Javascript中的Date()对象
创建一个指定的事件对象
需要在构造函数中传递一个表示时间的字符串作为参数
例:var d2=new Date("8/27/2019");
如果直接使用构造函数创建一个Date对象,则会封装为当前代码执行的时间
getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。
getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。
0开始 0代表星期天
getMonth() 从 Date 对象返回月份 (0 ~ 11)。
0开始
getFullYear() 从 Date 对象以四位数字返回年份。
getHours() 返回 Date 对象的小时 (0 ~ 23)。
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。
getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。
getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。
getTime() 返回 1970 年 1 月 1 日至今的毫秒数。
获取当前时间戳,也可以用Date().now表示。
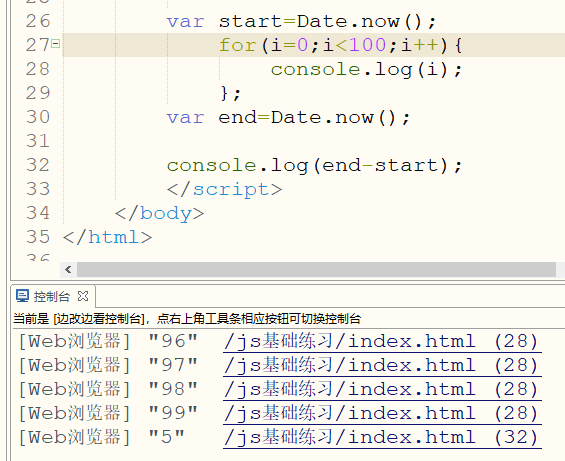
可以利用这个来获取执行代码的时间。

Javascript中的Date()对象的更多相关文章
- javascript中的Date对象和Math对象
1.Date对象 1.创建Date对象 var time1=new Date() 方法1:不指定参数 var time1=new Date(); alert(time1.toLocaleString( ...
- JavaScript中的Date对象在IOS中的“大坑”
在IOS5以上版本(不包含IOS5)中的Safari浏览器能正确解释出Javascript中的 new Date('2013-10-21') 的日期对象. 但是在IOS5版本里面的Safari解释ne ...
- Javascript中的date对象和getTime()方法
有些时候我们需要计算两个日期间的天数,或者小时数等等.下面用JavaScript实现这个需求,然后学习一下需要用到的一些JavaScript函数. JavaScript程序如下: 1 <scri ...
- javascript中的Date对象
Date是什么? Date是日期类的构造函数 也是个对象,用于构造日期对象的实例. 有一个 now()方法,返回截止目前的时间戳(1970.1.1日始). Date.parse()接受 一定格式的日期 ...
- MyBatis动态SQL底层原理分析 与 JavaScript中的Date对象,以及UTC、GMT、时区的关系
http://fangjian0423.github.io/categories/mybatis/ http://xtutu.me/the-date-object-in-js/
- JavaScript -- 时光流逝(五):js中的 Date 对象的方法
JavaScript -- 知识点回顾篇(五):js中的 Date 对象的方法 Date 对象: 用于处理日期和时间. 1. Date对象的方法 <script type="text/ ...
- Javascript学习1 - Javascript中的类型对象
原文:Javascript学习1 - Javascript中的类型对象 1.1关于Numbers对象. 常用的方法:number.toString() 不用具体介绍,把数字转换为字符串,相应的还有一个 ...
- Javascript学习之Date对象详解
1.定义 创建 Date 实例用来处理日期和时间.Date 对象基于1970年1月1日世界协调时起的毫秒数 2.语法 构造函数 new Date() new Date(value) value代表自世 ...
- javascript中的Date数据类型
javascript中,Date代表日期对象,其常见的用法如下: 一.Date的构造函数 有四种形式的Date构造函数,详见下面代码的注释: //1.构造函数没有参数,则返回当前日期的Date对象 v ...
随机推荐
- β版本apk下载地址及源代码github地址
β版本下载地址 源代码下载地址:https://github.com/U-Help/Version-1.0 安装包下载地址:百度网盘:(密码q3sy)https://pan.baidu.com/s ...
- SQL查询连续年份
有这样一个问题,给出一个表格记录了夺冠球队的名称和年份,我们要做的就是写出一条SQL语句,查询再次期间连续夺冠的有哪些,起止时间是什么 下边是代码 create table #t(TEAM vaarc ...
- 何时使用move
https://zhidao.baidu.com/question/1514190267640555740.html 但编译器有copy elision优化,相当于原地构造,效率要高于move,手动指 ...
- 力扣——3sum closest(最接近的三数之和)python 实现
题目描述: 中文: 给定一个包括 n 个整数的数组 nums 和 一个目标值 target.找出 nums 中的三个整数,使得它们的和与 target 最接近.返回这三个数的和.假定每组输入只存在唯一 ...
- 【记录】Idea "Cannot resolve symbol 'SpringBootApplication'" 错误&“找不到主类”错误
初学,有一个Spring Boot的demo需要用Idea打开.我选择导入(Import Project选项)文件,出现如题错误,且yml文件格式也不正确显示(叶子). 后面细看目录,发现一个main ...
- Bootstrap 网页2
html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <me ...
- webpack 模块热替换的理解和使用
模块热替换(webpack文档上也叫 Hot Module Replacement 或 HMR)是 webpack 提供的最有用的功能之一.它允许在运行时更新各种模块,而无需进行完全刷新. 这句话其实 ...
- RabbitMQ探索之路(一):RabbitMQ简介
一:何为RabbitMQ? 作为Windows忠实用户,不得不提微软自带的MSMQ,Windows自带的一个服务,message是存放在文件系统的,这是最原始的消息队列了. 然而如今的分布式以及消息处 ...
- java开源项目
原文地址:http://blog.longjiazuo.com/archives/2625 1.整理出一些使用比较广或者个人觉得比较好的java开源项目和资料供参考.2.如果你觉得好但是我没有列出的开 ...
- Python--前端基础之JavaScript(JS的引入方式,JS的变量、常量和标识符,JS的数据类型,运算符,流程控制,JavaScript的对象)
JavaScript介绍 JavaScript是运行在浏览器端的脚步语言,JavaScript主要解决的是前端与用户交互的问题,包括使用交互与数据交互. JavaScript是浏览器解释执行的,前端脚 ...
