SharePoint2010沙盒解决方案基础开发——关于TreeView树形控件读取列表数据(树形导航)的webpart开发及问题
转:http://blog.csdn.net/miragesky2049/article/details/7204882
SharePoint2010沙盒解决方案基础开发——关于TreeView树形控件读取列表数据(树形导航)的webpart开发及问题
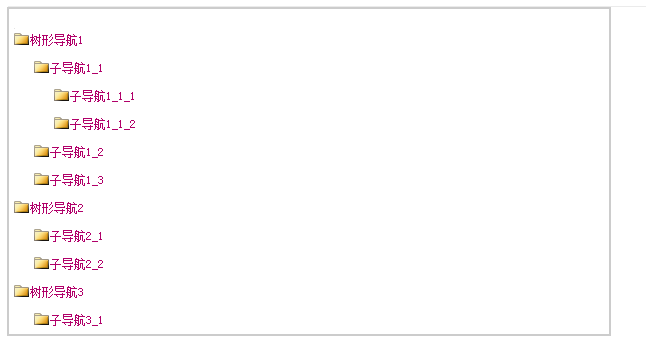
1、实现效果如下:
点击各个节点进入相应的链接

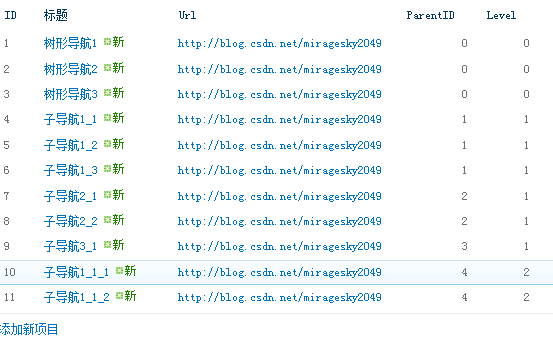
2、测试列表:

3、创建解决方案及webpart,代码如下所示
- using System;
- using System.ComponentModel;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using System.Web.UI.WebControls.WebParts;
- using Microsoft.SharePoint;
- using Microsoft.SharePoint.WebControls;
- //添加引用
- using System.Xml.Serialization;
- using System.Linq;
- using System.Data;
- namespace TestTreeView.TestTreeView
- {
- [ToolboxData("<{0}:WPToolPaneTest runat=server></{0}:TestTreeView>"), XmlRoot(Namespace = "TestTreeView")]////定义Toolbox data
- public class TestTreeView :System.Web.UI.WebControls.WebParts.WebPart
- {
- TreeView tvList = new TreeView();
- protected override void CreateChildControls()
- {
- tvList.NodeStyle.NodeSpacing = 5;//设置相邻节点的垂直间距
- tvList.ShowExpandCollapse = false;//不显示展开节点指示符,注:详细查看问题部分
- ListBind(0, 0);
- this.Controls.Add(tvList);
- }
- protected override void RenderContents(HtmlTextWriter writer)
- {
- writer.Write("<div style=' border:2px solid #CCCCCC; width:600px'><table cellpadding='0' cellspacing='0' width='100%'><tr><td style=' width:20%; vertical-align:top'><div style=' margin-top:10px;margin-left:5px'>");
- this.tvList.RenderControl(writer);
- writer.Write("</div></td></tr></table></div>");
- }
- /// <summary>
- /// 绑定TreeViewList列表数据
- /// </summary>
- /// <param name="ParentID">上一级导航ID</param>
- /// <param name="Level">所在树形的级别</param>
- private void ListBind(int ParentID, int Level)
- {
- SPSite site = SPContext.Current.Site;
- SPWeb web = SPContext.Current.Web;
- SPList list = web.Lists["TreeViewList"];
- var query = from SPListItem item in list.Items where item["ParentID"].ToString() == ParentID.ToString() && item["Level"].ToString() == Level.ToString() select item;
- foreach (SPListItem item in query)
- {
- TreeNode parentnode = new TreeNode();
- parentnode.Text = item["标题"].ToString();
- parentnode.Value = item["ID"].ToString();
- parentnode.ImageUrl = "/_layouts/images/folder.gif";
- SPFieldUrlValue url=new SPFieldUrlValue(item["Url"].ToString());
- parentnode.NavigateUrl = url.Url;
- NodesBind(parentnode,Int32.Parse(item["ID"].ToString()),Int32.Parse(item["Level"].ToString())+1);
- tvList.Nodes.Add(parentnode);
