webpack-第一个demo
1、webpack概念
webpack是前端的一个项目构建工具,它是基于node.js开发出来的一个前端工具;借助webpack这个前端自动化构建工具,可以完美实现资源的合并、打包、压缩、混淆等诸多功能。
webpack官网:https://webpack.js.org
github地址:http://webpack.github.io
中文文档: https://www.webpackjs.com/
2、webpack安装
全局安装
npm install webpack --global
npm install --save-dev webpack-cli -g
本地安装
npm install --save-dev webpack
npm install --save-dev webpack@<version>
如果你使用 webpack 4+ 版本,你还需要安装cli: npm install --save-dev webpack-cli
3、webpack最基本的使用方式
webpack的作用:
1)webpack能够处理js文件的相互依赖关系
2)webpack能够处理js的兼容问题,把高级的、浏览器不识别的语法,转为低级的、浏览器能识别的语法
语法:webpack 要打包的文件的路径 打包好的输出文件的路径
- 要使用webpack命令,需要全局安装
- 全局安装目录为C:\Users\oy\AppData\Roaming\npm
- C:\Users\oy\AppData\Roaming\npm目录添加到环境变量path
4、第一个demo:
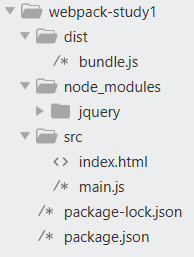
项目结构:

源代码写在在src目录,编译文件在dist目录。
第一步:创建项目根目录webpack-study-1
第二步:创建项目目录结构
- webpack-study-
- |dist
- |src
- |index.html
- |main.js
第三步:webpack全局安装,全局安装目录为C:\Users\oy\AppData\Roaming\npm
npm install webpack@3.6.0 --global,把C:\Users\oy\AppData\Roaming\npm目录添加到环境变量path
第四步:本地安装jquery: npm install jquery --save(或npm i jquery -S)
第五步:
index.html
- <!DOCTYPE html>
- <html>
- <head>
- <title>标题</title>
- <meta charset="utf-8">
- <script type="text/javascript" src="../dist/bundle.js"></script>
- </head>
- <body>
- <ul>
- <li>这是一个li标签</li>
- <li>这是一个li标签</li>
- <li>这是一个li标签</li>
- <li>这是一个li标签</li>
- <li>这是一个li标签</li>
- </ul>
- </body>
- </html>
main.js
- // 这是项目的入口js文件
- // 导入jquery
- //这是ES6中导入模块的语法
- import $ from 'jquery';
- // const $ = require('jquery');
- $(function() {
- $('li:odd').css('backgroundColor','blue');
- $('li:even').css('backgroundColor','#eee');
- });
第六步:在项目根目录,执行命令 webpack .\src\main.js .\dist\bundle.js
第七步:index.html引用bundle.js
<script type="text/javascript" src="../dist/bundle.js"></script>
第八步:访问index.html页面
5、配置文件webpack.config.js的使用
在项目根目录新建 webpack.config.js
- var path = require('path');
- // 通过node的模块操作,向外暴露一个配置对象
- module.exports = {
- entry: path.join(__dirname, './src/main.js'), // 入口,表示要使用webpack打包哪个文件
- output: { // 出口
- path: path.join(__dirname, './dist'),
- filename: 'bundle.js'
- }
- };
在控制台直接输入命令webpack,会调用配置文件webpack.config.js,导入入口和出口,使得 webpack命令 ==> webpack 入口 出口
webpack-第一个demo的更多相关文章
- webpack快速入门——webpack3.X 快速上手一个Demo
1.进入根目录,建两个文件夹,分别为src和dist 1).src文件夹:用来存放我们编写的javascript代码,可以简单的理解为用JavaScript编写的模块. 2).dist文件夹:用来存放 ...
- angular开发者吐槽react+redux的复杂:“一个demo证明你的开发效率低下”
曾经看到一篇文章,写的是jquery开发者吐槽angular的复杂.作为一个angular开发者,我来吐槽一下react+redux的复杂. 例子 为了让大家看得舒服,我用最简单的一个demo来展示r ...
