idea中git stash--解决pull冲突或切换分支问题
场景1:pull代码时提示冲突,本地代码和远程代码有冲突
场景2:当切换分支时,当前分支的代码又不想commit
这两种场景可以使用git stash来解决,将当前未commit的代码暂存起来。
操作如下:
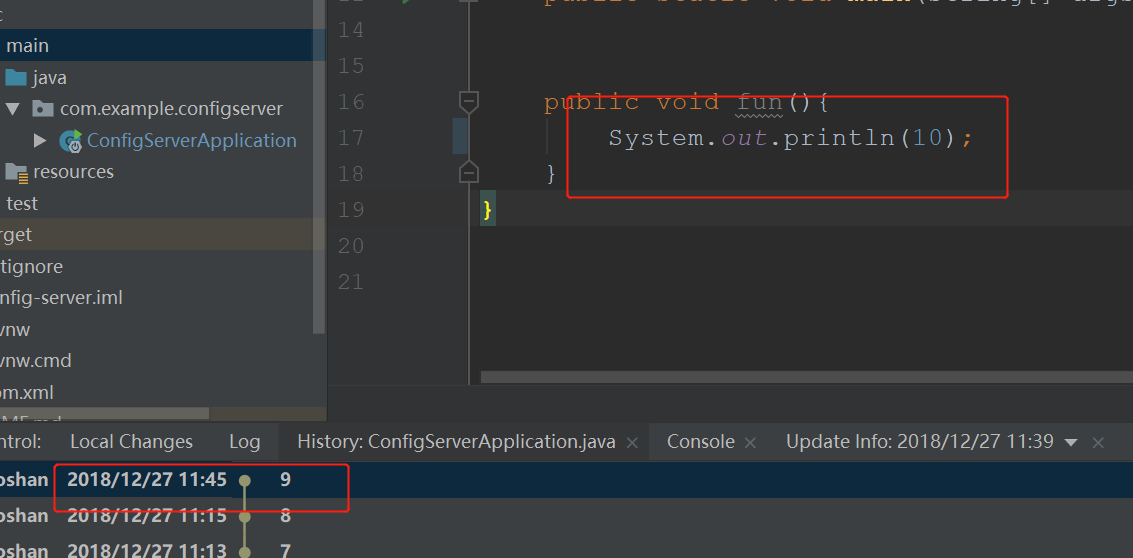
当前记录是10,未提交

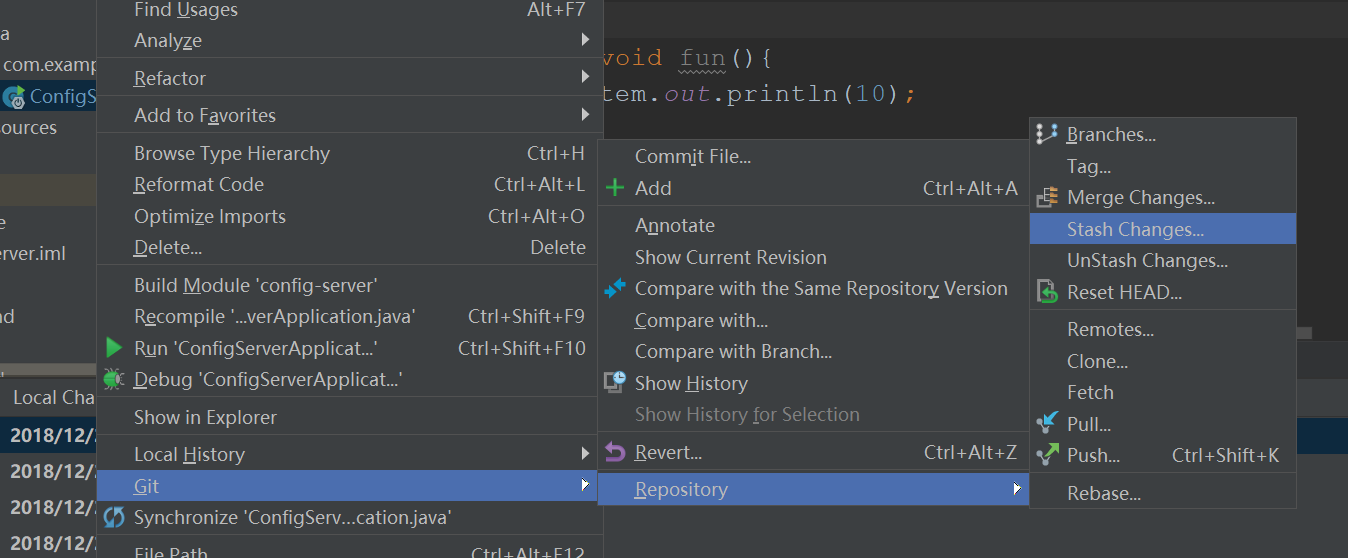
点击stash changes

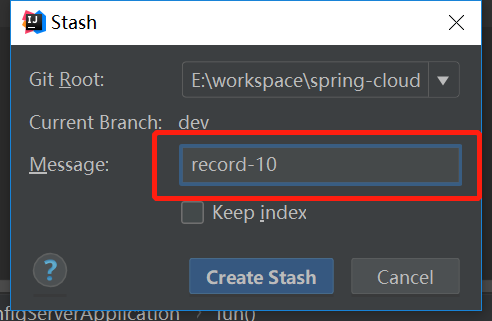
message里输入标记的节点信息,便于恢复使用。

点击create stash:如下,回到了9:

这时可以pull代码,或切换分支了。
若要恢复之前未commit的代码,点击unstash changes

stashes里显示的是之前输入的标记的节点信息,点击apply stash,恢复信息。

信息恢复:

欢迎扫码交流:

idea中git stash--解决pull冲突或切换分支问题的更多相关文章
- git rebase解决合并冲突
git rebase解决合并冲突 记录合并冲突解决方法,使用的git rebase,感觉很好用 1.git rebase 文档 https://git-scm.com/docs/git-rebas ...
- (转)使用git stash解决git pull时的冲突
在使用git pull代码时,经常会碰到有冲突的情况,提示如下信息: error: Your local changes to 'c/environ.c' would be overwritten b ...
- Git中使用amend解决提交冲突
问题描述 场景:当你提交的时候,发现跟要合并的流有冲突,你需要解决完冲突再次提交. 如果在SVN时代,你可以直接在本地解决完冲突再提交就可以了,因为SVN会把正确的代码先提交到服务器,至于 ...
- git stash解决代码merge出错
最近在使用git提交代码时,遇到一个问题,就是我修改了几个文件的代码,然后又想把自己代码库里面的代码更新到最新版本,然后不出所料,代码冲突了!作为一个喜欢解决问题的程序员,怎么会被这样的问题所困住呢? ...
- git和svn 及git使用&解决上线冲突
一.svn git的工作流程 git 的工作流程图 二.git的基础使用 git 的安装 1.下载对应版本:https://git-scm.com/download 2.安装git:在选取安装路径的下 ...
- git手动解决内容冲突
<span style="font-size:18px;">git checkout -b lab4 origin/lab4 git merge lab3</sp ...
- Git使用八:创建和切换分支
git的分支 与svn对比 克隆一份全新的目录以同样拥有 5 个分支来说,SVN 是同时复制 5 个版本的文件,也就是说重复 5 次同样的动作.而 Git 只是获取文件的每个版本的元素,然后只载入主要 ...
- git上解决代码冲突
1.切换到master: git co master 2.拉最新代码:git pull origin master 3.删掉多余符号 4.切换到提交的分支:git br Txxxx 5.合并:git ...
- git上解决代码冲突(merge版)
1.切换到master: git checkout master 2.拉最新代码:git pull origin master 3.切换到提交的分支:git checkout Txxxx 4.合并:g ...
随机推荐
- python 按二维数组的某行或列排序 (numpy lexsort)
lexsort支持对数组按指定行或列的顺序排序:是间接排序,lexsort不修改原数组,返回索引. (对应lexsort 一维数组的是argsort a.argsort()这么使用就可以:argsor ...
- Java中的基本类型和包装类型区别
首先看一下几个测试题,验证一下java中对基本类型和包装类型的理解,看看最后输出的答案对不对,答案在这篇博客中哦: // 第一题: 基本类型和包装类型 int a = 100; Integer b = ...
- 线程局部存储tls的使用
线程局部存储(Thread Local Storage,TLS)主要用于在多线程中,存储和维护一些线程相关的数据,存储的数据会被关联到当前线程中去,并不需要锁来维护.. 因此也没有多线程间资源竞争问题 ...
- jQuery基础--事件处理
2. jQuery事件机制 JavaScript中已经学习过了事件,但是jQuery对JavaScript事件进行了封装,增加并扩展了事件处理机制.jQuery不仅提供了更加优雅的事件处理语法,而且极 ...
- 【转载】sizeof()、strlen()、length()、size()详解和区别
c/c++中获取字符串长度.有以下函数:size().sizeof() .strlen().str.length();一.数组或字符串的长度:sizeof().strlen()1.sizeof():返 ...
- 2、单线性变量的回归(Linear Regression with One Variable)
2.1 模型表示 我们通过一个例子来开始:这个例子是预测住房价格的,我们要使用一个数据集,数据集包含俄勒冈州波特兰市的住房价格.在这里,我要根据不同房屋尺寸所售出的价格,画出我的数据集.比方说,如果你 ...
- 左侧菜单收缩的实现(包括,筛选器,addclass、removeclass、绑定事件,链式编程)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JS的连等赋值
参考自,我再整理一遍. 题目如下: var a = {n:1}; var b = a; a.x = a = {n:2}; alert(a.x); alert(b.x): 输出为 undefined, ...
- vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin
场景: . webpack2.4.*集成vue-loader@15.7.2报错 原因: 参考官方文档 https://vue-loader.vuejs.org/migrating.html#a-plu ...
- [JavaScript深入系列]JavaScript深入之执行上下文栈(转载)
顺序执行? 如果要问到 JavaScript 代码执行顺序的话,想必写过 JavaScript 的开发者都会有个直观的印象,那就是顺序执行,毕竟: var foo = function () { co ...
