Nginx/Nginx基础学习
Nginx与node.js
一。Nginx与Node.js
Nginx是一款轻量级的HTTP服务器,采用事件驱动的异步非阻塞处理方式框架,这让其具有极好的IO性能,时常用于服务端的反向代理和负载均衡。
说明:
由于工作平台和语言的原因,前端更倾向于用Nodejs来搭建服务器,进而实现一些需求。
Ngnix & Node.js各有所长:
1。Nginx更擅长于底层服务器端资源的处理(静态资源处理转发、反向代理,负载均衡等)
2。Node.js更擅长于上层具体业务逻辑的处理
Nginx + Node.js完美结合,可助力于前端开发。
Nginx应用场景
二。正向代理与反向代理
1。代理服务器
互联网应用基本都基于CS基本结构,即client端和server端。
代理其实就是在client端和真正的server端之间增加一层提供特定服务的服务器,即代理服务器。
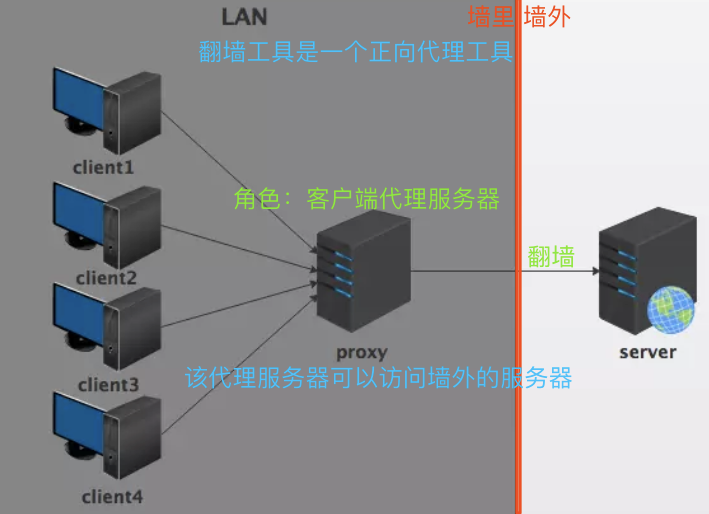
2。正向代理

说明:
客户端和代理服务器可以直接互相访问,属于一个LAN(局域网);
代理对用户是非透明的,即用户需要自己操作或者感知得到自己的请求被发送到代理服务器;
代理服务器通过代理用户端的请求来向域外服务器请求响应内容。(该代理服务器可以访问域外服务器)
(VPN的原理大体上也类似于一个正向代理,也就是需要访问外网的电脑,发起一个访问外网的请求
通过本机上的VPN去寻找一个可以访问国外网站的代理服务器,代理服务器向外国网站发起请求,然后把结果返回给本机。)
正向代理配置

即:这样就可以做到内网中端口为8080的服务器主动请求到1.2.13.4的主机上,如在Linux下可以

正向代理关键配置
resolver:DNS服务器IP地址
listen:主动发起请求的内网服务器端口
proxy_pass:代理服务器的协议和地址
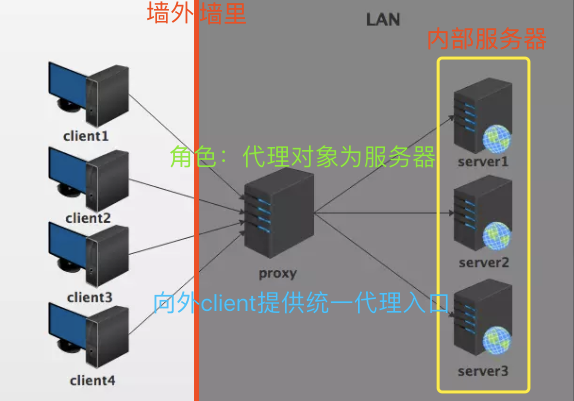
3。反向代理

