window.applicationCache事件,介绍
不幸声明,window.applicationCache 已经逐渐弃用
更多参考:https://www.cnblogs.com/tianma3798/p/12287972.html
可以使用Service Worker 代替
1.关于applicationCache对象
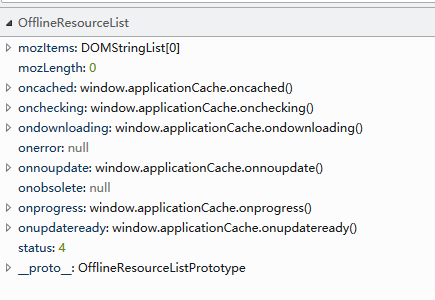
在IE和Google中 为ApplicationCache对象
而在FF中为 OfflineResourceList对象
通过ApplicationCache对象我们可以添加时间绑定,可以访问当前状态status值
console.info(window.applicationCache);
window.applicationCache.oncached = function (e) {
console.info('缓存成功');
console.info(e);
}
window.applicationCache.onchecking = function (e) {
console.info('检查中');
//console.info(e);
}
window.applicationCache.ondownloading = function (e) {
console.info('下载中');
//console.info(e);
}
window.applicationCache.onnoupdate = function (e) {
console.info('没有更新内容');
//console.info(e);
}
//window.applicationCache.onprogress = function (e) {
// console.info('更新过程中,已经加载了:'+e.loaded+',总共:'+e.total);
// //console.info(e);
//}
window.applicationCache.addEventListener('progress', function (e) {
console.info('更新过程中,已经加载了:' + e.loaded + ',总共:' + e.total);
console.info(e);
}, false);
window.applicationCache.onupdateready = function (e) {
console.info('更新成功');
// console.info(e);
}
如下:



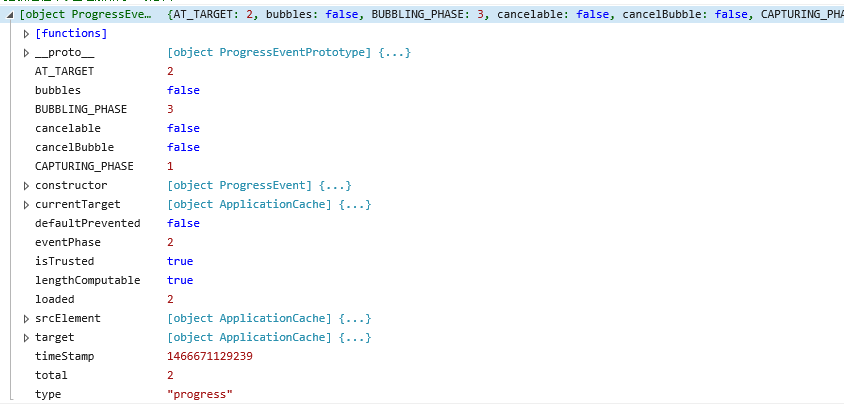
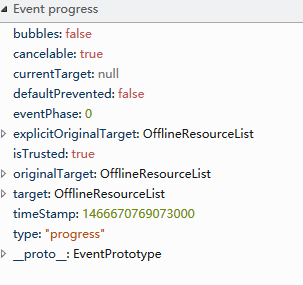
2.关于 onprogress事件的 event对象
在IE和Google中 都是 ProgressEvent对象 ,支持 loaded和total
而在FF中 为 Progress对象,不支持loaded和total
如下图;



其他api说明:http://docs.webplatform.org/wiki/apis/appcache/ApplicationCache
window.applicationCache事件,介绍的更多相关文章
- 基于window.onerror事件 建立前端错误日志
QA不是万能的,用户的浏览环境非常复杂,很多情况无法靠测试用例去覆盖,所以最好建立一个前端错误日志,在真实用户端收集bug. try&catch是一个捕获前端错误的常见方法,比如: { //给 ...
- JQuery 在$(window).load() 事件中 不运行 $(window).resize()
本文转载至: http://stackoverflow.com/questions/2597152/jquery-window-resize-doesnt-work-on-load 原文标题 :J ...
