系列(1) Note.Js的安装和部署
一、检测电脑上是否安装node
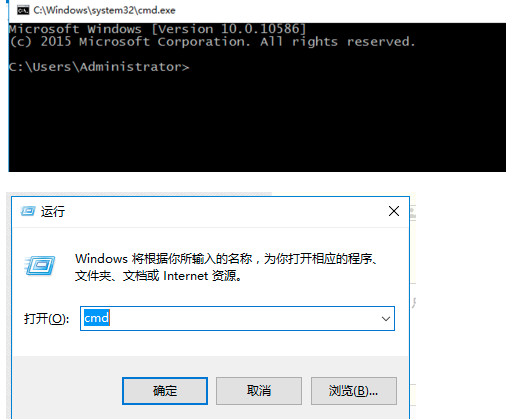
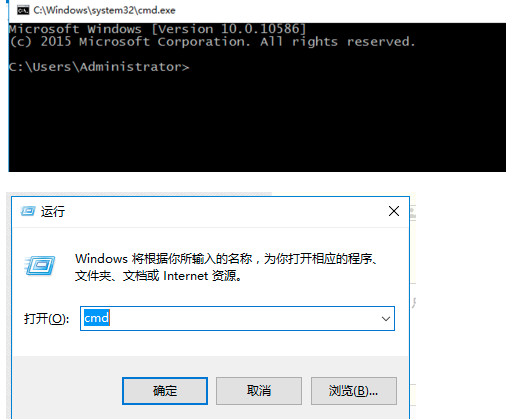
首先确认下你的node是否已经安装并且配置到了环境变量中了,直接按下快捷键【win+R】,调出运行框,然后在里面输入cmd,进入windows的命令窗口。


在命令窗口中输入 node -v 命令,看下是否显示了node的版本,如果没显示请先将node配置到环境变量中。
二、安装node
本章节我们将向大家介绍在 Windows 和 Linux 上安装 Node.js 的方法。
本安装教程以 Node.js v4.4.3 LTS(长期支持版本)版本为例。
Node.js 安装包及源码下载地址为:https://nodejs.org/en/download/。

你可以根据不同平台系统选择你需要的 Node.js 安装包。
Node.js 历史版本下载地址:https://nodejs.org/dist/
注意:Linux 上安装 Node.js 需要安装 Python 2.6 或 2.7 ,不建议安装 Python 3.0 以上版本。
Windows 上安装 Node.js
你可以采用以下两种方式来安装。
1、Windows 安装包(.msi)
32 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi
64 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi
本文实例以 v0.10.26 版本为例,其他版本类似, 安装步骤:
步骤 1 : 双击下载后的安装包 v0.10.26,如下所示:

步骤 2 : 点击以上的Run(运行),将出现如下界面:

步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :

步骤 4 : Node.js默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,并点击 next(下一步):

步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):

安装过程:

点击 Finish(完成)按钮退出安装向导。

检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:
PATH=C:\oraclexe\app\oracle\product\10.2.0\server\bin;C:\Windows\system32;
C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;
c:\python32\python;C:\MinGW\bin;C:\Program Files\GTK2-Runtime\lib;
C:\Program Files\MySQL\MySQL Server 5.5\bin;C:\Program Files\nodejs\;
C:\Users\rg\AppData\Roaming\npm
我们可以看到环境变量中已经包含了C:\Program Files\nodejs\
检查Node.js版本

2、Windows 二进制文件 (.exe)安装
32 位安装包下载地址 : http://nodejs.org/dist/v0.10.26/node.exe
64 位安装包下载地址 : http://nodejs.org/dist/v0.10.26/x64/node.exe
安装步骤
步骤 1 : 双击下载的安装包 Node.exe ,将出现如下界面 :

点击 Run(运行)按钮将出现命令行窗口:

版本测试
进入 node.exe 所在的目录,如下所示:

如果你获得以上输出结果,说明你已经成功安装了Node.js。
Linux 上安装 Node.js
直接使用已编译好的包
Node 官网已经把 linux 下载版本更改为已编译好的版本了,我们可以直接下载解压后使用:
# wget https://nodejs.org/dist/v10.9.0/node-v10.9.0-linux-x64.tar.xz // 下载
# tar xf node-v10.9.0-linux-x64.tar.xz // 解压
# cd node-v10.9.0-linux-x64/ // 进入解压目录
# ./bin/node -v // 执行node命令 查看版本
v10.9.0
解压文件的 bin 目录底下包含了 node、npm 等命令,我们可以使用 ln 命令来设置软连接:
ln -s /usr/software/nodejs/bin/npm /usr/local/bin/
ln -s /usr/software/nodejs/bin/node /usr/local/bin/
Ubuntu 源码安装 Node.js
以下部分我们将介绍在 Ubuntu Linux 下使用源码安装 Node.js 。 其他的 Linux 系统,如 Centos 等类似如下安装步骤。
在 Github 上获取 Node.js 源码:
$ sudo git clone https://github.com/nodejs/node.git
Cloning into 'node'...
修改目录权限:
$ sudo chmod -R 755 node
使用 ./configure 创建编译文件,并按照:
$ cd node
$ sudo ./configure
$ sudo make
$ sudo make install
查看 node 版本:
$ node --version
v0.10.25
Ubuntu apt-get命令安装
命令格式如下:
sudo apt-get install nodejs
sudo apt-get install npm
CentOS 下源码安装 Node.js
1、下载源码,你需要在https://nodejs.org/en/download/下载最新的Nodejs版本,本文以v0.10.24为例:
cd /usr/local/src/
wget http://nodejs.org/dist/v0.10.24/node-v0.10.24.tar.gz
2、解压源码
tar zxvf node-v0.10.24.tar.gz
3、 编译安装
cd node-v0.10.24
./configure --prefix=/usr/local/node/0.10.24
make
make install
4、 配置NODE_HOME,进入profile编辑环境变量
vim /etc/profile
设置 nodejs 环境变量,在 export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL 一行的上面添加如下内容:
#set for nodejs
export NODE_HOME=/usr/local/node/0.10.24
export PATH=$NODE_HOME/bin:$PATH
:wq保存并退出,编译/etc/profile 使配置生效
source /etc/profile
验证是否安装配置成功
node -v
输出 v0.10.24 表示配置成功
npm模块安装路径
/usr/local/node/0.10.24/lib/node_modules/
注:Nodejs 官网提供了编译好的 Linux 二进制包,你也可以下载下来直接应用。
Mac OS 上安装
你可以通过以下两种方式在 Mac OS 上来安装 node:
- 1、在官方下载网站下载 pkg 安装包,直接点击安装即可。
2、使用 brew 命令来安装:
brew install node
在 Cloud Studio 中运行 node.js 程序
Cloud Studio 已经为我提供了内置的 Node.js 开发环境,我们不仅可以通过切换运行环境来编写 Node.js 代码,也可以通过 访问链接 功能来实时查看代码的运行效果,下面我通过一个例子来展示:
- step1:访问腾讯云开发者平台(https://studio.dev.tencent.com/),注册/登录账户。
- step2:在右侧的运行环境菜单选择:
"Node.js"运行环境 - step3:在左侧代码目录中新建Node.js代码目录编写你的 Node.js 代码
- step4:进入 Node.js 代码目录运行
node hello.js我们在代码中引入了 http 模块,并且通过http.createServer()方法创建了一个 http 服务器,通过listen()方法绑定了 8888 端口 - step5:点击最右侧的【访问链接】选项卡,在访问链接面板中填写端口号为:8888,点击创建链接,即可点击生成的链接访问我们的 Node.js 项目
/*代码示例*/
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end("Hello, Universe! I'm running on Cloud Studio!\n");
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
Tips: 从终端中输入命令可以看出 Cloud Studio 为我们集成了 Ubuntu16.04.1 + node8.10.0 的开发环境:



系列(1) Note.Js的安装和部署的更多相关文章
- SequoiaDB 系列之一 :SequoiaDB的安装、部署
在分析或者参与一个开源项目之前,了解项目构建的目的是有必要的. 既然SequoiaDB是NoSQL数据库产品,则必然存在于传统关系型数据库相同的功能点:数据的增.删.改和查询(CRUD). 先了解怎么 ...
- Lucene/Solr搜索引擎开发笔记 - 第2章 Solr安装与部署(Tomcat篇)
一.安装环境 图1-1 Tomcat和Solr的版本 我本机目前使用的Java版本为JDK 1.8,因为Solr 4.9要求Java版本为1.7+,请注意. 二.Solr部署到Tomcat流程 图1- ...
- SonarQube系列一、Linux安装与部署
[前言] 随着项目团队规模日益壮大,项目代码量也越来越多.且不说团队成员编码水平层次不齐,即便是老手,也难免因为代码量的增加和任务的繁重而忽略代码的质量,最终的问题便是bug的增多和代码债务的堆积.因 ...
- RabbitMQ消息队列系列教程(二)Windows下安装和部署RabbitMQ
摘要 本篇经验将和大家介绍Windows下安装和部署RabbitMQ消息队列服务器,希望对大家的工作和学习有所帮助! 目录 一.Erlang语言环境的搭建 二.RabbitMQ服务环境的搭建 三.Ra ...
- 译\Node.js应用的持续部署
Node.js应用的持续部署 翻译前 翻译自:https://blog.risingstack.com/continuous-deployment-of-node-js-applications/ 正 ...
- Kibana安装及部署
安装及部署 一.环境配置 操作系统:Cent OS 7 Kibana版本:3.1.2 JDK版本:1.7.0_51 SSH Secure Shell版本:XShell 5 二.操作过程 1.下载指定版 ...
- Kafka安装及部署
安装及部署 一.环境配置 操作系统:Cent OS 7 Kafka版本:0.9.0.0 Kafka官网下载:请点击 JDK版本:1.7.0_51 SSH Secure Shell版本:XShell 5 ...
- Vue.js的安装及简单使用
一.Vue简介 二.Vue.js的安装 2.1.npm安装 2.1.1.node.js介绍及安装 简介: 简单的说 Node.js 就是运行在服务端的 JavaScript. Node.js 是一个基 ...
- Docker Data Center系列(四)- 离线安装UCP和DTR
本系列文章演示如何搭建一个mini的云平台和DevOps实践环境. 基于这套实践环境,可以部署微服务架构的应用栈,演练提升DevOps实践能力. 1 离线安装UCP 1.1 可用版本 Version ...
随机推荐
- TFrecords读、写图片文件
参考:https://blog.csdn.net/u014802590/article/details/68495238 参考:https://www.2cto.com/kf/201709/68057 ...
- NodeJS使用puppeteer进行截图
const puppeteer = require('/home/ordinaryUser_2/automation/NodeJS/node/lib/node_global/lib/node_modu ...
- idea2019.2 svn 忽略文件问题
自己用的是idea2019.2最新版本,今天提交的时候Commit Changes Dialog local changes refresh一直再刷新 其他的方法都是老版本都不适合 解决办法 找到Se ...
- HDU4336 Card Collector (概率dp+状压dp)
http://acm.hdu.edu.cn/showproblem.php?pid=4336 题意:有n种卡片,一个包里会包含至多一张卡片,第i种卡片在某个包中出现的次数为pi,问将所有种类的卡片集齐 ...
- Docker容器日常操作命令
在Docker的运用中,从下载镜像,启动容器,在容器中输入命令来运行程序,这些命令都是手工一条条往里输入的,无法重复利用,而且效率很低.所以就需要一 种文件或脚本,我们把想执行的操作以命令的方式写入其 ...
- 如何修改运行中的docker容器的端口映射
在docker run创建并运行容器的时候,可以通过-p指定端口映射规则.但是,我们经常会遇到刚开始忘记设置端口映射或者设置错了需要修改.当docker start运行容器后并没有提供一个-p选项或设 ...
- yum python mysql
lrwxrwxrwx root root Jun : pyspark -> /etc/alternatives/pyspark lrwxrwxrwx root root Jul : python ...
- Hive presto和hive时间格式转换
1.北京时间格式 to unix时间格式 数据格式: 2017-11-17 08:28:13 2017-11-17 08:28:10 2017-11-17 08:27:51.343 2017- ...
- mysql in与or效率比较
转自[点击]
- 应用安全-Web安全-漏洞修复方案整理
通过HTTP头部字段防御措施整理 X-Frame-Options #反劫持 X-XSS-Protection #开启浏览器防XSS功能 Set X-Frame-Options CSP X-Conte ...
