后盾网lavarel视频项目---lavarel多表关联一对多操作实例
后盾网lavarel视频项目---lavarel多表关联一对多操作实例
一、总结
一句话总结:
1、一对多中多那个部分的数据前端通过json弄到服务器
2、所有通过一操作多的时候,都要用上模型中定义的那个方法:$lesson->videos()->create($video);
1、页面直接通过一对多中的一找到多的数量?
控制器中:$data=Lesson::get();
视图中:{{$d->videos()->count()}}
控制器中
public function index()
{
$data=Lesson::get();
//dd($data->toArray());
return view('admin.lesson.index',compact('data'));
} 视图中
<tr>
<td>{{$d['id']}}.</td>
<td>{{$d['title']}}</td>
<td>{{$d->videos()->count()}}</td>
2、一对多模型中多对应部分数据通过json传到服务器?
1、转成数组:$videos=json_decode($request['videos'],true);
2、所有通过一操作多的时候,都要用上模型中定义的那个方法:$lesson->videos()->create($video);
//videos数据过来的时候是json数据,true表示转成数组而非对象
$videos=json_decode($request['videos'],true);
foreach ($videos as $video){
$lesson->videos()->create($video);
}
二、lavarel多表关联一对多操作实例
1、模型
app/Model/Lesson.php
<?php namespace App\Model; use Illuminate\Database\Eloquent\Model; class Lesson extends Model
{
/**
* 与视频表模型的一对多关联
* @return \Illuminate\Database\Eloquent\Relations\HasMany
*/
public function videos(){
return $this->hasMany(Video::class);
}
}
app/Model/Video.php
<?php namespace App\Model; use Illuminate\Database\Eloquent\Model; class Video extends Model
{
protected $guarded=[];
}
2、控制器
app/Http/Controllers/Admin/LessonController.php
<?php namespace App\Http\Controllers\Admin; use App\Model\Lesson;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller; class LessonController extends CommonController
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$data=Lesson::get();
//dd($data->toArray());
return view('admin.lesson.index',compact('data'));
} /**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
// $d=Lesson::find(1)->videos()->get();
// dd($d->toArray());
return view('admin.lesson.create');
} /**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request,Lesson $lesson)
{
//dd($request->toArray());
$lesson['title']=$request['title'];
$lesson['introduce']=$request['introduce'];
$lesson['preview']=$request['preview'];
$lesson['is_commend']=$request['is_commend'];
$lesson['is_hot']=$request['is_hot'];
$lesson['click']=$request['click'];
$lesson->save(); //videos数据过来的时候是json数据,true表示转成数组而非对象
$videos=json_decode($request['videos'],true);
foreach ($videos as $video){
$lesson->videos()->create($video);
}
return redirect('/admin/lesson'); } /**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
} /**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
} /**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
//