说明:
为什么要Nginx反向代理
(1)安全及权限
客户端无法真正访问真正的内部服务器,必须先通过Nginx代理服务器。
可在Nginx层上将危险或者没有权限的请求内容过滤掉,从而保证了服务器的安全。
(2)负载均衡
若一个网站内容被部署在N台服务器,可将这N台机器视为一个集群,Nginx可将C端请求“均匀地”分配到这个集群中所有服务器上。
实现:服务器压力的负载均衡(注:Nginx内部提供多种负载均衡算法)
另:Nginx带有健康检查功能(服务器心跳检查)
定期轮询向集群里的所有服务器发送健康检查请求,来检查集群中是否有服务器处于异常状态,一旦发现某台服务器异常,
那么在以后代理进来的C端请求都不会被发送到该服务器上(直到后面健康检查发现该服务器正常),以保证C端访问的稳定性。
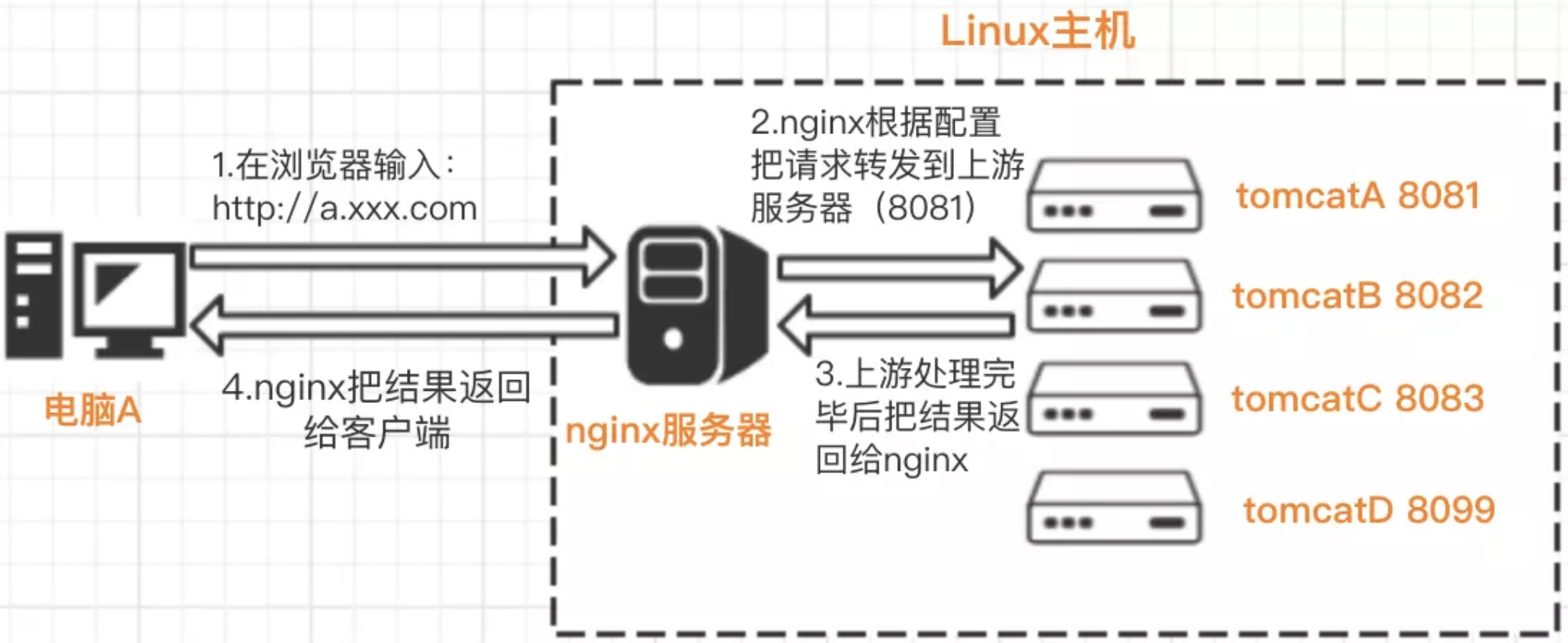
实例:
一个服务器的80端口只有一个,而服务器中可能有多个项目,若: A项目端口是8081,B项目端口8082,C项目端口8083, 假设指向该服务器的域名是"identity.xx.com", 此时访问A项目是:identity.xx.com:8081 , 访问B项目是:identity.xx.com: ...... 每一个项目的URL均要加上一个端口号 此时把80端口给nginx服务器,给每个项目分配一个独立的子域名, 如A项目是a.xx.com,并且在nginx中设置每个项目的转发配置, 然后对所有项目的访问都由nginx服务器接受,然后根据配置转发给不同的服务器处理

实现代码:

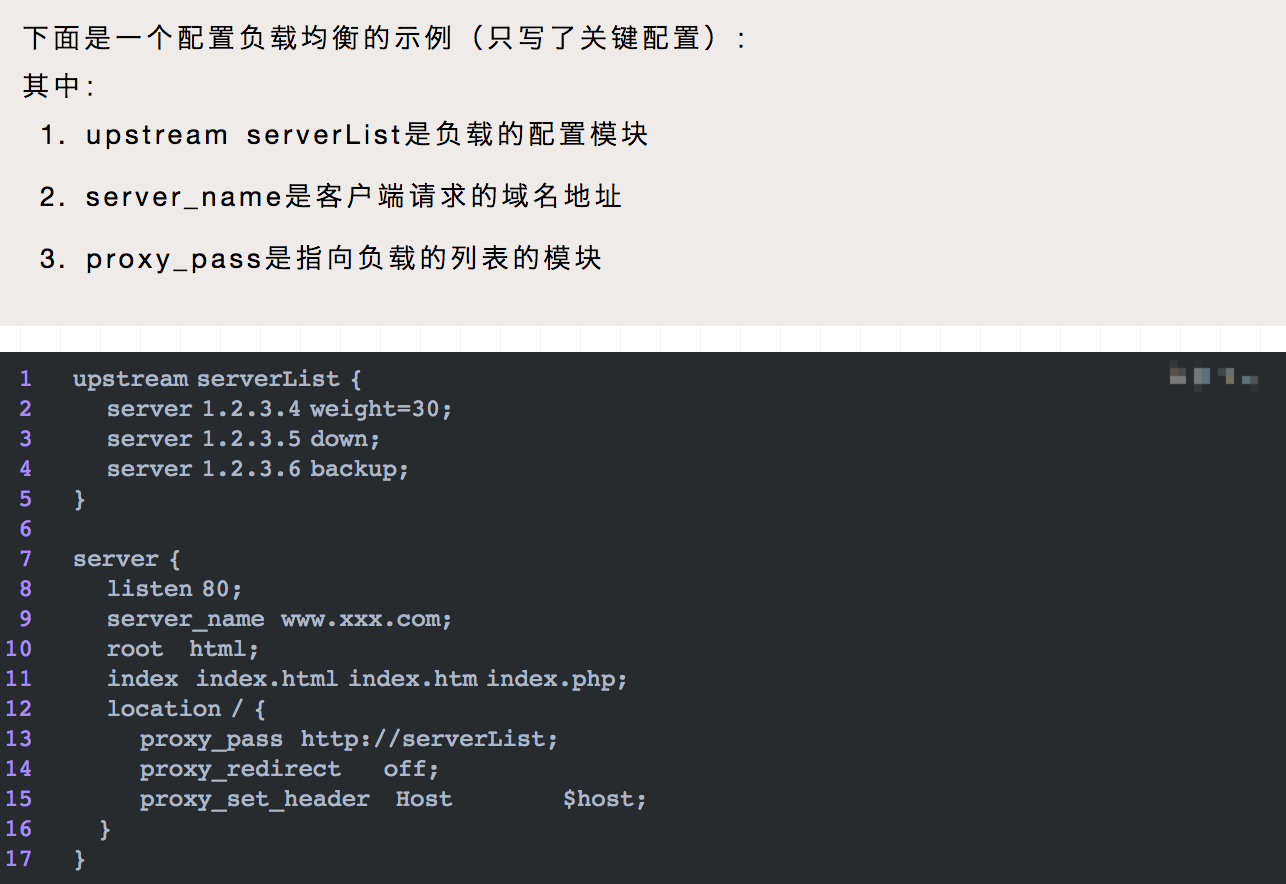
反向代理的配置关键点是:
server_name:代表客户端向服务器发起请求时输入的域名
proxy_pass:代表源服务器的访问地址,也就是真正处理请求的服务器(localhost+端口号)
4。透明代理
透明代理:也叫做简单代理,意思客户端向服务端发起请求时,请求会先到达透明代理服务器,代理服务器再把请求转交给真实的源服务器处理,也就是客户端根本不知道有代理服务器的存在。



