八、请求post、get、jsonp
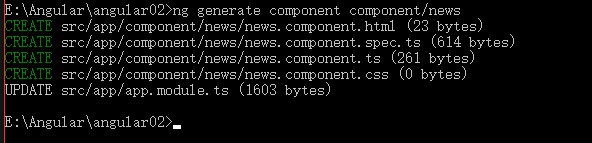
1.创建个 news 组件使用

2.在module.ts 引入模块

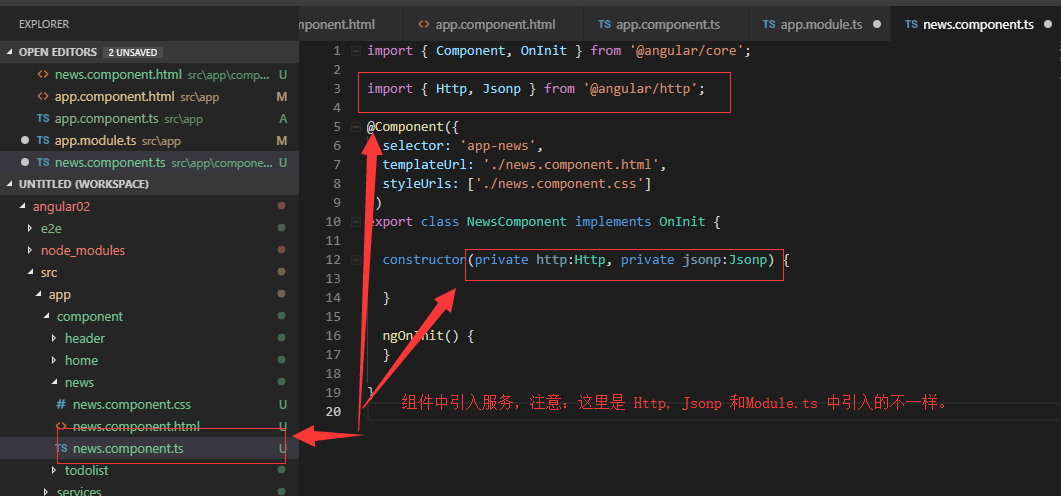
3.在使用的“Component”中不一样。这里是 http和jsonp

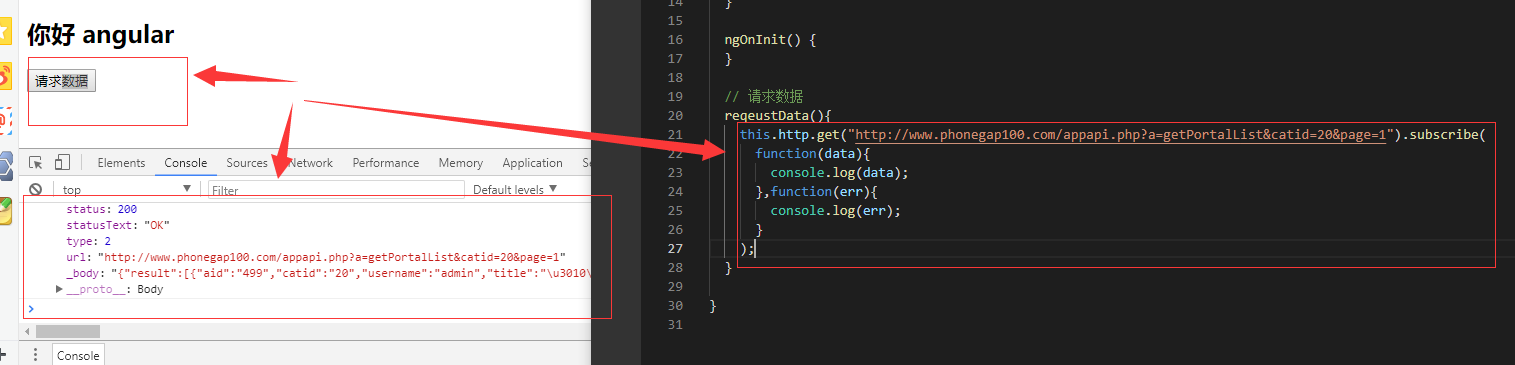
4.编写get请求查看效果
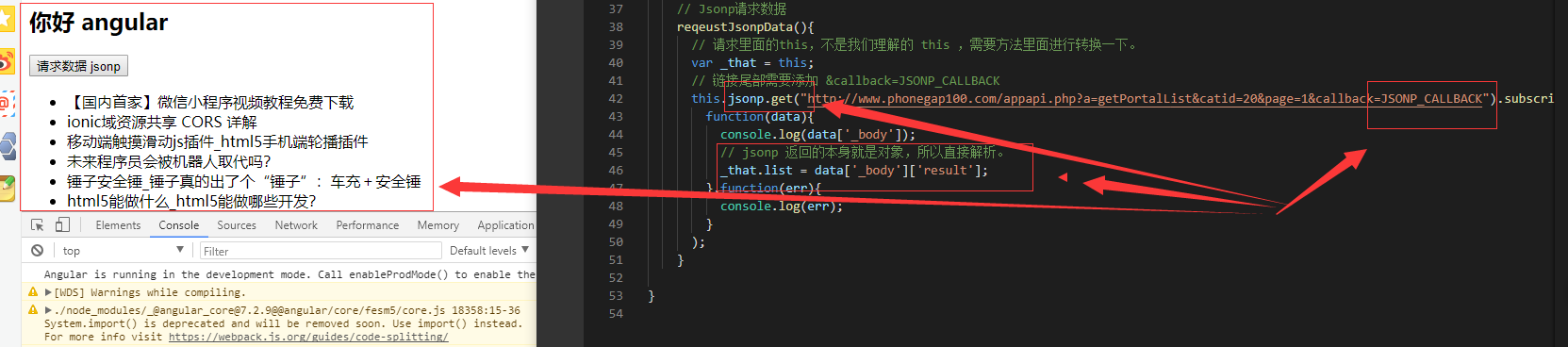
(1).编写好的get请求,点击按钮,控制台出现了效果。