} /**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
}
}
44-50行:增加课程数据
53-56行:增加视频数据
第55行:所有通过一操作多的时候,都要用上模型中定义的那个方法:$lesson->videos()->create($video);
3、视图
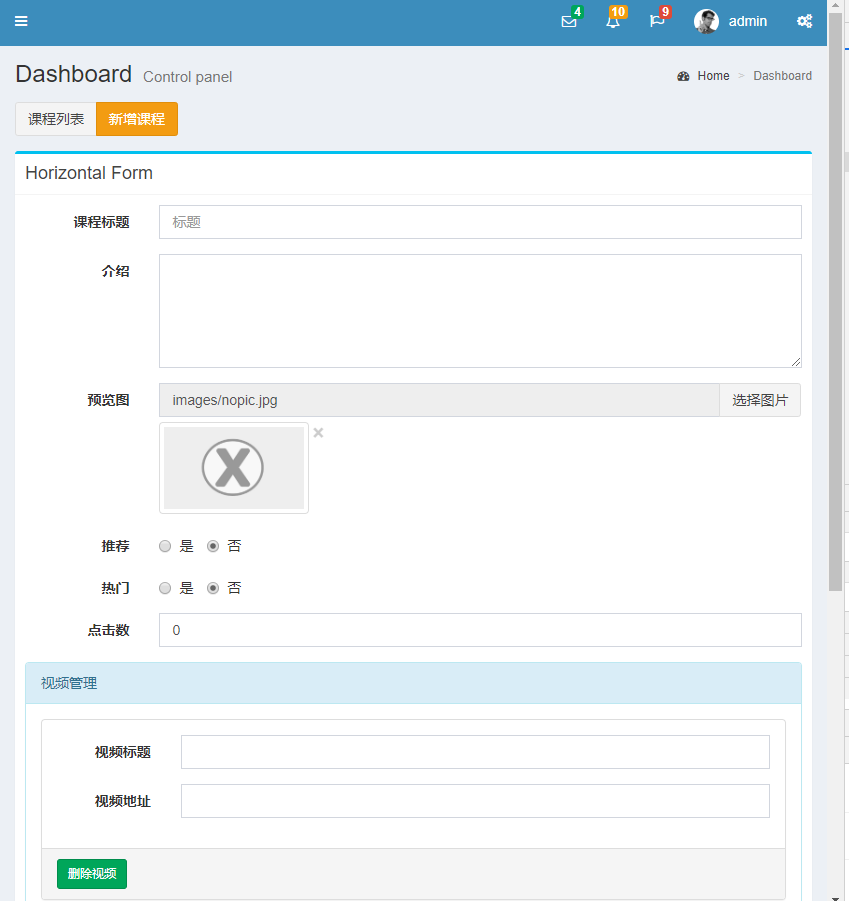
resources/views/admin/lesson/create.blade.php


@extends('admin.layout.master')
@section('title','新增课程')
@section('content')
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
Dashboard
<small>Control panel</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> Home</a></li>
<li class="active">Dashboard</li>
</ol>
</section>
<!-- Main content -->
<section class="content">
<div style="padding-bottom:15px;">
<div class="btn-group" role="group" aria-label="...">
<a href="/admin/lesson" type="button" class="btn btn-default">课程列表</a>
<a href="/admin/lesson/create" type="button" class="btn btn-warning">新增课程</a>
</div>
</div>
<div class="box box-info">
<div class="box-header with-border">
<h3 class="box-title">Horizontal Form</h3>
</div>
<!-- /.box-header -->
<!-- form start -->
<form class="form-horizontal" action="/admin/lesson" method="post">
{{csrf_field()}}
<div class="box-body">
<div class="form-group">
<label for="title" class="col-sm-2 control-label">课程标题</label>
<div class="col-sm-10">
<input type="text" name="title" class="form-control" id="title" required placeholder="标题">
</div>
</div>
<div class="form-group">
<label for="introduce" class="col-sm-2 control-label">介绍</label>
<div class="col-sm-10">
<textarea name="introduce" class="form-control" id="introduce" rows="5" required></textarea>
</div>
</div>
<div class="form-group">
<label for="preview" class="col-sm-2 control-label">预览图</label>
<div class="col-sm-10">
<div class="input-group">
<input type="text" class="form-control" name="preview" readonly=""
value="images/nopic.jpg" required>
<div class="input-group-btn">
<button onclick="upImage(this)" class="btn btn-default"
type="button">选择图片
</button>
</div>
</div>
<div class="input-group" style="margin-top:5px;">
<img src="{{asset('images/nopic.jpg')}}"
class="img-responsive img-thumbnail" width="150">
<em class="close" style="position:absolute; top: 0px; right: -14px;"
title="删除这张图片" onclick="removeImg(this)">×</em>
</div>
</div>
<script>
//上传图片
function upImage(obj) {
require(['util'], function (util) {
options = {
multiple: false,//是否允许多图上传
};
util.image(function (images) { //上传成功的图片,数组类型
$("[name='preview']").val(images[0]);
$(".img-thumbnail").attr('src', images[0]);
}, options)
});
}
//移除图片
function removeImg(obj) {
$(obj).prev('img').attr('src', 'resource/images/nopic.jpg');