- vue环境的搭建与第一个demo
参考两个博客 1 2 git.npm和淘宝镜像的安装过程过程省略了,直接开始webpack + vue-cli + 创建demo 首先,在磁盘创建一个文件夹,命名为vue-projects,里面再建一 ...
- typescript+webpack构建一个js库
依赖说明 入口文件 tsconfig配置 webpack配置文件 webpack入口文件配置 webpack为typescript和less文件配置各自的loader webpack的output配置 ...
- 初识nginx之第一个demo
商城项目做了一个多月了,想到必须用到负载均衡,简单了解了一下nginx,首先分享第一个demo,五月份上线后,会继续分享一系列相关知识. 在nginx根目录下,用了一个园友的批处理文件nginx.ba ...
- springMvc的第一个demo
1.下载jar包 http://repo.spring.io/libs-release-local/org/springframework/spring/4.2.3.RELEASE/ 2.下载源码 j ...
- Android 通知栏Notification的整合 全面学习 (一个DEMO让你完全了解它)
在android的应用层中,涉及到很多应用框架,例如:Service框架,Activity管理机制,Broadcast机制,对话框框架,标题栏框架,状态栏框架,通知机制,ActionBar框架等等. ...
- 如何在WTL和MFC中使用duilib及如何静态使用duilib库!(初级讲解 附带一个Demo)
关于duilib的历史,我也就不多说了,能看到这篇文章的人都是有一定了解才能找到这个的. 我直接说下对这个库的基本使用吧. 我个人对一些好技术都是比较感兴趣的. 因为个人原因 喜欢接触一个好技术. 所 ...
- 白盒测试之gtest第一个demo
认识gtest工具后,关于它的使用,下面将用一个demo程序演示一下gtest的用法以及成果展示. 一.需要测试的C++代码: #include "myfunction.h" // ...
随机推荐
- [转帖]linux /proc目录下的文件为何无法用vi编辑保存
linux /proc目录下的文件为何无法用vi编辑保存 https://blog.51cto.com/xlogin/1216914 学习一下 之前看过书 这一点 没太仔细看.. xlogin关注8人 ...
- equals与== 和toString方法
/** * equals()方法的使用 * * 1.java.lang.Object类中的equals()方法的定义: * * public boolean equals(Object obj) { ...
- Java学生成绩绩点管理系统
一.考试要求: 1.按照测试内容要求完成程序的设计与编程: 2.建立学号姓名文件夹,如:“信 1805-1 班 20180001 XXX”,将源程序文件保存在文件夹中,压缩成 rar 文件提交. 3. ...
- 實現QQ第三方登錄
<?php // 写几个函数,分别用于获取code,token,openid,用户信息 // 跳转到QQ授权登录页面 function code(){ $response_type='code' ...
- 139. 回文子串的最大长度(回文树/二分,前缀,后缀和,Hash)
题目链接 : https://www.acwing.com/problem/content/141/ #include <bits/stdc++.h> using namespace st ...
- .net 分布式锁
原文 : 浅解.Net分布式锁的实现 序言 我晚上有在公司多呆会儿的习惯,所以很多晚上我都是最后一个离开公司的.当然也有一些同事,跟我一样喜欢在公司多搞会儿.这篇文章就要从,去年年末一个多搞会的晚 ...
- 微信小程序实现滑动删除效果
在一些app中,随处可见左滑动的效果,在微信小程序中,官方并未提供相关组件,需要我们自己动手写一个类似的效果 下面仅列举出核心代码,具体的优化需要根据你自身的需求 <view class='li ...
- 剑指offer 数字翻译成字符串
0 -> 'a', 1->'b', ..., 11 -> 'l', ..., 25->'z'. 计算一个数有多少种不同的翻译方法. 分析:记f[i]表示从第i位起的不同翻译数目 ...
- wex5 如何导包
wex5中 导jar包 要先把jar文件放在: E:\WeX5\runtime\BaasServer\WEB-INF\lib目录中(我wex5放的是E盘) 点击项目 --> 属性 --> ...
- MySQL索引优化 笔记
少取字段,建立合理的索引 表优化: 1 定长与变长分离 如果都是定长 查询比较快 因为每一行的字节都是固定的 fixed 2 常用字段和不常用字段要分离 用户表 常用 放主表 个人介绍不常用 还比较长 ...