(2).读获取到的数据进行精准获取,[ ] 或者 .xx

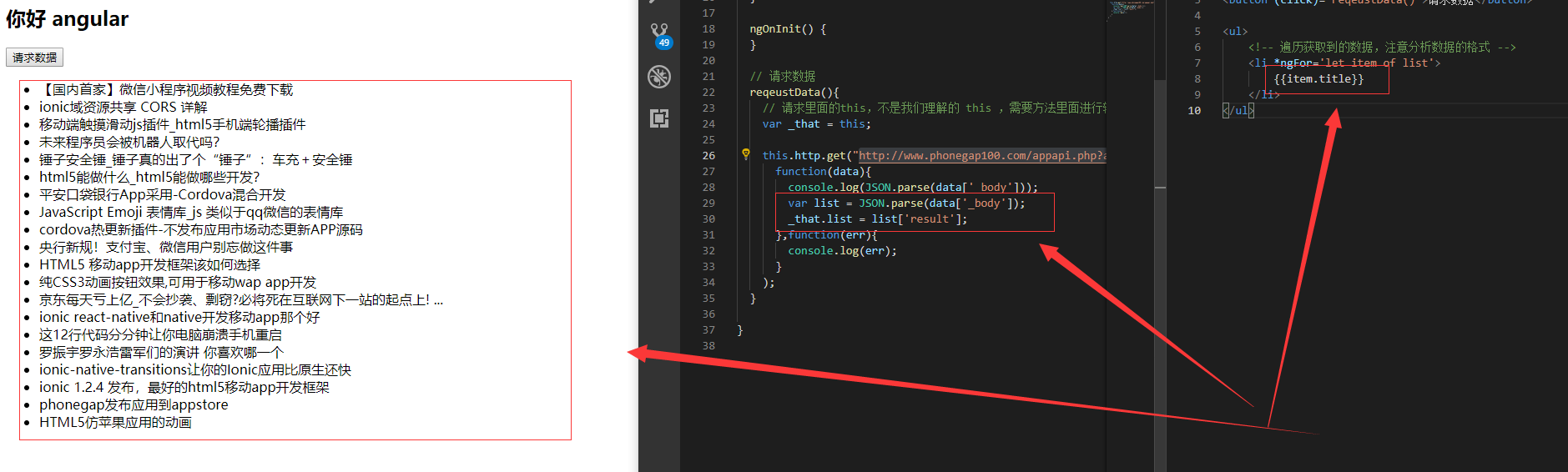
(3).获取到的对象转换成 json 对象

(4).获取数据进行遍历

(5).Jsonp请求

5.Post请求
(1).对比 get 请求,在“Component”组件上多定义一个 Headers 请求头

(2).
问题
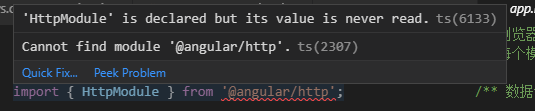
1.'HttpModule' is declared but its value is never read.ts(6133) Cannot find module '@angular/http'.ts(2307)

