css----overflow(布局)
CSS overflow 属性用于控制内容溢出元素框时显示的方式。
CSS Overflow
CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
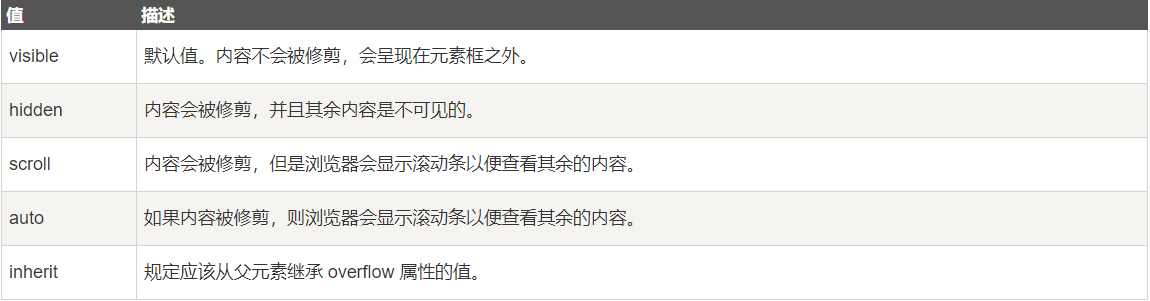
overflow属性有以下值:

注意:overflow 属性只工作于指定高度的块元素上。
注意: 在 OS X Lion ( Mac 系统) 系统上,滚动条默认是隐藏的,使用的时候才会显示 (设置 "overflow:scroll" 也是一样的)。
css----overflow(布局)的更多相关文章
- 【转】一个DIV+CSS代码布局的简单导航条
原文地址:http://www.divcss5.com/shili/s731.shtml 简单的DIV CSS代码布局实现导航条 一个蓝色主题的导航条布局案例,本CSS小实例,采用DIV CSS实现. ...
- 用css进行布局
用css进行布局 一,开始布局的注意事项 1.作为最佳实践,应把html(内容)和css(显示)分离: 2.网站设计主要有两大类型:固定宽度(基于像素)和响应式(也称流式,使用百分数定义) 二,构建 ...
- html/css 盒子布局 Margin 、Padding 、border 以及 清除浮动的知识 (学习HTML过程中的小记录)
html/css 盒子布局 Margin .Padding .border 以及 清除浮动的知识 (学习HTML过程中的小记录) 作者:王可利(Star·星星) width 是"宽 ...
- 总结与学习DIV+CSS网页布局技巧
以前用表格布局时设置网页居中非常方便,把表格对齐方式设置为居中就行了,就这么简单,现在呢,用DIV+CSS样式表控制,好像不是那么容易了,其实也很简单,只不过方式不同而已. <style> ...
- 转:CSS Overflow 属性
原文:CSS Overflow 属性译自:The CSS Overflow Property版权所有,转载请注明出处,多谢!! 根据CSS的盒模型概念,页面中的每个元素,都是一个矩形的盒子.这些盒子的 ...
- 简单实用的CSS网页布局中文排版技巧
由于汉字的特殊性,在css网页布局中,中文排版有别于英文排版.排版是一个麻烦的问题,小编认为,作为一个优秀的网页设计师和网页制作人员,掌握一些简单的中文排版技巧是不可或缺的,所以今天特意总结了几个简单 ...
- css常见布局方式
CSS常见布局方式 以下总结一下CSS中常见的布局方式.本人才疏学浅,如有错误,请留言指出. 如需转载,请注明出处:CSS常见布局方式 目录: 使用BFC隐藏属性 float + margin abs ...
- CSS 页面布局、后台管理示例
CSS 页面布局.后台管理示例 页面布局 1.头部菜单 2.中间内容/中间左侧菜单 3.底部内容 <div class='pg-header'> <div style='width: ...
- CSS页面布局常见问题总结
在前端开发中经常会碰到各种类型布局的网页,这要求我们对css网页布局非常熟悉.其中水平垂直居中布局,多列布局等经常会被使用到,今天就来解决一下css布局方面的问题. 水平垂直居中的几种方法 说到水平垂 ...
- css CSS常见布局解决方案
CSS常见布局解决方案说起css布局,那么一定得聊聊盒模型,清除浮动,position,display什么的,但本篇本不是讲这些基础知识的,而是给出各种布局的解决方案.水平居中布局首先我们来看看水平居 ...
随机推荐
- 学习日记3、投机取巧使两个表的数据同时在一个treeGrid中显示
不多说了直接上代码, $('#List').treegrid({ url: '@Url.Action("GetList")', width: $(window).width() - ...
- 5 October
POJ2676 Sudoku 位运算 + 搜索.更好的优化方法:方案数最小的空格先填. 把某一位 置为 0:a &=~ (1<<n) 把某一位 置为 1:a |= (1<&l ...
- 继承ConstraintLayout
开发中复杂的布局基本上都可以通过ConstraintLayout实现,所以我们继承ConstraintLayout实现一个EasyConstraintLayout能够为子view添加圆角和阴影效果. ...
- scrapy中的cookies参数详解
COOKIES_ENABLED 默认: True 是否启用cookiesmiddleware.如果关闭,cookies将不会发送给web server. COOKIES_DEBUG 默认: False ...
- leetcode 125. 验证回文串(python)
给定一个字符串,验证它是否是回文串,只考虑字母和数字字符,可以忽略字母的大小写. 说明:本题中,我们将空字符串定义为有效的回文串. 示例 1: 输入: "A man, a plan, a c ...
- Vagrant 构建 LNMP 一致环境
GitHub 地址 <--- 所有文件都在这里 前提条件 安装 Vagrant,VirtualBox. 设置 下载软件并放入 soft 目录 MySQL:mysql-5.7.22-1.el7.x ...
- PTA 1155 Heap Paths (DFS)
题目链接:1155 Heap Paths (30 分) In computer science, a heap is a specialized tree-based data structure t ...
- IDF-CTF-cookie欺骗 writeup
题目链接: http://ctf.idf.cn/index.php?g=game&m=article&a=index&id=40 知识点:base64解码, cookie欺骗 ...
- [HDU 1529]Cashier Employment(差分约束系统)
[HDU 1529]Cashier Employment(差分约束系统) 题面 有一个超市,在24小时对员工都有一定需求量,表示为\(r_i\),意思为在i这个时间至少要有i个员工,现在有n个员工来应 ...
- 天堂Lineage(單機版)從零開始架設教學 Installing Lineage 3.52 Server - On Windows
1. [下載原始碼] Using RapidSVN 用checkout http://l1j-tw-99nets.googlecode.com/svn/trunk/L1J-TW_3.50 ...
