9个最新的手机/移动设备jQuery插件
随着互联网的流行,移动网站开始急速增加,在2014年手机网站将会出现很多,所以手机网站是必须要学会制作的。手机网站不像桌面平台一样制作,否则会影响显示效果,目前大部分手机网站使用响应式设计技术,而且也很流行。
但是新手想实现响应式技术是不容易的,所以我们可以用一些响应式框架或适用于移动设备的jQuery插件来制作,这样能方便实现我们的需求。
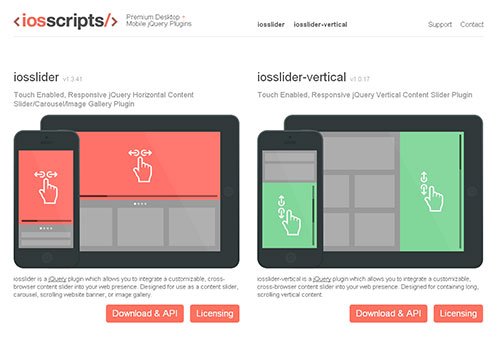
IOSSCRIPTS
iosslider这个jQuery插件可以让桌面、手机、平板设备实现自适应的网页幻灯片(灯箱),支持水平和垂直方式。

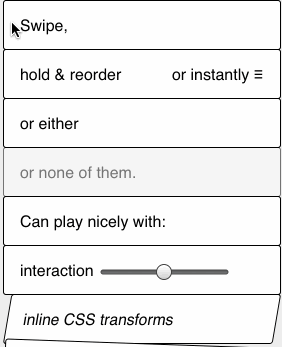
Slip.Js
如果想实现触摸设备排序的话,我想Slip.js插件是最好的选择。

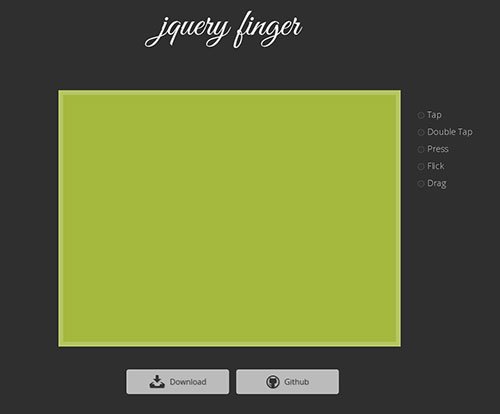
JQuery Finger
一个触摸事件插件。和其它相关插件不同的是,它会移除触摸设备的300毫秒延迟。

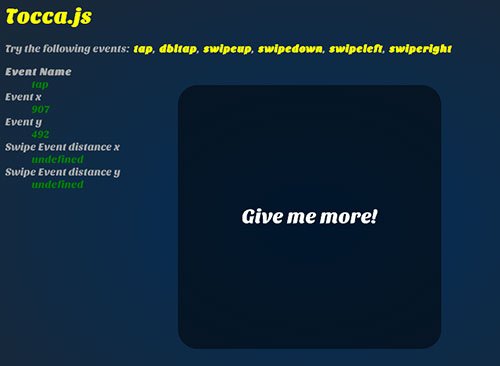
Tocca.Js
超轻量级的触摸事件插件,大小只有1KB啊。

Leader.Js
用户登陆插件,目前为概念设计,是否真适用在实际项目中使用呢?

JQuery Mobile Date Navigation
移动手机设备的日历导航插件,如果有日期弹出来选择就更强大了。

JQuery Navobile
这类侧边栏导航菜单插件我们介绍过,请看《好用的侧边栏菜单/面板jQuery插件》一文。
查看演示时,请把你的浏览器缩小到手机的分辨率就可以看一以了。

