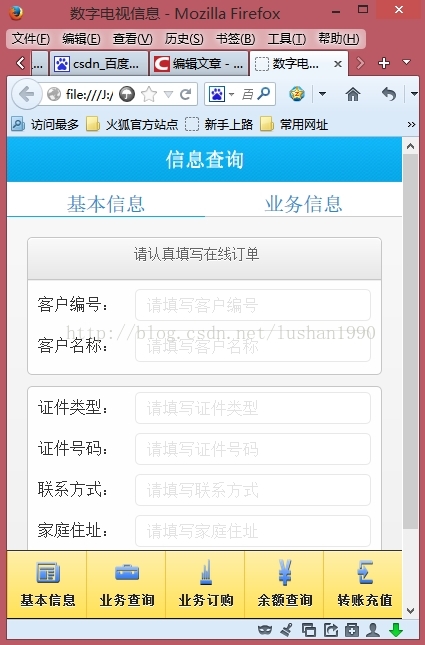
jquerymobile知识点:实现toolbar下方显示,自定义图标!
css:
.nav-glyphish-example .ui-btn .ui-btn-inner { padding-top: 40px !important; }
.nav-glyphish-example .ui-btn .ui-icon { width: 30px!important; height: 30px!important; margin-left: -15px !important; box-shadow: none!important; -moz-box-shadow: none!important; -webkit-box-shadow: none!important; -webkit-border-radius: none !important; border-radius: none !important; }
#chat .ui-icon { background: url(images/ico_message_enter.png) 50% 50% no-repeat; background-size: 24px 22px; }
#email .ui-icon { background: url(images/ico_business_enter.png) 50% 50% no-repeat; background-size: 24px 16px; }
#login .ui-icon { background: url(images/ico_order_enter.png) 50% 50% no-repeat; background-size: 12px 26px; }
#beer .ui-icon { background: url(images/ico_balance_enter.png) 50% 50% no-repeat; background-size: 22px 27px; }
#coffee .ui-icon { background: url(images/ico_recharge_enter.png) 50% 50% no-repeat; background-size: 20px 24px; }
#skull .ui-icon { background: url(images/21-skull.png) 50% 50% no-repeat; background-size: 22px 24px; }
html:
<div data-role="footer" class="nav-glyphish-example" data-position="fixed">
<div data-role="navbar" class="nav-glyphish-example" data-grid="d">
<ul>
<li><a href="baseInfo.html" id="chat" data-ajax="false" data-theme="e" data-icon="custom" data-id="baseInfo" class="next_btn" data-transition="slide">基本信息</a></li>
<li><a href="yewuCheck.html" data-ajax="false" id="email" data-theme="e" data-icon="custom" data-id="yewuCheck" data-transition="slide">业务查询</a></li>
<li><a href="yewuOrder.html" data-ajax="false" id="login" data-theme="e" data-icon="custom" data-id="yewuOrder" data-transition="slide">业务订购</a></li>
<li><a href="yueCheck.html" data-ajax="false" id="beer" data-theme="e" data-icon="custom" data-id="yueCheck" data-transition="slide">余额查询</a></li>
<li><a href="zhuanZhang.html" data-ajax="false" id="coffee" data-theme="e" data-icon="custom" data-id="zhuanZhang" data-transition="slide">转账充值</a></li>
</ul>
</div>
</div>


jquerymobile知识点:实现toolbar下方显示,自定义图标!的更多相关文章
- Android ToolBar自定义图标,关联DrawerLayout
Android5.0出现了一个可以代替ActionBar的控件ToolBar,使用更加灵活,一般我们使用ToolBar来和DrawerLayout配合使用,官方提供了一个开关类ActionBarDra ...
- Assign a Custom Image 设置自定义图标
In this lesson, you will learn how to associate a business class with a custom image. This image wil ...
- 分别用ToolBar和自定义导航栏实现沉浸式状态栏
一.ToolBar 1.在build.gradle中添加依赖,例如: compile 'com.android.support:appcompat-v7:23.4.0' 2.去掉应用的ActionBa ...
- 为bootstrap添加更多自定义图标
From: http://blog.csdn.net/mengxiangfeiyang/article/details/45224731 Twitter Bootstrap 真是前端开发的瑞士军刀,作 ...
