Java Web学习总结(9)学习总结-JSTL
一,JSTL概述
JSTL(JSP Standard Tag Library),JSP标准标签库,可以嵌入在jsp页面中使用标签的形式完成业务逻辑等功能。jstl出现的目的同el一样也是要代替jsp页面中的脚本代码。JSTL标准标准标签库有5个子库,但随着发展,目前常使用的是他的核心库
|
标签库 |
标签库的URI |
前缀 |
|
Core |
c |
|
|
I18N |
fmt |
|
|
SQL |
sql |
|
|
XML |
x |
|
|
Functions |
fn |
二,JSTL下载与导入
JSTL下载:
从Apache的网站下载JSTL的JAR包。进入 "http://archive.apache.org/dist/jakarta/taglibs/standard/binaries/" 网址下载JSTL的安装包。jakarta-taglibs-standard-1.1.2.zip,然后将下载好的JSTL安装包进行解压,此时,在lib目录下可以看到两个JAR文件,分别为jstl.jar和standard.jar。 其中,jstl.jar文件包含JSTL规范中定义的接口和相关类standard.jar文件包含用于实现JSTL的.class文件以及JSTL中5个标签库描述符文件(TLD)。
将两个jar包导入我们工程的lib中:

使用jsp的taglib指令导入核心标签库:
|
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> |
三.JSTL核心库的常用标签
1,<c:if test="">标签
<c:if>标签和程序中的if语句作用相同,用来实现条件控制,其中test是返回boolean的条件。
<%@ page language="java" errorPage="/error.jsp" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setAttribute("count", 10);
%>
<!-- jstl标签经常和el配合使用 -->
<c:if test="${count==10}">
相等
</c:if>
</body>
</html>
运行结果:

2,<c:forEach>标签
该标签根据循环条件遍历集合(Collection)中的元素。
语法:
<c:forEach
var="name"
items="Collection"
varStatus="StatusName"
begin="begin"
end="end"
step="step">
本体内容
</c:forEach>
参数解析:
(1)var设定变量名用于存储从集合中取出元素。
(2)items指定要遍历的集合。
(3)varStatus设定变量名,该变量用于存放集合中元素的信息。
(4)begin、end用于指定遍历的起始位置和终止位置(可选)。
(5)step指定循环的步长。
属性说明:
|
属性名称 |
是否支持EL表达式 |
属性类型 |
是否必须 |
默认值 |
|
var |
NO |
String |
是 |
无 |
|
items |
YES |
Arrays Collection Iterator Enumeration Map String []args |
是 |
无 |
|
begin |
YES |
int |
否 |
0 |
|
end |
YES |
int |
否 |
集合中最后一个元素 |
|
step |
YES |
int |
否 |
1 |
|
varStatus |
NO |
String |
否 |
例如:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page import="com.zender.*,java.util.*"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
1,遍历List<String>的值:<br/>
<%
List<String> strList = new ArrayList<String>();
strList.add("Zender");
strList.add("Zender1");
strList.add("Zender2");
strList.add("Zender3");
strList.add("Zender4");
request.setAttribute("strList", strList);
%>
<c:forEach items="${strList }" var="str">
${str }<br/>
</c:forEach>
<hr/>
2,遍历List<String>的值,指定begin的值为1、end的值为3、step的值为2,从第二个开始,每两个遍历一次:<br/>
<c:forEach items="${strList }" var="str" begin="1" end="3" step="2">
${str }<br/>
</c:forEach>
<hr/>
3,遍历List<User>的值:<br/>
<%
List<User> userList = new ArrayList<User>();