$(obj).parent().prev().find('input').val('');
}
</script>
</div>
<div class="form-group">
<label for="is_commend" class="col-sm-2 control-label">推荐</label>
<div class="col-sm-10">
<label class="radio-inline">
<input type="radio" name="is_commend" id="is_commend1" value="1"> 是
</label>
<label class="radio-inline">
<input type="radio" name="is_commend" id="is_commend0" value="0" checked> 否
</label>
</div>
</div>
<div class="form-group">
<label for="is_hot" class="col-sm-2 control-label">热门</label>
<div class="col-sm-10">
<label class="radio-inline">
<input type="radio" name="is_hot" id="is_hot1" value="1"> 是
</label>
<label class="radio-inline">
<input type="radio" name="is_hot" id="is_hot0" value="0" checked> 否
</label>
</div>
</div>
<div class="form-group">
<label for="click" class="col-sm-2 control-label">点击数</label>
<div class="col-sm-10">
<input type="number" name="click" class="form-control" id="click" placeholder="点击数" value="0">
</div>
</div>
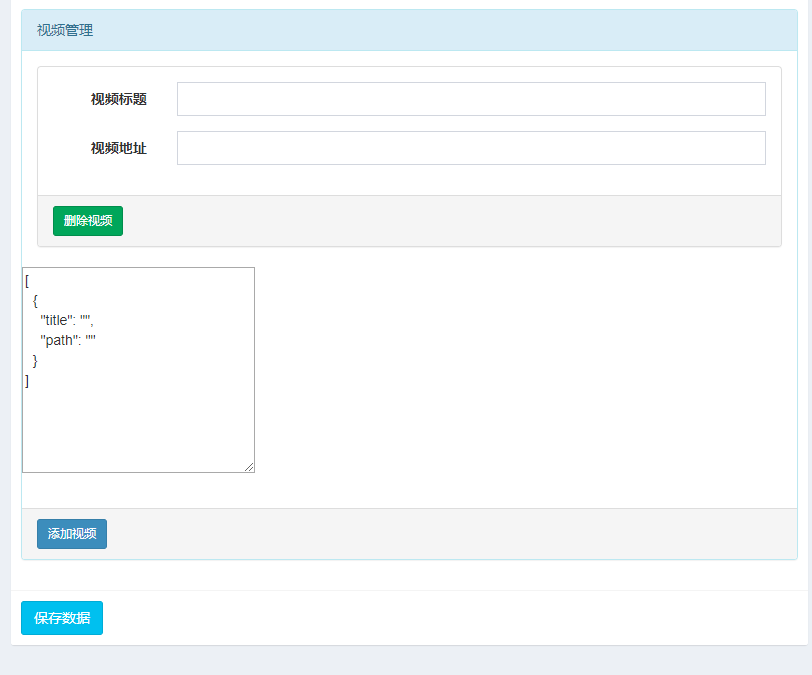
{{--视频管理--}}
<div class="panel panel-info" id="app">
<div class="panel-heading">视频管理</div>
<div class="panel-body">
{{--子元素--}}
<div class="panel panel-default" v-for="(v,k) in videos">
<div class="panel-body">
<div class="form-group">
<label for="v_title" class="col-sm-2 control-label">视频标题</label>
<div class="col-sm-10">
<input type="text" name="v_title" class="form-control" v-model="v.title">
</div>
</div>
<div class="form-group">
<label for="v_path" class="col-sm-2 control-label">视频地址</label>
<div class="col-sm-10">
<input type="text" name="v_path" class="form-control" v-model="v.path">
</div>
</div>
</div>
<div class="panel-footer">
<button class="btn btn-success btn-sm" @click.prevent="del(k)">删除视频</button>
</div>
</div>
{{--END-子元素--}}
<div class="form-group">
<textarea name="videos" cols="30" rows="10">@{{videos}}</textarea>
</div>
</div>
<div class="panel-footer">
<button class="btn btn-primary btn-sm" @click.prevent="add">添加视频</button>
</div>
</div>
</div>
<!-- /.box-body -->
<div class="box-footer">
<button type="submit" class="btn btn-info">保存数据</button>
</div>
<!-- /.box-footer -->
</form>
</div>
<script>
require(['vue'],function (Vue) {
new Vue({
el:'#app',
data:{
videos:[{title:'',path:''}]
},
methods:{
add:function () {
this.videos.push({title:'',path:''});
},
del:function (k) {
this.videos.splice(k,1);
}
}
});
});
</script>
</section>
<!-- /.content -->
@endsection
第144行:一对多中多的那部分的数据是通过json到服务器的,然后添加到数据库
resources/views/admin/lesson/index.blade.php