- }
- }
- /// <summary>
- /// 递归绑定子节点内容
- /// </summary>
- /// <param name="CurrentNode">当前节点</param>
- /// <param name="ParentID">上一级导航ID</param>
- /// <param name="Level">所在树形的级别</param>
- private void NodesBind(TreeNode CurrentNode, int ParentID, int Level)
- {
- SPSite site = SPContext.Current.Site;
- SPWeb web = SPContext.Current.Web;
- SPList list = web.Lists["TreeViewList"];
- var query = from SPListItem item in list.Items where item["ParentID"].ToString() == ParentID.ToString() && item["Level"].ToString() == Level.ToString() select item;
- foreach (SPListItem item in query)
- {
- TreeNode childnode = new TreeNode();
- childnode.Text = item["标题"].ToString();
- childnode.Value = item["ID"].ToString();
- SPFieldUrlValue url = new SPFieldUrlValue(item["Url"].ToString());
- childnode.NavigateUrl = url.Url;
- childnode.ImageUrl = "/_layouts/images/folder.gif";
- NodesBind(childnode, Int32.Parse(item["ID"].ToString()), Int32.Parse(item["Level"].ToString()) + 1);//递归读取列表,绑定到子节点
- CurrentNode.ChildNodes.Add(childnode);
- }
- }
- }
- }
- using System;
- using System.ComponentModel;
- using System.Web;
- using System.Web.UI;
- using System.Web.UI.WebControls;
- using System.Web.UI.WebControls.WebParts;
- using Microsoft.SharePoint;
- using Microsoft.SharePoint.WebControls;
- //添加引用
- using System.Xml.Serialization;
- using System.Linq;
- using System.Data;
- namespace TestTreeView.TestTreeView
- {
- [ToolboxData("<{0}:WPToolPaneTest runat=server></{0}:TestTreeView>"), XmlRoot(Namespace = "TestTreeView")]////定义Toolbox data
- public class TestTreeView :System.Web.UI.WebControls.WebParts.WebPart
- {
- TreeView tvList = new TreeView();
- protected override void CreateChildControls()
- {
- tvList.NodeStyle.NodeSpacing = 5;//设置相邻节点的垂直间距
- tvList.ShowExpandCollapse = false;//不显示展开节点指示符,注:详细查看问题部分
- ListBind(0, 0);
- this.Controls.Add(tvList);
- }
- protected override void RenderContents(HtmlTextWriter writer)
- {
- writer.Write("<div style=' border:2px solid #CCCCCC; width:600px'><table cellpadding='0' cellspacing='0' width='100%'><tr><td style=' width:20%; vertical-align:top'><div style=' margin-top:10px;margin-left:5px'>");
- this.tvList.RenderControl(writer);
- writer.Write("</div></td></tr></table></div>");
- }
- /// <summary>
- /// 绑定TreeViewList列表数据
- /// </summary>
- /// <param name="ParentID">上一级导航ID</param>
- /// <param name="Level">所在树形的级别</param>
- private void ListBind(int ParentID, int Level)
- {
