尝试Vue3.0
Composition API 纯函数式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app"></div>
<script src="./vue.global.js"></script>
<script>
// Composition API
const {reactive, onMounted, effect, createApp, onRenderTriggered, computed, watch, onBeforeMount, createComponent} = Vue; function hooks() {
let data = reactive({name: 'SpongeBob'});
onBeforeMount(() => {
console.log('hooks-------dom加载')
});
onMounted(() => {
console.log('hooks-------dom加载完了');
setTimeout(() => {
data.name = 'hooks'
}, 2000)
});
return {
data
}
}
const Count = createComponent({
template: `<div>
<div style="background: #ccc;" @click="back()">
{{props.age}}
</div>
</div>`,
// props: {
// age: {
// type: Number
// },
// onBack: {
// type: Function
// }
// },
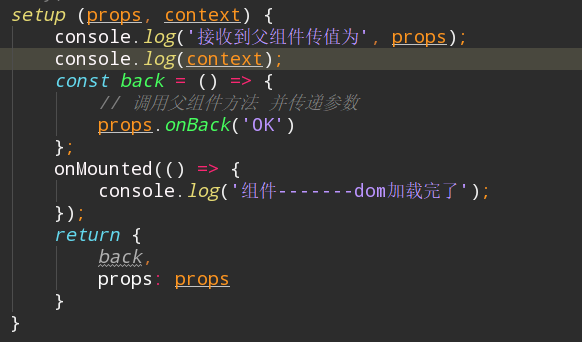
setup (props, context) {
console.log('接收到父组件传值为', props);
console.log(context);
const back = () => {
// 调用父组件方法 并传递参数
props.onBack('OK')
};
onMounted(() => {
console.log('组件-------dom加载完了');
});
return {
back,
props: props
}
}
});
const App = {
template: `<div style="width: 100px;">
<div>name:{{data.name}}</div>
<div style="background: red;" @click="other()">age:{{count.age}}</div>
<div>{{plusOne}}</div>
<Count :age="count.age" @back="onBack"></Count>
</div>`,
components: { Count },
// beforeCreate && created
setup () {
// hooks
const { data } = hooks();
// data
const count = reactive({age: 18});
// computed
const plusOne = computed(() => '当前值:' + count.age);
// method
const other = () => {
count.age++;
};
const onBack = (val) => {
console.log('收到子组件------', val);
count.age--;
};
// watch
watch(() => count.age, (v) => console.log('监听到' + v));
// beforeMounted
onBeforeMount(() => {
console.log('beforeMounted-------dom加载')
setTimeout(() => {
data.name = 'SpongeBob'
}, 5000)
});
// mounted
onMounted(() => {
console.log('mounted-------dom加载完了')
});
// beforeUpdate -> onBeforeUpdate
// updated -> onUpdated
// beforeDestroy -> onBeforeUnmount
// destroyed -> onUnmounted
// errorCaptured -> onErrorCaptured
// 响应式 副作用
effect(() => {
console.log('effect--------' + count.age)
});
// 返回触发视图更新的事件对象
onRenderTriggered((event) => {
// debugger;
console.log('视图更新---------', event)
});
return {
data, count, // data
plusOne, // computed
other, onBack // method
}
}
};
// 挂载
let app = document.getElementById('app');
let container = createApp().mount(App, app);
console.log(container)
</script>
</body>
</html>
Tree-shaking 按需引入 工具函数 // 可以根据所需要的的API引入

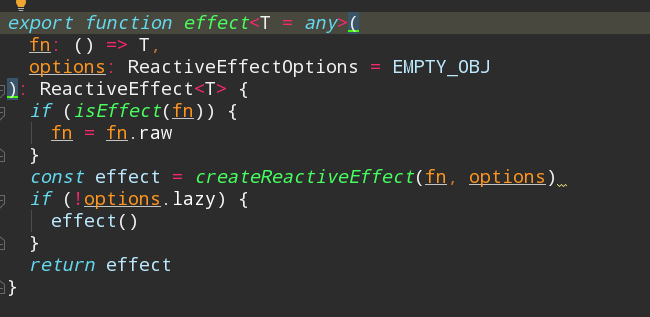
新增响应式数据监听API // reactive effect 主要用来实现跨组件之间状态共享
reactive 监听数据的5个状态