@extends('admin.layout.master')
@section('title','课程页面')
@section('content')
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
Dashboard
<small>Control panel</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> Home</a></li>
<li class="active">Dashboard</li>
</ol>
</section>
<!-- Main content -->
<section class="content">
<div style="padding-bottom:15px;">
<div class="btn-group" role="group" aria-label="...">
<a href="/admin/lesson" type="button" class="btn btn-warning">课程列表</a>
<a href="/admin/lesson/create" type="button" class="btn btn-default">新增课程</a>
</div>
</div>
<div class="box box-primary">
<div class="box-header with-border">
<h3 class="box-title">Bordered Table</h3>
</div>
<!-- /.box-header -->
<div class="box-body">
<div class="table-responsive" style="overflow: visible;min-height: 200px;">
<table class="table table-hover">
<tbody>
<tr class="info">
<th style="width: 10px">#</th>
<th>课程</th>
<th>视频数量</th>
<th>操作</th>
</tr>
@foreach($data as $d)
<tr>
<td>{{$d['id']}}.</td>
<td>{{$d['title']}}</td>
<td>{{$d->videos()->count()}}</td>
<td>
<div class="btn-group">
<button type="button" class="btn btn-info">操作</button>
<button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu" style="">
<li><a href="/admin/lesson/{{$d['id']}}/edit">编辑</a></li>
<li><a href="javascript:;" onclick="del({{$d['id']}})">删除</a></li>
</ul>
</div>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
<!-- /.box-body -->
<div class="box-footer clearfix">
<ul class="pagination pagination-sm no-margin pull-right">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">»</a></li>
</ul>
</div>
</div>
</section>
<!-- /.content -->
<script>
function del(id){
// require(['util'],function () {
// util.confirm('确定删除么?',function () {
//
// });
// });
if(confirm('确定删除么')){
$.ajax({
url:'/admin/lesson/'+id,
method:'DELETE',
success:function (response) {
location.reload();
}
});
}
}
</script>
@endsection
第44行:直接 {{$d->videos()->count()}}就可以得到课程视频数,毕竟$data获取的只是Lesson模型的数据:$data=Lesson::get();
后盾网lavarel视频项目---lavarel多表关联一对多操作实例的更多相关文章
- 后盾网lavarel视频项目---lavarel中的tinker是什么
后盾网lavarel视频项目---lavarel中的tinker是什么 一.总结 一句话总结: 是用来调试laravel,可以打印变量或对象信息,显示函数代码,对数据库写入和查询数据 laravel中 ...
- 后盾网lavarel视频项目---lavarel用户认证实例
后盾网lavarel视频项目---lavarel用户认证实例 一.总结 一句话总结: 主要是用的Auth认证,所以配置是配置的auth(config/auth.php),控制器中调用也是用的Auth( ...
- 后盾网lavarel视频项目---lavarel使用模型进行增删改查操作
后盾网lavarel视频项目---lavarel使用模型进行增删改查操作 一.总结 一句话总结: 使用模型操作常用方法 查一条:$model=Tag::find($id); 删一条:Tag::dest ...
