A:手把手教Wordpress仿站(基础)
安装源码
需要服务器有php环境(PHP,Mysql,Apeach/Ngnax)
我用的主机宝(环境一键安装工具)

打开后台突然出现这种情况
Briefly unavailable for scheduled maintenance. Check back in a minute.
这是因为后台在自动更新,需要等待。(一般等待也无用,一直这样,因为被墙了)
解决办法:
在网站根目录,找到.maintenance了,删除它,就可以了。
Wordpress后台设置
设置->固定链接设置


文章列表页会用到(用于测试,测试完调成正常篇数)
后台插件的删除与安装
删除默认的插件,安装网站用到的插件(AFC插件(高级自定义字段))
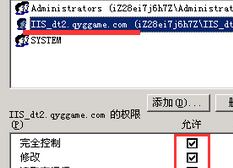
问题1:删除不了默认插件
删除不了默认插件,是因为权限问题。
把wp-content目录的权限设置为“777”,就没问题了

问题2:添加插件一直打不开,最后超时
修改wp-config.php配置文件,最下边中添加
set_time_limit(0);
对wordpress的最大执行时间无限制
问题3: 发生意外错误,可能WordPress.org或服务器配置文件存在问题。如果该问题持续发生,请考虑去支持论坛寻求帮助
我ping“wordpress.org,cn.wordpress.org”都是250ms,速度太慢了。所以出现这个情况。
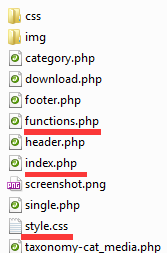
创建主题的基础架构文件
压缩包在微云,解压上传即可。
网站目录结构,后台的全局变量页,自定义分类都有了。
/*
Theme Name: Brearing
Theme URI: https://www.linqing.cc
Author: Roluce
Author URI: https://www.linqing.cc
Description: this is the first template of roluce.
Version: 1.0
License: License
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: Tags This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/
<?php
/*
Template Name: 下载
*/
?>

准备HTML文件
首页,新闻列表页,新闻内容页,产品列表页,产品内容页,其他单页
我用仿站小工具
复制代码到主题的相关模板页
上传img,css,js
替换html(index.php,category.php,single.php)
img/ => <script src="<?php echo get_stylesheet_directory_uri() ?>/img/
css/ => <script src="<?php echo get_stylesheet_directory_uri() ?>/css/
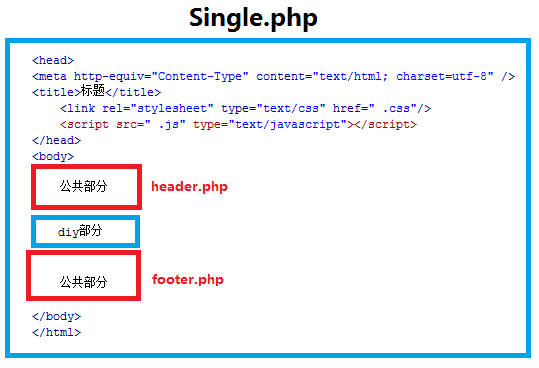
提取header和footer
<?php get_header(); ?>
<?php get_footer(); ?>
<?php get_sidebar(); ?>

内容页single.php
开头必须加:
<?php the_post(); ?>
ps:无需循环和query()
导航相关
the_category(',') //在post()下 链接+名称(
$category = get_the_category();
$category[0]->cat_name; //获取分类名称
$category[0]->term_id //获取分类id
get_category_link($category[0]->term_id) //获取分类的链接
get_cat_name( $category[0]->parent); //获取父类名称
get_category_link($category[0]->parent); //获取父类的链接
内容相关
the_title( ) //标题
the_content( ) //内容
the_ID() //文章ID
the_time('Y/n/j G:i:s') //时间
the_permalink()
the_excerpt() //摘要
the_author()
<?php echo get_avatar( get_the_author_email(), 36 ); ?> 作者头像
get_the_title()
get_the_author_meta( 'description' )
上一篇/下一篇
<?php if (get_previous_post()) { previous_post_link('上一篇: %link');} else {echo "没有了,已经是最后文章";} ?>
<?php if (get_next_post()) { next_post_link('下一篇: %link');} else {echo "没有了,已经是最新文章";} ?>
分类页 category.php
导航相关

