gulp解决RequireJS
gulp解决RequireJS项目前端缓存问题(二)
前言
这一节,我们主要解决在上一节《使用gulp解决RequireJSs项目前端缓存问题(一)》末尾提到的几个问题:
- 对通过require-config.js引入的js文件修改后,没有更新到
- 每次gulp运行完后都会生成新的文件,开发环境是做了清除dist目录处理,但对于一般公司服务器而言,发布到生产环境上,不可能每次发布都对dist做清空处理,文件只会越积越多
先睹为快,猛戳链接下载Demo :http://pan.baidu.com/s/1skDm2Up
2、修改require.js
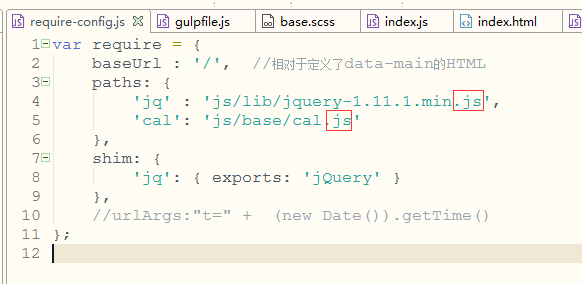
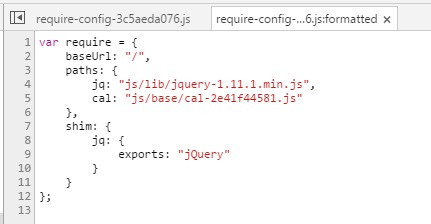
按第一节中替换文件名的做法,要想在require-config.js中也能顺利替换的话,应该在requireJs参数path对应的路径文件加上后缀,如下图:

2.1、把项目根目录切换到src
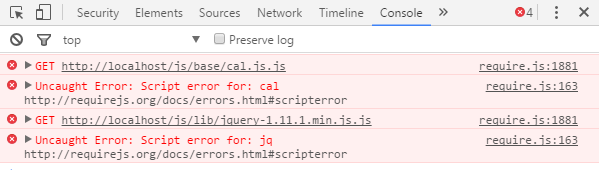
运行html/index.html(注意为了调试方便,此时我们用的js是非压缩版的require),这时控制台报错:

RequireJS已经默认跟每个模块自动加上了后缀,查看官方说明,你会发现这句话:“RequireJS默认假定所有的依赖资源都是js脚本,因此无需在module ID上再加".js"后缀,RequireJS在进行module ID到path的解析时会自动补上后缀”。
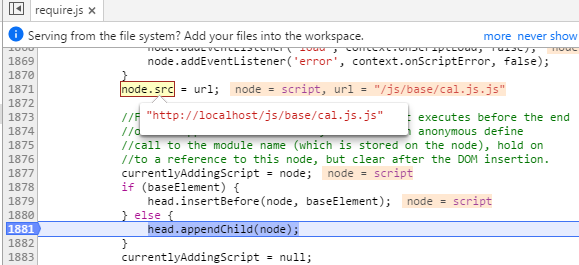
咋办啊,我们必须迈过这个坎啊,莫怕,follow me,在错误的地方断点调试:

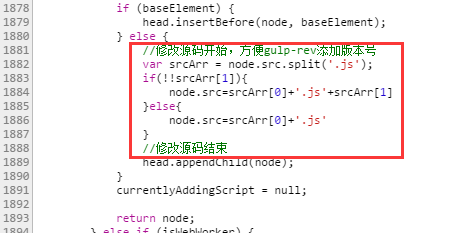
你会看到node.src的值就是RequireJS动态插入的值,先按下图红色框部分插入代码:
var srcArr = node.src.split('.js');
if(!!srcArr[1]){
node.src=srcArr[0]+'.js'+srcArr[1]
}else{
node.src=srcArr[0]+'.js'
}