解决方法:需要安装一下 npm install @angular/http@latest
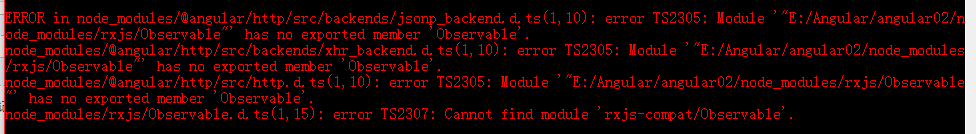
2.error TS2307: Cannot find module 'rxjs-compat/Observable'

解决方法:重新 npm install
八、请求post、get、jsonp的更多相关文章
- 使用Typescript重构axios(十八)——请求取消功能:总体思路
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 跨域请求解决方法(JSONP, CORS)
1.跨域 假设我们页面或者应用部署在 http://www.aaa.com 上了,而我们打算从 http://www.bbb.com 请求提取数据.一般情况下,如果我们直接使用 AJAX 来请求将会失 ...
- get和post方式请求数据,jsonp
get方式请求数据: p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 19.0px Consolas; color: #289c97 } p.p2 { ma ...
- 跨域请求方式之Jsonp形式
在浏览器端才有跨域安全限制一说,而在服务器端是没有跨域安全限制的. 在两个异构系统(开发语言不同)之间达到资源共享就需要发起一个跨域请求. 而浏览器的同源策略却限制了从一个源头的文档资源或脚本资源与来 ...
- 跨域Ajax请求(jQuery JSONP MVC)
通过jQuery的$.ajax方法发送JSONP请求 js代码 <script type="text/javascript"> function jsonptest2( ...
- 跨源请求cors和jsonp
0.产生跨域的原因 浏览器的同源策略 什么是浏览器的同源策略? src开发 ajax禁止 解决方法 jsonp 通过src绕过浏览器的同源策略 缺点:只发送GET请求 cors 通过设置相应头 分类 ...
- 跨域资源请求(除jsonp以外)的方法
---------------------------------------------------------------------------------------------------- ...
- 前后端数据交互(八)——请求方法 GET 和 POST 区别
WEB 开发同学一看 get 和 post 请求方法的区别,第一感觉都是 So easy! 学习ajax.fetch.axios时,发送网络请求携带参数时,都需要分别处理get和post的参数.所以我 ...
- jQuery jsonp跨域请求
跨域的安全限制都是对浏览器端来说的,服务器端是不存在跨域安全限制的. 浏览器的同源策略限制从一个源加载的文档或脚本与来自另一个源的资源进行交互. 如果协议,端口和主机对于两个页面是相同的,则两个页面具 ...
- jQuery的ajax jsonp跨域请求
了解:ajax.json.jsonp.“跨域”的关系 要弄清楚以上ajax.json.jsonp概念的关系,我觉得弄清楚ajax是“干什么的”,“怎么实现的”,“有什么问题”,“如果解决存在的问题”等 ...
随机推荐
- 【leetcode】1053. Previous Permutation With One Swap
题目如下: Given an array A of positive integers (not necessarily distinct), return the lexicographically ...
- iOS----实现scrollView或者scrollView的子类下拉图片放大的效果
代码是通过Tableview来说明的,用在其他情况下同样适用 - (void)viewDidLoad { [super viewDidLoad]; _imageview = [[UIImageView ...
- 带有lazy标记的线段树
#include<bits/stdc++.h> using namespace std; ]; struct st{ int l,r,val,add; }tr[]; void build( ...
- Harbor在安装前的几个注意点
由于Harbor有1.8后和前的配置不一样,决定先安装1.8,结果报错如下 [root@localhost harbor]# ./install.sh [Step 0]: checking insta ...
- BUUCTF | [RoarCTF 2019]Easy Calc
看一下页面源码,发现了提示: calc.php?num=encodeURIComponent($("#content").val()) $("#content" ...
- ZOJ 3329 One Person Game(概率DP,求期望)
http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemId=3754 题目大意: 有三个骰子,分别有K1,K2,K3个面,一次投掷可以得到三个 ...
- PHP-执行外部程序
备份 / 恢复数据库 exec - 执行一个外部程序(在 php 文件所在目录进行执行) 很久以前写的,很多方法是项目中的直接复制粘体用不了,只能提供下思路. 用到执行外部程序的就这一句: exec( ...
- 【vue系列之一】使用vue-cli脚手架工具搭建vue-webpack项目
最近更新了webpack配置详解,可移步vue-cli webpack详解 对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地 ...
- Git005--工作区和暂存区
Git--工作区和暂存区 本文来自于:https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b0 ...
- vue 使用 computed 结合 filter 实现数据的的过滤和排序
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
