z-index优先级总结
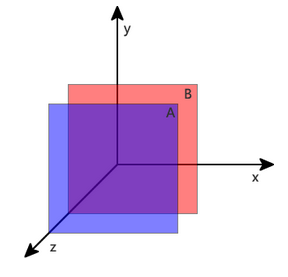
因为显示器显示的图案是一个二维平面,拥有x轴和y轴来表示位置属性。为了表示三维立体的概念如显示元素的上下层的叠加顺序引入了z-index属性来表示z轴的区别,表示一个元素在叠加顺序上的上下立体关系。




<div style="width:100px;height:100px;background-color:#ff7a74;position:relative;top:-50px;"></div>


<div style="width:100px;height:100px;background-color:#ff7a74;position:relative;top:-50px;z-index:-5;"></div>


<div style="width:100px;height:100px;background-color:#ff7a74;position:relative;top:-50px;z-index:25;"></div>

<div style="width:100px;height:100px;background-color:#ff7a74;position:relative;top:-50px;z-index:1;"></div>






兄弟子元素z-index关系处理:
<div style="width:100px;height:100px;background-color:#c6c500;margin-top:-10px;position:relative;z-index:10;">
<div style="width:30px;height:150px;background-color:#5ddaff;position:relative;z-index:-10;"></div>
</div>


虽然第一个div的子元素(即s1)的z-index比较高,但是由于其父元素(即f1)z-index比第二个平级div(即f2)低,所以第一个div子元素(即s1)会被第二个父辈div(即f2)及其子元素(即s2)覆盖
z-index优先级总结的更多相关文章
- samba、nginx服务
一.部署samba Samba是在Linux和UNIX系统上实现SMB协议的一个免费软件,由服务器及客户端程序构成,Samba主要用于Linux或UNIX和Windows系统之间的文件共享. SMB( ...
- CSS/CSS3语法新特性笔记
CSS层叠样式表 三大特性 层叠性:相同的样式会覆盖 继承性:属性可向下继承 优先级:范围越小权重越高 选择器 基础选择器 标签选择器 1 body { 2 color:#fff; 3 } 类选择器 ...
- 运用<div>布局页面练习
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 关于Cewu Lu等的《Combining Sketch and Tone for Pencil Drawing Production》一文铅笔画算法的理解和笔录。
相关论文的链接:Combining Sketch and Tone for Pencil Drawing Production 第一次看<Combining Sketch and Tone f ...
- 四种比较简单的图像显著性区域特征提取方法原理及实现-----> AC/HC/LC/FT。
laviewpbt 2014.8.4 编辑 Email:laviewpbt@sina.com QQ:33184777 最近闲来蛋痛,看了一些显著性检测的文章,只是简单的看看,并没有深入的研究,以 ...
- C# 金钱 小写转大写的算法
调用 ConvertMoney的ConvertMoneyToWords(decimal money)方法即可 using System; using System.Collections.Generi ...
- 【Unity3D】利用Shader以及更改Mesh实现2D游戏的动态阴影效果
最近看到一个非常有趣的益智小游戏,是一个盗贼进入房子偷东西的, 其实这种游戏市面上已经很多了,吸引我的是那个类似手电筒的效果, 主角走到哪里,光就到哪里,被挡住的地方还有阴影.有点类似策略游戏里的战争 ...
- 来看看css3中的box-shadow
不谈IE,只谈谈box-shadow的具体使用方法 语法: E {box-shadow: <length> <length> <length>?<length ...
- img和css背景的选择
在什么情况下更适合使用HTML IMG标签来显示一个图像,而不是一个CSS有背景图像,反之亦然? 如下场景使用img标签比较合适: 1.如果图像是等内容的一部分或图表或人(真正的人,而不是股票图人), ...
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
随机推荐
- webservice取文件修改时间,返回1601/1/1 8:00:00
若文件查找不到,则会返回1601/1/1 8:00:00,若能正确查找到该文件,则返回正确的修改时间.
- 百度地图api窗口信息自定义
百度地图加载完后,完全可以用dom方法操作,比较常用的就是点击mark的弹窗,利用jQuery可以很快的创建弹窗,需要注意的就是地图都是异步加载,所以绑定时间要用 jQuery 事件 - delega ...
- 一、UITableView的属性
一.UITableView的属性 NSIndexPath类型是用来获取用户选择的indexPath,在别的函数里面,若需要知道用户选择了哪个cell,用上它可以省事很多.不必再去建全局变量sectio ...
- webkit的基本应用
新建Qt Widgets Application->Browser01 修改.pro文件内容: #------------------------------------------------ ...
- 开发者应该避免使用的6个Java功能(转)
本文作者是一名拥有多年Java开发经验的程序员,他从经验中得出,并不是所有的Java SE功能/API都值得程序员去使用,比如本文列举的这6个,大家在使用前得慎重对待.以下是对原文的摘译. 多年的Ja ...
- 【HDOJ】2571 命运
DP. /* 2571 */ #include <cstdio> #include <cstring> #include <cstdlib> #define MAX ...
- BeautifulSoup解析非标准HTML的问题
发现问题: BeautifulSoup版本:4.3.2 在用BeautifulSoup.find_all()搜索HTML时,遇到下面的代码: <a href="/shipin/dong ...
- 【细说Java】Java封箱拆箱的一些问题
1.概念 首先简单介绍一下概念性的东西: 所谓封箱:就是把基本类型封装成其所对应的包装类型: 而拆箱则恰好相反,是把包装类型转换成其所对应的基本数据类型. 如基本类型int,封箱后的包装类是Integ ...
- HashTable与HashMap使用总结
1.HashTable和HashMap比较 1)继承的父类不同. Hashtable继承自Dictionary类,而HashMap继承自AbstractMap类.但二者都实现了Map接口. publi ...
- Delphi Ini 操作简单例子
interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms, Dialog ...
