bootstrap-table.min.js不同版本返回分页参数不同的问题
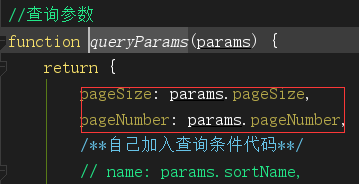
1、使用公司用的bootstrap-table.min.js ,刚开始bootstrap-table分页参数是这么写的

分页查询参数:

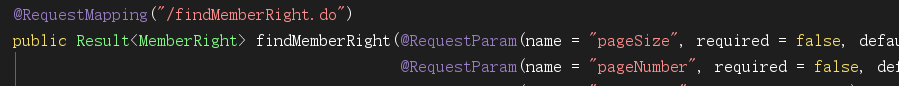
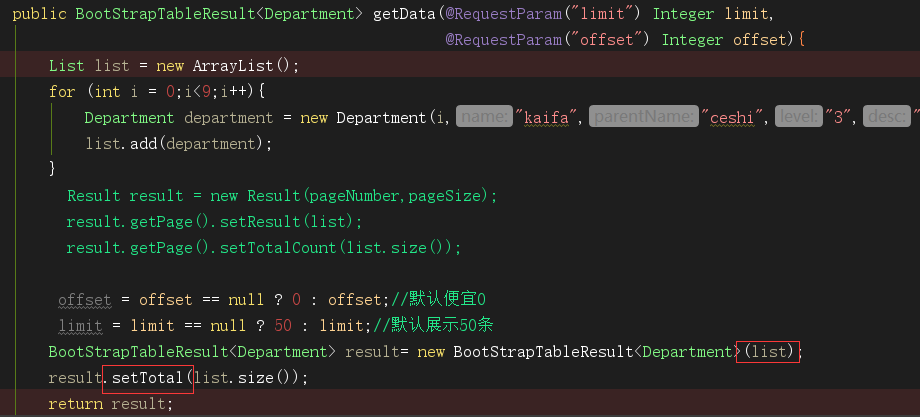
后端代码为:

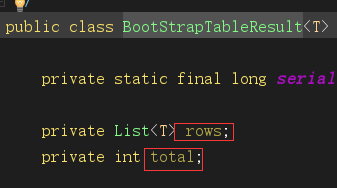
Result返回类的参数为list,以及totalCount

所以此时访问的时候请求参数为
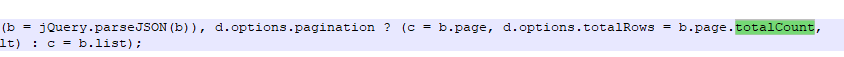
http://localhost:8080/spc/findMemberRight.do?pageSize=2&pageNumber=0 此时的分页数据总数参数为totalCount.
查看bootstrap-table.min.js 源码js,此处不知道是团队人员修改了源码还是此版本原本就是此参数。因为此版本第一行也没写该bootstrap-table.min.js是哪一个版本