$catid = $cat //本分类页的id <?php echo get_category_link($cat); ?> //本页分类的链接
<?php echo get_cat_name($cat); ?> //本页分类的名称(1)
single_cat_title(); //本页分类的名称(2)
single_cat_title( ”, false );
the_category(); //链接+名称(尼玛格式化的) $cat_obj = get_category($cat); //本页的父类id
$cat_obj->parent, <自定义分类的$cat>
$cat_title = single_cat_title('', false);
$cats = get_term_by( 'name', $cat_title, 'cat_product' );
$cat= $cats->term_id;
默认文章分类(调用文章列表)
<?php
query_posts("showposts=5&cat=21"); //本页不要这句,自定义分类才用
while( have_posts() ) {
the_post();
?>
<tr>
<td width="90%" class="fw_t">·<a href="<?php the_permalink(); ?>" target="_blank"><?php the_title();?></a></td>
<td width="10%" class="fw_s">[<?php the_time('Y-n-j'); ?>]</td>
</tr>
<?php
}
?> 文章所属分类和链接
$cat = get_the_category( get_the_ID() );
<a href="<?php echo get_category_link($cat[0]->term_id); ?>" class="news_list_cat" target="_blank">[<?php echo $cat[0]->name; ?>]</a>
子分类列表

<?php // 得到所有分类列表
$args=array(
'parent' => '2',
'hide_empty' => 0, //没文章是否显示
'orderby'=>'ID',
'number'=>'5' //掉用几个分类
); $categories = get_categories($args);
foreach ($categories as $cat_item) {
?>
<li>
<li class="<?php if($cat_item->cat_ID == $cat) echo "thistab"; ?>">
<a href="<?php echo get_category_link($cat_item->cat_ID) ?> ">
<?php echo $cat_item->cat_name; ?>
</a>
<span class="line"></span>
</li> </li> <?php
}
?>
调用各分类下的文章

<?php
//query_posts("showposts=5&cat=$cat"); //无需这句,不然翻页失效
while( have_posts() ) {
the_post();
$cat = get_the_category( get_the_ID() ); //本篇文章的分类数组 ?>
<li>
<em><?php the_time('Y/n/j'); ?></em>
<span></span>
<a target="_blank" title="<?php the_title();?>" href="<?php the_permalink(); ?>">
[<?php echo $cat[0]->name; ?>]
<?php the_title();?>
</a>
</li>
<?php
}
?>
翻页代码

重点说明:
1:调用分类下文章时,直接用 while( have_posts() ){…………} 就行。
不必用 query_posts("showposts=5&cat=$cat")
因为在category页,如果不指定,默认调用本分类{$cat}遍历文章
2:下边的翻页代码,php代码部分不用改,只根据页面调整下css样式即可(这里是个小难点)
3:每页显示多少,由后台的“设置”-->"阅读设置"控制

