Sass-除法
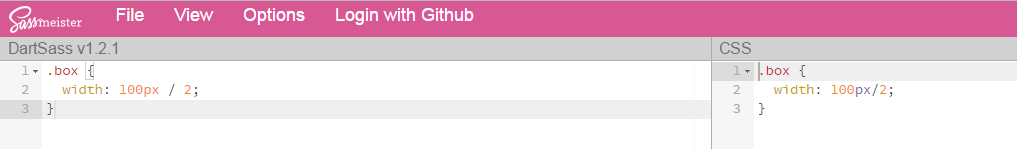
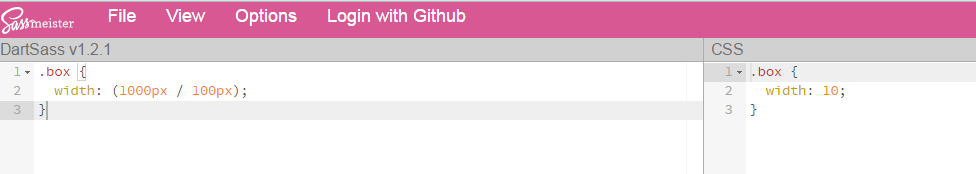
Sass的乘法运算规则也适用于除法运算。不过除了除法运算还有一个特殊之处。众所周知“/”符号在css中已作为一种符号使用,因此在sass中做除法运算时,直接使用"/" 符号作为除号时,将不会生效,编译时既得不到我们需要的效果,也不会报错。一起先来看简单的示例:

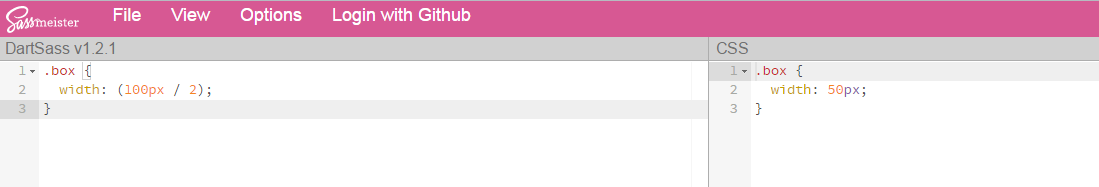
这样的结果对于大家来说没有任何意义。要修正这个问题,只需要给运算的外面添加一个小括号( )即可:

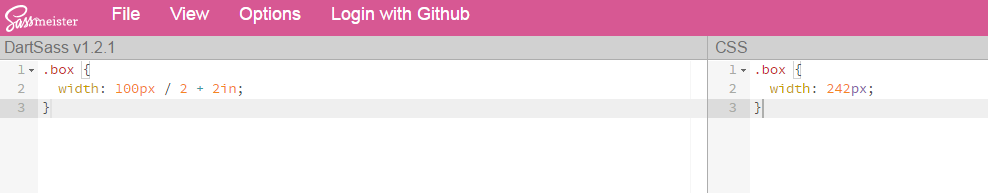
除了上面情况带有小括号,“/”符号会当作除法运算符之外,如果“/”符号在已有的数学表达式中时,也会被认作除法符号。如下面示例:

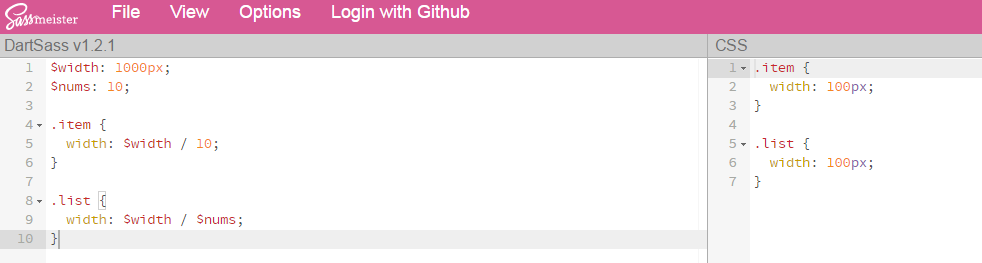
另外,在 Sass 除法运算中,当用变量进行除法运算时,“/”符号也会自动被识别成除法,如下例所示:

综合上述,”/ ”符号被当作除法运算符时有以下几种情况:
• 如果数值或它的任意部分是存储在一个变量中或是函数的返回值。
• 如果数值被圆括号包围。
• 如果数值是另一个数学表达式的一部分。
如下所示:

Sass 的除法运算还有一个情况。我们先回忆一下,在乘法运算时,如果两个值带有相同单位时,做乘法运算时,出来的结果并不是我们需要的结果。但在除法运算时,如果两个值带有相同的单位值时,除法运算之后会得到一个不带单位的数值。如下所示:

Sass-除法的更多相关文章
- Sass的学习
第一章:Sass简介 一. 什么是CSS预处理器 定义:CSS预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为CSS增加一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用 ...
- Sass入门:第四章
1.加法 加法运算是Sass中运算的一种,在变量或属性中都可以做加法运算.如: .box { width: 20px + 8in; } 编译出来的CSS: .box { width: 788px; } ...
- 1-5 Sass的基本特性-运算
[Sass运算]加法 程序中的运算是常见的一件事情,但在 CSS 中能做运算的,到目前为止仅有 calc() 函数可行.但在 Sass 中,运算只是其基本特性之一.在 Sass 中可以做各种数学计算, ...
- Sass 基础(四)
当你想设置属性值的时候你可以使用字符串插入进来,另一个使用的用法是构建一个选择器. @mixin generate-sizes($class,$small,$medium,$big){ .#{$cla ...
- CSS预处理器(SASS和LESS)
Sass框架应用Sass简介 Sass又名SCSS,是CSS预处理器之一,它能让你更好更轻松的工作.Sass官网是这样描述Sass的:**Sass是一门高于CSS的元语言,能用来清晰的.结构化地描述文 ...
- SCSS入门
1. CSS预处理器 定义了一种新的专门的编程语言,编译后成正常的CSS文件.为CSS增加一些编程的特性,无需考虑浏览器的兼容问题,让CSS更加简洁,适应性更强,可读性更佳,更易于代码的维护等诸多好处 ...
- SCSS详解
SCSS入门 CSS预处理器 定义了一种新的专门的编程语言,编译后成正常的CSS文件.为CSS增加一些编程的特性,无需考虑浏览器的兼容问题,让CSS更加简洁,适应性更强,可读性更佳,更易于代码的维护等 ...
- 再说scss
1. CSS预处理器 定义了一种新的专门的编程语言,编译后成正常的CSS文件.为CSS增加一些编程的特性,无需考虑浏览器的兼容问题,让CSS更加简洁,适应性更强,可读性更佳,更易于代码的维护等诸多好处 ...
- vue入门文章
本来想自己写一篇关于vue入门的文章.但是看到链接的文章后,觉得写得太详细了,实在有保存下来的必要.后面可能在这篇文章基础上,有所内容的增加. CSS预处理器 定义了一种新的专门的编程语言,编译后成正 ...
随机推荐
- LeetCode--047--全排列 II(java)
给定一个可包含重复数字的序列,返回所有不重复的全排列. 示例: 输入: [1,1,2] 输出: [ [1,1,2], [1,2,1], [2,1,1] ] 对比46题增加了used数组,判断该数上次是 ...
- php strpos()函数 语法
php strpos()函数 语法 作用:寻找字符串中某字符最先出现的位置.大理石平台怎么选择 语法:strpos(string,find,start) 参数: 参数 描述 string 必需 ...
- Oracle数据库字符集问题
Oracle数据库的字符集问题,也涉及作为服务器操作系统的CentOS或者Windows的字符集与Oracle字符集之间的关联关系Oracle的字符集,这个问题的提出是因为两个原因:一是遇到一个DMP ...
- webApp 页面布局
1. 流式布局 概念:流式布局是页面元素宽度按照屏幕分辨率进行适配调整,但是整体布局不变. 设计方法:布局都是通过百分比来定义宽度,但是高度大都是用px固定的. 弊端: 虽然可以让各种屏幕适配,但是显 ...
- custom serializer for just one property in Json.NET
Json序列化的时候跳过加密字段 字段类定义如下 public class Field { public bool IsEncrypted { get; set; } public string Na ...
- 慎用create table as select,一定要注意默认值的问题
再做一些数据迁移时候,很多人会使用create table as select * from table where id=-1的方式来年建立一摸一样的表,但是这样做有个很大的弊端,不能将原表中的d ...
- curl 中关于 CURLINFO_HEADER_SIZE 的 BUG 定位及修复
curl 官方下载页面 CentOS7 默认安装的 curl 版本太低了,需要升级为最新版. 1. 问题描述 对接了一个接口,用来下载 PDF 文件.使用 curl 下载后,文件老是报错无法打开.接口 ...
- Python笔记(二十)_多态、组合
多态 对于函数中的变量,我们只需要知道它这个变量是什么类,无需确切地知道它的子类型,就可以放心地调用类的方法,而具体调用的这个方法是作用在父类对象还是子类对象上,由运行时该对象的确切类型决定,这就是多 ...
- Bootstrap 学习笔记7 模态框插件
网站弹出框使用: 基本使用: <!-- 模态框的声明 --> <div class="modal" id="myModal" tabindex ...
- Hadoop(1): HDFS基础架构
1. What's HDFS? Hadoop Distributed File System is a block-structured file system where each file is ...
