mvc5 + ef6 + autofac搭建项目(四)
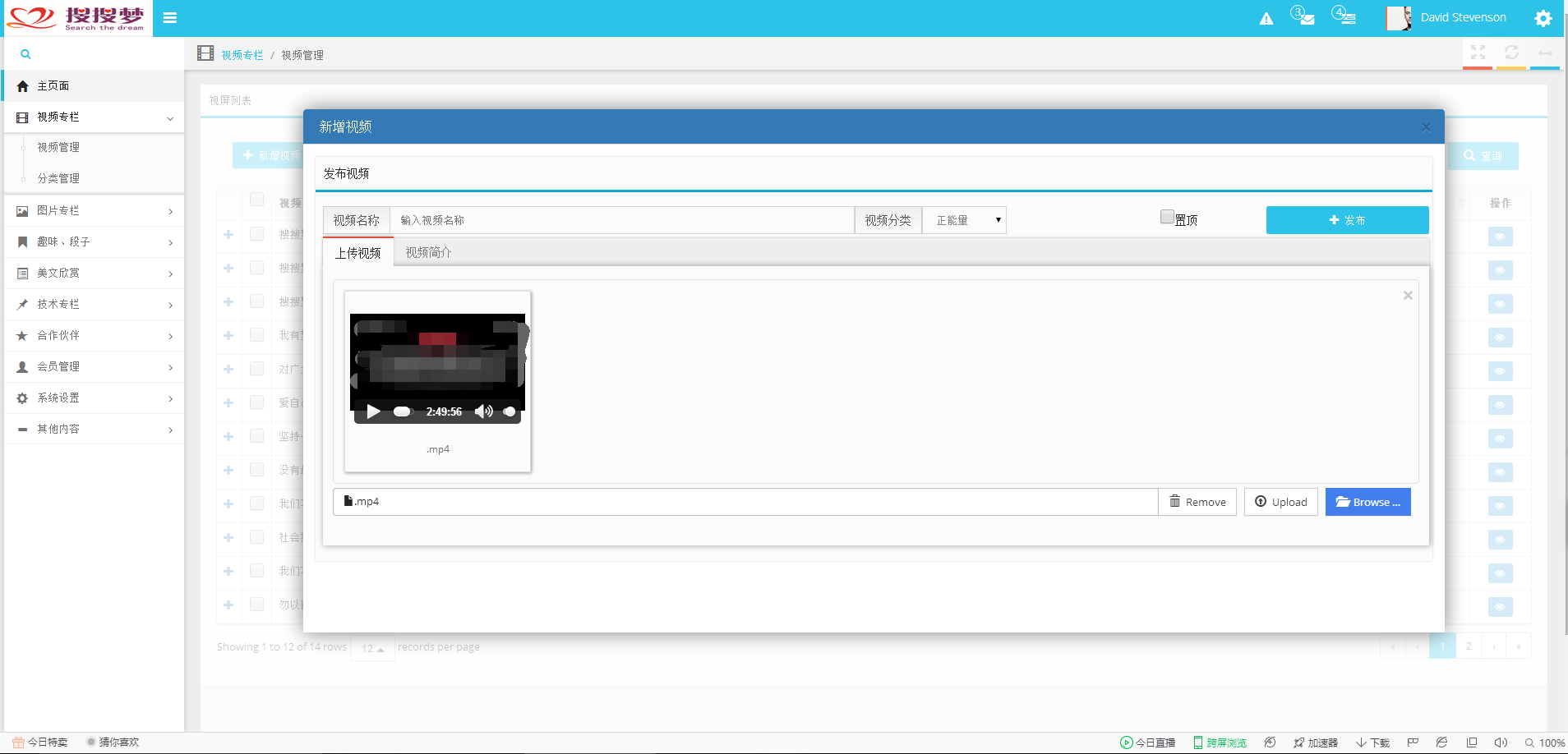
在列表页面,点击新增,弹出窗口实现视屏上传,这里存在一个问题,就是大文件上传的问题,iis出于安全问题,有限制,当然这不是大问题,解决也很容易:
见截图:

请忽略视屏文件,看得懂的请装作不懂。
源码
@{
ViewBag.Title = "发布新视频";
Layout = "~/Views/Shared/_LayoutDialogContext.cshtml";
}
<div class="row">
<div class="col-lg-12 col-sm-12 col-xs-12">
<div class="well with-header">
<div class="header bordered-sky">发布视频</div>
<div class="row">
<div id="toolbar" style="padding-left: 5px">
<div class="buttons-preview">
<form id="uploadForm" action="" method="post" enctype="multipart/form-data">
<div class="">
<div class="input-group">
<span class="input-group-addon ">视频名称</span>
<input type="text" class="form-control txt-video-title" name="videoTitle" placeholder="输入视频名称" />
<span class="input-group-addon ">视频分类</span>
<span class="table-cell">@Html.DropDownList("VideoCategoryList", null, new { @class = "drop" })</span>
<span class="table-cell">
<input type="checkbox" value="-1" id="chkToTop" name="chkToTop" />置顶</span>
<a href="javascript:void(0);" style="display: table-cell;" class="btn btn-azure btn-publish"><i class="fa fa-plus"></i> 发布</a>
</div>
<div class="tabbable">
<ul class="nav nav-tabs" id="myTab">
<li class="tab-red active">
<a data-toggle="tab" href="#videoInfo">
上传视频
</a>
</li>
@*<li class="tab-red">
<a data-toggle="tab" href="#picture">
上传图片
</a>
</li>*@
<li class="">
<a data-toggle="tab" href="#baseInfo">
视频简介
</a>
</li>
</ul>
<div class="tab-content">
<div id="videoInfo" class="tab-pane active">
<p>
<input id="inputVideo" name="inputVideo" data-min-file-count="1" type="file" class="file file-loading" data-allowed-file-extensions='["MP4", "FLV"]'>
</p>
</div>
@*<div id="picture" class="tab-pane">
<p>
<input id="inputPicture" name="inputPicture" multiple data-min-file-count="3" type="file" class="file file-loading" data-allowed-file-extensions='["jpg", "jpeg","png","gif","bmp"]'>
</p>
</div>*@
<div id="baseInfo" class="tab-pane ">
<textarea rows="8" style="width:100%" id="videoDesc" name="videoDesc"></textarea>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<style>