<style>
/*容器的样式定义*/
.contain { height: 28px; text-align: center; padding: 20px 0;font-size: 16px;color: #fff;}
.screen-reader-text, .pages {display: none;} /*屏蔽标题等(必须的)*/ .contain a { /*A的样式*/
padding: 5px 12px;
margin: 0 2px;
border: #a5a5a5 solid 1px;
} .pagination span.current, .pagination a:hover{ /*A的选中和悬停的样式*/ background-color: #a5a5a5;
color: #fff;
font-weight: 700;
padding: 5px 12px;
margin: 0 2px;
} /*根据网页情况自己定制的代码*/
#pages_num{ display:none}
#pages_sub{ display:none}
</style> <div class="contain">
<?php
the_posts_pagination( array(
'prev_text' =>上页,
'next_text' =>下页,
'before_page_number' => '<span class="meta-nav screen-reader-text">第 </span>',
'after_page_number' => '<span class="meta-nav screen-reader-text"> 页</span>',
) );
?>
</div>
列表页-不同分类id,输出不同的文本
<?php
$parentid = cate_is_in_descendant_category()?:;
?> <h2><?php echo $parentid==?"新闻资讯":"游戏资料";?></h2> <?php // 得到所有分类列表
$args=array(
'parent' => $parentid,
'hide_empty' => , //没文章是否显示
//'orderby'=>'ID',
'number'=>'' //掉用几个分类 ); $categories = get_categories($args);
foreach ($categories as $cat_item) {
?>
<li>
<li class="<?php if($cat_item->cat_ID == $cat) echo "thistab"; ?>">
<a href="<?php echo get_category_link($cat_item->cat_ID) ?> ">
<?php echo $cat_item->cat_name; ?>
</a>
<span class="line"></span>
</li> </li> <?php
}
?>
内容页-不同分类id,输出不同的文本
<?php
$parentid = post_is_in_descendant_category()?:;
?> <h2><?php echo $parentid==?"新闻资讯":"游戏资料";?></h2>
A:手把手教Wordpress仿站(基础)的更多相关文章
- 《手把手教你》系列基础篇(七十五)-java+ selenium自动化测试-框架设计基础-TestNG实现DDT - 中篇(详解教程)
1.简介 上一篇中介绍了DataProvider如何传递参数,以及和一些其他方法结合传递参数,今天宏哥接着把剩下的一些常用的也做一下简单的介绍和分享. 2.项目实战1 @DataProvider + ...
- 《手把手教你》系列基础篇(七十六)-java+ selenium自动化测试-框架设计基础-TestNG实现DDT - 下篇(详解教程)
1.简介 今天这一篇宏哥主要是结合实际工作中将遇到的测试场景和前边两篇学习的知识结合起来给大家讲解和分享一下,希望以后大家在以后遇到其他的测试场景也可以将自己的所学的知识应用到测试场景中. 2.测试场 ...
- 《手把手教你》系列基础篇(七十七)-java+ selenium自动化测试-框架设计基础-TestNG依赖测试- 上篇(详解教程)
1.简介 今天主要是讲解和分享:TestNG中一个类中有多个测试方法的时候,多个测试方法的执行顺序或者依赖关系的问题.如果不用dependsOnMethods,testNG会自动根据@Test方法名称 ...
- 《手把手教你》系列基础篇(七十八)-java+ selenium自动化测试-框架设计基础-TestNG依赖测试- 中篇(详解教程)
1.简介 上一篇讲解了依赖测试的各种方法,今天继续讲解依赖测试的方法,这一篇主要是讲解和分享通过xml文件配置组名依赖方法( 主要是测试组的用法).废话不说,直接上干货. 2.实例 测试组:一个组可包 ...
- 《手把手教你》系列基础篇(八十)-java+ selenium自动化测试-框架设计基础-TestNG依赖测试-番外篇(详解教程)
