Angular JS - 5 - Angular JS 模块和控制器
1.引入 1.5版本的angularjs,直接打印angular对象:
<!---->
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body> <script type="text/javascript" src="../../js/angular-1.5.5/angular.js"></script>
<script type="text/javascript">
console.log(angular);
</script>
</body>
</html>
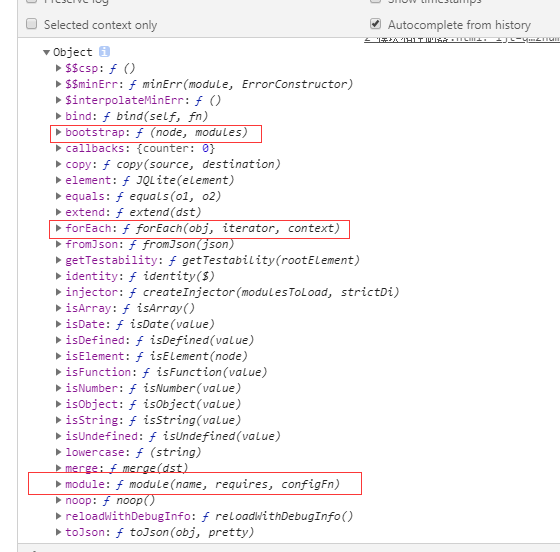
打印结果说明,当引入angularjs后,框架自动生成了一个angular对象,把angular对象作为一个属性暴露给window。这里重点关注 angular.module这个函数。

angular.module可在全局位置创建、注册、获取Angular模块。所有模块(angular核心或第三方)都必须使用这个机制注册才能在应用中生效。
当传递两个或多个参数时,会创建一个新模块。如果只传递一个参数,则是获取一个存在的模块(第一个参数指向一个已经创建好的module)。
模块
一个模块是服务、指令、控制器、过滤器和配置信息的集合。 angular.module用于配置$injector。
// Create a new module
var myModule = angular.module('myModule', []); // 第一个参数是模块名,后面中括号里面是所依赖的其他模块的模块名,如果没有,写空数组。
<!---->
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body ng-app="myApp"> <script type="text/javascript" src="../../js/angular-1.5.5/angular.js"></script>
<script type="text/javascript">
console.log(angular);
var myModule = angular.module('myApp',[]);
</script>
</body>
</html>
上面定义了一个angular模块对象,并使用ng-app指令让这个模块接管body这块区域,运行并打开插件,如下:
 而之前没有定义模块时,是这样:
而之前没有定义模块时,是这样:
也就是,body中ng-app指向模块对象的名字。而angular模块对象其中有一个方法:controller(名称, constructor); 用来产生一个作用域对象。示例如下:
<!---->
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../../js/angular-1.5.5/angular.js"></script>
<script type="text/javascript">
console.log(angular);
var myModule = angular.module('myApp', []);
11 myModule.controller('myController', function ($scope) {
12 $scope.empName = 'kobe';
13 });
14 myModule.controller('myController2', function ($scope) {
15 $scope.empName = 'wade';
16 });
</script>
</head>
<body ng-app="myApp">
<!-- 让自定义的控制器指向这个div -->
<div ng-controller="myController">
<input type="text" ng-model="empName">
<p>员工名字:{{empName}}</p>
</div>
<div ng-controller="myController2">
<input type="text" ng-model="empName">
<p>员工名字1:{{empName}}</p>
</div>
</body>
</html>
打开ng-inspector插件,对2个input标签分别输入不同的内容,可以看到,两个输入框及下面的显示区显示的内容各不影响,跟代码里面一个div指向一个controller 相符合。

但是,上面代码里面创建作用域对象代码重复,而且angularjs 同样支持链式调用,创建模块及作用域对象的代码优化如下:
angular.module('myApp', []).controller('myController', function ($scope) { //隐式声明依赖注入
$scope.empName = 'kobe';
}).controller('myController2', function ($scope) {
$scope.empName = 'wade';
});
上面 angular.module('myApp', []).controller('myController', function ($scope) { $scope.empName = 'kobe'; })
angular对象调用它自己的module方法,返回值是一个 模块对象,这个模块对象调用controller方法,返回值仍是一个模块对象,这是链式调用的基础。
这样改完了,但是代码仍旧存在问题:代码上线时,会对js文件进行压缩,压缩js代码时,$scope会被简单字母代替,angular无法解析,解决方式如下:
在controller()方法中,第一个参数是 作用域对象的名字,第二个参数改为数组,数组的第一个参数固定写 '$scope',第二个参数写构造函数,如下:
angular.module('myApp',[]).controller('myController',['$scope',function (a) {
2 a.empName = 'kobe';
3 }]).controller('myController2',['$scope',function (a) {
4 a.empName = 'wade';
5 }]);
当angular解析时,会用数组的第一个元素$scope去替换后面function中的形参,这种方式叫做显式声明依赖注入
Angular JS - 5 - Angular JS 模块和控制器的更多相关文章
- Angular JS - 4 - Angular JS 作用域与控制器对象
1. 控制器对象使用 <!DOCTYPE html> <html> <head lang="en"> <meta charset=&quo ...
