是时候用Coffeescript了

CoffeeScirpt是什么?
CoffeeScript是一门小巧的语言脚本语言,会编译为
JavaScript,并且CoffeeScript产生的JavaScript是可以通过JavaScript Lint检测的,它的语法风格受到了Ruby和Python影响,很多特性都借鉴于这两种语言。CoffeeScript是JavaScript的子集,即众所周知的精华部分
JavaScript有很多不为人知的秘密,这些秘密往往让无经验的开发者摔跤。CoffeeScript有原则地选择了一些JavaScript的特性,巧妙地避开了这些不足,解决了该语言的怪癖。
由于处理运行时错误需要JavaScript相关的知识,要
写CoffeeScript还是得了解JavaScript从经验值来看,
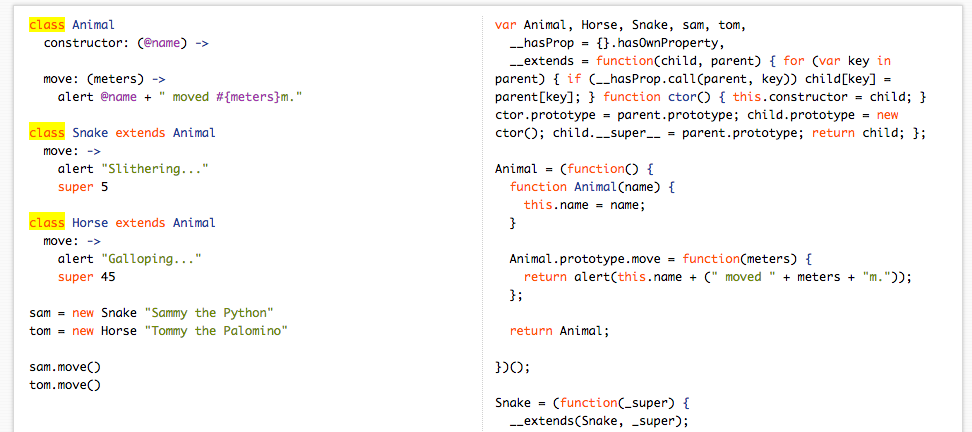
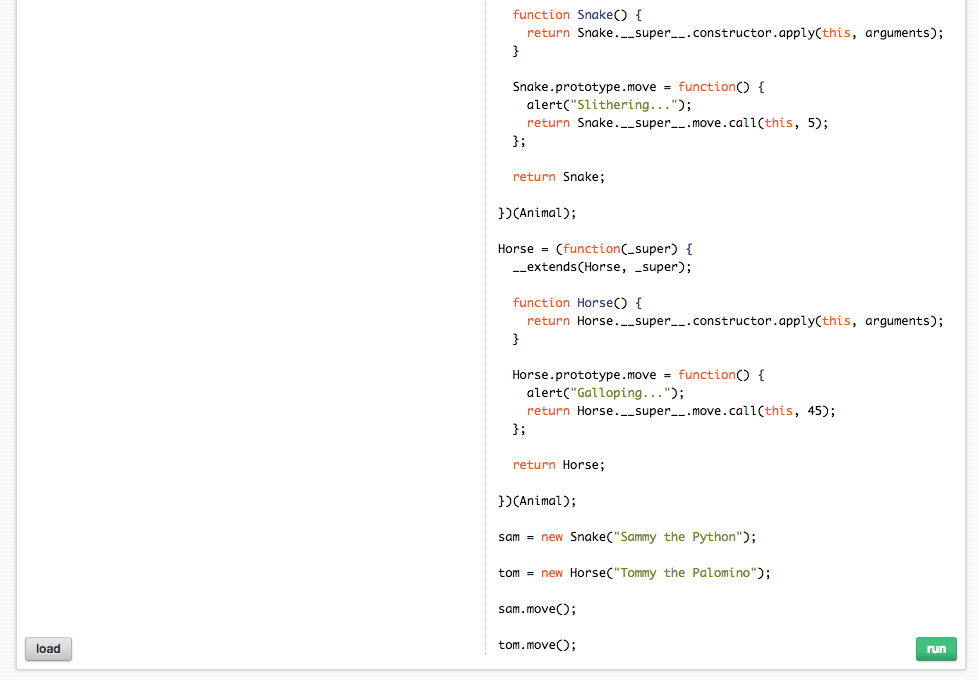
比起纯JavaScript的话,它能减少三分之一甚至一半的代码量。还有,CoffeeScript开有一些优雅的特性,比方说列表解析、原型符号别名和类等等,能够有效的减少需要你的输入。下面左边是 CoffeeScript, 右边是编译后输出的 JavaScript.