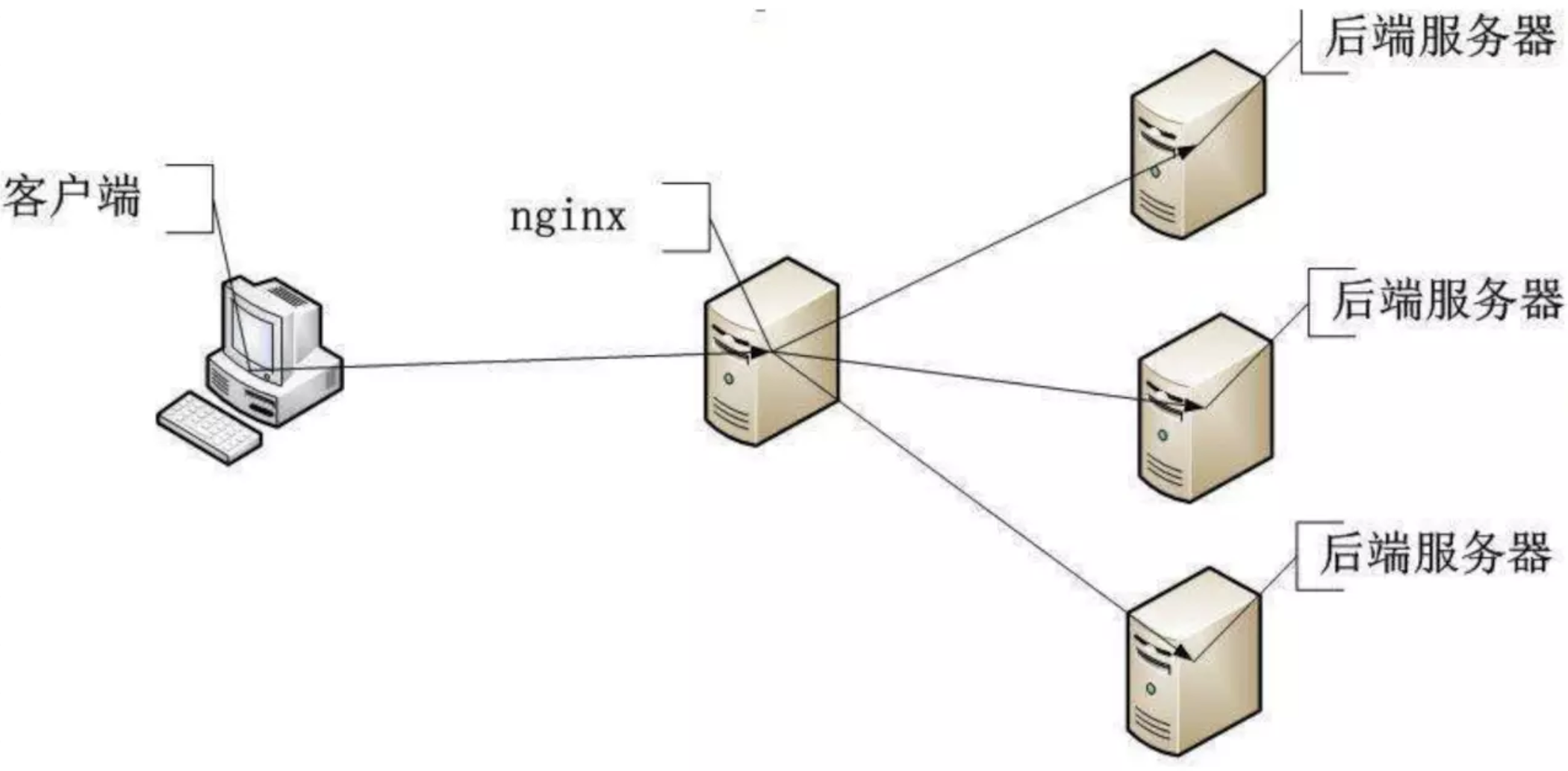
三。负载均衡
(一)负载均衡:将服务器接收到的请求按照规则分发的过程,称为负载均衡。负载均衡是反向代理的一种体现。


