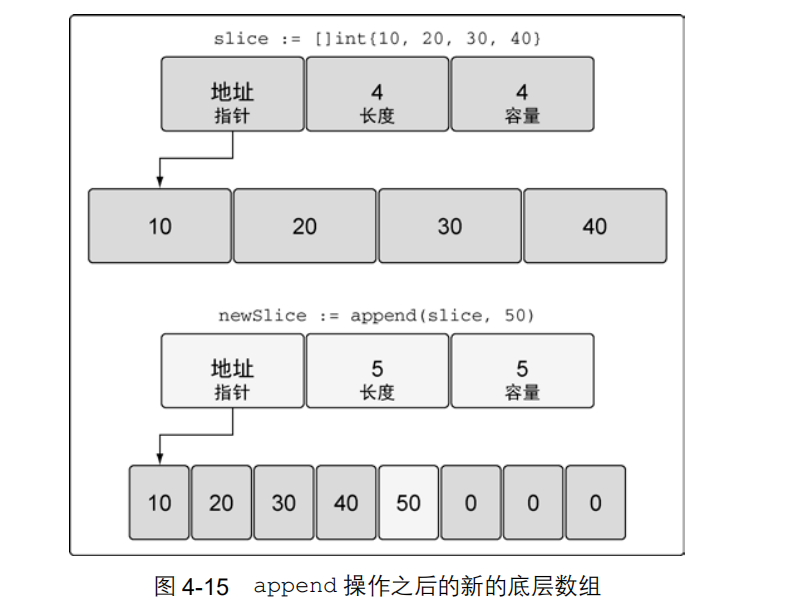
Go 使用 append 向切片增加元素
1.// 创建一个整型切片


Go 使用 append 向切片增加元素的更多相关文章
- Python:列表中,增加元素、删除元素、切片、其它
一.向列表中增加元素 list.append(单个元素):在list列表末端增加一个元素: list.extend([元素1,元素2]):在list列表末端增加多个元素: list.insert(元素 ...
- Go语言 使用append() 为切片动态添加元素
Go语言的内建函数 append() 可以为切片动态添加元素.不过需要注意的是,在使用 append() 函数为切片动态添加元素时,如果空间不足以容纳足够多的元素,切片就会进行“扩容”,此时新切片的长 ...
- [转]jquery append 动态添加的元素事件on 不起作用的解决方案
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
- jquery append 动态添加的元素事件on 不起作用的解决方案
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
- jquery append 动态添加的元素绑定事件on
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
- 用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
- php数组增加元素
php数组增加元素 截图 代码 <HTML> <HEAD> <TITLE>给数组增加元素</TITLE> </HEAD> <? $Ci ...
- append动态生成的元素,无法触发事件的原因及解决方案
今天笔者在实现一个简单的动态生成元素功能的时候,发现了一个问题: 使用append动态生成的元素事件绑定失效了. 查阅资料后发现: click(fn)当选中的选择器被点击时触发回调函数fn.只针对与页 ...
- jquery中,使用append增加元素时,该元素的绑定监听事件失效
举例:如果在一个<div id="resultArea"></div>中,通过append添加一个id="checkOutTip"的文本 ...
随机推荐
- JS获取各种宽度、高度的简单介绍:
JS获取各种宽度.高度的简单介绍: scrollHeight: 获取对象的滚动高度. scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 scrollTop:设置或获 ...
- Word文档粘贴到DEDECMS
Chrome+IE默认支持粘贴剪切板中的图片,但是我要发布的文章存在word里面,图片多达数十张,我总不能一张一张复制吧?Chrome高版本提供了可以将单张图片转换在BASE64字符串的功能.但是无法 ...
- list_car()函数小记
一 ,list_car ,前端传过来参数字典,从字典中获取参数 二, 根据参数去数据库中查找,条件查找 三,将查找出来的对象,flask_sqlalchemy.BaseQuery,然后通过这个对象的 ...
- day09—css布局解决方案之全屏布局
转行学开发,代码100天——2018-03-25 今天,本文记录全屏布局的的方法.全屏布局,即滚动条不是全局滚动条,而是出现在内容区域内,:浏览器变大时,撑满窗口. 如:设置下图中布局,其中top区, ...
- linux sed如何锁定某一行数据进行替换
- apicloud地图、即时通讯、人脸识别登录、以及平时踩过得坑
apicloud技术浅谈 导语 apicloud 的学习也有一段时间了,这是我个人的一些经验,和踩过的坑,希望对大家能有一些帮助. apicloud的知识准备 apicloud 是一个用原生的思想搭建 ...
- Python笔记(十八)_私有属性、实例属性、类属性
私有属性 如果要让内部属性不被外部访问,可以把属性的名称前加上两个下划线__,就变成了一个私有属性,只有内部可以访问,外部不能直接访问或修改. 这样就确保了外部代码不能随意修改对象内部的状态,这样通过 ...
- Go-内存To Be
做一个快乐的互联网搬运工- 逃逸分析 逃逸分析的概念 在编译程序优化理论中,逃逸分析是一种确定指针动态范围的方法——分析在程序的哪些地方可以访问到指针. 它涉及到指针分析和形状分析. 当一个变量(或对 ...
- SEC2- - mysql 的介绍
一.mysql的背景 前身属于瑞典的一家公司,mysql AB 08年被sun公司收购 09年被oracle公司收购 二.mysql的优点 1. 开源免费成本低 2. 性能高,移植性好 3. 体积 ...
- vsphere虚拟化之 DNS服务的创建(二)
1.创建域控的DNS服务器,打开"服务器管理器",由此可以看到AD域安装成功后,DNS服务也附带安装成功. 2.点击“工具”--“DNS” 3.点击“正向查询区域”--“best. ...