主要特性
CoffeeScript去掉了分号,它会在编译时为你自动添加
CoffeeScript修复了JavaScript中一个最让人头疼的全局变量问题
函数的最后一个表达式会作为隐式的返回值。换句话说,你不再需要使用return关键字,除非你想早一点从函数中返回
支持
可变参数,默认参数times = (a = 1, b = 2) -> a * b sum = (nums...) ->
result = 0
nums.forEach (n) -> result += n
result
像Ruby一样,方法调用时括号也是可以省略的,但是仅限于函数被
至少一个参数时,CoffeeScript会自动的调用这个函数alert "Hello world"
流程控制方面的语法糖
if true != true then "Oh no!!"
alert "It's cold!" if heat < 5
unless true
"Panic"
if true isnt true
alert "Opposite day!"
循环和列表解析
for name in ["Roger", "Roderick", "Brian"]
alert "Release #{name}" prisoners = ["Roger", "Roderick", "Brian"]
release prisoner for prisoner in prisoners when prisoner[0] is "R"
引入区间的概念
firstTwo = ["one", "two", "three"][0..1]
my = "my string"[0..2]
让面向对象容易


字面量
# Without braces
object2 = one: 1, two: 2
# Using new lines instead of commas
object3 =
one: 1
two: 2 bitlist = [
1, 0, 1
0, 0, 1
1, 1, 0
] OPERATOR = /// ^ (
?: [-=]> # 函数
| [-+*/%<>&|^!?=]= # 复合赋值 / 比较
| >>>=? # 补 0 右移
| ([-+:])\1 # 双写
| ([&|<>])\2=? # 逻辑 / 移位
| \?\. # soak 访问
| \.{2,3} # 范围或者 splat
) /// html = """
<strong>
cup of coffeescript
</strong>
"""
存在性探测运算符
solipsism = true if mind? and not world? speed = 0
speed ?= 15 footprints = yeti ? "bear" zip = lottery.drawWinner?().address?.zipcode
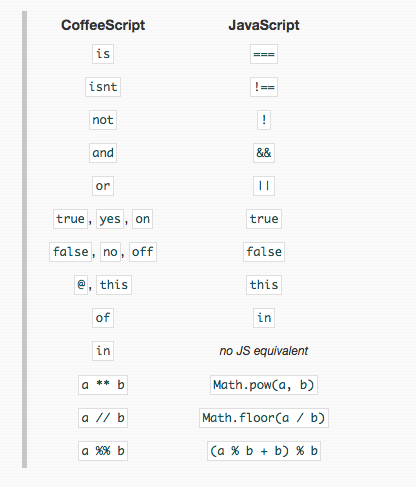
运算符/比较符号
CoffeeScript会把==操作符转化为===,把!=转化为!==。这是这门语言中我最喜欢的一个特性,也是最简单的一个

Coffeescript惯用法
Each
// ECMAScript5 的JavaScript新特性
array.forEach(function(item, i){
myFunction(item)
});
# coffee
myFunction(item) for item in array
Map
// ECMAScript5 的JavaScript新特性
var result = array.map(function(item, i){
return item.name;
});
# coffee
result = (item.name for item in array)
筛选
// ECMAScript5 的JavaScript新特性
result = array.filter(function(item, i){
return item.name == "test"
});
#coffee
result = (item for item in array when item.name is "test")
And/or
CoffeeScript编程风格推荐使用or代替||,使用and代替&&。因为前者看起来更直观。不过,这两种编程风格产生的结果都一样。is/isnt
偏爱英语风格的代码的话,也可以使用is代替==,isnt代替!=。string = "migrating coconuts"
string == string # true
string is string # true
解构赋值
theBait = 1000
theSwitch = 0 [theBait, theSwitch] = [theSwitch, theBait]
// ---------------------
futurists =
sculptor: "Umberto Boccioni"
painter: "Vladimir Burliuk"
poet:
name: "F.T. Marinetti"
address: [
"Via Roma 42R"
"Bellagio, Italy 22021"
] {poet: {name, address: [street, city]}} = futurists
// ---------------------
text = "Every literary critic believes he will outwit history and have the last word" [first, ..., last] = text.split " " // ---------------------
class Person
constructor: (options) ->
{@name, @age, @height} = options tim = new Person age: 4
偏爱英语风格的代码的话,也可以使用is代替==,isnt代替!=。
Debug支持
Google chrome 已经率先支持coffeescript的debug。
相关杂项
参考资料
Javascript Garden
Javascript 秘密花园