Responsive Mobile Menu
一个响应式移动设备菜单插件。

9个最新的手机/移动设备jQuery插件
PhotoSwipe
图像展示类的移动设备插件,功能实用,而且效果不错,请看DEMO体验。

9个最新的手机/移动设备jQuery插件的更多相关文章
- 最新的手机/移动设备jQuery插件
随着互联网的流行,移动网站开始急速增加,在2014年手机网站将会出现很多,所以手机网站是必须要学会制作的.手机网站不像桌面平台一样制作,否则会影响显示效果,目前大部分手机网站使用响应式设计技术,而且也 ...
- Jquery mobiscroll 移动设备(手机)wap日期时间选择插件以及滑动、滚动插件
Jquery Mobiscroll是一个用于触摸设备(Android phones, iPhone, iPad, Galaxy Tab)的日期和时间选择器jQuery插件.以及各种滑动插件 可以让用户 ...
- [转载]Jquery mobiscroll 移动设备(手机)wap日期时间选择插件以及滑动、滚动插件
Jquery Mobiscroll是一个用于触摸设备(Android phones, iPhone, iPad, Galaxy Tab)的日期和时间选择器jQuery插件.以及各种滑动插件 可以让用户 ...
- 【最新】2015年7月之15个最新jQuery插件
Hello,一个激动人心的好消息,现在我为大家整理最近7月发布的jQuery插件. 如果你熟悉任何下面列出的插件,请分享你的反馈与我们的读者,或如果你知道哪一个我们没有收录,那么请与我们分享在下面的评 ...
- 4月份本周超过 10 款最新免费 jQuery 插件
分享 <关于我> 分享 [中文纪录片]互联网时代 http://pan.baidu.com/s/1qWkJfcS 分享 <HTML开发MacOSAp ...
- 10款最新流行的 jQuery 插件,值得你收藏
10款最新流行的 jQuery 插件,值得你收藏 http://www.cnblogs.com/lhb25/p/10-new-popular-jquery-plugins-check.html 你应该 ...
- 常见手机的设备分辨率、viewport和devicePixelRatio
常见手机的设备分辨率和viewport分辨率,及其1rem的大小(以vmin为单位) 常见的devicePixelRatio是1, 1.325, 1.5, 2, 2.4, 3. (具体见下面的表格, ...
- is_mobile()判断手机移动设备
is_mobile()判断手机移动设备.md is_mobile()判断手机移动设备 制作响应式主题时会根据不同的设备推送不同的内容,是基于移动设备网络带宽压力,避免全局接收pc端内容. functi ...
- 最新的jQuery插件和JavaScript库
每一个前端开发人员很清楚的重要性和功能的JavaScript库提供.它提供了一个简单的接口,用于构建快速动态的接口,而无需大量的代码. 谢谢你的超级从事jQuery开发者社区,人始终是创造新的和令人惊 ...
随机推荐
- 【模拟】NCPC 2014 K Train passengers
题目链接: http://acm.csu.edu.cn/OnlineJudge/problem.php?id=1797 题目大意: 有N个车站,火车一共可以坐M个人,每个车站下车Ai,上车Bi个人,在 ...
- HttpContext.Current.Cache 和 HttpRuntime.Cache 区别
原文地址:http://blog.csdn.net/avon520/article/details/4872704 .NET中Cache有两种调用方式:HttpContext.Current.Cach ...
- [Locked] Binary Tree Vertical Order Traversal
Binary Tree Vertical Order Traversal Given a binary tree, return the vertical order traversal of its ...
- [Locked] Paint House I & II
Paint House There are a row of n houses, each house can be painted with one of the three colors: red ...
- angularJS 指令一
指令1.指令本质上就是AngularJS拓展具有自定义功能的HTML元素的途径.通过自定义元素来创建指令,如:<my-directive></my-directive>.dir ...
- PHP自学之路---报表及绘图技术
Ø 报表 a) 什么是报表 报表就是用表格.图表等格式来动态显示数据. b) PHP绘图坐标系 1. 坐标系介绍 下图说明了PHP坐标系.坐标原点位于左上角,以像素为单 ...
- [PWA] 17. Cache the photo
To cache photo, You need to spreate cache db to save the photo. So in wittr example, we cache the te ...
- Swift 算法实战之路:基本语法与技巧
Swift是苹果新推出的编程语言,也是苹果首个开源语言.相比于原来的Objective-C,Swift要更轻便和灵活.笔者最近使用Swift实践了大量的算法(绝大部分是硅谷各大公司的面试题),将心得体 ...
- Python访问sqlite3数据库取得dictionary的正路!
[引子] 很多人都知道,Python里是内置了很好用的sqlite3的.但这个库有个缺陷,在执行fetchall()/fetchone()等方法后,得到的是一个tuple.以前吧,做自己的小项目,tu ...
- Win10中英文的切换
在UAP中,涉及到中英文版本切换,在string目录下面添加资源str 读取的时候 new Windows.ApplicationModel.Resources.ResourceLoader().Ge ...
