CSS3——提示工具 图片廓 图像透明 图像拼接技术 媒体类型 属性选择器




提示框在鼠标移动到特定的元素上显示

设置提示框的位置
给提示框添加箭头

提示框的淡入效果
提示框美化


响应式图片廓
创建透明图像——悬停效果
 ———鼠标放置后———>
———鼠标放置后———> 
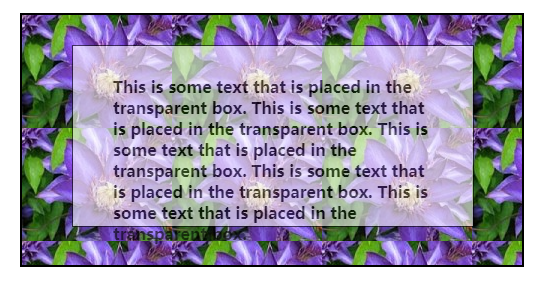
创建一个具有文本的拥有背景图像的透明框

图像拼合————单个图像的集合
【有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求】
图像拼合会降低服务器的请求数量,并节省带宽
与其使用3个独立的图像,不如使用这种单个图像
 ——————>
——————> 
图像拼合的悬停效果
指定文件将如何在不同媒体呈现【以不同的方式显示在屏幕、纸张、听觉浏览器等】
@media 规则
【在相同样式表为不同媒体设置不同的样式】
其他媒体类型
属性选择器——把包含title 的所有元素变成蓝色
<style>
[title]
{
color:blue;
}
</style>
</head>
<body>
<h2>Will apply to:</h2>
<h1 title="Hello world">Hello world</h1>
<a title="runoob.com" href="//www.runoob.com/">runoob.com</a>
<hr>
<h2>Will not apply to:</h2>
<p>Hello!</p>
</body>

属性和值选择器
[title=runoob]
{
border:5px solid green;
}

多值选择
属性选择器 ~=, |=, ^=, $=, *= 的区别
CSS3——提示工具 图片廓 图像透明 图像拼接技术 媒体类型 属性选择器的更多相关文章
- Bootstrap-Plugin:提示工具(Tooltip)插件
ylbtech-Bootstrap-Plugin:提示工具(Tooltip)插件 1.返回顶部 1. Bootstrap 提示工具(Tooltip)插件 当您想要描述一个链接的时候,提示工具(Tool ...
- Bootstrap 提示工具(Tooltip)插件
一.提示工具(Tooltip)插件根据需求生成内容和标记,默认情况下是把提示工具(tooltip)放在它们的触发元素后面. 有以下两种方式添加提示工具(tooltip): 1.通过data属性:如需添 ...
- 转:前端集锦:十款精心挑选的在线 CSS3 代码生成工具
今天这篇文章向大家推荐十款非常有用的在线 CSS3 代码生成工具,这些工具能够帮助你方便的生成 CSS3 特效.CSS3 是对 CSS 规范的改善和增强,增加了圆角.旋转.阴影.渐变和动画等众多强大的 ...
- css3前端工具
随着CSS3的出现,CSS3讨论的话题越来越多了,现在各种教程也是多如牛毛,不比一年前的时候,找个资料要捞遍整个互联网,而且还很难找到自己需要的参考资料.从侧面也说明,CSS3对于前端工程师来说,越来 ...
- CSS 图像透明/不透明
CSS 图像透明/不透明 使用CSS很容易创建透明的图像. 注意:CSS Opacity属性是W3C的CSS3建议的一部分. 一.示例一:创建一个透明图像 CSS3中属性的透明度是 opacity. ...
- CSS Tooltip(提示工具)
CSS Tooltip(提示工具) 提示工具在鼠标移动到指定元素后触发,可以在四个方位显示:头部显示.右边显示.左边显示.底部显示 一.基础提示框(Tooltip) 提示框在鼠标移动到指定元素上显示: ...
- CSS:CSS 图像透明/不透明
ylbtech-CSS:CSS 图像透明/不透明 1.返回顶部 1. CSS 图像透明/不透明 使用CSS很容易创建透明的图像. 注意:CSS Opacity属性是W3C的CSS3建议的一部分. 更多 ...
- CSS:CSS 提示工具(Tooltip)
ylbtech-CSS:CSS 提示工具(Tooltip) 1.返回顶部 1. CSS 提示工具(Tooltip) 本文我们为大家介绍如何使用 HTML 与 CSS 来创建提示工具. 提示工具在鼠标移 ...
- 使用 CSS3 实现 3D 图片滑块效果【附源码下载】
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果. 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不 ...
随机推荐
- cdn工作原理
cdn工作原理 1.用户向浏览器输入www.web.com这个域名,浏览器第一次发现本地没有dns缓存,则向网站的DNS服务器请求: 2.网站的DNS域名解析器设置了CNAME,指向了www.web. ...
- BufferedReader和PrintWriter读写中文的问题
最近用BufferedReader读一个文本文件,然后再将读出的内容用PrintWriter写入到另外一个新的文件中. 之前一直没有发现这个问题,就是如果文本内容中有中文,在读出的内容和写入的内容都会 ...
- css画心形、三角形的总结
.heart { width: 10px; height: 10px; /* position: fixed; */ background: #fff; transform: rotate(45deg ...
- WPF手动触发路由事件
MouseButtonEventArgs args = , MouseButton.Left); args.RoutedEvent = UIElement.MouseLeftButtonDownEve ...
- 常用的webpack 配置
const path = require('path'); let HtmlWebpackPlugin = require('html-webpack-plugin'); let VueLoaderP ...
- 移动端 使用 vConsole调试
前言 用vue 写移动端代码,有个报名页面 就在iOS 9下出现问题,vue的循环渲染都正常,一开始的数据也能取到.证明不是vue的兼容性问题 但是在用户点击按钮发现不能点击进入跳转 工具 推荐使用 ...
- thinkphp5杂谈--项目架构和模板搭建(view视角)
nginx网站配置 项目架构 项目文件夹 视图模板 一种出幺蛾子的访问办法 访问相关特色模块并渲染视图
- MySQL数据表
创建数据表 CREATE TABLE IF NOT EXISTS ([列名column][类型type][约束可选]) 查看数据表结构 DESC <表名> 修改数据表结构 ALTER ...
- 镜像源操作-ananconda-docker
CentOS mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup CentOS 6 wget - ...
- Tire树模板-于是他错误的点名开始了
题目背景 XS中学化学竞赛组教练是一个酷爱炉石的人. 他会一边搓炉石一边点名以至于有一天他连续点到了某个同学两次,然后正好被路过的校长发现了然后就是一顿欧拉欧拉欧拉(详情请见已结束比赛CON900). ...