effect 初始化触发一次 数据改变触发一次

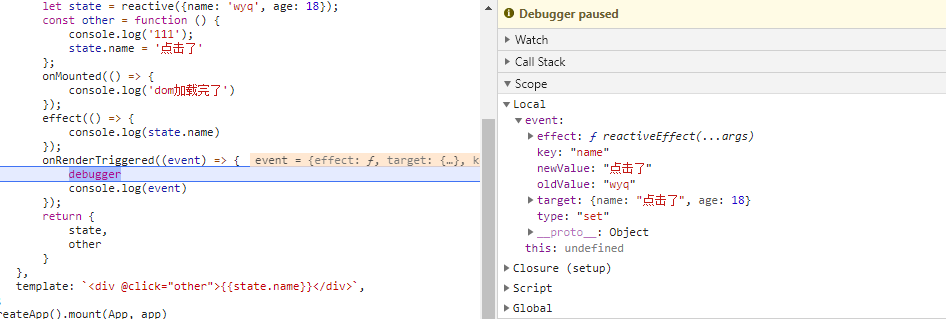
触发组件更新 用于排查 // onRenderTriggered 返回触发视图更新的事件对象

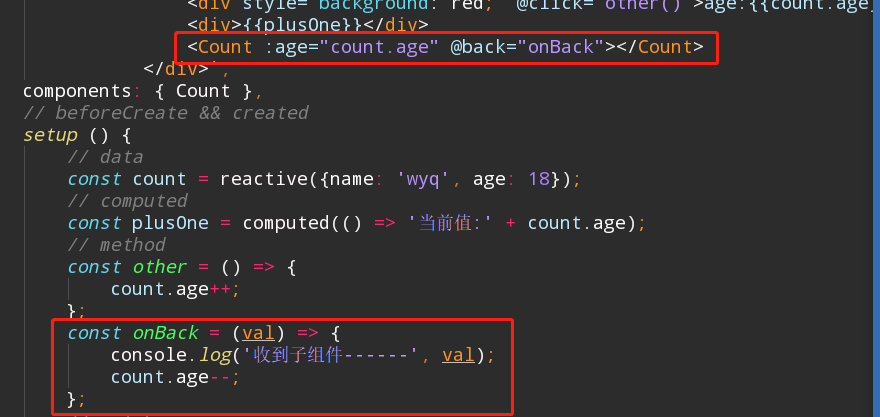
props传值 以及子组件调用父组件方法
// 传递

// 接收

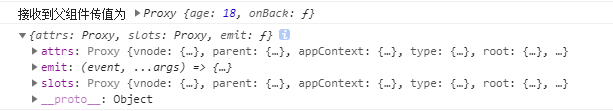
props为proxy对象 内置父组件传递的值以及方法 方法可以直接调用 可传递参数
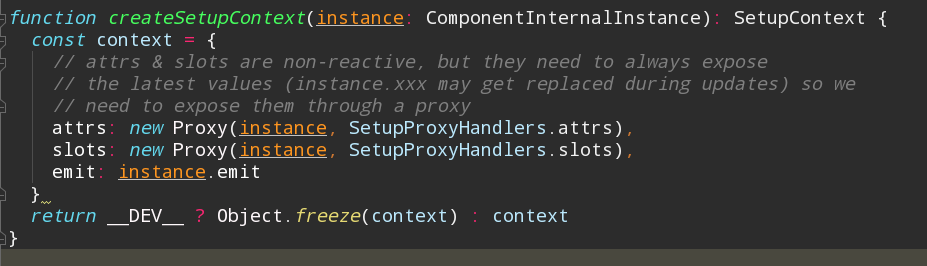
context为上下文对象