.input-group {
margin-bottom: 5px;
}
#thelist {
font-size: 10px;
}
.table-cell {
display: table-cell;
vertical-align: top;
}
.drop {
height: 34px;
}
</style>
<link href="~/Scripts/js/bootstrap/fileupload/css/fileinput.css" rel="stylesheet" />
<script src="~/Scripts/js/bootstrap/fileupload/js/fileinput.js"></script>
<script src="~/Scripts/js/bootstrap/fileupload/js/fileinput_locale_zh.js"></script>
<script type="text/javascript">
$(function () {
$("#inputVideo").fileinput({
//uploadUrl: '#', // you must set a valid URL here else you will get an error
//allowedFileExtensions: ['jpg', 'png', 'gif'],
overwriteInitial: false,
maxFileSize: 3000,
maxFilesNum: 1,
//allowedFileTypes: ['image', 'video', 'flash'],
slugCallback: function (filename) {
return filename.replace('(', '_').replace(']', '_');
}
});
//高宽属性社会资
resize();
$(window).resize(function () {
resize();
});
initialUploadBase();
submitFile();
});
function resize() {
var height = $('.bootstrap-dialog').parent('body').height();
var width = $('.bootstrap-dialog').parent('body').width();
if (width > 500)
width = width - 250
$('.modal-dialog').css({ "width": width });
$('.modal-dialog .modal-content').css({ "height": height - 120 });
}
///初始化图片上传(样式)
function initialUploadBase() {
//图片上传
$('#inputPicture').fileinput({
language: 'zh',//语言设置
uploadUrl: '',//上传路径
allowedFileExtensions: ['jpg', 'png', 'gif', 'jpeg'],//接收的文件后缀
showUpload: false, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>"
});
//视频上传
$('#inputPicture').fileinput({
language: 'zh',//语言设置
uploadUrl: '',//上传路径
allowedFileExtensions: ['MP4', 'flv'],//接收的文件后缀
showUpload: false, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>"
});
}
//提交文件
function submitFile() {
$('.btn-publish').click(function () {
//var title = $('.txt-video-title').val();
var uploadFormData = new FormData($('#uploadForm')[0]);//序列化表单,$("form").serialize()只能序列化数据,不能序列化文件
$.ajax({
type: 'POST',
data: uploadFormData,
url: '/Video/UpLoad',//TypeError: 'append' called on an object that does not implement interface FormData.