- 后盾网lavarel视频项目---lavarel中间件(使用中间件拦截没登录的用户)
后盾网lavarel视频项目---lavarel中间件(使用中间件拦截没登录的用户) 一.总结 一句话总结: 1.中间件中验证用户是否登录:if(!Auth::guard('admin')->c ...
- 后盾网lavarel视频项目---4、lavarel和vue都是{{}}表示变量,如何解决冲突
后盾网lavarel视频项目---4.lavarel和vue都是{{}}表示变量,如何解决冲突 一.总结 一句话总结: @{{videos}}:@符号表示lavarel不处理:textarea nam ...
- 后盾网lavarel视频项目---模型一对多关联简单实例
后盾网lavarel视频项目---模型一对多关联简单实例 一.总结 一句话总结: 在模型中定义一个方法来设置一对多关联:return $this->hasMany(Video::class); ...
- 后盾网lavarel视频项目---3、lavarel中子控制器继承父控制器以判断是否登录
后盾网lavarel视频项目---3.lavarel中子控制器继承父控制器以判断是否登录 一.总结 一句话总结: 在common控制器的构造方法中验证登录中间件,其它的控制器继承common控制器 p ...
- 后盾网lavarel视频项目---2、phpstorm显示类中的方法快捷键
后盾网lavarel视频项目---2.phpstorm显示类中的方法快捷键 一.总结 一句话总结: ctrl + f12 1.npm安装js插件? npm install hdjs 2.phpstor ...
- 后盾网lavarel视频项目---1、数据迁移
后盾网lavarel视频项目---1.数据迁移 一.总结 一句话总结: 1.lavarel的数据迁移比较简单,就是用php来创建数据表 2.创建迁移文件:php artisan make:migrat ...
随机推荐
- snappy-java两种压缩方式的区别
1.Snappy-java项目地址 https://github.com/xerial/snappy-java 2.Snappy-java两种压缩方式 使用Snappy.compress进行压缩 St ...
- python 运行sum函数的使用
sum(iterable[, start]) ,iterable为可迭代对象,如: sum([ ], start) , #iterable为list列表. sum(( ), start ) , #it ...
- vue实现登录路由拦截
第一步 在router.js里面 把需要判断是否登录的路由添加meta对象属性 在meta对象里面自定义一个属性值 第二步 : 在router.js里面 与const router = new Rou ...
- Nginx如何配置反向代理
server { listen 80; server_name 代理域名; location / { proxy_pass 应用域名:应用端口; proxy_set_header Host $host ...
- Seeker:一款可获取高精度地理和设备信息的工具分析
Seeker是一款可以获取高精度地理和设备信息的工具.其利用HTML5,Javascript,JQuery和PHP来抓取设备信息,以及Geolocation接口实现对设备高精度地理位置的获取. See ...
- C语言字符串函数总结
原文链接 函数名: stpcpy 功 能: 拷贝一个字符串到另一个 用 法: char *stpcpy(char *destin, char *source); 程序例: #include <s ...
- 在iPhone开发中实现解压缩gzip
在iPhone开发中实现解压缩gzip是本文要介绍的内容,最近做的一个东西中,需要从网络获取xml文件,但是该文件用了gzip压缩的.搜索一 下有人说gzip压缩的用urlrequest可以自己解压, ...
- 腾讯地图JSAPI开发demo 定位,查询
1.IP定位切换 2.点击坐标获取地点 3.查询地点切换坐标 <!DOCTYPE html> <html> <head> <meta http-equiv=& ...
- Fiddler实现iPhone手机抓包
最近某小程序大火,许多非专业人员也在跃跃欲试,但是在查找自己的session_id的时候卡住了,本文只从技术方面介绍如何通过通过Fiddler来抓取手机的数据,不涉及如何作弊... 1.电脑上安装Fi ...
- 时序数据库influxDB存储数据grafana展示数据
一.influxDB简介 InfluxDB是一款用Go语言编写的开源分布式时序.事件和指标数据库,无需外部依赖.该数据库现在主要用于存储涉及大量的时间戳数据,如DevOps监控数据,APP metri ...