- MVC、MVP、MVVM、Angular.js、Knockout.js、Backbone.js、React.js、Ember.js、Avalon.js、Vue.js 概念摘录
注:文章内容都是摘录性文字,自己阅读的一些笔记,方便日后查看. MVC MVC(Model-View-Controller),M 是指业务模型,V 是指用户界面,C 则是控制器,使用 MVC 的目的是 ...
- Angular、React.js 和Node.js到底选谁?
为了工作,程序员选择正确的框架和库来构建应用程序是至关重要的,这也就是为什么Angular和React之间有着太多的争议.Node.js的出现,让这场战争变得更加复杂,虽然有选择权通常是一件很棒的事情 ...
- 模块和控制器包含在JS文件中
在AngularJS应用程序中,通常是把模块和控制器包含在javascript文件中. <!DOCTYPE html><html><head><meta ht ...
- Angular.js vs Ember.js
Angular.js 拥抱 HTML/CSS Misko Hevery(Angular.js的开发者之一)回答了这一问题,他的主要观点如下: 在HTML中加入太多逻辑不是好做法.Angular.js只 ...
- 青出于蓝而胜于蓝 — Vue.js对Angular.js的那些进步
Angular.js与Vue.js是非常有渊源的两款前端框架,据Vue.js的官方网站描述,在其早期开发时,灵感来源就是Angular.js.而在很多方面,Vue.js也正像是中国的那句古话,&quo ...
- 【转】Angular.js VS. Ember.js:谁将成为Web开发的新宠?
本文源自于Quora网站的一个问题,作者称最近一直在为一个新的Rails项目寻找一个JavaScript框架,通过筛选,最终纠结于 Angular.js和 Ember.js. 这个问题获得了大量的关注 ...
- angular.js 的angular.copy 、 angular.extend 、 angular.merge
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Angular.js VS. Ember.js:谁将成为Web开发的新宠?
这篇博文陈述的非常好,比较全面的剖析了Angular.js与Ember.js,下面的链接,供学习与参考: http://www.csdn.net/article/2013-09-09/2816880- ...
随机推荐
- AUC
https://www.cnblogs.com/earendil/p/9400275.html
- Spring框架各Jar包说明
来源:https://blog.csdn.net/weisong530624687/article/details/50888094 前言: (1)spring.jar 是包含有完整发布模块的单个ja ...
- 从有状态应用(Session)到无状态应用(JWT),以及 SSO 和 OAuth2
不管用哪种方式认证用户,都可能被中间人攻击窃取 SessionID 或 Token,从而发生 CSRF 攻击.解决方式就是全站 HTTPS.现在 Let's Encrypt 已经支持免费的通配符 HT ...
- Vue动态添加响应式属性
不能给Vue实例.Vue实例的根数据对象添加属性. 文件 <template> <div id="app"> <h2>{{hello}}:{{a ...
- shtml与html
前言 在浏览网页的时,忽然发现了一个网址不是以[.html]结尾,而是[.shtml].顿时勾起了我的好奇心,这是什么鬼?于是打开google,开始维基. SHTML 什么是 SHTML 使用SSI( ...
- Altium Designer(AD)使用笔记
在PCB中间打洞,螺丝孔等 制作PCB螺丝孔 1 在Keepout层首先绘制一个圆形(矩形): 2 在绘制PCB时,选中该图形,Tool>>Convert>>create bo ...
- spring容器的启动过程
spring的启动过程: 首先,对于一个web应用,其部署在web容器中,web容器提供其一个全局的上下文环境,这个上下文就是ServletContext,其为后面的spring IoC容器提供宿主环 ...
- css画百分比圆环
html: <div class="circle"> <div class="percent-circle percent-circle-left&qu ...
- 创建一个java项目并部署到weblogic服务器
转自:https://blog.csdn.net/krystal_sl/article/details/52847953 新建一个项目的步骤 打开eclipse,右键点击new–>java pr ...
- RabbitMQ ——四种ExChange及完整示例
RabbitMQ常用的Exchange Type有fanout.direct.topic.headers这四种,下面分别进行介绍. 这四种类的exchange分别有以下一些属性,分别是: name:名 ...