参考React Hooks (Experimental Hooks) 逻辑复用机制 及Vue Hooks 用于取代mixins
尝试Vue3.0的更多相关文章
- vue3.0新特性以及进阶路线
Vue3.0新特性/改动 新手学习路线 ===> 起步 1. 扎实的 JavaScript / HTML / CSS 基本功.这是前置条件. 2. 通读官方教程 (guide) 的基础篇.不要 ...
- vue3.0 加载json的“另类”方法(非ajax)
问题 加载json一定要用ajax的方式吗? 最近学习vue3.0,在实现一个功能的时候发现一个问题-- 写代码的时候,需要的json太长.太多,和代码放在一起太混乱.看代码总有翻来翻去,又没有&qu ...
- vue3.0自定义指令(drectives)
在大多数情况下,你都可以操作数据来修改视图,或者反之.但是还是避免不了偶尔要操作原生 DOM,这时候,你就能用到自定义指令. 举个例子,你想让页面的文本框自动聚焦,在没有学习自定义指令的时候,我们可能 ...
- 预计2019年发布的Vue3.0到底有什么不一样的地方?
摘要: Vue 3.0预览. 原文:预计今年发布的Vue3.0到底有什么不一样的地方? 作者:小肆 微信公众号:技术放肆聊 Fundebug经授权转载,版权归原作者所有. 还有几个月距离 vue2 的 ...
- 纯小白入手 vue3.0 CLI - 3.3 - 路由的导航守卫
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 尽量把纷繁的知识,肢解重组成为可以堆砌的知识. ...
- 纯小白入手 vue3.0 CLI - 3.2 - 路由的初级使用
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 尽量把纷繁的知识,肢解重组成为可以堆砌的知识. ...
- 纯小白入手 vue3.0 CLI - 3.1 - 路由 ( router )
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 尽量把纷繁的知识,肢解重组成为可以堆砌的知识. ...
- 纯小白入手 vue3.0 CLI - 2.7 - 组件之间的数据流
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 尽量把纷繁的知识,肢解重组成为可以堆砌的知识. ...
- VUE3.0升级与配置(跨域、全局scss变量等)
1.检查本机vue版本 vue -V 2.升级vue3.0命令 npm install -g @vue/cli 3.创建完项目后,在项目根目录新增vue.config.js文件,插入代码(简洁) mo ...
随机推荐
- Xor Sum 2 AtCoder - 4142 (异或前缀和性质+ 双指针)
Problem Statement There is an integer sequence A of length N. Find the number of the pairs of intege ...
- 博弈论(Game Theory)相关Paper阅读
这些论文是我在研究区块链共识算法的时候搜到的,当然大多数跟区块链没什么关系,不过有些论文真的写的好,作者中不乏有诺奖得主,有些论文的结果是有违常的(比如拍卖中的价高者得),这也是这些Paper的一部分 ...
- Dinic最大流 || Luogu P3376 【模板】网络最大流
题面:[模板]网络最大流 代码: #include<cstring> #include<cstdio> #include<iostream> #define min ...
- openGL坐标系
从我们构造模型的局部坐标系(Local/Object Space)经过一系列的处理最终渲染到屏幕坐标系(Screen Space)下,这个过程有6种坐标系. 一.世界坐标系(World Coordin ...
- Kettle整理
下载kettle版本 (1)hadoop version 查看hadoop的版本 hadoop2.6 (2)则在data-integration\plugins\pentaho-big-data ...
- Flutter SDK安装(windows)
Flutter集成了Dart,因此不需要单独安装dart-sdk.Flutter的SDK可以从官网下载:https://flutter.io/sdk-archive/#windows 在Flutter ...
- 阅读《Effective Java》每条tips的理解和总结(1)
<Effective Java>这本书的结构是90来条tips,有长有短,每条tip都值的学习.这里根据对书中每条tip的理解做简短的总结,方便日后回顾.持续更新~ 1. 考虑用静态方法代 ...
- 35.ES6语法介绍——2019年12月24日
2019年12月24日16:22:24 2019年10月09日12:04:44 1. ES6介绍 1.1 新的 Javascript 语法标准 --2015年6月正式发布 --使用babel语法转换器 ...
- 总结PHP缓存技术的多种方法
这里所说的数据缓存是指数据库查询PHP缓存机制,每次访问页面的时候,都会先检测相应的缓存数据是否存在,如果不存在,就连接数据库,得到数据,并把查询结果序列化后保存到文件中,以后同样的查询结果就直接从缓 ...
- 转:HTML5 History API 详解
从Ajax翻页的问题说起 请想象你正在看一个视频下面的评论,在翻到十几页的时候,你发现一个写得稍长,但非常有趣的评论.正当你想要停下滚轮细看的时候,手残按到了F5.然后,页面刷新了,评论又回到了第一页 ...