2、使用网上下载的新版本bootstrap-table.min.js

搜索totalCount,发现并无此字段,而是total,然后采用返回分页字段必须包含total,rows,也成功显示分页页面。

bootstrap-table js分页代码为,使用参数offset,limit,

后端返回值必须包含包含total,rows


此时访问的时候请求参数为 http://localhost:8080/spc/findMemberRight.do?limit=2&offset=0 此时的分页数据总数参数为total.
最终结论:造成分页参数返回数据不显示的问题为:bootstrap-table.min.js 版本不一样,里面源码所需要返回的分页字段不一样(此处也可能描述不对,也有可能是团队人员修改了bootstrap-table.min.js源码字段)建议还是使用官网的版本,使用的参数为limit=2&offset=0 ,返回数据必须包含rows和total
bootstrap-table.min.js不同版本返回分页参数不同的问题的更多相关文章
- bootStrap table 和 JS 开发过程中遇到问题汇总
1..bootStrap-table表头固定 在table定义的时候给高度属性就可以自动生成滚动条,并且固定表头[height: 220,] 2.为动态生成的DOM元素绑定事件 on("cl ...
- BootStrap Table显示行号,并且分页后依然递增
bootStrap table 此处使用的是V1.9.0.在网上百度的方法是: { title: '序号', field: '', formatter: function (value, row, i ...
- bootstrap table保留多选框的分页
有时候需要完成这种情况: 1.需要设置的是如果第一页点击复选框然后点击其他页面的话,第一页的选项被保存了 2.将所有选择好的复选款的数据保存在数组中 bootstrap table官方文档http:/ ...
- 161222、Bootstrap table 服务器端分页示例
bootstrap版本 为 3.X bootstrap-table.min.css bootstrap-table-zh-CN.min.js bootstrap-table.min.js 前端boot ...
- 如何将自定义的搜索参数便捷的添加到js方式的bootstrap table的参数中
页面: <div> <form id="exp_form"> 查询参数... <button type="button" oncl ...
- JS组件系列——表格组件神器:bootstrap table(三:终结篇,最后的干货福利)
前言:前面介绍了两篇关于bootstrap table的基础用法,这章我们继续来看看它比较常用的一些功能,来个终结篇吧,毛爷爷告诉我们做事要有始有终~~bootstrap table这东西要想所有功能 ...
- bootstrap table分页limit计算pageIndex和pageSize
由于bootstrap table的js无法直接获取pageSize和pageIndex的值,只能通过limit进行计算.
- BootStrap table使用
bootstrap table git address https://github.com/wenzhixin/bootstrap-table 引入文件 <link rel="sty ...
- BootStrap Table 合并单元格
为了更直观展示表格的一大堆乱七八糟的数据,合并单元格就派上用场: 效果: 贴上JSON数据(后台查询数据一定要对合并字段排序): [ { "city": "广州市&quo ...
随机推荐
- tmux 学习
这几天学习了一下 tmux的使用 tmux 可以同时打开多个窗口 关于使用技巧 复制文章一下 哈哈 感谢网友 ================================华丽的分割线====== ...
- LeetCode.1037-有效的回旋镖(Valid Boomerang)
这是小川的第387次更新,第416篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第248题(顺位题号是1037).回旋镖是一组各不相同且不在一条直线上的三个点.给出三个点 ...
- 服务器上安装并使用tensorboard
需求: 在ubunu16.0的服务器上使用Pytorch内嵌的tensorboard 安装 pip install tensorflow pip install tensorboardX 如果嫌慢可以 ...
- 【Qt开发】Win7 64位qt-windows-x86-msvc2015-5.6.0 DLL依赖库打包
Win7 64位qt-windows-x86-msvc2015-5.6.0 DLL依赖库打包 今天开始系统的学习QT,第一个测试的问题就是在纯净的系统中如何正常运行,也就是找出QT生成的exe的依赖库 ...
- Angular5 父组件获取子组件实例( ViewChildren、ViewChild用法)
原文链接 Understanding ViewChildren, ContentChildren, and QueryList in Angular 使用场景 有时候,我们想要在父组件中访问它的子组件 ...
- djangourl进阶
- 关于Tomcat配置问题
一,部署并启动Tomcat服务器 Tomcat: 开源的 Servlet 容器. 解压 apache-tomcat-6.0.16.zip 到一个非中文目录下 配置一个环境变量. java_home(指 ...
- angular - ngFor, trackby
ngFor ngForOf指令通常使用缩写形式*ngFor为集合中的每个项呈现模板的结构指令.该指令放置在元素上,该元素将成为克隆模板的父级. <li *ngFor="let item ...
- 2015沈阳区域赛Meeting(最短路 + 建图)
Meeting Time Limit: 12000/6000 MS (Java/Others) Memory Limit: 262144/262144 K (Java/Others)Total ...
- Failure to transfer org.apache.maven.plugins:maven-resources-plugin:pom:2.6 的解决办法
eclipse导入mavn工程报Failure to transfer org.apache.maven.plugins:maven-resources-plugin:pom:2.6 的解决办法: 错 ...