- SPSite site = SPContext.Current.Site;
- SPWeb web = SPContext.Current.Web;
- SPList list = web.Lists["TreeViewList"];
- var query = from SPListItem item in list.Items where item["ParentID"].ToString() == ParentID.ToString() && item["Level"].ToString() == Level.ToString() select item;
- foreach (SPListItem item in query)
- {
- TreeNode parentnode = new TreeNode();
- parentnode.Text = item["标题"].ToString();
- parentnode.Value = item["ID"].ToString();
- parentnode.ImageUrl = "/_layouts/images/folder.gif";
- SPFieldUrlValue url=new SPFieldUrlValue(item["Url"].ToString());
- parentnode.NavigateUrl = url.Url;
- NodesBind(parentnode,Int32.Parse(item["ID"].ToString()),Int32.Parse(item["Level"].ToString())+1);
- tvList.Nodes.Add(parentnode);
- }
- }
- /// <summary>
- /// 递归绑定子节点内容
- /// </summary>
- /// <param name="CurrentNode">当前节点</param>
- /// <param name="ParentID">上一级导航ID</param>
- /// <param name="Level">所在树形的级别</param>
- private void NodesBind(TreeNode CurrentNode, int ParentID, int Level)
- {
- SPSite site = SPContext.Current.Site;
- SPWeb web = SPContext.Current.Web;
- SPList list = web.Lists["TreeViewList"];
- var query = from SPListItem item in list.Items where item["ParentID"].ToString() == ParentID.ToString() && item["Level"].ToString() == Level.ToString() select item;
- foreach (SPListItem item in query)
- {
- TreeNode childnode = new TreeNode();
- childnode.Text = item["标题"].ToString();
- childnode.Value = item["ID"].ToString();
- SPFieldUrlValue url = new SPFieldUrlValue(item["Url"].ToString());
- childnode.NavigateUrl = url.Url;
- childnode.ImageUrl = "/_layouts/images/folder.gif";
- NodesBind(childnode, Int32.Parse(item["ID"].ToString()), Int32.Parse(item["Level"].ToString()) + 1);//递归读取列表,绑定到子节点
- CurrentNode.ChildNodes.Add(childnode);
- }
- }
- }
- }
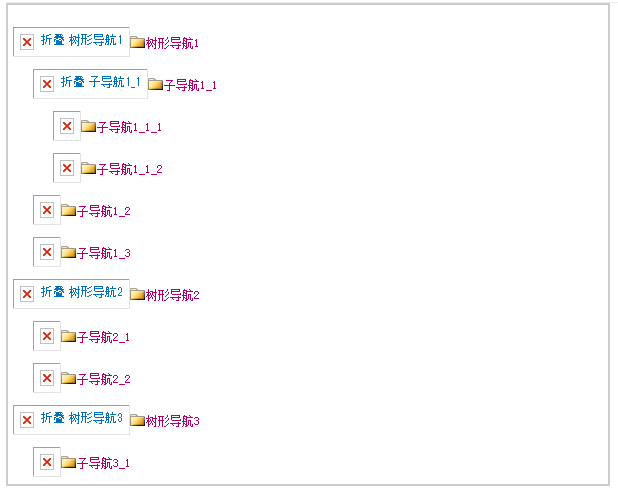
4、问题部分
当TreeView控件tvList的ShowExpandCollapse属性(是否显示展开节点指示符)设为true时,会出现如下错误

查了一些资料,笔者未能解决此问题,只能牺牲一些TreeView控件的显示效果,如有更好的方法,请不吝赐教!!
SharePoint2010沙盒解决方案基础开发——关于TreeView树形控件读取列表数据(树形导航)的webpart开发及问题的更多相关文章
- Web应用程序开发,基于Ajax技术的JavaScript树形控件
感谢http://www.cnblogs.com/dgrew/p/3181769.html#undefined 在Web应用程序开发领域,基于Ajax技术的JavaScript树形控件已经被广泛使用, ...
- SharePoint 沙盒解决方案 VS 场解决方案
博客地址 http://blog.csdn.net/foxdave 最近看书正好看到了关于沙盒解决方案的介绍,便整理记录一下. 虽然沙盒解决方案已经在最新的SharePoint开发中被否决弃用了(被A ...
- 沙盒解决方案解决SharePoint 2013 以其他身份登陆的问题
众所周知,SharePoint 2013没有像SharePoint 2010那样有一个叫"以其他身份登录"的菜单项. 当然解决方案也很多,比如你可以直接修改Welcome.ascx ...