(二)Nginx提供的负载均衡策略有2种:内置策略和扩展策略
1。内置策略
轮询,加权轮询,Ip hash
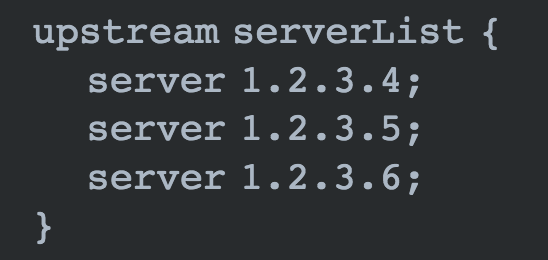
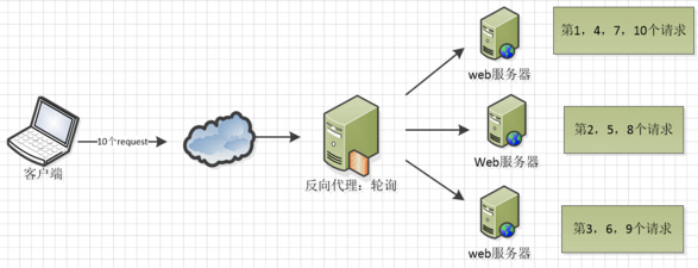
【1】轮询算法实现

下面的配置是指:负载中有三台服务器,当请求到达时,nginx按照时间顺序把请求分配给三台服务器处理。


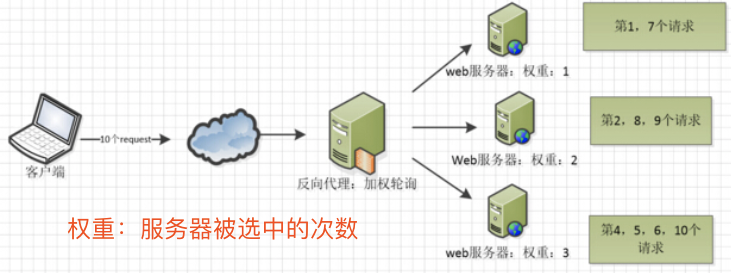
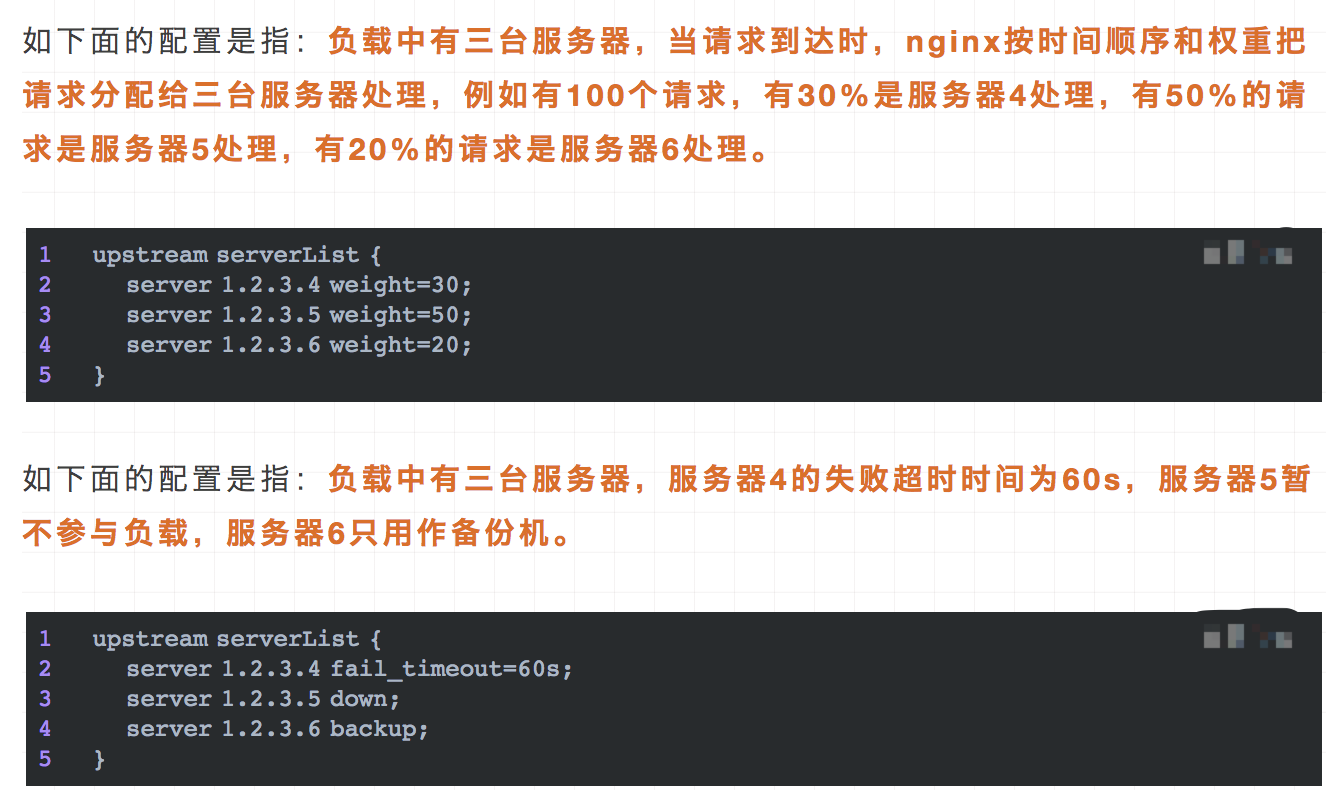
【2】加权轮询算法实现

