CSS3的2D 转换——旋转,缩放,translate(),skew(),matrix()
2D转换方法:在平面对元素进行旋转,缩放,移动,拉伸。
㈠浏览器支持
⑴2D转换效果有以下的浏览器支持:

⑵在编辑代码的时候要注明用哪种浏览器打开,在前面加上前缀,下面是编辑器的简写形式,以及前缀名:

㈡ transform 属性
⑴rotate() 进行旋转的函数
⑵scale() 进行缩放的函数
㈢旋转 transform:rotate()
⑴rotate函数可以设置旋转的角度,在括号里带有的参数,就是它的角度,单位是deg(degree),设置角度的值,可以是正值,也可以是负值。如果是正值,那么就是顺时针地旋转,如果是负值,就是逆时针旋转。
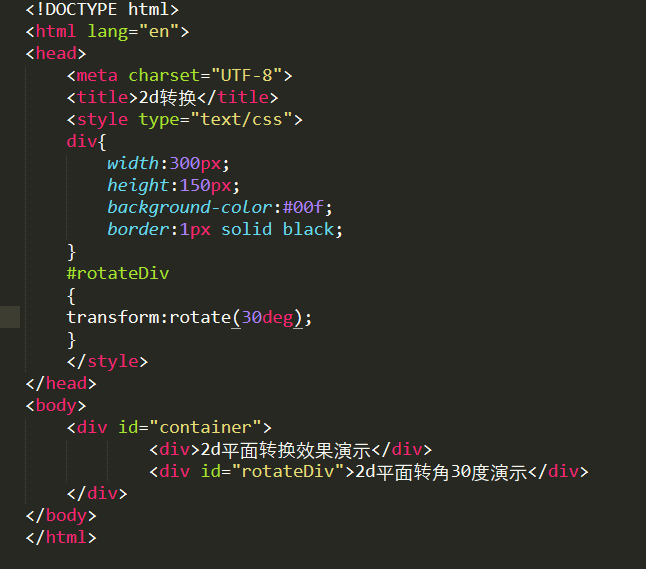
⑵例如:做两个盒子,第一个盒子是正常显示的,第二个盒子是旋转一定角度的。第一个盒子用div标签完成,第二个盒子是引用了一个ID类型的样式,这个样式的名字就是rotateDiv。看一下样式的定义,两个盒子共同的样式:在div标签作为样式的名字,里面来定义它的高度,宽度,背景颜色和边框。第一个盒子就按上面的样式正常显示出来,第二个盒子显示的方式在rotateDiv里面,采用transform这个属性设置为rotate函数,顺时针旋转30度。
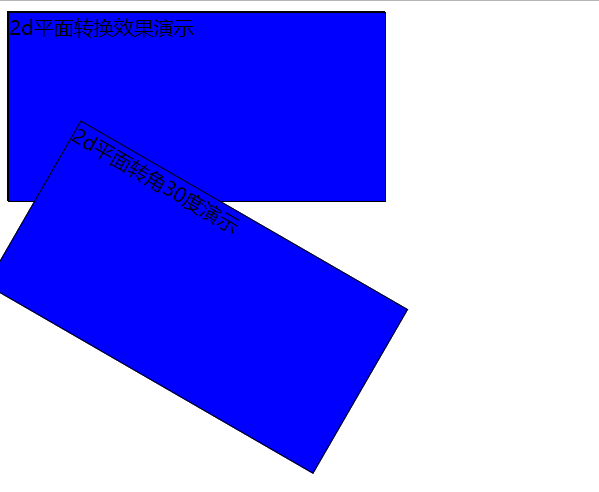
⑶代码及效果如下图所示:

效果图:

㈣缩放 transform:scale()
⑴ transform:scale(x,y) 可以设置水平,垂直方向两个值,具体如下图所述:

⑵ 如果我们希望鼠标悬停在上面的时候,它有一个缩放的效果,可以加上以下的一条代码:
.box:hover{
transform:scale(1.2);
}
㈤translate() 方法
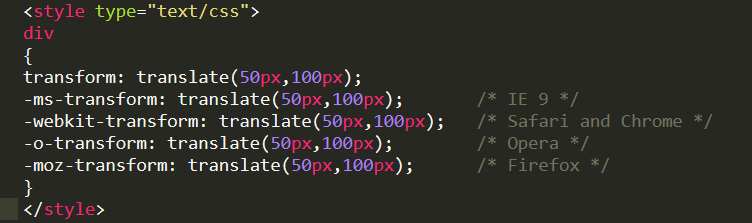
⑴通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数:
⑵例如:值 translate(50px,100px) 把元素从左侧移动 50 像素,从顶端移动 100 像素:

㈥skew() 方法
⑴通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:
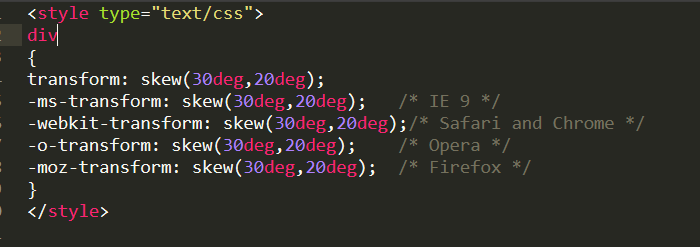
⑵例如:值 skew(30deg,20deg) 围绕 X 轴把元素翻转 30 度,围绕 Y 轴翻转 20 度:

㈦matrix() 方法
⑴matrix() 方法把所有 2D 转换方法组合在一起。
⑵matrix() 方法需要六个参数,包含数学函数,允许:旋转、缩放、移动以及倾斜元素。
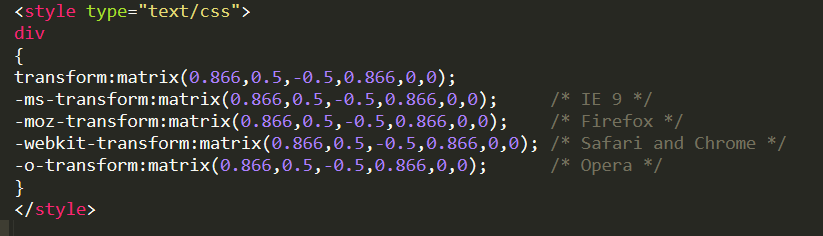
⑶例如:如何使用 matrix 方法将 div 元素旋转 30 度:

㈧利用CSS3 transform 属性做示例
本例演示如何创建“宝丽来”图片,并旋转图片,在谷歌浏览器中打开:

效果图:

㈨总结2D transform 的方法

希望有所帮助。
CSS3的2D 转换——旋转,缩放,translate(),skew(),matrix()的更多相关文章
- css3之2D转换
css3---2D转换 css3中出现了许多新的特性,其中2D转换我觉的非常有意思,通过她,我们能够对元素进行移动.缩放.转动.拉长或者拉伸,所以希望在这里和大家分享一下. 这里,我将会介绍到以下转换 ...
- css3的2D转换
CSS3的2D转换用transform来实现 1.rotate() /*通过 rotate() 方法,元素顺时针旋转给定的角度.允许负值,元素将逆时针旋转.*/ 2.scal() /*通过 s ...
- 我最喜欢用的css3之2D转换之translate用法
CSS3 2D 转换 div { transform: rotate(30deg); -ms-transform: rotate(30deg); /* IE 9 */ -webkit-transfor ...
- HTML CSS3中2D转换、3D转换、过渡效果总结
一.CSS3 2D转换 通过 CSS3 转换,我们可以对元素进行移动.缩放.转动.拉长或拉伸. 特别注意,我们在使用css3动画效果时,必须给他们加相应的浏览器前缀,以便浏览器识别,让我们更好的去应用 ...
- css3之2D 转换
浏览器支持 表格中的数字表示支持该属性的第一个浏览器版本号. 紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号. Chrome 和 Safari 要求 ...
- 2D转换中的translate里调用matrix()的用法
一开始,经常看到大佬们用matrix的方法,当时完全不会,不知道如何写.到后面,发现都是这样用,导致只能去认真看一下这个东西怎么用,要不然完全跟不上的节奏啊.因此建议大家去看下这篇文章,写的挺不错的, ...
- HTML 学习笔记 CSS3 (2D转换)
2.scaleX(<number>) : 使用 [sx,1] 缩放矢量执行缩放操作,sx为所需参数.scaleX表示元素只在X轴(水平方向)缩放元素,他的默认值是(1,1),其基点一样是在 ...
- CSS3中2D/3D转换、过渡、动画
转换.过渡.动画 2D 转换 1.translate() 方法 通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数: 实例 d ...
- 02-css3之2D转换
一.CSS3 -2D转换 转换(transform)可以实现元素的位移.旋转.缩放等效果.可以理解为变形. 1. 2D转换之移动translate 可以改变元素的页面中的位置,类似于定位. 1.1语法 ...
随机推荐
- ABC143F Distinct Numbers
这道题非常好.其思想类似于 $O(n \log n)$ 求最长上升子序列的算法. hint:考虑固定操作次数 $o$,$k$ 最大可取到多少? int n; scan(n); vi a(n); sca ...
- reids集群状态正常redis.clients.jedis.exceptions.JedisNoReachableClusterNodeException: No reachable node in cluster
重新启动redis集群时启动失败,报错: redis.clients.jedis.exceptions.JedisNoReachableClusterNodeException: No reachab ...
- P1828香甜的黄油
这是一道关于最短路的绿题. 题目给出一些农场,每个农场有奶牛,农场与农场之间存在边,要使所有奶牛到达其中一个农场的总距离最短,输出他们到达这个农场的距离.首先我想到了最小生成树,但我发现其实并不是,因 ...
- JMS消息通信服务
什么是Java消息服务 Java消息服务指的是两个应用程序之间进行异步通信的API,它为标准消息协议和消息服务提供了一组通用接口,包括创建.发送.读取消息等,用于支持JAVA应用程序开发.在J2EE中 ...
- 如何将本地的项目推送至git仓库
转载:https://www.jianshu.com/p/31dea20b0084 1.cd projectName probjectName是项目文件夹的名字, 先进入项目文件夹 2.git ini ...
- Thinkphp5.0快速入门笔记(3)
学习来源与说明 https://www.kancloud.cn/thinkphp/thinkphp5_quickstart 测试与部署均在windows10下进行学习. 快速入门第三节 获取当前的请求 ...
- 112、如何使用stack (Swarm19)
参考https://www.cnblogs.com/CloudMan6/p/8135714.html 定义好了 stack YAML 文件,就可以通过 docker stack deploy 命令 ...
- k8s的一些基本命令
kubernetes用到的一些命令 kubectl管理工具以及命令 基础命令:create,delete,get,run,expose,set,explain,edit. create命令:根据文件或 ...
- 用原生js来写一个swiper滑块插件
是不是有点印象了,没错,他的最基本的用法就是左右滑动,插件使用者只需要写几行简单的html和js即可实现一个简单滑动效果,不过你完全可以组合各种元素来适应不同的场景. 当然插件我已经写好了,咱 ...
- Seeker:一款可获取高精度地理和设备信息的工具分析
Seeker是一款可以获取高精度地理和设备信息的工具.其利用HTML5,Javascript,JQuery和PHP来抓取设备信息,以及Geolocation接口实现对设备高精度地理位置的获取. See ...