- HTML5之window.applicationCache对象
不知道离线缓存技术的可以参照上一篇文章: HTML5之appcache语法理解/HTML5应用程序缓存/manifest缓存文件官方用法翻译 参考文章 window.applicationCache ...
- jquery load()函数和window.onload事件
我想用jquery load()一个饼状图页面, 但是load不出来 代码如下: 后来百度了一下,解决办法如下: window.onload事件只有在文档载入的时候才会执行的,你载入子页面不会触发这个 ...
- Dom对象总结介绍&事件介绍&增删查找标签
1.dom有5个属性,属性内容如下 下面开始介绍Dom属性,一共有5个属性 1.document object:文档对象 2.element object:标签对象 3.test object:文本对 ...
- [译]window.onerror事件
本文翻译youtube上的up主kudvenkat的javascript tutorial播放单 源地址在此: https://www.youtube.com/watch?v=PMsVM7rjupU& ...
- 【JS】怎样同一时候处理多个window.onload事件
有时引用其他js时,其js却使用了window.onload事件,这种话,引入的页面的onload事件就有可能执行不了.如何才干两个都执行呢?除了将两个写到一块儿去的方法外,还有其他的方法 if(wi ...
- window.onresize事件在vue项目中的应用
//vue页面<template> <div id='echart'> 报表 </div> </template> <script> exp ...
- window.onresize 事件笔记
1.浏览器尺寸变化响应事件 : window.onresize = function(){....} 这里须要注意的是,onresize响应事件处理中.获取到的页面尺寸參数是变更后的參数. // ...
随机推荐
- 应用hexo(rss插件)
使用RSS插件,来生成rss信息. 装载RSS插件 hexo根目录下进入git命令台 npm install hexo-generator-sitemap 启用RSS插件 hexo根目录下的 _con ...
- BZOJ 1029 建筑抢修
Description 小刚在玩JSOI提供的一个称之为“建筑抢修”的电脑游戏:经过了一场激烈的战斗,T部落消灭了所有z部落的入侵者.但是T部落的基地里已经有N个建筑设施受到了严重的损伤,如果不尽快修 ...
- 谈谈react-router学习
源网页 http://qiutc.me/post/%E8%B0%88%E8%B0%88-react-router.html React + webpack 爽的飞起,少了点什么. 多页面,每次请求页面 ...
- ubuntu 查本机 ip地址的命令是什么, 详细信息的?
使用ifconfig命令即可.你一敲进去都出来了
- InstallShield limited edition 生成单个 setup.exe 安装文件
1.vs里选中当前Setup项目, 2.在vs工具栏中"配置管理器"的下拉列表里,把"Debug"改为"SingleImage" 3.重新编 ...
- node.js基础模块http、网页分析工具cherrio实现爬虫
node.js基础模块http.网页分析工具cherrio实现爬虫 一.前言 说是爬虫初探,其实并没有用到爬虫相关第三方类库,主要用了node.js基础模块http.网页分析工具cherri ...
- 五种I/O 模式——阻塞(默认IO模式),非阻塞(常用语管道),I/O多路复用(IO多路复用的应用场景),信号I/O,异步I/O
五种I/O 模式——阻塞(默认IO模式),非阻塞(常用语管道),I/O多路复用(IO多路复用的应用场景),信号I/O,异步I/O 五种I/O 模式:[1] 阻塞 I/O ...
- bzoj2502
学到很多知识的一道题目一开始读错题,后来发现是每条边必须至少访问一次明显是一个有下界的最小流首先是我自己脑补的比较渣的算法,可以无视:对于有下界的最小流,我不会做,但是我会做有下界的费用流,而且注意这 ...
- UVA-10735 - Euler Circuit(混合欧拉回路输出)
题意:给你一个图,有N个点,M条边,这M条边有的是单向的,有的是双向的. 问你能否找出一条欧拉回路,使得每条边都只经过一次! 分析: 下面转自别人的题解: 把该图的无向边随便定向,然后计算每个点的入度 ...
- Qt入门(16)——组装窗口部件
这个例子显示了创建几个窗口部件并用信号和槽把它们连接起来,和如何处理重新定义大小事件. #include <qapplication.h> #include <qpushbutton ...