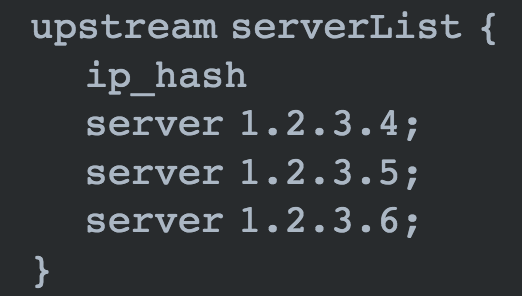
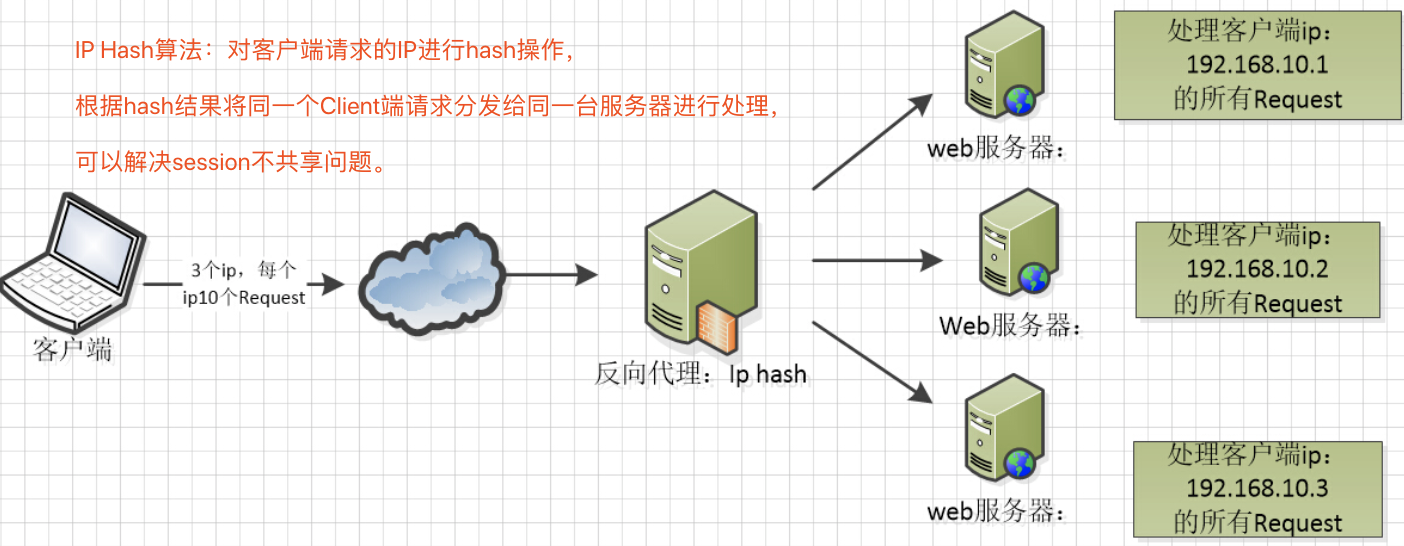
【3】Ip Hash算法实现

下面的配置是指:负载中有三台服务器,当请求到达时,nginx优先按照ip_hash的结果进行分配,也就是同一个IP的请求固定在某一台服务器上,其它则按时间顺序把请求分配给三台服务器处理。