1.简介 经过前边几篇知识点的介绍,今天宏哥就在实际测试中应用一下前边所学的依赖测试.这一篇主要介绍在TestNG中一个类中有多个测试方法的时候,多个测试方法的执行顺序或者依赖关系的问题.如果不用de ...
- 《手把手教你》系列基础篇(八十一)-java+ selenium自动化测试-框架设计基础-TestNG如何暂停执行一些case(详解教程)
1.简介 在实际测试过程中,我们经常会遇到这样的情况,开发由于某些原因导致一些模块进度延后,而你的自动化测试脚本已经提前完成,这样就会有部分模块测试,有部分模块不能进行测试.这就需要我们暂时不让一些t ...
- 《手把手教你》系列基础篇(八十三)-java+ selenium自动化测试-框架设计基础-TestNG测试报告-下篇(详解教程)
1.简介 其实前边好像简单的提到过测试报告,宏哥觉得这部分比较重要,就着重讲解和介绍一下.报告是任何测试执行中最重要的部分,因为它可以帮助用户了解测试执行的结果.失败点和失败原因.另一方面,日志记录对 ...
- 《手把手教你》系列基础篇(八十四)-java+ selenium自动化测试-框架设计基础-TestNG日志-上篇(详解教程)
1.简介 TestNG还为我们提供了测试的记录功能-日志.例如,在运行测试用例期间,用户希望在控制台中记录一些信息.信息可以是任何细节取决于目的.牢记我们正在使用Selenium进行测试,我们需要有助 ...
- 《手把手教你》系列基础篇(八十五)-java+ selenium自动化测试-框架设计基础-TestNG自定义日志-下篇(详解教程)
1.简介 TestNG为日志记录和报告提供的不同选项.现在,宏哥讲解分享如何开始使用它们.首先,我们将编写一个示例程序,在该程序中我们将使用 ITestListener方法进行日志记录. 2.Test ...
随机推荐
- log4j配置详解
Log4J的配置文件(Configuration File)就是用来设置记录器的级别.存放器和布局的,它可接key=value格式的设置或xml格式的设置信息.通过配置,可以创建出Log4J的运行环境 ...
- Android欢迎界面
欢迎界面,最典型的表现: 1.是整个应用的启动界面: 2.没有标题栏: 3.几秒之后才进入主界面. 所以实现上面3点,一个最基本的欢迎界面就做出来了. 首先,新建一个Activity,命名为Splas ...
- Linux下TomcatVM参数修改:Native memory allocation (mmap) failed to map 3221225472 bytes for committing reserved memory.
不可行的方法最初我直接修改catalina.sh, 将JAVA_OPTS变量加上了 -server -Xms1G -Xmx1G -XX:+UserG1GC最初看起来没啥问题,但是当服务器运行几天后,发 ...
- .net下灰度模式图像在创建Graphics时出现:无法从带有索引像素格式的图像创建graphics对象 问题的解决方案。
在.net下,如果你加载了一副8位的灰度图像,然后想向其中绘制一些线条.或者填充一些矩形.椭圆等,都需要通过Grahpics.FromImage创建Grahphics对象,而此时会出现:无法从带有索引 ...
- Android(Linux)控制GPIO的方法及实时性分析
Linux下控制GPIO的方法有N种,详细请参考<RPi GPIO Code Samples>,文中用十多种语言演示了如何控制GPIO,非常全面详尽.因此,这里不再多做赘述,仅把调试过程中 ...
- Three.js的光源投影
Three.js的光源默认不会导致物体间的投影,打开投影需要执行以下几步: 打开渲染器的地图阴影: renderer.shadowMapEnabled = true; 启用光线的投影:light.ca ...
- ZooKeeper 笔记(1) 安装部署及hello world
先给一堆学习文档,方便以后查看 官网文档地址大全: OverView(概述) http://zookeeper.apache.org/doc/r3.4.6/zookeeperOver.html Get ...
- orcle form 传数据乱码
在jsp顶部加入<%@ page contentType="text/html; charset=utf-8" language="java" impor ...
- 如何设置ASP.NET页面的运行超时时间
全局超时时间 服务器上如果有多个网站,希望统一设置一下超时时间,则需要设置 Machine.config 文件中的 ExecutionTimeout 属性值.Machine.config 文件位于 % ...
- RapidJSON v1.1.0 发布简介
时隔 15.6 个月,终于发布了一个新版本 v1.1.0. 新版本除了包含了这些日子收集到的无数的小改进及 bug fixes,也有一些新功能.本文尝试从使用者的角度,简单介绍一下这些功能和沿由. P ...