是时候用Coffeescript了的更多相关文章
- emmet,jade,haml, slim,less,sass,coffeescript等的实战优缺点
摘要: 文章背景,来自于群内周五晚上的一次头脑风暴式的思维碰撞交流活动. 随着前端技术的蓬勃发展, 各种新技术随着生产力的需要不断的涌入我们的视野, 那今天探讨的话题是这些新时代的前端兵器谱: 一. ...
- CSS3与页面布局学习总结(七)——前端预处理技术(Less、Sass、CoffeeScript、TypeScript)
CSS不像其它高级语言一样支持算术运算.变量.流程控制与面向对象特性,所以CSS样式较多时会引起一些问题,如修改复杂,冗余,某些别的语言很简单的功能实现不了等.而javascript则是一种半面向对象 ...
- Coffeescript实现canvas时钟
前言 参照Mozilla 官方教程,要在Canvas上画动画时钟,思路非常有意思. 把动画看作是多个帧组成,定时每个时间点在Canvas上画一帧来实现动画.而Mozilla 官方教程画图实现的思路有意 ...
- CoffeeScript实现Python装潢器
在上篇Angular遇上CoffeeScript – NgComponent封装中,我们讲述了CoffeeScript这门小巧的语言,摒弃JavaScript中糟粕(“坑”)部分,并将JavaScri ...
- Angular遇上CoffeeScript - NgComponent封装
CoffeeScript是基于JavaScript的一门扩展小巧语言,它需要编译成JavaScript,然后再运行与浏览器或者Nodejs平台.JavaScript由于商业原因10天时间就匆忙诞生,所 ...
- CSS3与页面布局学习笔记(七)——前端预处理技术(Less、Sass、CoffeeScript、TypeScript)
CSS不像其它高级语言一样支持算术运算.变量.流程控制与面向对象特性,所以CSS样式较多时会引起一些问题,如修改复杂,冗余,某些别的语言很简单的功能实现不了等.而javascript则是一种半面向对象 ...
- coffeeScript中类的多态[学习篇]
类的一大应用就是多态.多态是一个面向对象编程的高级术语----“一个东西可编程很多不同的东西,但不是任何东西”.[引自coffeescript深入浅出] class Shape constructor ...
- coffeeScript中类的继承[学习篇]
只是在看深入浅出coffeescript中感觉真的很好,不光是coffe写法简单,生成的js也值得学习,废话不多说了,直接抄个书上的例子 class Pet constructor: -> @i ...
- 《CoffeeScript应用开发》学习:第五章 CoffeeScript中的类
在CoffeeScript中定义类 在CoffeeScript中,使用class定义类,使用关键字new实例化对象. 给类绑定方法 class Airplane takeOff: -> cons ...
- 《CoffeeScript应用开发》学习:第三章-构建简单的应用程序
字符串插值 CoffeeScript提供了一种更好的构建字符串的解决方案.在双引号字符串(单引号无效)中使用#{}包含一个动态的值. str = 'Hello, CoffeeScript.' cons ...
随机推荐
- 使用SSH密钥方式登录ubuntu Linux,指令(ssh-keygen 和 ssh-copy-id)
实验目的 从myVM1(本地主机)上登录myVM2(远程主机).采用密钥方式,不输入密码. 测试环境 主机:window7 sp1 64位 专业版 虚拟机:VMware workstation 12 ...
- OpenGL学习 Our First OpenGL Program
This shows you how to create the main window with the book’s application framework and how to render ...
- IOS xcode 离线帮助文档安装和安装路径
将想要安装的xcode 帮助文档 版本,将 ‘帮助文档包’ 放入‘xcode 帮助文档安装路径’.再将Xcode软件重启. xcode 帮助文档安装路径: 在‘应用程序’->Xcode软件 右击 ...
- A Multigrid Tutorial中涉及到的难点词汇
Multigrid Tutorial中涉及的词汇: Elliptic PDEs 椭圆型偏微分方程 Lawrence Livermore National Laboratory 劳伦斯利福摩尔国家实验室 ...
- MacBookPro 存储空间优化
首先,打开电脑内的"终端"; 其次,逐条录入下面的命令行,执行完成后,再次查看您的储存空间,多少会有一些优化,具体会优化出多少储存空间因您日常使用而定(本人清出了5G 空间,还不错 ...
- ios中的三种弹框
目前为止,已经知道3种IOS弹框: 1.系统弹框-底部弹框 UIActionSheet (1)用法:处理用户非常危险的操作,比如注销系统等 (2)举例: UIActionSheet *sheet = ...
- iOS App 瘦身方案
缩减iOS安装包大小是很多中大型APP都要做的事,一般首先会对资源文件下手,压缩图片/音频,去除不必要的资源.这些资源优化做完后,我们还可以尝试对可执行文件进行瘦身,项目越大,可执行文件占用的体积越大 ...
- Webpack4 学习笔记一初探Webpack
前言 此内容是个人学习笔记,以便日后翻阅.非教程,如有错误还请指出 Webpack 打包文件 支持JS模块化 模式: production(0配置默认), development(生产环境) 更详细的 ...
- 使用phpExcel批量上传excel表数据到mysql数据库中
/*批量上传数据*/ if(isset($_POST['submit']) && $_POST['submit']=='上传文件') { //导入类文件 require_once (& ...
- Java分享笔记:使用缓冲流复制文件
[1] 程序设计 /*------------------------------- 1.缓冲流是一种处理流,用来加快节点流对文件操作的速度 2.BufferedInputStream:输入缓冲流 3 ...