userList.add(new User(1,"Zender","123"));
userList.add(new User(2,"Zender2","1234"));
userList.add(new User(3,"Zender3","1235"));
request.setAttribute("userList", userList);
%>
<c:forEach items="${userList }" var="user">
id:${user.id }------name:${user.name }------pwd:${user.pwd }<br/>
</c:forEach>
<hr/>
4,遍历Map<String,String>的值:<br/>
<%
Map<String,String> strMap = new HashMap<String,String>();
strMap.put("name", "Zender");
strMap.put("age", "21");
strMap.put("addr", "ShangHai");
request.setAttribute("strMap", strMap);
%>
<c:forEach items="${strMap }" var="entry">
${entry.key }------${entry.value }<br/>
</c:forEach>
<hr/>
5,遍历Map<String,User>的值:<br/>
<%
Map<String,User> userMap = new HashMap<String,User>();
userMap.put("1", new User(1,"Zender","123"));
userMap.put("2", new User(2,"Zender2","1232"));
userMap.put("3", new User(3,"Zender3","1233"));
request.setAttribute("userMap", userMap);
%>
<c:forEach items="${userMap }" var="entry">
编号:${entry.key },${entry.value.name }-----${entry.value.pwd }<br/>
</c:forEach>
</body>
</html>
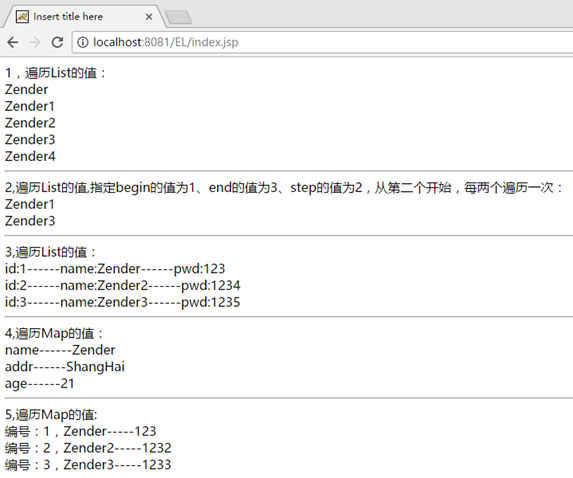
运行结果:

3,choose标签、when标签、otherwise标签——流程控制标签
<c:choose>、<c:when>和<c:otherwise>这3个标签通常情况下是一起使用的,<c:choose>标签作为<c:when>和<c:otherwise>标签的父标签来使用。使用<c:choose>,<c:when>和<c:otherwise>三个标签,可以构造类似 "if-else if-else" 的复杂条件判断结构。
语法:
<c:choose>
<c:when test="条件1">
//业务逻辑1
<c:when>
<c:when test="条件2">
//业务逻辑2
<c:when>
<c:when test="条件n">
//业务逻辑n
<c:when>
<c:otherwise>
//业务逻辑
</c:otherwise>
</c:choose>
例如:
<%@ page language="java" errorPage="/error.jsp" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setAttribute("score", 80);
%>
<c:choose>
<c:when test="${score >= 90}">
你的成绩为优秀!
</c:when>
<c:when test="${score > 70 && score < 90}">
您的成绩为良好!
</c:when>
<c:when test="${score > 60 && score < 70}">
您的成绩为及格!
</c:when>
<c:otherwise>
对不起,您没有通过考试!
</c:otherwise>
</c:choose>
</body>
</html>
运行结果:

Java Web学习总结(9)学习总结-JSTL的更多相关文章
- java web 整合开发王者归来学习总结
第一章java web开发概述 胖客户端CS,瘦客户端BS(Browser) 网址请求---服务器处理响应-----返回结果-----浏览器显示 CGI可以动态生成页面,但是每个进程都要启动一个CGI ...
- java web (j2ee)学习路线 —— 将青春交给命运
RESON TO DO JAVA WEB:1.JAVA WEB(企业级) 2.Android和iOS过于火爆并且不兼容 一.JAVA WEB开发需要的知识储备 1. 基本的网页设计语言:H ...
- Java Web开发基础(3)-JSTL
在DRP项目中接触到了JSTL标签库,对我这样的比較懒的人来说,第一感觉就是"惊艳". JSTL标签库的使用.能够消除大量复杂.繁复的工作.工作量降低的不是一点半点.是降低了一大半 ...