【4】url_hash

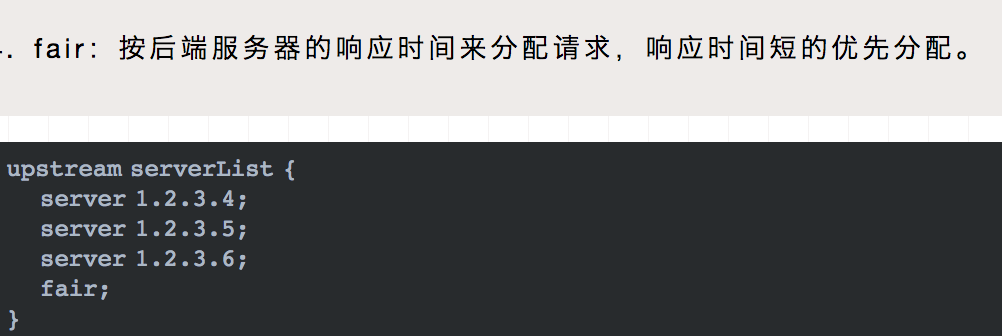
【5】fair




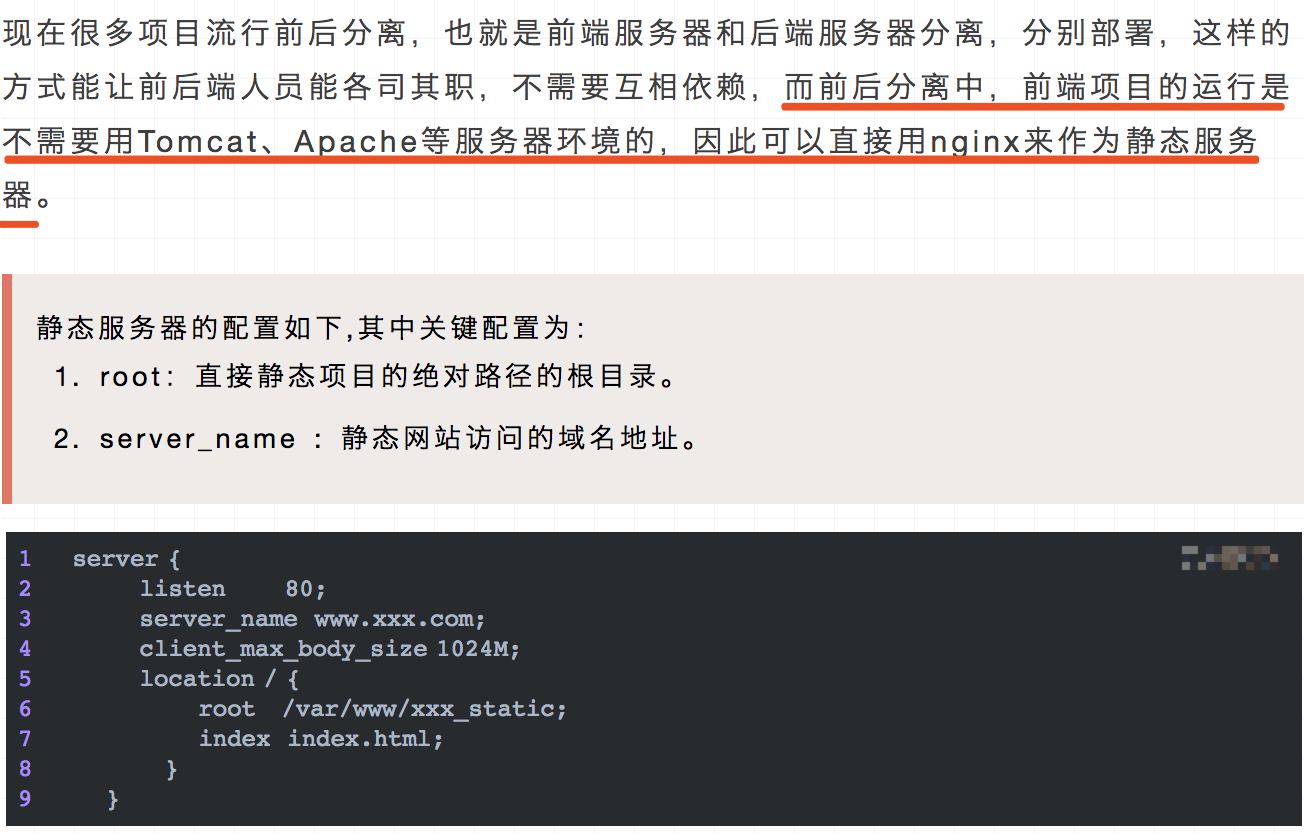
2。静态服务器

3。nginx安装
以linux环境为例,简述yum方式安装nginx步骤

4。扩展策略
可参照所有的负载均衡算法,给他一一找出来做下实现。(只有你想不到的,没有他-nginx做不到的)
四。web缓存
Nginx可以对不同的文件做不同的缓存处理,配置灵活,并且支持FastCGI_Cache,主要用于对FastCGI的动态程序进行缓存。
配合着第三方的ngx_cache_purge,对制定的URL缓存内容可以进行增删管理。
Nginx配置文件(nginx.conf)
五。Nginx配置文件详解
1。Nginx安装&启动:参考Nginx-Ubuntu
//ubuntu环境
su root //pwd:root //安装nginx
apt-get install nginx //所有配置文件均在/etc/nginx目录下 //启动nginx
cd /etc/init.d //进入该目录 nginx //启动脚本nginx 或 nginx start //处理端口被占用
kill -9 $(lsof -i:80) //查看所有80端口并杀掉所有占用80端口的进程 pkill -9 nginx //强制停止nginx
ubuntu安装nginx成功后,文件结构大致为:
- 所有的配置文件都在/etc/nginx下,并且每个虚拟主机已经安排在了/etc/nginx/sites-available下
- 程序文件在/usr/sbin/nginx
- 日志放在了/var/log/nginx中
- 并已经在/etc/init.d/下创建了启动脚本nginx
- 默认的虚拟主机的目录设置在了/var/www/nginx-default (有的版本 默认的虚拟主机的目录设置在了/var/www, 请参考/etc/nginx/sites-available里的配置)
地址栏访问:http://localhost 即可显示Welcome to nginx!

