前端每日实战:23# 视频演示如何用纯 CSS 创作一个菜单反色填充特效
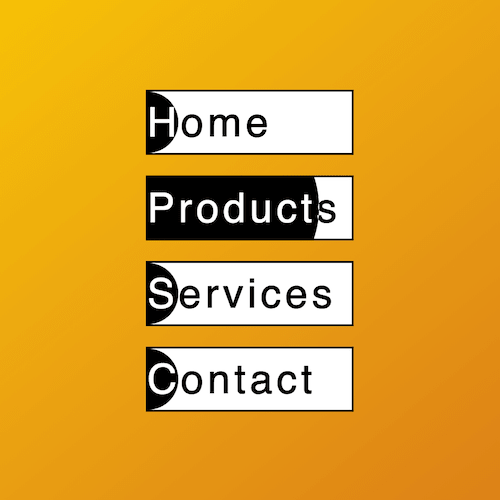
效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/qYMoPo
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cE833h6
源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,用 <nav> 定义导航栏,但 <li> 中要包含一个 <span>:
<nav><ul><li><span>Home</span></li></ul></nav>
居中显示:
html, body {width: 100%;height: 100%;display: flex;align-items: center;justify-content: center;background: linear-gradient(to right bottom, gold, chocolate);}
设置文本样式:
nav ul {padding: 0;}nav ul li {font-size: 40px;font-family: sans-serif;list-style-type: none;background-color: white;border: 2px solid black;letter-spacing: 0.1em;}
为容器设置宽高,此处定义的变量 x 和 y 后面还会用到:
:root {--x: 5em;--y: 1.5em;}nav ul li {width: var(--x);height: var(--y);line-height: var(--y);}
用伪元素画出一个小球,放到菜单项左端:
nav ul li {position: relative;}nav ul li::before {content: '';position: absolute;height: var(--y);width: var(--y);background-color: black;border-radius: 50%;top: 0;left: calc(-1 * var(--y) / 2);}
用 mix-blend-mode 设置色彩混合模式,使小球覆盖的文字反色显示:
nav ul li span {color: white;mix-blend-mode: difference;}
增加动画,使小球从左侧滚到右侧:
nav ul li {overflow: hidden;}nav ul li::before {transition: 0.5s ease-out;}nav ul li:hover::before {--r: calc(var(--x) * 1.2);height: var(--r);width: var(--r);top: calc(-1 * var(--r) / 2 + var(--y) / 2);left: calc(-1 * var(--r) / 2 + var(--x) / 2);}
在 dom 中添加更多的菜单项:
<nav><ul><li><span>Home</span></li><li><span>Products</span></li><li><span>Services</span></li><li><span>Contact</span></li></ul></nav>
最后,设置一下菜单项之间的间距:
nav ul li {margin: 0.5em;}
大功告成!
知识点
前端每日实战:23# 视频演示如何用纯 CSS 创作一个菜单反色填充特效的更多相关文章
- 如何用纯 CSS 创作一个菜单反色填充特效
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览.https://codepen.io/comehope/pen/qYMoPo 可交互视频教程 ...
- 23.1纯 CSS 创作一个菜单反色填充特效
交互效果地址:https://scrimba.com/c/cEwREJs6 HTML代码: <nav> <ul> <li><span>Home</ ...
- 23.纯 CSS 创作一个菜单反色填充特效
原文地址:https://segmentfault.com/a/1190000014876348 HTML代码: <nav> <ul> <li><span&g ...
- 前端每日实战:27# 视频演示如何用纯 CSS 创作一个精彩的彩虹 loading 特效
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/vjvoow 可交互视频教程 此视频 ...
- 前端每日实战:4# 视频演示如何用纯 CSS 创作一个金属光泽 3D 按钮特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/full/MGeRRO 可交互视频教程 此视频是可以 ...
- 前端每日实战:7# 视频演示如何用纯 CSS 创作一个 3D 文字跑马灯特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/GdrrZq 可交互视频教程 此视频是可以交 ...
- 前端每日实战:10# 视频演示如何用纯 CSS 创作一个同心圆弧旋转 loader 特效
效果预览 按下右侧的"点击预览"按钮在当前页面预览,点击链接全屏预览. https://codepen.io/zhang-ou/pen/OZmXQX 可交互视频教程 此视频是可以交 ...
- 前端每日实战:157# 视频演示如何用纯 CSS 创作一个棋盘错觉动画(实际上每一行都是平行的)
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/VEyoGj 可交互视频 此视频是可 ...
- 前端每日实战:158# 视频演示如何用纯 CSS 创作一个雨伞 toggle 控件
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/pxLbjv 可交互视频 此视频是可 ...
随机推荐
- Vue Cli 3:vue.config.js配置文件
Vue Cli 3生成的项目结构,没有build.config目录,而是使用vue.config.js来进行配置. vue.config.js 是一个可选的配置文件,如果项目的 (和 package. ...
- phpstudy开启PHPSocket扩展(windows系统)
PHP开启Socket扩展 一.windows系统(本地电脑) 1.打开phpstudy,设置——>配置文件——>打开php.ini(我安装的是PhpStudy v8.0,其他版本请自己找 ...
- 基于Netty重构RPC框架
下面的这张图,大概很多小伙伴都见到过,这是Dubbo 官网中的一张图描述了项目架构的演进过程.随着互联网的发展,网站应用的规模不断扩大,常规的垂直应用架构已无法应对,分布式服务架构以及流动计算架构势在 ...
- Tarjan&2-SAT 总结
\(Tarjan\)&\(2-SAT\) 标签: 知识点总结 安利XZYXZY ps:里面的部分东西来自\(Anson\)和\(yler\)和\(XZY\) 阅读体验:https://zybu ...
- 15、numpy——排序、条件刷选函数
NumPy 提供了多种排序的方法. 这些排序函数实现不同的排序算法,每个排序算法的特征在于执行速度,最坏情况性能,所需的工作空间和算法的稳定性. 下表显示了三种排序算法的比较. 种类 速度 最坏情况 ...
- HDU Stealing Harry Potter's Precious(状压BFS)
状压BFS 注意在用二维字符数组时,要把空格.换行处理好. #include<stdio.h> #include<algorithm> #include<string.h ...
- Android APP 登陆模块
首先我想强调一点.这个登陆的模块最好是放在另外一个线程里面来实现.否则有可能会爆出一系列的问题, 然后再与主UI 交互.这样就不会爆ANR异常 1.对于登陆模块的.首先大体的逻辑肯定是要清晰的. ...
- GitHub 风格的 Markdown 语法
GitHub 风格的 Markdown 语法 [译] GitHub 风格的 Markdown 语法 Original: GitHub Flavored Markdown - GitHub Help T ...
- JS的组成和变量
JavaScript中的变量和数据类型 Js做客户端语言 按照相关的Js语法,去操作页面中的元素,有时还要操作浏览器里面的一些功能 Js由三部分组成: ECMAScript(ES):描述了该语言的语法 ...
- Freeswitch Tutorial
I. Install Freeswitch 1) FreeSWITCH Explained https://freeswitch.org/confluence/ https://freeswitch. ...