大概意思就是如果有两个“.js”,就取一个;我们最终要实现的是类似“.js?v=1.001”的格式,所以还要用srcArr[1]来保存参数。
修改完后,再刷新页面,出现了“Good!成功加载index.js”,则表示第一个问题顺利解决。
2.2、把项目根目录切换到dist
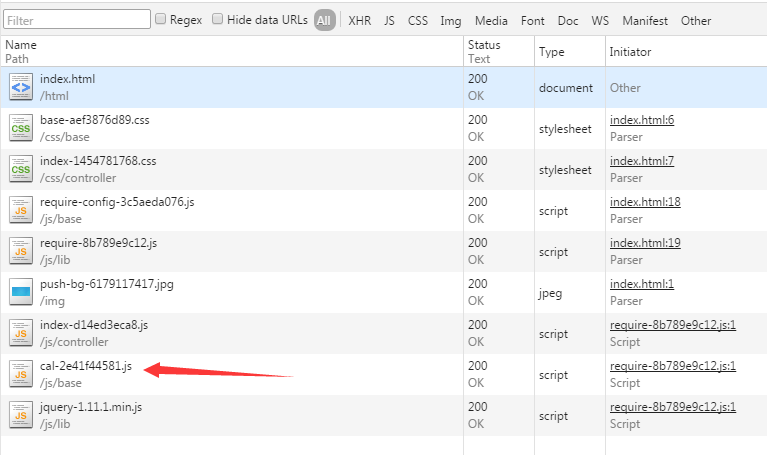
运行上一节讲到的五个gulp命令,运行html/index.html,查看控制台可以发现现在通过RequireJS引入的js也根据rev-manifest.json修改了引用:


至此,上一节遗留的第一点问题顺利解决。
3、修改gulp-rev和gulp-rev-collector
到现在为止,gulp都是通过每次生成新文件来解决缓存的,而我们最终需要的是通过添加参数的方式来更新,解决这个问题,我们需要修改点文件。
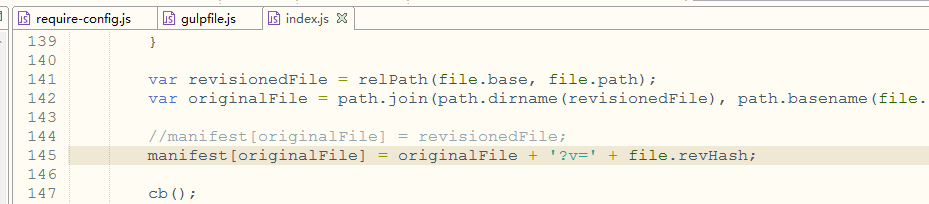
修改1:
打开node_modules\gulp-rev\index.js,将第144行 manifest[originalFile] = revisionedFile;
更新为: manifest[originalFile] = originalFile + '?v=' + file.revHash;

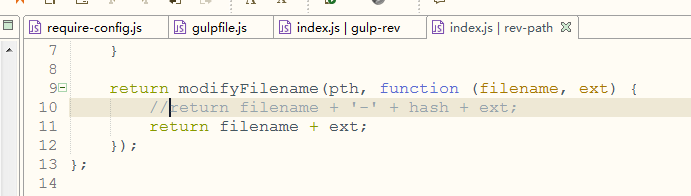
修改2:
打开nodemodules\gulp-rev\nodemodules\rev-path\index.js,将10行 return filename + '-' + hash + ext;
更新为: return filename + ext;

修改3:
打开node_modules\gulp-rev-collector\index.js,将31行 if ( !_.isString(json[key]) || path.basename(json[key]).replace(new RegExp( opts.revSuffix ), '' ) !== path.basename(key) ) {
更新为: if ( !_.isString(json[key]) || path.basename(json[key]).split('?')[0] !== path.basename(key) ) {

4、测试
运行gulp的五个命令
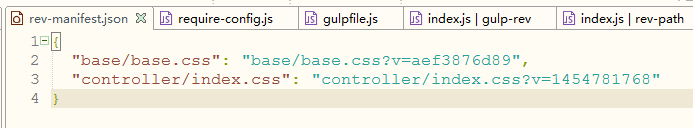
看下其中一个rev-manifest.json:

