extjs中grid中行内文本或图片居中显示
我是看了网上写的方法调试自己的代码来实现的,实现的方式是当加载store数据时改变grid的行样式,源码如下:
html代码:
<div id="weatherP_grid-body" class="x-panel-body x-grid-body x-panel-body-default-framed x-panel-body-default-framed x-layout-fit" style="border-top-width: 1px; border-bottom-width: 1px; width: 1356px; height: 464px; left: 0px; top: 99px;">
<div id="gridview-1017" class="x-grid-view x-fit-item x-grid-view-default x-unselectable" style="overflow: auto; -moz-user-select: none; margin: 0px; width: 1354px; height: 462px;" tabindex="-1">
<table class="x-grid-table x-grid-table-resizer" cellspacing="0" cellpadding="0" border="0" style="width:1344px;">
<tbody>
<tr class="x-grid-header-row">
<th class="x-grid-col-resizer-gridcolumn-1042" style="width: 24px; height: 0px;"></th>
<th class="x-grid-col-resizer-rownumberer-1009" style="width: 35px; height: 0px;"></th>
<th class="x-grid-col-resizer-gridcolumn-1011" style="width: 0px; height: 0px;"></th>
<th class="x-grid-col-resizer-gridcolumn-1012" style="width: 100px; height: 0px;"></th>
<th class="x-grid-col-resizer-gridcolumn-1013" style="width: 100px; height: 0px;"></th>
<th class="x-grid-col-resizer-gridcolumn-1015" style="width: 450px; height: 0px;"></th>
<th class="x-grid-col-resizer-xiansId" style="width: 100px; height: 0px;"></th>
<th class="x-grid-col-resizer-gridcolumn-1016" style="width: 535px; height: 0px;"></th>
</tr>
<tr class="x-grid-row">
<td class=" x-grid-cell x-grid-cell-gridcolumn-1042 x-grid-cell-special x-grid-cell-row-checker x-grid-cell-first">
<div class="x-grid-cell-inner " style="text-align: left; ;">
<div class="x-grid-row-checker"> </div>
</div>
</td>
<td class=" x-grid-cell x-grid-cell-rownumberer-1009 x-grid-cell-special ">
<div class="x-grid-cell-inner " style="vartical-align: middle; height: 40px; line-height: 40px; text-align: center; margin: 0 auto; ">1</div>
</td>
<td class=" x-grid-cell x-grid-cell-gridcolumn-1011 ">
<div class="x-grid-cell-inner " style="vartical-align: middle; height: 40px; line-height: 40px; text-align: center; margin: 0 auto; ">3754</div>
</td>
<td class=" x-grid-cell x-grid-cell-gridcolumn-1012 ">
<div class="x-grid-cell-inner " style="vartical-align: middle; height: 40px; line-height: 40px; text-align: center; margin: 0 auto; ">白天</div>
</td>
<td class=" x-grid-cell x-grid-cell-gridcolumn-1013 ">
<div class="x-grid-cell-inner " style="vartical-align: middle; height: 40px; line-height: 40px; text-align: center; margin: 0 auto; ">晴</div>
</td>
<td class=" x-grid-cell x-grid-cell-gridcolumn-1015 ">
<div class="x-grid-cell-inner " style="vartical-align: middle; height: 40px; line-height: 40px; text-align: center; margin: 0 auto; ">../images/sky/白天/暴雪.png</div>
</td>
<td class=" x-grid-cell x-grid-cell-xiansId ">
<div class="x-grid-cell-inner " style="display: table-cell; vertical-align: middle; height: 40px; width: 100px; text-align: center; *display: block; ">
<img alt="白天-晴" src="../images/sky/白天/暴雪.png">
</div>
</td>
<td class=" x-grid-cell x-grid-cell-gridcolumn-1016 x-grid-cell-last">
<div class="x-grid-cell-inner " style="vartical-align: middle; height: 40px; line-height: 40px; text-align: center; margin: 0 auto; "> </div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
ext代码:
1 //当表格加载时改变表格内行的样式,是行内容居中显示,图片
weatherP_grid.getStore().on('load', function(){//设置表格加载数据完毕后,更改表格TD样式为垂直居中
var weatherP_grid = document.getElementById("weatherP_grid");
var tables = weatherP_grid.getElementsByTagName("table");//找到每个表格
for(var k = 0; k < tables.length; k++){
var tableV = tables[k];
if(tableV.className == "x-grid-table x-grid-table-resizer"){
var trs = tables[k].getElementsByTagName("tr");//找到每个tr
for(var i = 0;i < trs.length;i++){
var tds = trs[i].getElementsByTagName("td");//找到每个TD
for(var j = 1;j < tds.length; j++){
var divs = tds[j].getElementsByTagName("div");//找到td下面的div标签
for(var m = 0; m < divs.length; m++){
var imgs = divs[m].getElementsByTagName("img");
if(imgs.length != 0){
//这里一定要设置高度,宽度,宽度要和指定的列的宽度相同
divs[m].attributes[0].nodeValue = "display: table-cell; vertical-align: middle; height: 40px; width: 100px; text-align: center; *display: block; ";
} else {
divs[m].attributes[0].nodeValue = "vartical-align: middle; height: 40px; line-height: 40px; text-align: center; margin: 0 auto; ";
}
}
}
}
}
}
});
代码说明:
weatherP_grid:这个是你ext中设置的grid的ID
tableV.className == "x-grid-table x-grid-table-resizer"):这段代码中涉及到的样式类名是要通过断点调试找到的,因为ext会将grid中解析成heml中的table标签,那这个样式类名就是你那个grid解析成table的样式的类名,我是通过firefox中的firebug找到的
剩下的代码就需要你自己慢慢研究了,花了很长时间搞这个图片居中的问题,大家重视下。
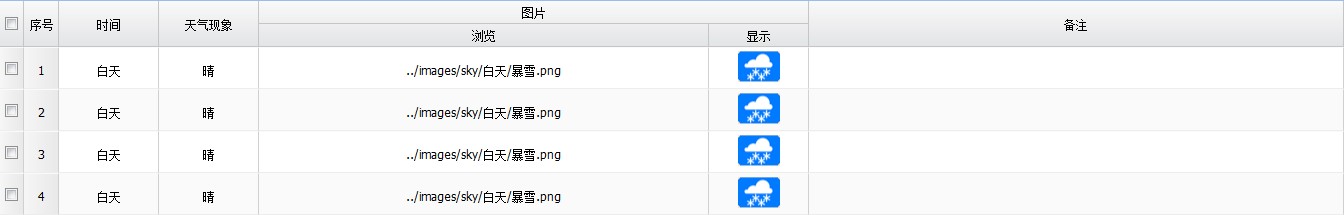
效果图:

extjs中grid中行内文本或图片居中显示的更多相关文章
- EXTJS中grid的数据特殊显示,不同窗口的数据传递
//EXTJS中grid的数据特殊显示renderer : function(value, metaData, record, rowIndex, colIndex, store, view) { v ...