2。Nginx常用命令
nginx命令
//查看nginx的版本信息
nginx -v
//查看完整的nginx的配置信息
nginx -V
//查看nginx帮助选项
nginx -h
//启动nginx服务
nginx 或 nginx start
//-s选项
nginx -s stop //停止nginx服务
nginx -s reload //重新启动nginx服务
nginx -s quit //退出nginx服务
nginx -s reopen //重新打开nginx服务
3。Nginx配置文件
【1】Nginx配置文件结构
... #全局块
events { #events块
...
}
http #http块
{
... #http全局块
server #server块
{
... #server全局块
location [PATTERN] #location块
{
...
}
location [PATTERN]
{
...
}
}
server
{
...
}
... #http全局块
}
说明:
(1)、全局块:配置影响nginx全局的指令。
一般有运行nginx服务器的用户组,nginx进程pid存放路径,日志存放路径,配置文件引入,允许生成worker process数等。
(2)、events块:配置影响nginx服务器或与用户的网络连接。
有每个进程的最大连接数,选取哪种事件驱动模型处理连接请求,是否允许同时接受多个网络连接,开启多个网络连接序列化等。
(3)、http块:可以嵌套多个server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。
如文件引入,mime-type定义,日志自定义,是否使用sendfile传输文件,连接超时时间,单连接请求数等。
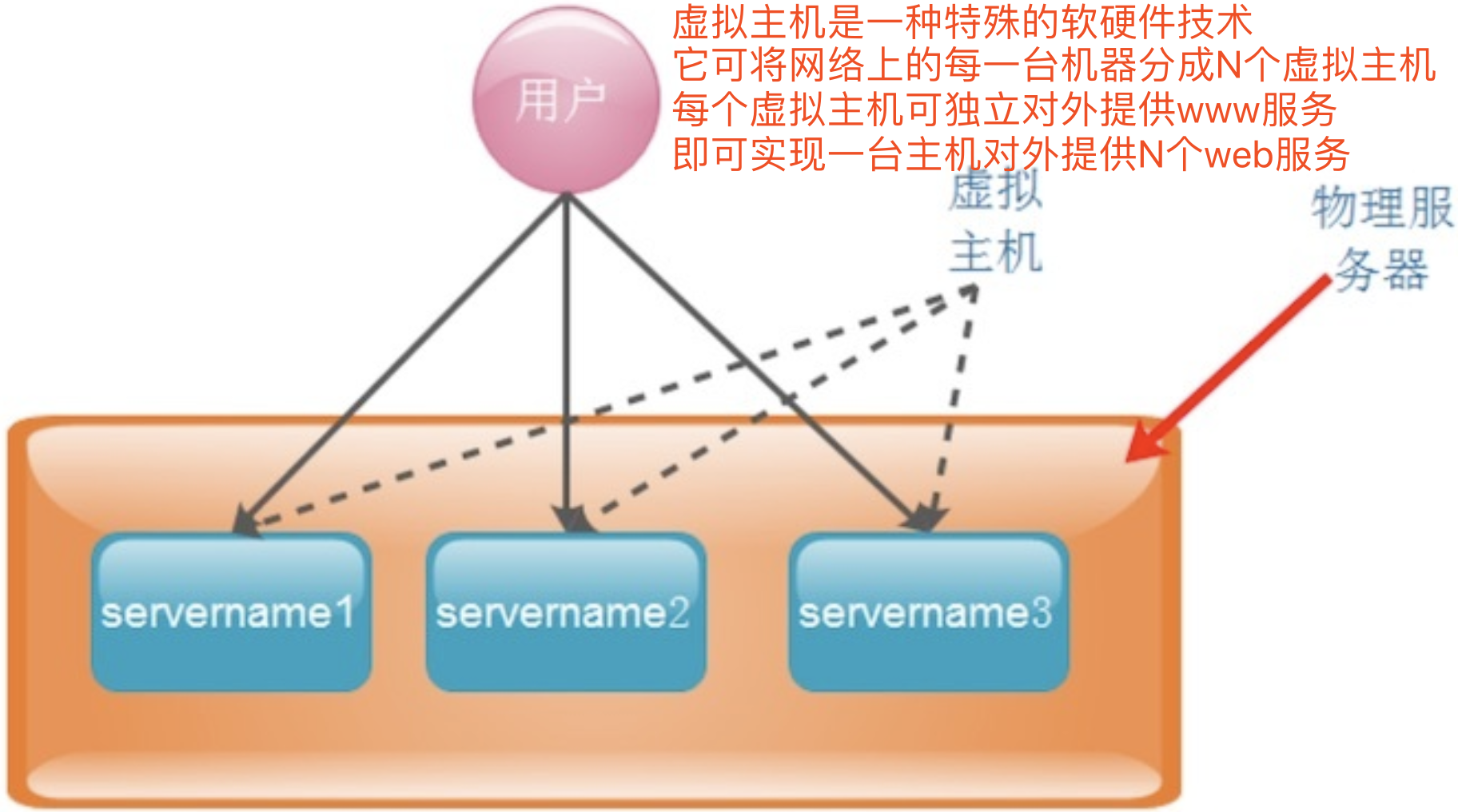
(4)、server块:配置虚拟主机的相关参数,一个http中可以有多个server。
(5)、location块:配置请求的路由,以及各种页面的处理情况。
【2】Nginx配置文件详解:CSDN
Nginx与前端结合应用场景
六。前端应用Nginx
1.快速实现简单访问控制
2.解决跨域
应用Nginx可以纯前端解决请求跨域问题。尤其前后端分离项目场景。
跨域:当前端请求URL中的:协议、域名、端口,任一与服务器URL不同,则跨域。
项目实战:(前后端分离:前端(React),后端(go/java)),前端通过浏览器调用后端,引起跨域问题。
案例描述:
前端服务地址:http://localhost:8080
后端服务地址:http://localhost:8282 因端口不一致,导致跨域!!!
解决方案:
【1】node.js服务器代理,解决跨域(跨域仅在浏览器产生,服务与服务间不存在跨域问题,可直接http请求)
//fetchData请求
return fetchData(`http://localhost:8089/http`, //代理url 8089
self.setRealNameInfo, //回调函数
{
url: `http://localhost:8282/ra/web`, //实际请求后端url 8282
type: 'get', //get请求
},
{ method: 'post', headers: { accept: 'application/json', 'cookie': document.cookie, } }).catch((ex) => { });
具体请求流程如下:
前端项目启动(8080)-》调用业务接口请求(8089)-》调用node.js代理(监听8089,允许跨域)-》发送实际URL请求,nodejs与后端(8282)建立http请求
8282后端返回数据-》node.js代理(8089)-》前端(8080)
【2】nginx反向代理
3.适配PC与移动环境
4.合并请求
5.图片处理
6.页面内容修改
Nginx相关地址:
源码:https://trac.nginx.org/nginx/browser
参考技术文章:
Nginx/Nginx基础学习的更多相关文章
- nginx的基础学习+实战
文章目录 一.前言 二.反向代理 三.负载均衡 四.动静分离 参考视频:尚硅谷Nginx教程(2019发布) 参考链接:Windows下Nginx负载均衡实现 一.前言 Nginx (engine x ...
- 【Nginx】基础学习概览【汇总】
一.Nginx 简介安装启动 二.Nginx的应用场景 三.Nginx中的配置命令 四.实现动态负载均衡 五.四层负载均衡 六.主从热备 七.动静分离 一.Nginx 简介安装启动 [Nginx]简介 ...
- Nginx服务器之基础学习
一.Nginx介绍 nginx:Nginx是一种软件服务器(轻量级),故它最主要的功能就是可以与服务器硬件结合,我们的应用程序可以放在nginx服务器上进行发布,已达到让网民浏览的效果.除此自外,Ng ...