processData: false,
contentType: false,
async: false,
success: function (data) {
if (typeof (data) == undefined) {
alert("用户信息已丢失,请重新登录!"); window.parent().location.href = "/Account/Login";
}
if (data.ErrorMsg == "") {
alert('上传成功!');
}
}
});
});
}
</script>
1.bt3的弹窗,实现也很简单,在上一篇(三)中,第一段代码中有一段 showBigDialog('/Video/Insert', '新增视频');,实现 见代码:
var showBigDialog = function (remoteRoute, title) {
BootstrapDialog.show({
title: title,
message: function (dialog) {
var $message = $('<div></div>');
var pageToLoad = dialog.getData('pageToLoad');
$message.load(pageToLoad);
return $message;
}, draggable: true,
data: {
'pageToLoad': remoteRoute
}
});
这里当初实现(搞好久了,记不太清楚了,今天闹情绪,才拿出来贴贴)有一个问题,就是如何才弹出层中加载另外一视图的问题:中个问题问得好啊,但是很傻,因为上面已经写的很明了,那么另一个问题来了,加载的另一个视图,怎么自适应大小呢?
直接写死了?尼玛,这怎么可能?换一个显示频是不是就挤坏了?不得不说,这个问题问得也很有技术含量,但是,上面也实现了,当然,需要在屏幕变化之后,重新刷新弹窗,如果是 自适应显示频的兼容处理,那么,该处未实现。
不得不说,bt3的拆件的确很猛,支持图片的上传预览,视频的预览和播放
上传实现代码:
/// <summary>
/// 上传新视频,(包含文件上传)
/// </summary>
/// <returns></returns>
public JsonResult UpLoad()
{
if (null != Session[Consts.SYSTEMUERSESSION])
{
string videoName = Request["videoTitle"];//视频标题
string videoDesc = Request["videoDesc"];//视频简介
string chkToTop = Request["chkToTop"];//是否置顶 string videoPictureUrl = "";
string videoInfoUrl = "";//视频上传之后的虚拟路径
string videoCategoryKey = Request["VideoCategoryList"];//视频分类外键ID FileUpLoadResult fileUpLoadVideo = null;//用于输出结果 #region 视频上传,生成默认展示图片(自动剪切)
try
{
string fileSavePath = DateTime.Now.ToString("yyyyMMdd");//当天时间最为文件夹
string fileName = DateTime.Now.ToString("yyyyMMddHHmmssfff");//生成的文件名称 string videoPath = Consts.VIDEOINFOSAVEPATH + fileSavePath + "/";
string gengeratedPicPath = Consts.VIDEOPICTURESAVEPATH + fileSavePath + "/";
Thread.Sleep(100);
fileUpLoadVideo = Request.UpLoad(videoPath, 0, gengeratedPicPath, fileName, "480x360");
}
catch (Exception ex)
{
fileUpLoadVideo = new FileUpLoadResult()
{
Status = false,
FileSavePath = null,
ErrorMsg = ex.Message
};
}
#endregion
#region 装箱、入库
if (fileUpLoadVideo.FileSavePath != null)
{
ColumnVideo video = new ColumnVideo()
{
Id = CombHelper.NewComb(),
VideoName = videoName,
VideoDesc = videoDesc,
ShowPictureUrl = fileUpLoadVideo.ShowImagePath,//显示图片文件路径
VideoUrl = fileUpLoadVideo.FileSavePath.FirstOrDefault(),
IsEnabled = true,
VideoFrom = "原创",
VideoSize = 0,
VideoLength = 0,
ViewTimes = 888,
GoodClickTimes = 888,
BadClickTimes = 10,
AddDate = DateTime.Now,
FavoriteTimes = 888,
ToTop = string.IsNullOrEmpty(chkToTop) ? 0 : int.Parse(chkToTop),
CustomerKey = ((Customer)Session[Consts.SYSTEMUERSESSION]).Id,
ColumnsCategoryKey = new Guid(videoCategoryKey)
};
if (_videoService.Insert(video))
{
fileUpLoadVideo = new FileUpLoadResult()
{
Status = true,
FileSavePath = new string[] { videoPictureUrl, videoInfoUrl },
ErrorMsg = ""
};
}
}
#endregion return Json(fileUpLoadVideo, JsonRequestBehavior.AllowGet);
}
return null;
}
上传注意点:关于文件过大问题,测试过程中发现,超过32M的文件一上传就阳痿,这尼玛不是蛋疼么,怎么就萎了呢,不怕不怕,这么撸一把就好了:
<system.web>
<!--配置缓存-->
.............