- NSS_04 extjs中grid接收datetime类型参数列
今天在做用户列表时发现, asp.net mvc3的控制器在返回JsonResult结果时, 会把对象内的DateTime类型成员,解析为类似于\/Date(1238606590509)\/的格式 , ...
- Extjs中grid表格中去掉红三角
在编辑Extjs的gridpanel的时候,数据有错误或是修改在每个单元格上都会出现红色的小三角,在每个列上面可以配置allowBlank: false来标识这个不可以为空 有的时候在保存数据时如果不 ...
- Extjs中grid前端分页使用PagingMemoryProxy【二】
在项目中遇到Grid前端分页,本人也是刚接触extjs没多久,为了实现效果,一直找了很久才实现出来,对于代码中的一些也不能详细的说明出来, 不知道能不能帮助到遇到同样问题的朋友,所以将例子代码 ...
- Extjs中grid行的上移和下移
一.将up和down按钮放到tbar中,然后选中grid行即可实现上移和下移 var up = new Ext.Action({ text : 'Up', icon : 'up.png',//或者添加 ...
- Extjs中grid 的ColumnModel 属性配置
一, 用数组的方式配置ColumnModel var colModel = new Ext.grid.ColumnModel([ { header:'编号', dataIndex:'id',width ...
- 64. Extjs中grid 的ColumnModel 属性配置
转自:https://blog.csdn.net/u011530389/article/details/45821945 本文导读:Ext.grid.ColumnModel 该类用于定义表格的列模型, ...
- java本地与树莓派中采用UDP传输文本、图片
今天解决了一个困扰好几天的问题,由于比赛需要,需要用java语言,并采用UDP传输协议,让树莓派与服务器(就是本机)建立连接传输视频,图片. 由于UDP是建立在无连接的协议上,因此就碰到了一个很尴尬的 ...
- extjs中grid对于其中表单的表头的读取以及是否隐藏的判断
//获取grid的表头信息 var columns=baseGrid.columns; alert(columns.length); //判断列是否隐藏并输出表 ...
随机推荐
- 使用Windows 系统性能监控来报警磁盘空间不足
http://blog.csdn.net/jiangxinyu/article/details/4370288
- XBox360自制系统的更新(Update)
升级和更新 升级(Upgrade):从Windows XP到Windows 10,这叫升级,不叫更新.XBox360升级失败的话,后果可能会比较严重,直接就无法开机了. 更新(Update):在Win ...
- [Java Concurrent] 并发访问共享资源的简单案例
EvenGenerator 是一个偶数生成器,每调用一个 next() 就会加 2 并返回叠加后结果.在本案例中,充当被共享的资源. EvenChecker 实现了 Runnable 接口,可以启动新 ...
- POJ-1200(哈希)
2015-08-19 题意:给出两个数n,nc,并给出一个由nc种字符组成的字符串.求这个字符串中长度为n的子串有多少种. 分析: 1.这个题不用匹配,因为不高效. 2.将长度为n的子串看作n位的nc ...
- AES - Rijndael 算法(一)
1997年1月,美国标准技术协会NIST开始遴选数据加密标准(Data Encryption Standard,简称DES)替代者的工作,称为高级加密标准[1’2](Advanced Enerypti ...
- ViewPager禁止滑动以及它与内层滑动控件水平方向上事件冲突的解决方法
一.上图 二.场景描写叙述 最近在做项目的时候.遇到一个怪异的需求,描写叙述例如以下: 1.ViewPager中嵌套3个View,当从View1滑动到View2时禁止ViewPager的滑动事件. 2 ...
- test_wifi
#!/system/bin/sh #Load driver echo "ASD WIFI TESTING..." AP_NAME="default" num=0 ...
- [AngularJS] Design Pattern: Simple Mediator
We're going to use rootScope emit here to send out events and then we're going to listen for them in ...
- 关于虚拟继承类的大小问题探索,VC++ 和 G++ 结果是有区别的
昨天笔试遇到个 关于类占用的空间大小的问题,以前没怎么重视,回来做个试验,还真发现了问题,以后各位笔试考官门,出题时请注明是用什么编译器. vc6/vc8 cl 和 Dev-C 的g++ 来做的测试: ...
- Meth | ubuntu下安装与卸载软件方法
1.通过deb包安装的情况: 安装.deb包: 代码:sudo dpkg -i package_file.deb反安装.deb包:代码:sudo dpkg -r package_name 2.通过ap ...
