配置主题
默认主题可能看不清楚: 安装 PackageResourceViewer 安装Soda 主题 setting中加入 "theme": "Soda Light 3.subl ...
- 读经典——《CLR via C#》(Jeffrey Richter著) 笔记_dynamic基元类型
1.代码使用 dynamic 表达式/变量来调用一个成员时,编译器会生成特殊的 IL 代码来描述所需的操作.这种特殊的代码称为 payload(有效载荷).在运行时,payload 代码根据当前由 d ...
- vue.js学习笔记(二)——vue-router详解
vue-router详解 原文链接:www.jianshu.com 一.前言 要学习vue-router就要先知道这里的路由是什么?为什么我们不能像原来一样直接用<a></a> ...