- SharePoint 2013 沙盒解决方案不能激活(激活按钮不可用)
把沙盒解决方案上传到目标站点的"解决方案"库中,发现"激活"按钮是灰掉的,不可用. 首先,我想到的是权限不足,所以 "以管理员身份"启动IE ...
- SharePoint 2010 使用沙盒解决方案隐藏页面中的”元素”
起因: 一朋友问我如何隐藏SharePoint 2010中"回收站"和"所有网站内容".我告诉他需要写点css,然后他就蒙圈了(他是英文专业). 解决方案: 一 ...
- seccomp沙盒逃逸基础——沙盒的规则编写
seccomp沙盒逃逸基础--沙盒的规则编写 引入: 安全计算模式 seccomp(Secure Computing Mode)是自 Linux 2.6.10 之后引入到 kernel 的特性.一切都 ...
- 葡萄城首席架构师:前端开发与Web表格控件技术解读
讲师:Issam Elbaytam,葡萄城集团全球首席架构师(Chief Software Architect of GrapeCity Global).曾任 Data Dynamics.Inc 创始 ...
- SNF开发平台WinForm之三-开发-单表选择控件创建-SNF快速开发平台3.3-Spring.Net.Framework
3.1运行效果: 3.2开发实现: 3.2.1 这个开发与第一个开发操作步骤是一致的,不同之处就是在生成完代码之后,留下如下圈红程序,其它删除. 第一个开发地址:开发-单表表格编辑管理页面 http: ...
- Winform开发框架之客户关系管理系统(CRM)的开发总结系列4-Tab控件页面的动态加载
在前面介绍的几篇关于CRM系统的开发随笔中,里面都整合了多个页面的功能,包括多文档界面,以及客户相关信息的页面展示,这个模块就是利用DevExpress控件的XtraTabPage控件的动态加载实现的 ...
随机推荐
- 安装oracle pl/sql developer
1.在官网上下载oracle 11g R2版本的数据库,直接常规安装.数据库可以下载32bit. 2.在这里下载oracle client (32bit)http://www.oracle.com/t ...
- OC与Swift的区别四(条件语句)
12.条件语句的区别,此处只写区别,没有指出区别的其他方面oc与swift基本一致 12.1 oc中for if switch语句体如果只有一行代码,则{}可以省略 swift中for if swit ...
- 类库探源——System.Drawing.Bitmap
一.System.Drawing.Bitmap Bitmap 类: 封装GDI+ 位图,此位图由图形图像及其属性的像素数据组成.Bitmap 是用于处理由像素定义的图像的对象 命名空间: System ...
- mysql 查找包含特定名字的表
SELECT distinct TABLE_NAME FROM INFORMATION_SCHEMA.COLUMNS WHERE TABLE_NAME LIKE '%medias%'
- Qt文件信息获取之QFileInfo
在Qt中为文件的操作和信息获取提供了许多方便的类,常用的有QDir,QFile,QFileInfo以及QFileDialog,在本文中主要介绍用于获取关于文件信息的QFileInfo类. QFileI ...
- tree命令
tree命令以树状图列出目录的内容. 1.语法 tree(选项)(参数) 2.选项 -a:显示所有文件和目录: -A:使用ASNI绘图字符显示树状图而非以ASCII字符组合: -C:在文件和目录清单加 ...
- skymvc网站测试之mysql数据生成
skymvc网站测试之mysql数据生成 使用方法: 删除数据 /index.php?m=test_mysql&a=autoDelete 重置自增ID /index.php?m=test_my ...
- notepad++ :正则表达式系统教程
前言&索引 前言 正则表达式是烦琐的,但是强大的,学会之后的应用会让你除了提高效率外,会给你带来绝对的成就感.只要认真去阅读这些资料,加上应用的时候进行一定的参考,掌握正则表达式不是问题. 索 ...
- Yii 跨域设置
控制器设置: abstract class ControllerBase extends Controller { public function __construct($id, $module, ...
- [GUIDE] How to install Scipy in Maya Windows 64 bit - Google 网上论坛 - Google Chrome
I've seen a lot of queries about getting scipy working in Maya (Windows 64 bit) with a few not 100% ...