- Windows 8.1——将网站固定到开始菜单,自定义图标、颜色和Windows推送通知
记得在IE 9和Windows 7刚出来那会儿我写过一篇文章来介绍如何自定义网站将其固定到Windows的任务栏上,同时自定义图标及任务内容.那个功能在IE 9中被称之为JumpList.http:/ ...
- IconVault – 创建自定义图标字体的神器推荐
图标字体简单来说就是外观呈现为图标的字体,同时具有矢量图形的特征,在不同的设备上使用图标的时候就不用加载不同尺寸的图片文件,能够减少 HTTP 请求数,提高页面加载速度. IconVault 这款在线 ...
- Sencha Touch 2.2.1 Custom Icon 自定义图标
ST2.2版本竟然又改变了sass中自定义图标的添加方式,在2.2以前采用的是这种base64的方式,详见:http://www.cnblogs.com/qidian10/archive/2012/1 ...
- Delphi 7使用自定义图标关联文件类型
Delphi 7使用自定义图标关联文件类型 5.2 Delphi编程(40) 版权声明:本文为博主原创文章,未经博主允许不得转载. 在开发过程中,我们经常需要属于自己的文件类型,自定义的后缀名不仅可 ...
- Android开发app如何设定应用图标下的应用名称为汉字以及自定义图标
一.应用名称为汉字 二.自定义图标
- 将网站固定到开始菜单,自定义图标、颜色和Windows推送通知
Windows 8.1——将网站固定到开始菜单,自定义图标.颜色和Windows推送通知 记得在IE 9和Windows 7刚出来那会儿我写过一篇文章来介绍如何自定义网站将其固定到Windows的任务 ...
随机推荐
- Memcached(三)Memcached配置参数初解
一.基本参数在我们第一次安装Memcached时,一般都是用过这个命令: memcached -m 512 -u root -d -l 127.0.0.1 -p 11211 我们先来解释这几个参数的含 ...
- Android引导界面
一.所需素材 很有必要整理一下,里面附带友盟的社会化分享组件,我就不去掉了. 二.代码 import com.umeng.update.UmengUpdateAgent; import a ...
- uva 1453 - Squares
旋转卡壳算法: 直接在这个上面粘的模板 主要用途:用于求凸包的直径.宽度,两个不相交凸包间的最大距离和最小距离··· 这题就是求凸包的直径 #include <cstdio> #inclu ...
- uva 10881 - Piotr's Ants
这个题的突破点就在于蚂蚁不能够穿过对方,故相对位置不变: 另外,又可以把蚂蚁看成运动方向不变: 代码: #include<cstdio> #include<algorithm> ...
- 网络安装CentOS 5.3
转自网络安装CentOS 5.3 0. 基本要求 (1) 需要使用至少两台服务器:其中一台没有操作系统,是我们即将安装的服务器;另外一台是已经安装好操作系统的服务器,我们用来存储CentOS的安装文件 ...
- 养成一个SQL好习惯带来一笔大财富
我们做软件开发的,大部分人都离不开跟数据库打交道,特别是erp开发的,跟数据库打交道更是频繁,存储过程动不动就是上千行,如果数据量大,人员 流动大,那么我么还能保证下一段时间系统还能流畅的运行吗?那么 ...
- UITableView.m:8042 crash 崩溃
CRASH : /BuildRoot/Library/Caches/com.apple.xbs/Sources/UIKit_Sim/UIKit-3600.6.21/UITableView.m:804 ...
- 编写优质嵌入式C程序
前言:这是一年前我为公司内部写的一个文档,旨在向年轻的嵌入式软件工程师们介绍如何在裸机环境下编写优质嵌入式C程序.感觉是有一定的参考价值,所以拿出来分享,抛砖引玉. 转载请注明出处:http://bl ...
- Android用户界面 UI组件--TextView及其子类(五) DigitalClock,AnalogClock,RadioButton,CheckBox,ToggleButton汇总
DigitalClock和AnalogClock两个时钟类 可以为DigitalClock设置背景图片,自定义时针,秒针,分针的样式 例子: <?xml version="1.0&qu ...
- JMS的作用
JMS就是生产者与消费者模式.消费者负责消费生产者产生的消息.通过JMS可以做后台的异步操作,应用到具体工作中的话,有用它来发内部消息的.发邮件的.发短信的,做大操作时在后台做异步操作的. Java ...