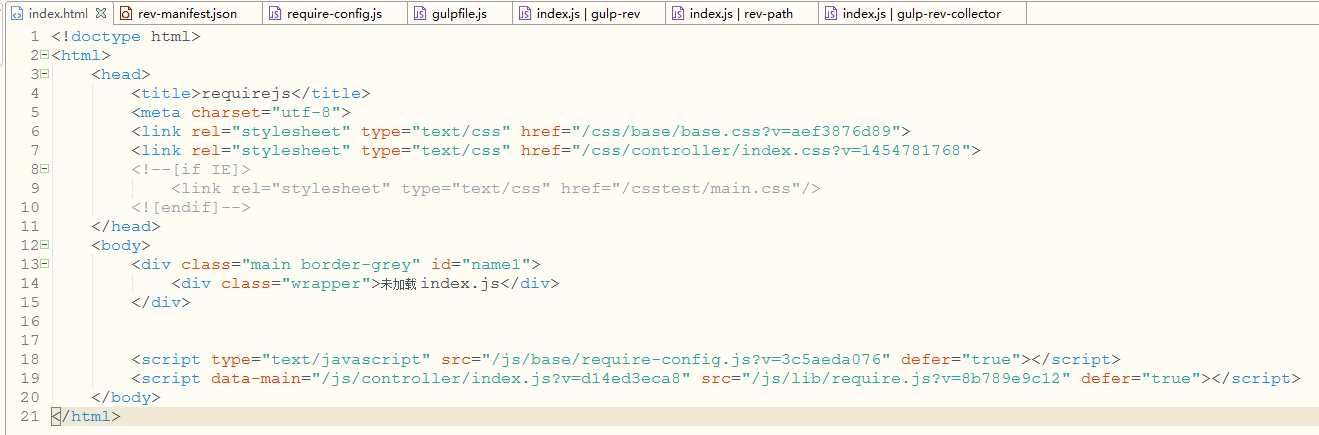
看下dist/html/index.html:

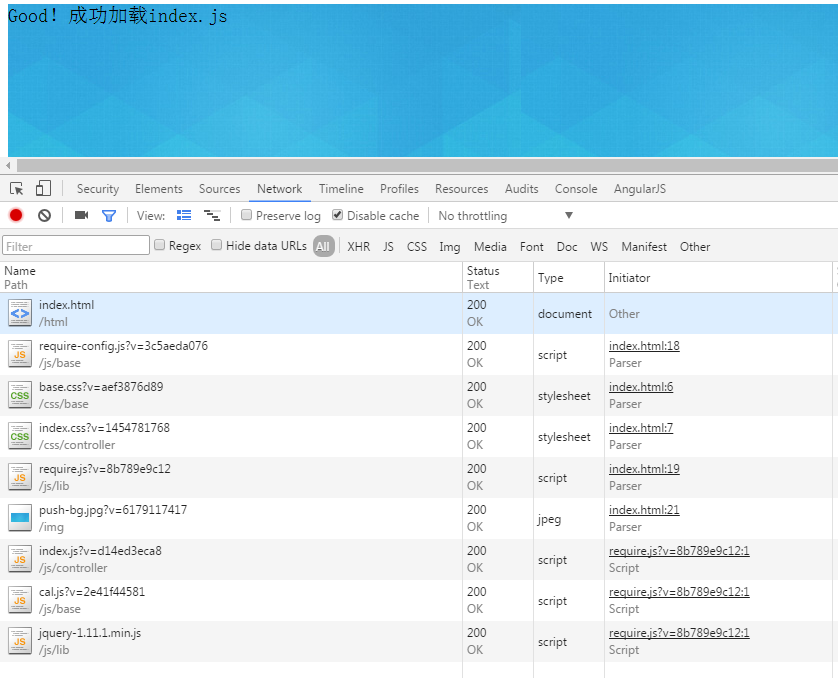
再看下页面:

至此,第二点问题顺利解决。剩下的就是把修改过require.js压缩成min版本即可。
5、总结
总的来说,我们解决缓存问题采用的方式是通过修改参数来更新资源文件。
这两节内容核心就如下几个:
- 通过gulp来生成需要替换的rev-manifest.json
- 修改require.js源码,以支持RequireJS引入的文件也能带上参数
- 修改gulp-rev和gulp-rev-collector,使得引用是以参数形式更新,而不是每次都是新文件更新
gulp解决RequireJS的更多相关文章
- 使用gulp解决RequireJS项目前端缓存问题(一)
1.前言 前端缓存一直是个令人头疼的问题,你有可能见过下面博客园首页的资源文件链接: 有没有发现文件名后面有一串不规则的东东,没错,这就是运用缓存机制,我们今天研究的就是这种东西. 先堵为快,猛戳链接 ...
- 使用gulp解决RequireJS项目前端缓存问题(二)
1.前言 这一节,我们主要解决在上一节<使用gulp解决RequireJSs项目前端缓存问题(一)>末尾提到的几个问题: 对通过require-config.js引入的js文件修改后,没有 ...
- 使用gulp解决外部编辑器修改Eclipse文件延迟更新的问题
本人前端用惯了Hbuilder,修改了eclipse项目中的文件后,由于是外部编辑器修改过的,eclipse不会自动部署更新,一般按F5刷新项目,或者在 preferences > genera ...
- Gulp解决发布线上文件(CSS和JS)缓存问题
Gulp解决发布线上文件(CSS和JS)缓存问题 本文的缘由:目前经常线上发布文件后要不断的刷新页面及过很长时间,页面上的CSS和JS文件才能生效,特别对于目前做微信商城的时候,微信内置的浏览器缓存非 ...
- 利用gulp解决微信浏览器缓存问题
做了好多项目,这次终于要解决微信浏览器缓存这个令人头疼的问题了.每次上传新的文件,在微信浏览器中访问时,总要先清除微信的缓存,实在麻烦,在网上搜罗了很多解决办法,终于找到了方法:利用gulp解决缓存问 ...
- 使用gulp解决外部编辑器修改Eclipse文件延迟刷新
本人前端用惯了Hbuilder,修改了eclipse项目中的文件后,由于是外部编辑器修改过的,eclipse不会自动部署更新,一般按F5刷新项目,或者在 preferences > genera ...
- 通过gulp为requireJs引入的模块添加版本号
由于项目用到requireJs,并且通过gulp来对项目进行统一的管理,为了防止浏览器对文件进行缓存,所以通过gulp为项目中的文件添加版本号. 1.分别安装gulp-rev.gulp-rev-col ...
- 如何解决requireJs的模块加载超时
requireJs的加载是一种异步机制,它加载js的时候有个默认的超时机制,当加载一个js超过一定时间的时候,它就会在浏览器中抛出模块加载超时错误,接下来,就不会加载这个模块. 这个机制其实是起到了节 ...
- gulp + angular + requirejs 简单学习
一.安装gulp(已经安装了node环境) npm install -g gulp 二.在package.json文件中配置依赖插件 { "name": "xxxx&q ...
随机推荐
- ltrace killed by SIGTRAP
[Ltrace-devel] ltrace stucks with pthreads Heiko Carstens heiko.carstens at de.ibm.comFri Apr 14 11: ...
- 我们应该如何去了解JavaScript引擎的工作原理 系列
http://www.nowamagic.net/librarys/veda/detail/1579
- WPF在后台中写一个鼠标移入移出的操作
在这个问题上我纠结了好久就是为了一个问题就是forebackground这个属性 lblPwd.Foreground = Brushes.Black;我以前一直以为是fontground这个属性可是我 ...
- E: Sub-process /usr/bin/dpkg returned an error code (1)
E: Sub-process /usr/bin/dpkg returned an error code (1) 错误描述 dpkg: error processing archive /var/cac ...
- Smokeping 监控部署及配置
安装参见: https://github.com/oetiker/SmokePing/blob/master/doc/smokeping_install.pod 1 Smokeping *** Gen ...
- Java Socket简例
Socket IO工具类: package com.test.util; import java.io.DataInputStream; import java.io.DataOutputStream ...
- java.sql.SQLException: ORA-28001: the password has expired。
java.sql.SQLException: ORA-28001: the password has expired. Oracle11g的密码过期. 原因:是由于oracle11g中默认在defau ...
- 在ModelSim波形图中以参数名显示变量
在ModelSim波形图中以参数名显示变量 在使用Verilog HDL编写有限状态机等逻辑的时候,状态机的各个状态通常以参数表示,但当使用ModelSim仿真的时候,状态机变量在wave窗口中以二进 ...
- day-1
/* 倒计时就要结束了 在机房的最后一个晚上 恩 就要结束了 上午考试 下午背板 找了几个原题敲了敲 晚上zjk老妈送的饭 撑死死死死了 好吃23333 吃饭完和zjk在机房门口楼梯上聊了一会 恩 以 ...
- 如何在网页上显示html代码?
a: 把代码写在文本区域 <textarea> 标签中.可以设置 disabled="disabled" 属性,禁止用户操作.b: 把要显示在html文档中标签的 &q ...