- Nginx基础学习(一)—Nginx的安装
一.Nginx介绍 1.什么是Nginx? Nginx是一款高性能的http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器.由俄罗斯的程序设计师Igor Sysoev所开 ...
- Nginx web基础入门
目录 Nginx web基础入门 如何升级nginx或者添加功能 使用systemd管理nginx nginx相关配置文件 nginx的配置文件详解 日志格式 game日志记录实战 日志切割 手写虚拟 ...
- Linux yum的配置 , python环境管理, nginx搭建简单学习
Linux yum的配置 , python环境管理, nginx搭建简单学习 一丶配置yum的数据仓库 ### yum 工具, 方便,自行解决软件之间的依赖关系. # 配置yum源仓库 (可以使用,清 ...
- Nginx Web 基础入门
目录 Nginx Web 基础入门 Nginx快速安装 两种方式部署Nginx 如何升级nginx或者添加功能 使用systemd管理nginx nginx相关配置文件 nginx的配置文件详解 虚拟 ...
- nginx 的基础配置[转]
nginx 的基础配置 分类: 工具软件2013-11-13 23:26 11人阅读 评论(0) 收藏 举报 目录(?)[-] 管理配置文件 全局配置 虚拟机server配置 location配置 ...
- nginx源码学习资源(不断更新)
nginx源码学习是一个痛苦又快乐的过程,下面列出了一些nginx的学习资源. 首先要做的当然是下载一份nginx源码,可以从nginx官方网站下载一份最新的. 看了nginx源码,发现这是一份完全没 ...
- nginx源码学习资源
http://www.cnblogs.com/yjf512/archive/2012/06/13/2548515.html nginx源码学习是一个痛苦又快乐的过程,下面列出了一些nginx的学习资源 ...
随机推荐
- CSS3参数matrix(n,n,n,n,n,n)定义 2D 转换,使用六个值的矩阵。那这六个值分别代表了什么参数?
matrix( a, b, c, d, e, f );a 水平缩放b 水平倾斜c 垂直倾斜d 垂直缩放e 水平移动f 垂直移动
- 数据库管理哪家强?Devart VS Navicat 360°全方位对比解析
今天小编向大家推荐的是两个开发环节的主流数据库管理品牌,那么你知道这两款数据库管理软件品牌与数据库引擎配套的管理软件有什么区别吗?小编这就360°全方位为您解答: ★ 品牌介绍 Devart:拥有超过 ...
- Vue的css动画原理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- SpringBoot框架(6)--事件监听
一.场景:类与类之间的消息通信,例如创建一个对象前后做拦截,日志等等相应的事件处理. 二.事件监听步骤 (1)自定义事件继承ApplicationEvent抽象类 (2)自定义事件监听器,一般实现Ap ...
- HTML 和 CSS 画三角形和画多边行基本原理及实践
基本 HTML 标签 <div class = 'test'></div> 基本 CSS 代码 .test { width: 100px; height: 100px; bac ...
- 【转】C语言中数组名和指针的区别
注:本文转自http://www.cnblogs.com/furaibo/archive/2010/03/19/1689710.html 魔幻数组名 请看程序(本文程序在WIN32平台下编译): #i ...
- 在windows窗口下打开文件夹
System.Diagnostics.Process.Start("Explorer.exe", @"C:\Users\gnt-wangt\Documents\Visua ...
- es之对文档进行更新操作
5.7.1:更新整个文档 ES中并不存在所谓的更新操作,而是用新文档替换旧文档: 在内部,Elasticsearch已经标记旧文档为删除并添加了一个完整的新文档并建立索引.旧版本文档不会立即消失 ,但 ...
- Route53 health check与 Cloudwatch alarm 没法绑定
原因 即使在控制台创建 创建的alarm会在us-east-1 不会再其他区域,目前route53 metric 在其他区域不存在. 所以使用cloudformation 创建 route53 hea ...
- eclipse导入工程
一般项目配置信息完全可直接导入,即import 如果缺失.project等文件,eclipse无法识别,则将工程拷贝到工作空间目录下,在eclipse中新建一个同名工程即可