<!--配置缓存-->
<compilation debug="true" targetFramework="4.5.2" /> <httpRuntime targetFramework="4.5.2" maxRequestLength="" executionTimeout="" delayNotificationTimeout="" requestValidationMode="2.0"/>
.........
这样一搞一下,100M以上的文件上传也是秒射的,
mvc5 + ef6 + autofac搭建项目(四)的更多相关文章
- mvc5 + ef6 + autofac搭建项目(四).1视屏上传生成截图
即上一篇中上传涉及到的 一个视频生成截图的问题,这个很简单,这是上一篇中的代码片段 #region 视频上传,生成默认展示图片(自动剪切) try { string fileSavePath = Da ...
- mvc5 + ef6 + autofac搭建项目(三)
前面已经基本完成了框架的搭建,后面就是实现了,后面主要说下前端的东西bootstrap的使用和相关插件. 看图: 实现比较简单,在主页面只引入共用部分的 js等相关包,毕竟不是所有页面都需要列表以及其 ...
- mvc5 + ef6 + autofac搭建项目(repository+uow)(一)
直奔主题了,不那么啰嗦. 整体框架的参考来源是 O# 的框架,在此感谢锋哥一直以来的开源,让我们有的学 如下图: (图一) 一下分三个步骤说明,分别为 dbContext,repository,uo ...
- mvc5 + ef6 + autofac搭建项目(repository+uow)(二)
续上篇: DBContext 在上篇 图一类库根目录创建的 DbContextBase /// <summary> /// 数据库上下文基类 /// </summary> // ...
- MVC5+EF6 入门完整教程四
上篇文章主要讲了如何配置EF, 我们回顾下主要过程: 创建Data Model à 创建Database Context à创建databaseInitializerà配置entityFramewor ...
- 【第四篇】ASP.NET MVC快速入门之完整示例(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- MVC5+EF6 完整教程
随笔分类 - MVC ASP.NET MVC MVC5+EF6 完整教程17--升级到EFCore2.0 摘要: EF Core 2.0上周已经发布了,我们也升级到core 文章内容基于vs2017, ...
- 【番外篇】ASP.NET MVC快速入门之免费jQuery控件库(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- 【第一篇】ASP.NET MVC快速入门之数据库操作(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
随机推荐
- POJ_2503_Babelfish_(Trie/map)
描述 http://poj.org/problem?id=2503 给出一个字典,求翻译,翻译不了输出eh. Babelfish Time Limit: 3000MS Memory Limit: ...
- Retina
走向Retina Web RETINA时代的前端优化 <!DOCTYPE html> <html> <head> <meta charset="ut ...
- MOSS母板页制作 学习笔记(一)
转:http://xiachanghao1990.blog.163.com/blog/static/4869602420114235536573/ 母版页制作其实应该算是一个比较基础的工作,但是熟练制 ...
- Delphi 预编译指令 的用法
A.3 使用条件编译指令条件编译指令是非常重要的编译指令,他控制着在不同条件下(例如,不同的操作系统)产生不同的代码.条件编译指令是包含在注释括号之内的,如下表所示. ...
- $(function(){})里面不能声明定义函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 手动进行Excel数据和MySql数据转换
今天是全国数学建模比赛,同学选的一个题目需要对一个large的Excel表格进行统计,好哥们儿嘛--便帮助他完成了数据从Excel到MySql的转化.记下具体步骤分享给大家,也免得大家到网上到处乱找了 ...
- hdoj 2502 月之数
月之数 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submiss ...
- jQuery练习实例(四)
最近写的jquery实例--jQuery图片九宫格样式鼠标悬停图片滑动切换效果 有兴趣的同学可以参考一下,这幅效果,个人觉得挺不错的 <%@ page language="java&q ...
- [PHP] csv to xml
<?php error_reporting(E_ALL | E_STRICT); ini_set('display_errors', true); ini_set('auto_detect_li ...
- Java jdbc数据库连接池总结!(转)
1. 引言 近年来,随着Internet/Intranet建网技术的飞速发展和在世界范围内的迅速普及,计算机 应用程序已从传统的桌面应用转到Web应用.基于B/S(Browser/Server)架构的 ...