- Java Web开发中MVC设计模式简介
一.有关Java Web与MVC设计模式 学习过基本Java Web开发的人都已经了解了如何编写基本的Servlet,如何编写jsp及如何更新浏览器中显示的内容.但是我们之前自己编写的应用一般存在无条 ...
- java web 开发三剑客 -------电子书
Internet,人们通常称为因特网,是当今世界上覆盖面最大和应用最广泛的网络.根据英语构词法,Internet是Inter + net,Inter-作为前缀在英语中表示“在一起,交互”,由此可知In ...
- Java Web学习笔记之---EL和JSTL
Java Web学习笔记之---EL和JSTL (一)EL (1)EL作用 Expression Language(表达式语言),目的是代替JSP页面中复杂的代码 (2)EL表达式 ${变量名} ( ...
- 初学Java Web(6)——JSP学习总结
为什么要学习 JSP Servlet 的短板: Servlet 的出现,是为了解决动态输出网页的问题. 虽然这样做目的能达到,但是存在一些缺陷: 在 Servlet 输出网页片段非常恶心 (可读性差, ...
- Java web学习总结
javaweb学习总结(十四)——JSP原理 孤傲苍狼 2014-07-24 09:38 阅读:46603 评论:37 JavaWeb学习总结(十三)——使用Session防止表单重复提交 孤 ...
- Java Web 学习路线
实际上,如果时间安排合理的话,大概需要六个月左右,有些基础好,自学能力强的朋友,甚至在四个月左右就开始找工作了.大三的时候,我萌生了放弃本专业的念头,断断续续学 Java Web 累计一年半左右,总算 ...
- java web学习总结(六) -------------------servlet开发(二)
一.ServletConfig讲解 1.1.配置Servlet初始化参数 在Servlet的配置文件web.xml中,可以使用一个或多个<init-param>标签为servlet配置一些 ...
随机推荐
- Qt5.1 静态编译
下载Qt5.2.1的Qt-every 解压 cd qt-everywhere-opensource-src-5.1.1/ ./configure -prefix 安装目录 -release -sta ...
- 相同name,取最小的id的值,mysql根据相同字段 更新其它字段
id name info1 a 1232 a 2353 a 1244 b 125 b 987相同name,取最小的id的值id name info1 a 1232 a 1233 a 1234 b 12 ...
- Selenium WebDriver高级应用
WebDriver高级应用 public class Demo4 { WebDriver driver; // @BeforeMethod:在每个测试方法开始运行前执行 @BeforeMethod p ...
- mysqldump - 备份 MySQL 数据库
参考资料 备份 备份所有数据库中的所有数据(包括系统数据库) –all-databases 通过 --all-databases 选项备份所有的数据库: mysqldump -uroot -p --a ...
- Mac版-python环境配置(一):Python下载安装
Mac OS X系统自带python,可以在终端输入python查看版本[输入exit()即可退出],如下: 从上图中可以看到,mac自带python 2.7.10,版本相对较低.现在python已升 ...
- (转)https://wiki.debian.org/iwlwifi debian7下wifi intel 5100agn
https://wiki.debian.org/iwlwifi Debian 7 "Wheezy" Add a "non-free" component to ...
- Vue CLI UI:Vue开发者必不可少的工具
突然发现一个Vue cli 比较好用的工具,一个可视化图形界面方便你去创建.更新和管理Vue项目.这里分享2个作者写得比较好的文章 https://codeseeding.com/portal.php ...
- Pikachu漏洞练习平台实验——RCE(五)
1.概述 RCE(Remote Command/Code Execute) 给攻击者向后台服务器远程注入操作系统命令或者代码,从而控制后台系统. 远程系统命令执行一般出现这种漏洞,是因为应用系统从设计 ...
- JS对像和数组的遍历
零. 通用遍历方法 0.1 for...in... let obj = {0:"a", 1:"b", 2:"c"}; for (let ke ...
- 19、NumPy——线性代数
NumPy 线性代数 NumPy 提供了线性代数函数库 linalg,该库包含了线性代数所需的所有功能,可以看看下面的说明: 函数 描述 dot 两个数组的点积,即元素对应相乘. vdot 两个向量的 ...
